互金平臺交易網頁流程設計改版
2022-06-17 分類: 網站建設
互聯網理財平臺,支付渠道升級,由原來的新浪托管換成富友、寶付支付。這就意味著平臺需要對賬戶資產頁面及交易流程進行重新設計。

一、項目背景
互聯網理財平臺,支付渠道升級,由原來的新浪托管換成富友、寶付支付。這就意味著平臺需要對賬戶資產頁面及交易流程進行重新設計。
用戶在購買理財產品時,只能通過平臺的賬戶余額進行購買。如果賬戶余額不足,則需要先通過第三方支付平臺進行充值到賬戶余額,然后再重新購買產品,賬戶余額支付,輸入交易密碼后訂單申請提交成功。
二、遇到了什么問題
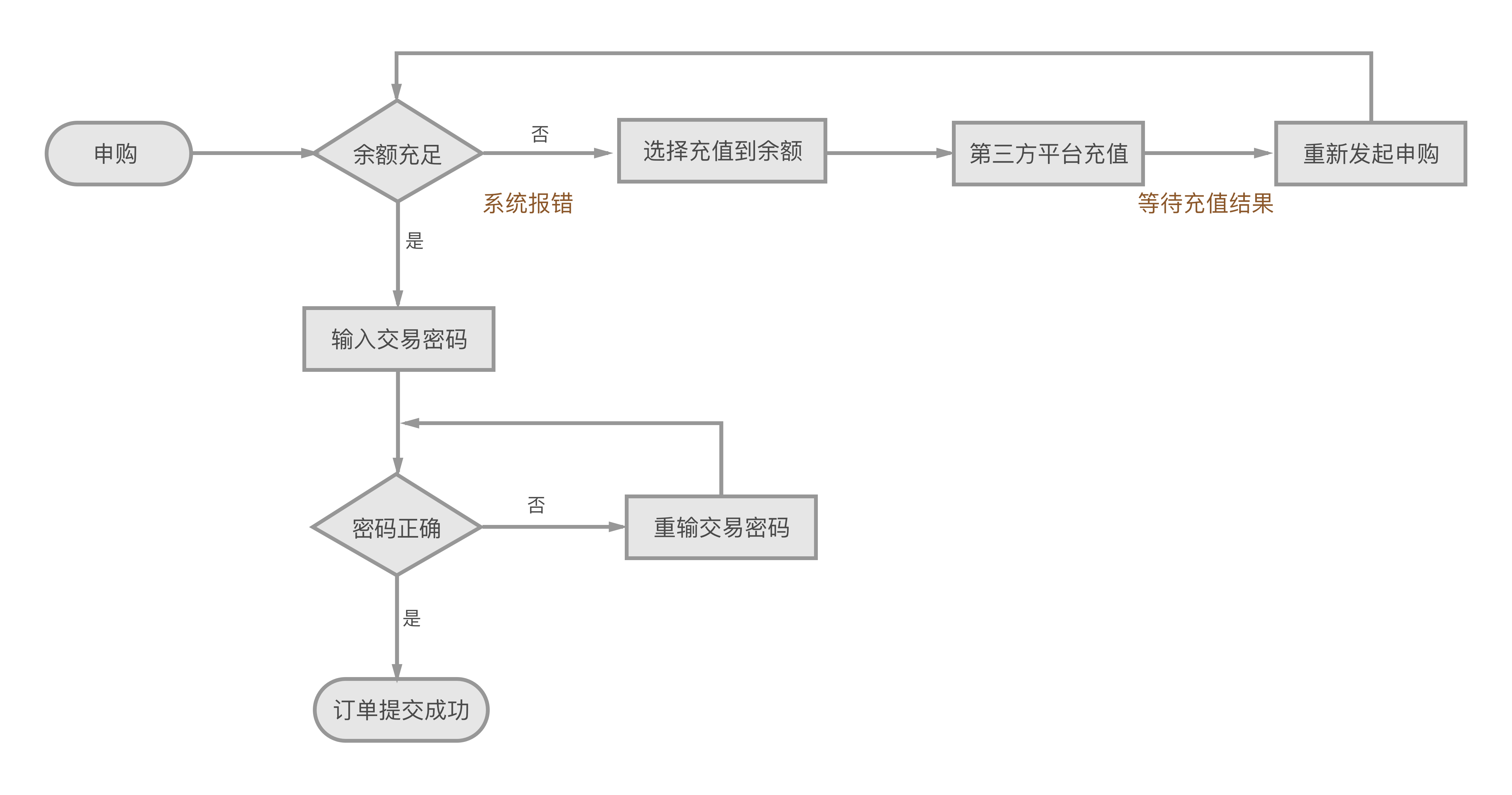
按照產品的需求,設計了第一版的流程及頁面,原流程如下:

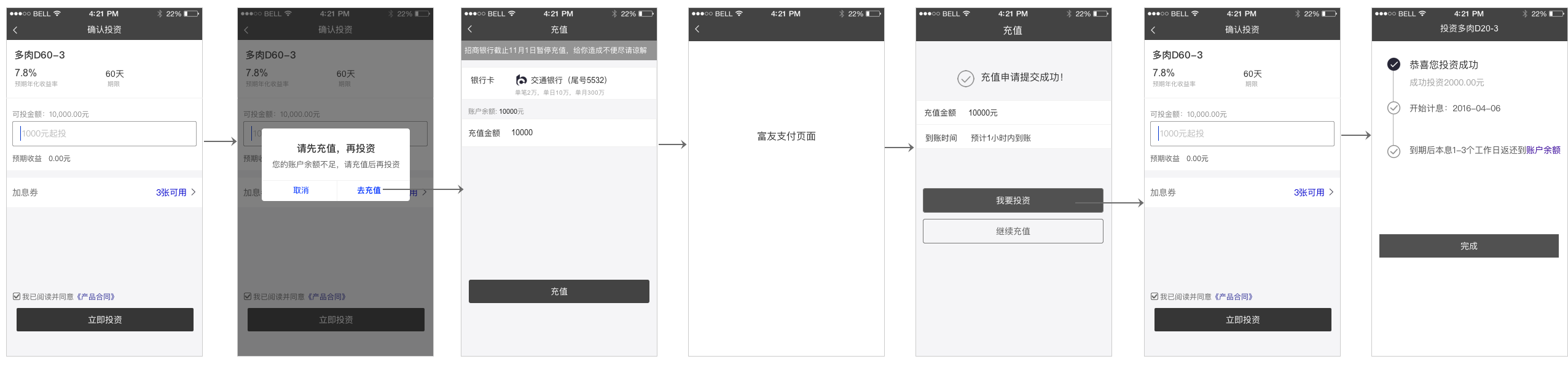
具體頁面流程如下:

上線后發現有部分用戶在充值提交成功后誤以為投資完成了。
客服也反饋用戶有遺漏購買的情況,以為自己購買完成了,沒有想到只是做了充值支付,并沒有再用賬戶余額購買產品。
