做好網站建設視覺設計的六個要點 讓頁面耳目一新
2016-04-21 分類: 網站建設

每一個網站都有一種訴求,就是能夠讓用戶多欣賞自己,如果換成行業術語,那就是網站的停留率,從優化角度說,網站頁面用戶停留時間越長,對網站就越好,反之跳出率高的話,就不是一件好事;從用戶體驗來說,用戶停留在一個網站頁面上,總有什么東西吸引著他,則包括的內容有很多,當然也包括網頁的視覺設計,一個設計別致一新的網頁,總會讓人停留一會欣賞一下,這是毋庸置疑的。
今天創新互聯就淺談一下網站的視覺設計,什么的視覺設計讓用戶走心,間接的提升網站的權重呢?什么都是有規律可循的,在網站建設視覺設計中,要從主次、對比、相似性、分層、配色和排版等基本面來完善的。
主次
網頁如何布局,尤其是產品頁面布局,會直接影響用戶瀏覽網頁的便捷性。有主有次的布局,會讓用戶在很短的時間內發現自己需要的內容或者產品。主次混淆的布局,會導致用戶尋找費力,而且網站沒有主打產品,不利于抓住核心流量,這樣造成用戶快速流失。
網頁主次設計,就是要把最為重要的內容或者產品放到最為明顯的位置上,次要的功能和產品就放到一一般的位置上,而不重要的內容或者產品就放到不顯眼的地方,當然,這是一個動態的設計,因為隨著網站運營發生變化,產品的關注度也會因此不同,不過,只要是想要主打某個產品,就要放到網頁重要的位置上,做到主次分明。
這種設計不難理解,設身處地的想一想,我們訪問一個陌生的網站,通常都是掃描型瀏覽,期望迅速的捕捉到對自己有用的信息,如果看不到,就會關閉網頁,再換另一個網站,所以,對于網站來說,要充分懂得用戶這種體驗心理,在網頁視覺設計上,做到主次分明,成都不耽擱”彼此的時間。
對比
一朵鮮花,孤零零的開著,看不出它的美麗,如果有綠葉襯托,或者有別的花對比,才能顯出這朵鮮花的與眾不同。同樣,在頁面設計中,重要的產品或者內容也是通過巧妙的襯托或者對比,顯示出自己的更加重要。
正確的運營網頁對比設計,能夠讓用戶對網頁推薦的產品記憶更將深刻,對比也是網頁設計一種突出界面視覺層次關系中一個重要手段。通過對比,會讓重要的更加重要,不重要的更加被邊緣化。
相似性
所謂相似性,是把相關聯、相近的功能或者內容放到一起,我們最為常見的頁面設計就是相關推薦。
在傳統頁面設計中,我們看到一篇不錯的文章,當很感興趣的獨到最后的時候,網站為了不讓用戶離開,會在文章底部推出相關推薦的功能,根據用戶的喜好,推薦一些相似的文章,吸引用戶點擊。
在移動頁面設計,當我們看到一篇文章不錯的時候,可以通過右上角的按鈕進行分享,包括微博、QQ、微信、鏈接等等,這都是相似性的網頁設計。
分層
網頁設計者,根據每一個元素的視覺提示進行分層,則包括顏色視覺和大小視覺等都會對頁面設計產生分層效果。比如說,從顏色的角度上,有深色、冷色、不飽和色卓漸產生層次感,以此類推,相反、明暗、冷暖、飽和色彩對比,都會形成分層效果。而大小是從元素上進行分層,大的層次高,小的層次低。
頁面達到分層效果相對很難,因為達到有效的分層效果,必須使用最少量的對比來維持頁面同層內各條目的緊密相似性。所以,網站分層設計主要是是網站設計者完成的。
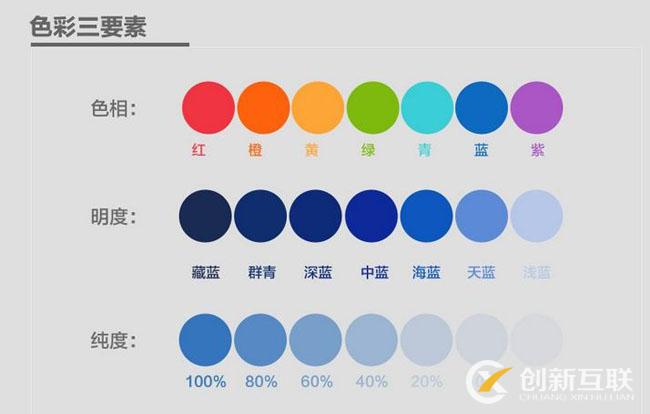
配色
談到網頁的視覺設計,很多人第一想到的可能就是色彩,的確,色彩在網頁設計中占據著重要的作用,是頁面視覺語言不可缺少的一部分,不同的配色給用戶傳達的信息是不一樣的,合理的網頁色彩搭配能夠有效吸引用戶的注意力。
排版
當所有的元素都具備,如何用統一的架構表現出來, 排版在這里就起到了舉足輕重的作用。網頁排版如果雜亂無章,密密麻麻擠在一起,用戶瀏覽就會非常吃力,如果有風格、有區塊、有強調的排版,那么,用戶對這樣的界面會感到很舒服,也會有耐心的尋找自己感興趣的區塊瀏覽。
網頁排版和內容的多少有很大的關系,網頁內容越多,對排版的要求則越高,對于網頁設計者來說,如果用清晰的邏輯思維,達到多而不雜,實在是一個不小的考驗,當然,如果從開始就打下一個良好的基礎,對網站內容建設,會起著重要的作用。
文章題目:做好網站建設視覺設計的六個要點 讓頁面耳目一新
當前鏈接:http://m.newbst.com/news14/36964.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站建設上線后 如何打造出一個好網站 2016-05-21
- 網站建設過程中容易出現的幾個錯誤 2016-05-20
- 打造企業品牌網站 從網站建設開始 2016-05-20
- 企業網站建設如何做到圖文并茂吸引用戶 2016-05-20
- 定制型網站為啥成為網站建設主流 怎樣找到合適的網站建設公司 2016-05-20
- 營銷型企業網站建設需要考慮什么標準?如網站優化良好 2016-05-08
- 為什么企業網站建設一般會選擇建設一個具有營銷推廣的網站 2016-05-07
- 網站建設前期制定好方案 確保網站開發按部就班進行 2016-05-19

- 網站建設需要創新 如何做效果才顯著呢? 2016-05-21
- 企業網站建設5點注意事項 2016-05-20
- 在網站建設過程中需要注意哪些優化問題? 2016-05-08
- 分析三款網站建設常用的cms系統 2016-05-19
- 網站建設不懂H5證明你已經“老”了 2016-05-19
- 這三個因素會影響網站建設費用 2016-05-19
- 企業網站建設 網站域名服務器重要性不可忽略 2016-05-19
- 為什么現在網站推廣好做了 和網站建設關系密切 2016-05-07
- 網站建設中背景設計思路有哪些? 2016-04-16
- 網站還沒完善好,就急著上線?如何估算網站建設時間? 2016-05-18
- 分享一下企業網站建設前期四個步驟 2016-05-18