網站APP制作與阻力設計
2021-06-05 分類: 網站建設
一、何為阻力設計
那何為信息阻力呢?在我們可以把信息阻力簡單的理解為產品的摩擦力,我們先來看下百度百科是怎么定義摩擦力的「為阻礙物體相對運動(或相對運動趨勢)的力俗稱摩擦力」。體現在我們產品上面來說就是「用戶實現最終目標或完成某件事情時受到的阻力」我們稱之為信息阻力!
二、不要讓我思考
相信很多交互設計師都讀過Steve Krug 的《點石成金:訪客至上的Web和移動可用性設計秘笈》這本書,這本書中講了很多的可用性原則其中第一條定律就是「不要讓我思考」。
那何為「不要讓我思考」呢?在Steve Krug 認為用戶看到一個頁面時,它應該是不言而喻、一目了然、自我解釋的,用戶知道怎么使用它而不會有太大的認知負擔。我們每天都會行走,騎車,擺臂等,再這個過程中難道你真的會以為我們的大腦都會精心的調配每一個肌肉嗎?不會的,因為這些都是我們通過大腦皮層的潛意識行為,我們認為他就應該這么做,這是下意識的行為,只有當我們通過潛意識的行為沒有達到目的時才會激發我們的上層組織做思考,所以我們要做的是把這種思考的過程去掉,用戶不需要查看說明以及復雜的決策就可以做出判斷,以至于用戶不會有太大的認知壓力。
三、怎么避免產品中的阻力
案例1
 我們就拿圖標來說上面三個圖標想必大家都認識,分別為拍照、WIFI、藍牙,針對這種國際上通用的圖標,不論任何國家還是民族對于大家來說認知壓力都很小,因為這些都是國際上面通用的,所以我們在設計圖標時為了減少用戶的認知壓力都要遵循一些通用的原則,以達到最小的認知成本。
我們就拿圖標來說上面三個圖標想必大家都認識,分別為拍照、WIFI、藍牙,針對這種國際上通用的圖標,不論任何國家還是民族對于大家來說認知壓力都很小,因為這些都是國際上面通用的,所以我們在設計圖標時為了減少用戶的認知壓力都要遵循一些通用的原則,以達到最小的認知成本。
案例2
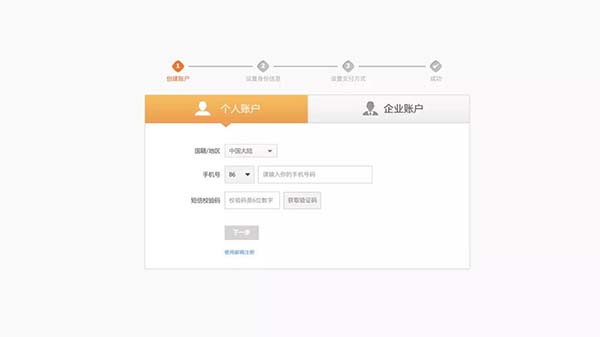
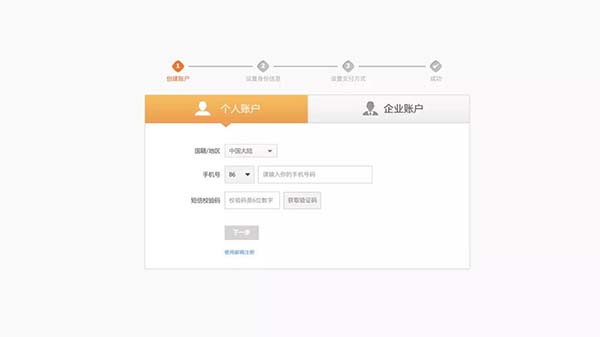
 由于一些行業非常特殊,比如銀行、支付寶等的注冊流程相對其它網站來說注冊的成本會很大,因為涉及到個人信息的填寫。如果沒有頂部的流程圖,用戶無法一目了然的清楚注冊的每一個步驟,想必會直接影響到一些注冊的轉換率,因為他不知道后面你還需要要我的什么個人信息,可能填寫一半就不想再填寫了,這種無形的阻力一直扼殺了我們的轉換率。但是如果加入了頂部的步驟條來說就會更加的一目了然,用戶知道我如果注冊需要完成幾步操作,分別都是什么,這樣用戶填寫起來會更加順暢,使整個注冊流程更加容易讓用戶掌控。