三、我是如何思考的
顯然,用戶不是專家,他不了解平臺賬戶的復雜的規則。即使彈窗上面已經提示了“賬戶余額不足,請充值后再投資”,用戶也不會花時間去研究你這句話。
那么問題來了,怎么樣才能跟用戶講清楚我們的規則。
我想到了以下兩點:
1.為了讓用戶能夠完全清楚規則,就采用最笨的方法:
余額不足,不能投資,請先充值。充值成功后,如果用戶想購買,主動去產品頁面申購,和充值流程完全分開。這樣用戶會很清楚自己當前處于哪個階段,在執行什么任務,有什么樣的預期,一目了然。
但是,這種方案流程會比較繁瑣,會打斷用戶的申購流程。該如何取舍?
首先,原來的流程引起了用戶的誤操作,必須得改。但是否有必要改成稍微復雜一點的流程呢?這就要看在購買產品時需要充值的用戶大概占多大的比例。畢竟如果數量很少的話,采用這種方案也是可以的,雖然繁瑣,但是不會出錯,用戶也覺得清晰、安全。
我們查看了一下用戶使用賬戶余額購買的數量和在購買過程中需要充值支付的數量,結果顯示,有62%的用戶都是在購買產品過程中去選擇充值的。看來還得想想其他的方案。
2.有沒有什么方法能夠像用戶解釋清楚我們的規則呢?
