網頁前端開發之Jq幾個常用方法的用法
2023-02-12 分類: 網站建設
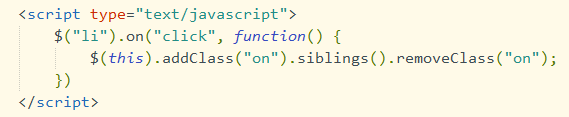
1.on(events,[selector],[data],fn):在選擇元素上綁定一個或多個事件的事件處理函數。
描述:on()方法綁定事件處理程序到當前選定的jQuery對象中的元素。在jQuery 1.7中,.on()方法 提供綁定事件處理程序所需的所有功能。幫助從舊的jQuery事件方法轉換,see .bind(), .delegate(), 和 .live()。
方法參數:events:一個或多個用空格分隔的事件類型和可選的命名空間,如"click"或"keydown.myPlugin" 。
selector:一個選擇器字符串用于過濾器的觸發事件的選擇器元素的后代。如果選擇的< null或省略,當它到達選定的元素,事件總是觸發。
data:當一個事件被觸發時要傳遞event.data給事件處理函數。
fn:該事件被觸發時執行的函數。 false 值也可以做一個函數的簡寫,返回false。
如圖:
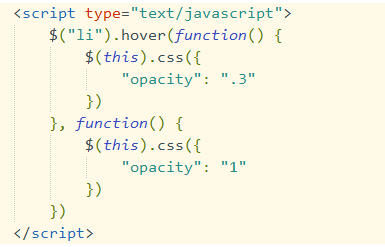
描述:一個模仿懸停事件(鼠標移動到一個對象上面及移出這個對象)的方法。這是一個自定義的方法,它為頻繁使用的任務提供了一種“保持在其中”的狀態。
當鼠標移動到一個匹配的元素上面時,會觸發指定的第一個函數。當鼠標移出這個元素時,會觸發指定的第二個函數。而且,會伴隨著對鼠標是否仍然處在特定元素中的檢測(例如,處在div中的圖像),如果是,則會繼續保持“懸停”狀態,而不觸發移出事件(修正了使用mouseout事件的一個常見錯誤)。
方法參數:over:鼠標移到元素上要觸發的函數;out:鼠標移出元素要觸發的函數。
如圖:
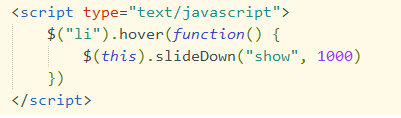
方法參數:speed:三種預定速度之一的字符串("slow","normal", or "fast")或表示動畫時長的毫秒數值(如:1000)
fn:在動畫完成時執行的函數,每個元素執行一次。
如圖:
描述:on()方法綁定事件處理程序到當前選定的jQuery對象中的元素。在jQuery 1.7中,.on()方法 提供綁定事件處理程序所需的所有功能。幫助從舊的jQuery事件方法轉換,see .bind(), .delegate(), 和 .live()。
方法參數:events:一個或多個用空格分隔的事件類型和可選的命名空間,如"click"或"keydown.myPlugin" 。
selector:一個選擇器字符串用于過濾器的觸發事件的選擇器元素的后代。如果選擇的< null或省略,當它到達選定的元素,事件總是觸發。
data:當一個事件被觸發時要傳遞event.data給事件處理函數。
fn:該事件被觸發時執行的函數。 false 值也可以做一個函數的簡寫,返回false。
如圖:

描述:一個模仿懸停事件(鼠標移動到一個對象上面及移出這個對象)的方法。這是一個自定義的方法,它為頻繁使用的任務提供了一種“保持在其中”的狀態。
當鼠標移動到一個匹配的元素上面時,會觸發指定的第一個函數。當鼠標移出這個元素時,會觸發指定的第二個函數。而且,會伴隨著對鼠標是否仍然處在特定元素中的檢測(例如,處在div中的圖像),如果是,則會繼續保持“懸停”狀態,而不觸發移出事件(修正了使用mouseout事件的一個常見錯誤)。
方法參數:over:鼠標移到元素上要觸發的函數;out:鼠標移出元素要觸發的函數。
如圖:

方法參數:speed:三種預定速度之一的字符串("slow","normal", or "fast")或表示動畫時長的毫秒數值(如:1000)
fn:在動畫完成時執行的函數,每個元素執行一次。
如圖:

網頁題目:網頁前端開發之Jq幾個常用方法的用法
網頁路徑:http://m.newbst.com/news15/236565.html
成都網站建設公司_創新互聯,為您提供ChatGPT、面包屑導航、網站策劃、標簽優化、網站設計、微信小程序
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站域名解析錯誤的解決辦法分析 2023-02-11
- 如何解決我們的網站快照更新時間不正常的情況 2023-02-11
- 從網站URL路徑地址后綴可以看出什么 2023-02-11
- APP定制多少錢需要知道什么 2023-02-11
- 怎么做才能降低網站的跳出率 2023-02-11

- 如何設計婚慶網站才能更加吸引人 2023-02-12
- 全定制公司網站開發與半定制公司網站開發區別 2023-02-11
- 創新互聯:網站運營的三個重中之重 2023-02-11
- 建設一個好的企業網站應該符合哪些要求 2023-02-11
- 如何讓新建的企業網站在業內脫穎而出 2023-02-11
- 織夢移動化友好度建設要注意哪些事項? 2023-02-11
- 小程序讓流量時代轉向“留量”時代如何讓用戶持續消費 2023-02-11
- 前后端分離開發之React框架antd的使用 2023-02-11
- HOWTO系列:網站問答頁面作用以及如何創建? 2023-02-11
- 企業如何確定網站建設的主題 2023-02-11
- 如何選擇專業的網站建設公司? 2023-02-11
- 成都建英文網站如何運營維護 2023-02-11
- 成都網站制作需要滿足哪些技術要求 2023-02-11
- 如何建立一個有自己企業特色的官網 2023-02-11