由于一些行業非常特殊,比如銀行、支付寶等的注冊流程相對其它網站來說注冊的成本會很大,因為涉及到個人信息的填寫。如果沒有頂部的流程圖,用戶無法一目了然的清楚注冊的每一個步驟,想必會直接影響到一些注冊的轉換率,因為他不知道后面你還需要要我的什么個人信息,可能填寫一半就不想再填寫了,這種無形的阻力一直扼殺了我們的轉換率。但是如果加入了頂部的步驟條來說就會更加的一目了然,用戶知道我如果注冊需要完成幾步操作,分別都是什么,這樣用戶填寫起來會更加順暢,使整個注冊流程更加容易讓用戶掌控。
案例3
 想必大家使用應用的時候都會出現loading的情況,加入loading的也就是因為當前阻力過大如果不提供解決方案使用者在等待的過程中會變的很煩躁消極,造成很不好的用戶體驗,loading也就是為了解決這個問題,減少阻力對用戶的影響,在產品中加入情感化的設計,用ip吉祥物做一個小章魚的loading動效,大大降低了用戶在等待時的煩躁情緒
想必大家使用應用的時候都會出現loading的情況,加入loading的也就是因為當前阻力過大如果不提供解決方案使用者在等待的過程中會變的很煩躁消極,造成很不好的用戶體驗,loading也就是為了解決這個問題,減少阻力對用戶的影響,在產品中加入情感化的設計,用ip吉祥物做一個小章魚的loading動效,大大降低了用戶在等待時的煩躁情緒
案例4
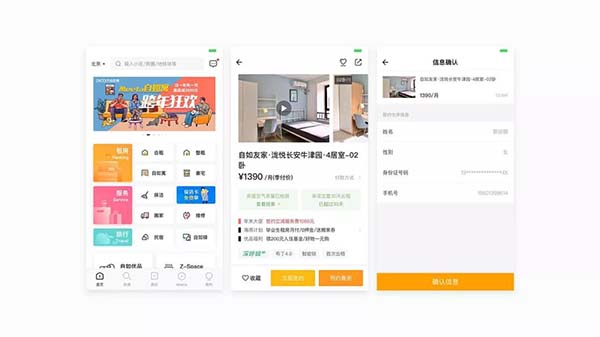
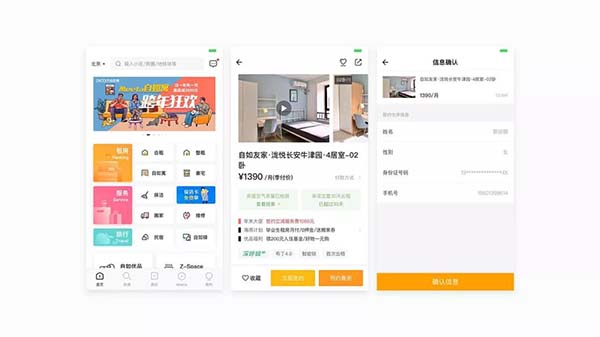
 這是自如的從進入首頁到查看房源再到確認訂單去支付的流程頁面,大家可以看到頁面上面的視覺噪聲越來越少影響用戶的視覺操作等多余的東西也越來越少,出于視覺降噪減少阻力的目的,在最終的操作界面一定要做到極簡設計,去除一些多余不必要的元素。
這是自如的從進入首頁到查看房源再到確認訂單去支付的流程頁面,大家可以看到頁面上面的視覺噪聲越來越少影響用戶的視覺操作等多余的東西也越來越少,出于視覺降噪減少阻力的目的,在最終的操作界面一定要做到極簡設計,去除一些多余不必要的元素。
四、我們需要阻力設計
雖然說很多時候我們希望用戶使用產品過程中可以行云流水,功能方面一目了然,但是在我們的產品中真的不需要一點點的阻力嗎?事物都有兩面性,或許換個思路想下阻力的存在不一定是一個壞事情。那什么情況下我們需要阻力設計呢?
1.出于安全的考慮