這樣就可以沿用原來的流程,不需要使用最笨的方法了。為什么我們需要如此努力地去向用戶解釋流程和規則?一旦開始絞盡腦汁思考這個問題時,其實就說明了你的規則太復雜了。如果一個流程需要千方百計去向用戶解釋清楚,那么這就不是一個體驗好的流程。
四、我是如何解決的
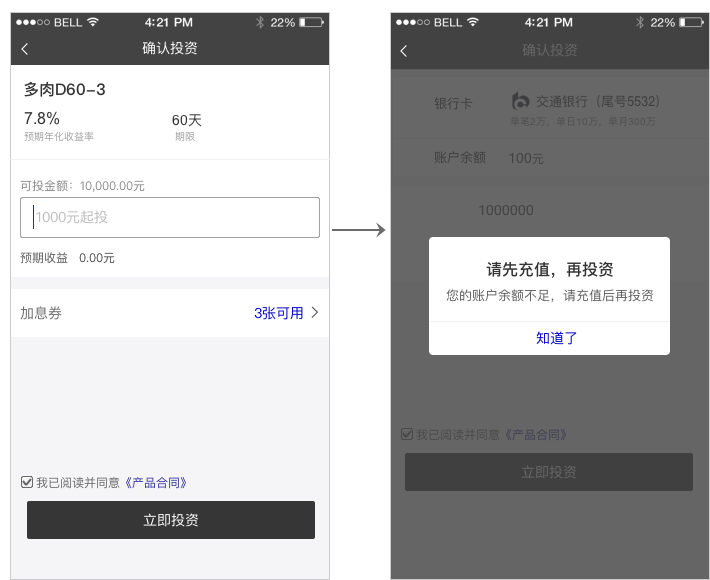
方案一:以下是上文提到的第一種思考方案,直接彈窗提示后讓用戶自己去充值入口進行充值。

那么,有沒有更加簡單的流程?
梳理一下交易流程的整個后臺邏輯:

用戶充值完成后數據返回給后臺,并在前端做最新展示,用戶再次發起申購時,后臺進行扣款。從中可以看出,用戶充值后去購買產品,其實只是后臺針對訂單進行扣款,沒有涉及到富友系統的交互。
