怎么提高網站打開相應速度
2017-04-24 分類: 網站建設
很多用戶會發現做網站發布到服務器上后訪問速度很慢,這個對網站來說是個致命傷,網站相應速度慢,即使網站做的很漂亮,內容很完整,客戶打開蝸牛一樣的也會失去耐心,可能直接關閉網站離開,這樣就導致用戶流失,最后發現網站每天都沒有人訪問了,那么,如果提供網站的響應速度呢,我們這里只討論站內的優化,不考慮服務器的問題和Cdn加速之類問題,那么從網站本身來說,如何提高網站速度呢?
1、頁面結構的優化
前端制作網站模板時候盡量避免冗余的html標簽產生,盡量避免大量調用js文件,css文件也是盡量保持簡潔,不用的css最好就刪除掉。
2、網站圖片的優化
很多網站上傳產品或新聞圖片時候直接手機拍下來的,一張圖片幾M甚至幾十M不經過任何修改直接上傳,如果整個網站幾十張類似的圖片,那就是幾十M,即使用戶寬度是這樣用戶打開網10M/秒,全部下載完畢圖片也要等好幾秒中,所以我們上傳圖片時候,網站上使用的圖片盡量控制在1M以內,盡大可能在圖片軟件中減少像素后再上傳。
3、生成html頁面
很多老的建站系統都會采用生成靜態方式來提高網站速度,創新互聯 V3.0也是通過這個方式來提高響應速度和負載能力,因為動態頁面每次打開就會去讀取數據庫,編譯代碼然后再輸出http響應結果,生成html后就會減少這些環節,所以速度很大的提升上去了。
但是生成html也存在一個很多弊端,網站每次增加,修改或調整其中一個欄目都需要重新去生成頁面,想想,如果一個網站有幾萬條甚至幾十萬條數據,其中某個欄目發生改動了都要重新生成頁面,這個是多恐怖的事情,曾經一個站長朋友說他的文章站幾十萬條數據,把網站的所有頁面都生成靜態都要10幾個小時,萬一中途服務器或瀏覽器有個什么死機或卡死什么的,又要重新生成一次,不敢想象...

4、采用http緩存
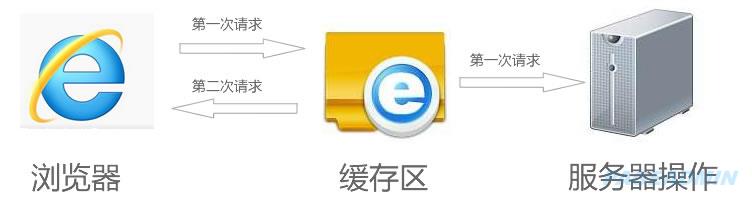
創新互聯 v4.0后,不再使用生成靜態這種落后又不好維護的技術,而是采用http緩存+數據庫緩存的組合方式來提高網站速度,http緩存:頁面第一次請求后服務器把頁面進行編譯,編譯后把http輸出結果保存在服務器緩存區,第二次請求后直接從服務器緩存區取出來,不在去讀取數據庫,也不再去編譯文件速度大大提升,而且可以靈活控制緩存時間,如果想清理緩存,直接后臺點擊重啟進程鏈接即可,不占用服務器空間,不占用用戶時間,一切都智能高效。
有人會問,那么也會占用服務器內存,沒有錯,但是我想說的是,現在內存條1G才1百多元,你寧愿每天花幾個小時去維護靜態文件呢?還是愿意給服務器多花百十塊錢加個1G內存來減少工作量呢?如果你選擇后者,那么請看官方的使用教程:創新互聯 V4.0如何使用http緩存?
網站名稱:怎么提高網站打開相應速度
本文網址:http://m.newbst.com/news14/75264.html
成都網站建設公司_創新互聯,為您提供網站內鏈、網站建設、定制開發、品牌網站制作、動態網站、虛擬主機
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- PageAdmin Cms系統的SEO優化講解 2017-05-21
- 如何制作我們自己的網站? 2017-04-20
- 不了解網絡營銷推廣的你!拿什么鎖定新生代消 2017-05-20
- 讓用戶加深對企業的印象 2017-04-11
- 網站SEO——誘餌鏈接 2017-05-12

- 企業建網站的意義是什么 2017-04-23
- 一個好的域名對網站的影響 2017-04-10
- 企業開設網站需知道這幾個方面 2017-04-05
- 傳統推廣點擊最強的推廣方式! 2017-05-15
- 網站SEO做好這幾件事,對企業幫助很大 2017-05-14
- 了解網絡推廣的渠道和價值 2017-05-13
- 快速SEO優化,做好這4點快速提高權重 2017-05-11
- 網站SEO:如何創造高質量外鏈 2017-05-09
- 了解不同類型的網絡托管 2017-04-01
- 為什么要對網站使用自定義域 2017-03-31
- 網站SEO優化見效慢該怎么辦? 2017-05-08
- 移動網絡跟六年前最大的差距 2017-03-19
- 移動端企業網站如何收到用戶青睞? 2017-03-16
- 如何使網站短時間里面快速排名 2017-03-14