案例1
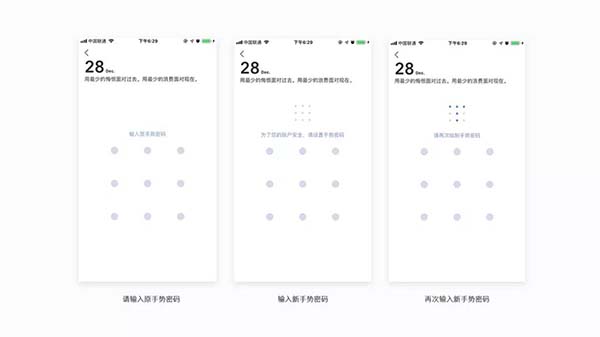
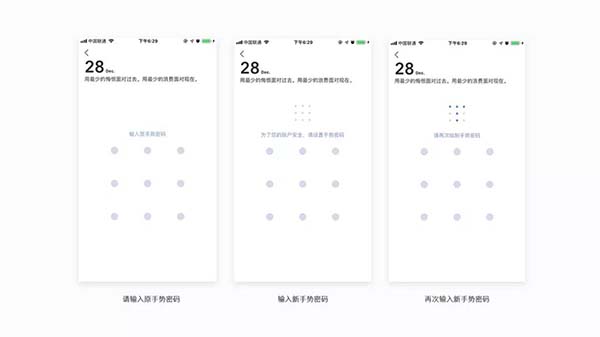
 在最近針對本公司產品手勢密碼優化時我發現目前線上版本修改手勢密碼過程中直接跳過了輸入原手勢密碼,而是直接設置新的密碼兩次直接完成修改了,這讓我很詫異,雖然我登錄了賬戶,但是這種涉及到我個人信息安全的時候,竟然沒有讓我再次輸入原始密碼,而是直接重設新密碼,這種讓我很沒有安全感,這種就是一個很好的反例,而反觀我們看下「京東金融」的產品,他的邏輯很清晰,如果要修改密碼首先要1.輸入原手勢密碼2.輸入新手勢密碼3.再次輸入新手勢密碼4.反饋設置成功。而對于輸入原手勢密碼這步操作來說就是阻力設計。
在最近針對本公司產品手勢密碼優化時我發現目前線上版本修改手勢密碼過程中直接跳過了輸入原手勢密碼,而是直接設置新的密碼兩次直接完成修改了,這讓我很詫異,雖然我登錄了賬戶,但是這種涉及到我個人信息安全的時候,竟然沒有讓我再次輸入原始密碼,而是直接重設新密碼,這種讓我很沒有安全感,這種就是一個很好的反例,而反觀我們看下「京東金融」的產品,他的邏輯很清晰,如果要修改密碼首先要1.輸入原手勢密碼2.輸入新手勢密碼3.再次輸入新手勢密碼4.反饋設置成功。而對于輸入原手勢密碼這步操作來說就是阻力設計。
案例2
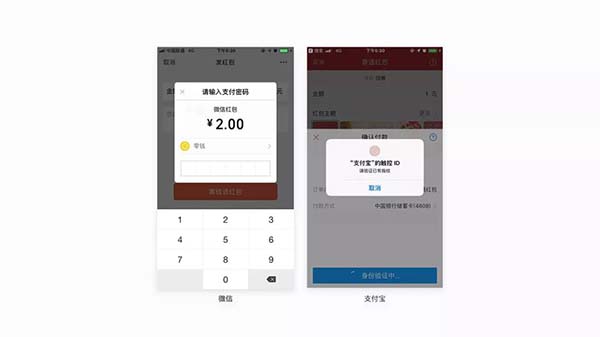
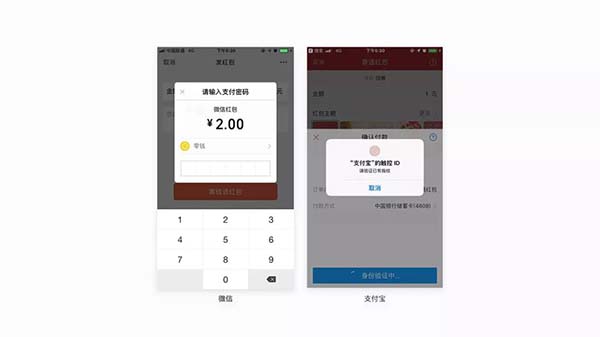
 下面左邊是微信的發紅包輸入密碼界面,右邊是支付寶驗證指紋密碼的頁面。兩個頁面同時需要用戶輸入密碼來確認當前紅包是否發送。這里是為了在保證資金安全的前提下,增加了阻力設計,故意讓用戶慢下來,讓用戶來思考是否要發送。
下面左邊是微信的發紅包輸入密碼界面,右邊是支付寶驗證指紋密碼的頁面。兩個頁面同時需要用戶輸入密碼來確認當前紅包是否發送。這里是為了在保證資金安全的前提下,增加了阻力設計,故意讓用戶慢下來,讓用戶來思考是否要發送。
2.出于產品目的
案例1
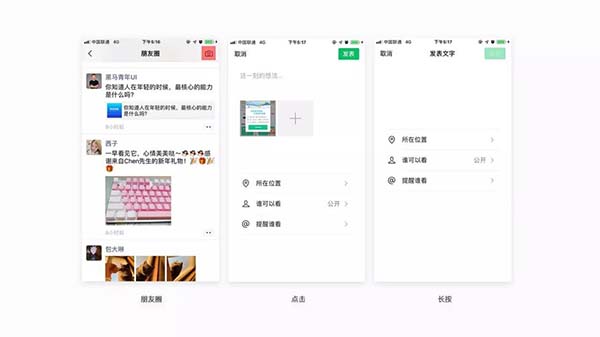
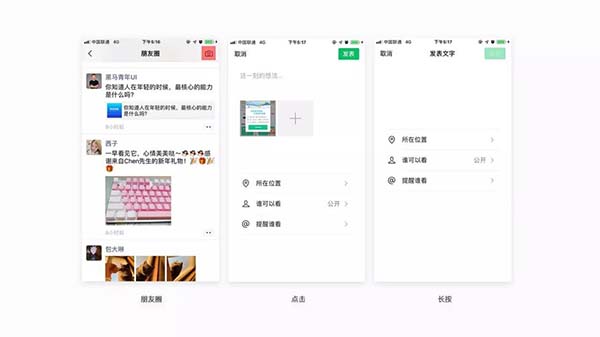
 想必大家都發過微信朋友圈吧,朋友圈基于他們業務的考慮希望更多的用戶去發基于圖片的動態,那樣更多的用戶會去瀏覽,沒有愿意看枯燥的文字內容。基于這種業務的考慮微信朋友圈故意把發文字的交互方式做的特別繁瑣,得需要長按右上角的相機圖標才能發送純文字,如果純點擊的話是先讓用戶去選擇圖片,其次再去書寫內容的。這種也是我們說的阻力設計。