因此可以在用戶申購時,完成充值后,等資金到達賬戶余額時自動扣款并購買成功,這樣用戶在前臺就可以省掉資金到賬后的重新購買操作。用戶具體操作流程如下:

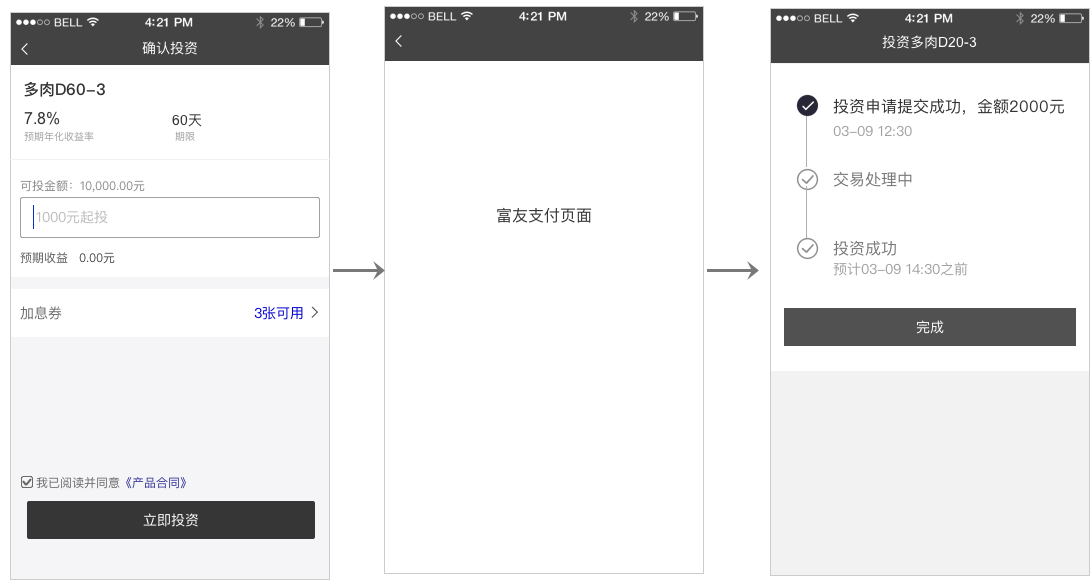
頁面流程就可以設計如下:

顯然這種方案會讓用戶在前端的操作減少了很多,不會再有遺漏購買的情況。
五、頁面交互細節
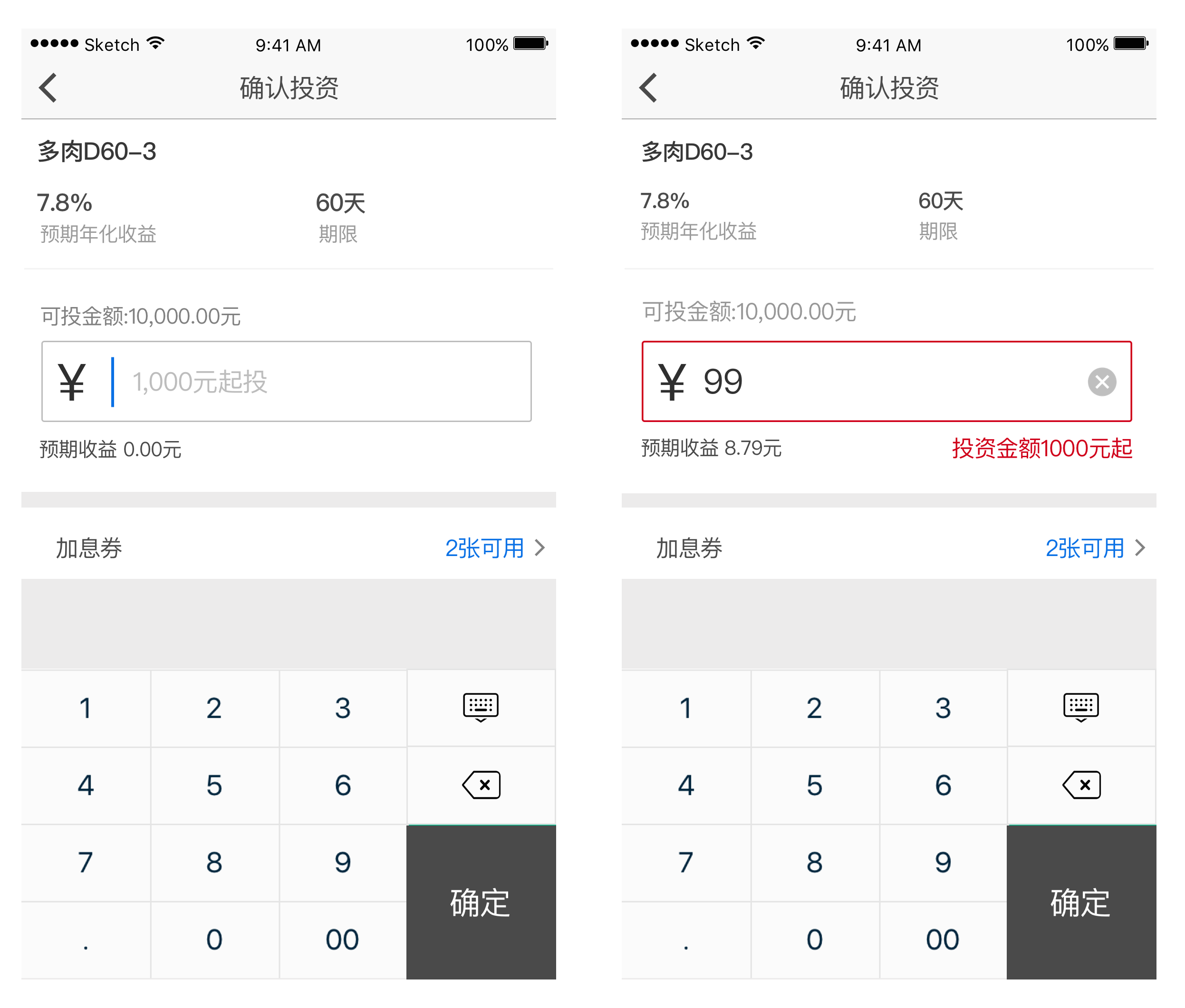
1.投資頁面輸入金額交互細節

為確保用戶能夠輸入有效投資金額,鍵盤輸入規則如下:
首位輸入小數點,輸入框顯示為“0.”,刪除時同時刪除“0.”
首位輸入0,繼續輸入非0數字時,不顯示0,直接顯示該數字;
首位輸入“00”時,輸入框顯示“0”,繼續輸入非0數字時,直接顯示該數
首位輸入0,繼續輸入0時不顯示,始終只顯示一個0
小數點后只可輸入兩位小數,繼續輸入無反應
不可輸入兩個小數點,第二次輸入小數點時沒反應
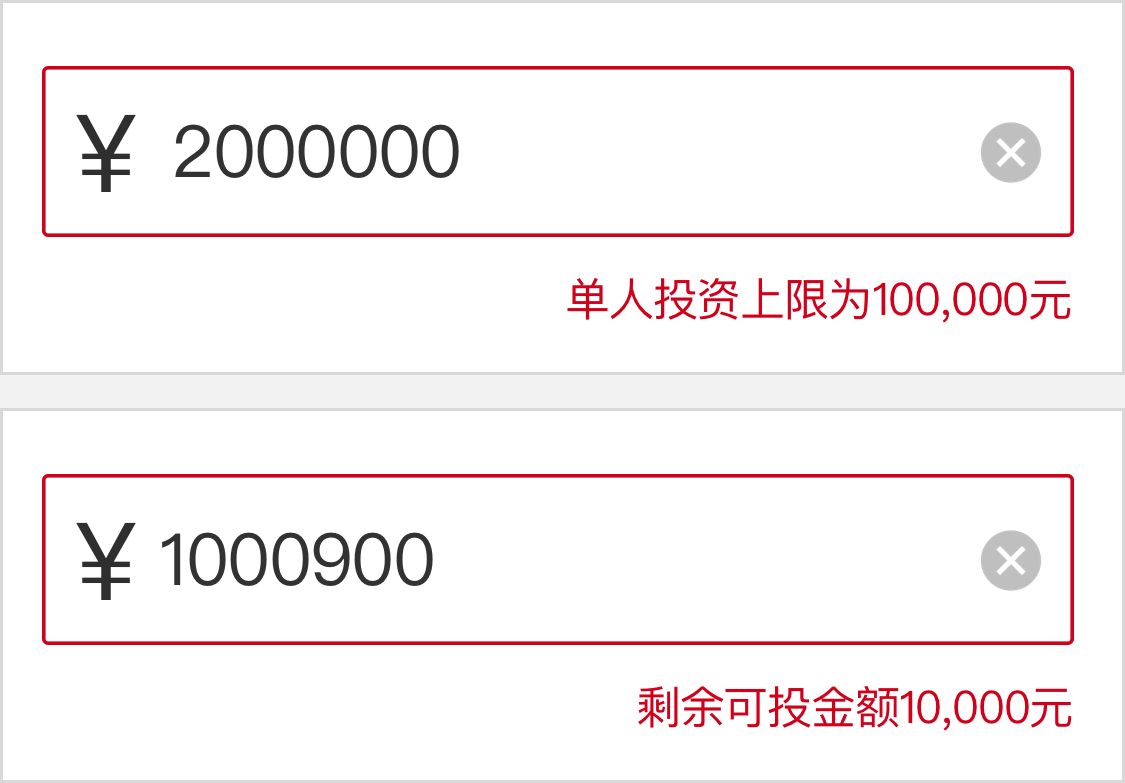
當用戶輸入金額有誤時,分不同情況進行報錯:
a.【超過限額】輸入過程中,未失去焦點時實時判斷

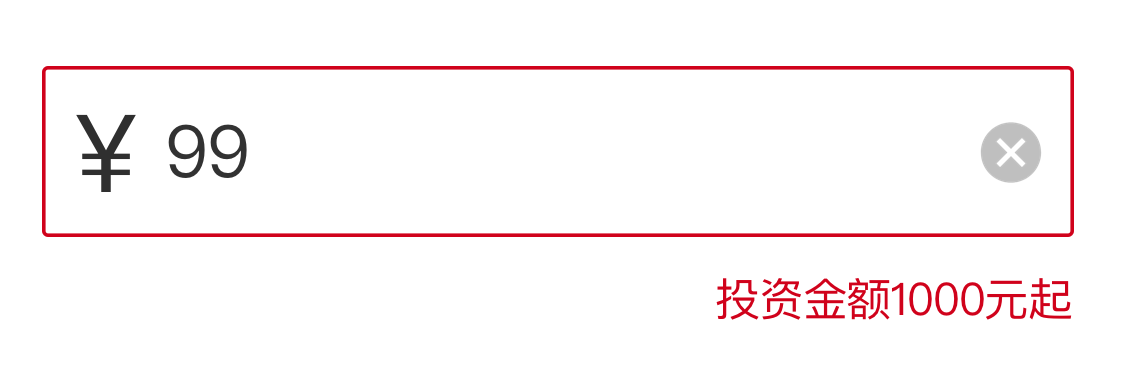
b.【低于起投金額】用戶點擊投資按后報錯

這種情況不需要在用戶輸入時就進行報錯,否則用戶從剛開始輸入第一個數字時,就會被高亮提示你錯了,直到輸入到第四位數字。
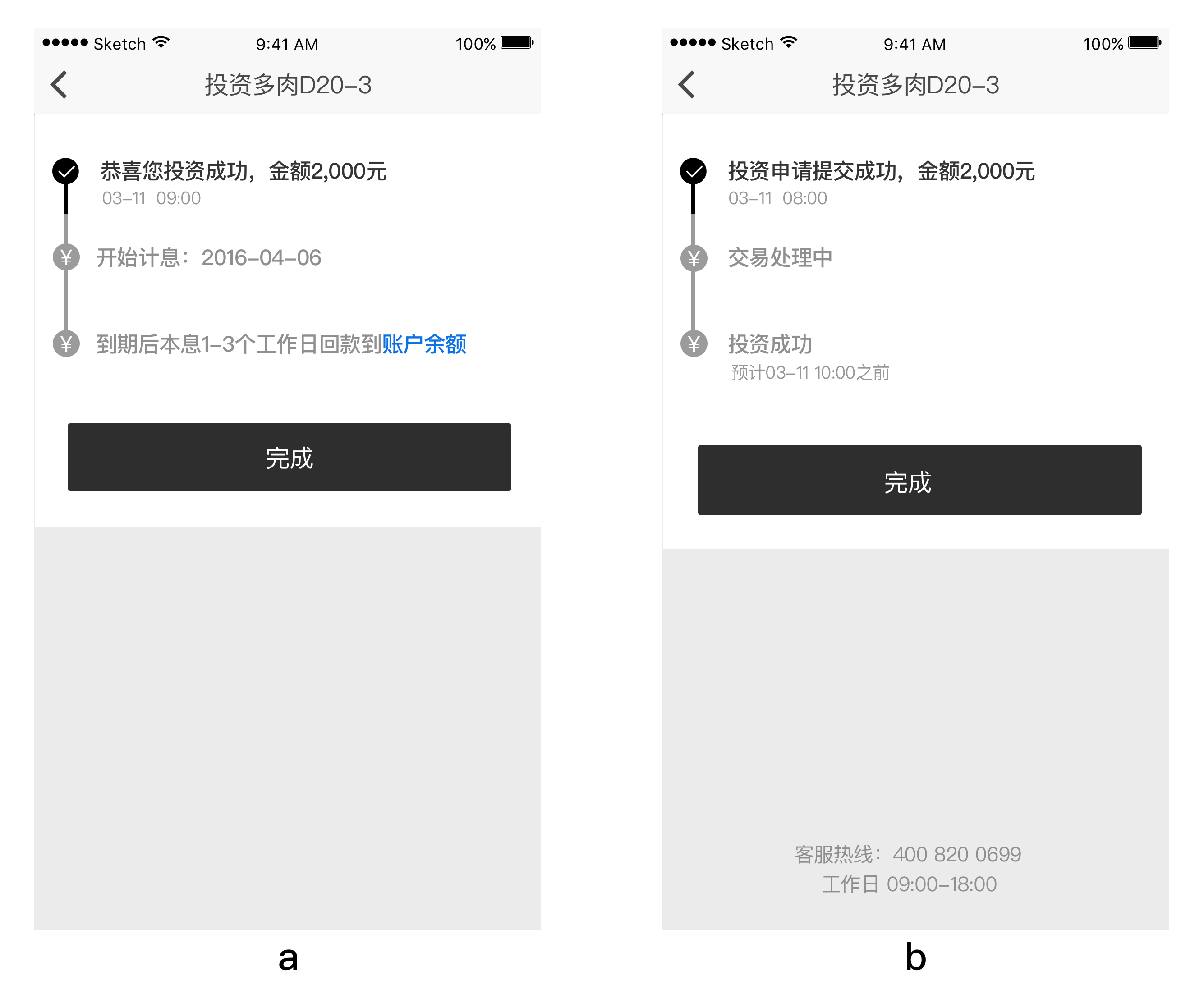
2.結果頁面反饋設計