想必大家都發過微信朋友圈吧,朋友圈基于他們業務的考慮希望更多的用戶去發基于圖片的動態,那樣更多的用戶會去瀏覽,沒有愿意看枯燥的文字內容。基于這種業務的考慮微信朋友圈故意把發文字的交互方式做的特別繁瑣,得需要長按右上角的相機圖標才能發送純文字,如果純點擊的話是先讓用戶去選擇圖片,其次再去書寫內容的。這種也是我們說的阻力設計。
案例2
 下方為玖富金融的的升級界面,我們可以看到下方按鈕部分重點突出了「立即升級」按鈕,「以后再說」按鈕弱化了甚至直接置灰了讓你以為不可點擊,但是其實是可以操作的(這波騷操作是不是讓你想起了ofo,壞笑中~)。設計這樣做增加了不升級的操作阻力,設計很清楚我要達成一個什么樣的目標,這樣的阻力設計正是為了迎合商業目的而設計的。
下方為玖富金融的的升級界面,我們可以看到下方按鈕部分重點突出了「立即升級」按鈕,「以后再說」按鈕弱化了甚至直接置灰了讓你以為不可點擊,但是其實是可以操作的(這波騷操作是不是讓你想起了ofo,壞笑中~)。設計這樣做增加了不升級的操作阻力,設計很清楚我要達成一個什么樣的目標,這樣的阻力設計正是為了迎合商業目的而設計的。
結論:信息的阻力存在與否需要根據產品不同場景來來判斷
那何為信息阻力呢?在我們可以把信息阻力簡單的理解為產品的摩擦力,我們先來看下百度百科是怎么定義摩擦力的「為阻礙物體相對運動(或相對運動趨勢)的力俗稱摩擦力」。體現在我們產品上面來說就是「用戶實現最終目標或完成某件事情時受到的阻力」我們稱之為信息阻力!
二、不要讓我思考
相信很多交互設計師都讀過Steve Krug 的《點石成金:訪客至上的Web和移動可用性設計秘笈》這本書,這本書中講了很多的可用性原則其中第一條定律就是「不要讓我思考」。
那何為「不要讓我思考」呢?在Steve Krug 認為用戶看到一個頁面時,它應該是不言而喻、一目了然、自我解釋的,用戶知道怎么使用它而不會有太大的認知負擔。我們每天都會行走,騎車,擺臂等,再這個過程中難道你真的會以為我們的大腦都會精心的調配每一個肌肉嗎?不會的,因為這些都是我們通過大腦皮層的潛意識行為,我們認為他就應該這么做,這是下意識的行為,只有當我們通過潛意識的行為沒有達到目的時才會激發我們的上層組織做思考,所以我們要做的是把這種思考的過程去掉,用戶不需要查看說明以及復雜的決策就可以做出判斷,以至于用戶不會有太大的認知壓力。
三、怎么避免產品中的阻力
案例1