金融產品設計應當重視用戶的安全感,尤其是在用戶的資金處于在途處理中的狀態,要明確反饋用戶資金的當前所處狀態,并有效管理好用戶的預期。否則,很容易讓用戶擔心自己的資金去哪里了?什么時候到賬?是不是哪里出問題了?我的資金還安全嗎?
使用賬戶余額購買產品和購買時充值支付的結果頁面反饋

a.賬戶余額直接購買產品,可以即時顯示是否申購成功,此時用戶比較關系的是產品什么時候開始計息及什么時候到期,到期后資金匯款到哪里。
b.而在購買時充值支付,系統需要等資金充值到賬戶才能進行成功扣款,因此不能實時顯示購買成功,只能顯示申請已提交,用戶比較關心什么時候可以投資成功,如果覺得自己銀行卡資金被扣但是投資還在確認中不是很放心,可以直接撥打下方的客服電話。
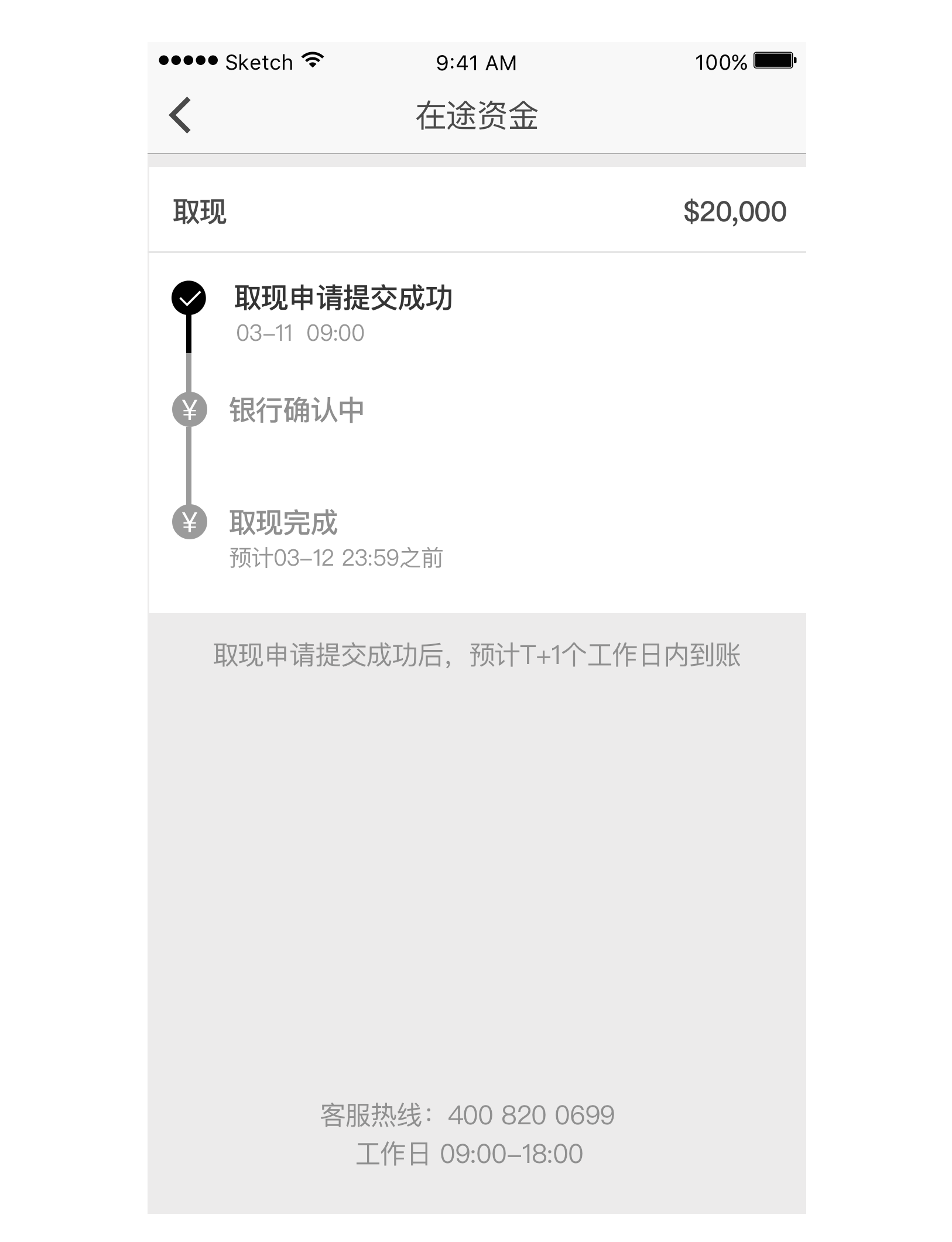
充值或取現等資金在途頁面設計:

申請取現后,資金不是立刻從賬戶余額到達用戶銀行卡,需要一個工作日的時間,因此在頁面設計上,一定要說清楚申請已提交成功,并且寫清楚資金當前處于哪一個狀態,還剩下哪些步驟以及預計完成的時間。為防止用戶有疑問,最好在結果頁面上提供客服的聯系方式。
以上是整理的一部分流程,關于實名認證及綁卡等一系列流程改版,會持續整理中。
標題名稱:互金平臺交易網頁流程設計改版
瀏覽路徑:http://m.newbst.com/news15/168365.html
成都網站建設公司_創新互聯,為您提供外貿網站建設、品牌網站設計、網站設計、網站內鏈、動態網站、Google
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- mySQL數據庫的初步介紹 2022-06-17
- 企業的網絡安全方案設計原則及措施應注意哪些要點? 2022-06-17
- 在無錫新站seo優化有哪些需要注意的地方? 2022-06-17
- 企業郵箱客戶端軟件設置_Outlook2000設置 2022-06-17
- 怎么使網站加入廣告而又不影響速度 2022-06-17
- 網站布局的基本類型 2022-06-17
- 一套完整的運營方案應包括什么 2022-06-17

- 利用哪些方法可以簡化數據庫注入查詢 2022-06-17
- 網站建設的兩種方式 2022-06-17
- 怎樣構建網站好環境 2022-06-17
- 新站如何快速獲取關鍵詞排名 2022-06-17
- 如何理解HTML結構的語義化? 2022-06-17
- 落后的網頁技術會對來訪者留下不好的印象 2022-06-17
- ?新浪微博構建營銷價值標準完善商業生態 2022-06-17
- 界面設計教程 2022-06-17
- HTML hr標簽的用法 2022-06-17
- 網站站內優化,你需要做好目錄層級和連接位置這兩個點! 2022-06-17
- 創新互聯告訴你建站的好處都有哪些 2022-06-17
- 網站優化之網頁設計標準尺寸 2022-06-17