案例2

案例3

案例4

四、我們需要阻力設計
雖然說很多時候我們希望用戶使用產品過程中可以行云流水,功能方面一目了然,但是在我們的產品中真的不需要一點點的阻力嗎?事物都有兩面性,或許換個思路想下阻力的存在不一定是一個壞事情。那什么情況下我們需要阻力設計呢?
1.出于安全的考慮
案例1

案例2

2.出于產品目的
案例1

案例2

結論:信息的阻力存在與否需要根據產品不同場景來來判斷
交互設計師一般情況下應該減少用戶的認知負擔不要讓用戶思考也就是減少阻力的設計。并根據使用場景和商業目的不同適當的增加阻力設計。
(鄭重聲明:本文版權歸原作者MicroUX所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
當前標題:網站APP制作與阻力設計
網站URL:http://m.newbst.com/news16/116466.html
成都網站建設公司_創新互聯,為您提供手機網站建設、做網站、電子商務、網站導航、小程序開發、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 營銷型網站和普通網站有哪些區別? 2021-06-05
- 判斷一個網站好不好的幾個重要標準 2021-06-05
- 怎么刷關鍵詞排名 2021-06-05
- 網頁設計應該注意哪些事項 2021-06-05
- 網站上線后怎么做好維護工作? 2021-06-05
- 網站轉化率的關鍵因素 2021-06-05
- 企業在做完網站以后怎么判斷一個網站的好壞 2021-06-05

- 中小型企業搭建網站應該注意哪些地方? 2021-06-05
- 網站上線以后常見問題 2021-06-05
- 使用asp建設網站時iis常見的幾種問題? 2021-06-05
- 網頁設計是如何進行的 2021-06-05
- 外貿網站的制作要點 2021-06-05
- 建一個網站的成本是多少 2021-06-05
- 如何才能輕松做好網站安全測試? 2021-06-05
- 域名和服務器空間的常識問題 2021-06-05
- 網頁設計的“四要” 2021-06-05
- 如何搭建一個好的企業網站,網站定制怎么樣? 2021-06-05
- 淺談搜索引擎的分析系統 2021-06-05
- 免備案云主機租用提供哪些模式 2021-06-05