大型的UI視覺設(shè)計(jì)系統(tǒng)是如何設(shè)計(jì)的
2022-06-29 分類: 網(wǎng)站建設(shè)
大概在一年前,我遭遇了設(shè)計(jì)生涯中最重要的一個(gè)挑戰(zhàn),當(dāng)時(shí)我需要為Facebook的商業(yè)產(chǎn)品設(shè)計(jì)一個(gè)具有凝聚力的視覺系統(tǒng),它將應(yīng)用在給全世界成千上萬的企業(yè)用戶所用的企業(yè)服務(wù)當(dāng)中。
雖然Facebook 下面的每個(gè)工具都能很好地工作,履行職責(zé),擁有符合預(yù)期的工那阿閣,但是它們并不具備令人滿意的整體體驗(yàn),也難以給予那些期待成長(zhǎng)的企業(yè)以信心。從一個(gè)產(chǎn)品到另外一個(gè)產(chǎn)品,UI模式、色彩、圖標(biāo)、甚至字體樣式都不一樣,整體的體驗(yàn)就顯得頗為過時(shí)了,同F(xiàn)acebook 用戶如今的日常個(gè)人生活也顯得比較脫節(jié)。

所以,我們希望制作出擁有一致且滿意用戶體驗(yàn)的產(chǎn)品,讓Facebook 真正服務(wù)與商業(yè)用戶,也產(chǎn)生足夠的情感關(guān)聯(lián)。我還希望通過這些他們所使用、依賴的工具,來展示我們對(duì)于這些業(yè)務(wù)的承諾。
一個(gè)系統(tǒng),多重體驗(yàn)
雖然我知道這個(gè)項(xiàng)目將會(huì)是一個(gè)團(tuán)隊(duì)項(xiàng)目,但是真正開始的時(shí)候,我依然被嚇到了。截至目前,我曾為模擬人生設(shè)計(jì)過UI,為 SFMOMA創(chuàng)建過泛用型的風(fēng)格指南,但是這些項(xiàng)目大多都是面對(duì)單一用戶或者是單一產(chǎn)品。可是想在我要面對(duì)的,是一項(xiàng)橫跨多類型用戶群體、囊括了數(shù)百萬小企業(yè)、大品牌和代理機(jī)構(gòu)、涵蓋不同廣告工具、迎合多樣營銷需求的一個(gè)視覺系統(tǒng),這甚至和我們?nèi)粘K鎸?duì)的各種極端挑戰(zhàn)還來的復(fù)雜。簡(jiǎn)單的說,我們所需要設(shè)計(jì)的產(chǎn)品,需要匹配上體驗(yàn)完全不同的多個(gè)產(chǎn)品,統(tǒng)一150位設(shè)計(jì)師的設(shè)計(jì),協(xié)力完成。

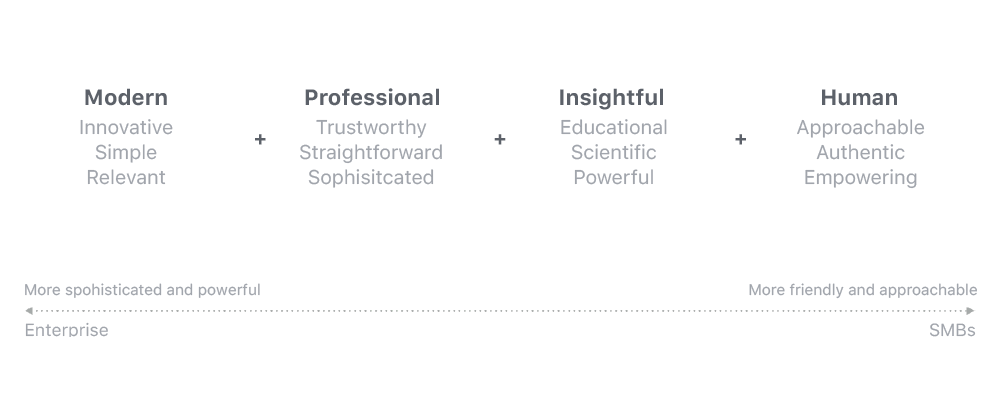
我不知道最終這個(gè)設(shè)計(jì)系統(tǒng)會(huì)是什么樣子,但是我清楚它一定不能太精確,不能限制得過死。它需要是可擴(kuò)展的,靈活的,并且擁有優(yōu)秀的成長(zhǎng)性和可進(jìn)化性。在真正開始視覺設(shè)計(jì)之前,我希望知道我們對(duì)于產(chǎn)品和用戶之間的交互有怎么樣的預(yù)期。我們想到了一系列不同的語匯來對(duì)其進(jìn)行描述,比如人性化、專業(yè)、值得信賴、友善等。
與利益相關(guān)方保持一致
接下來,我將所有Facebook 旗下的商業(yè)產(chǎn)品、消費(fèi)者側(cè)寫以及色彩進(jìn)行了基本的審核。隨后,我將整體體驗(yàn)和視覺上的脫節(jié)之處,展現(xiàn)給了相關(guān)的所有團(tuán)隊(duì)。之后,我們針對(duì)不同的團(tuán)隊(duì)展開了研討會(huì),并且通過投票和貼紙?zhí)顚懸庖姷姆绞剑焖俚亟y(tǒng)一并協(xié)調(diào)出了我們共同認(rèn)為的成功的設(shè)計(jì)。
當(dāng)我們?cè)诖蠓较蛏线_(dá)成一致的時(shí)候,我們基本上就敲定了我們所要的風(fēng)格——“抽象幾何風(fēng)格”,并且之后我們?cè)诖嘶A(chǔ)上進(jìn)行了多輪修改。現(xiàn)在我們有了一個(gè)明確的方向,但是我們?nèi)匀恍枰獙ふ乙粭l通用的方法來將它應(yīng)用到不同的產(chǎn)品,重塑整體的體驗(yàn)。

有效的整合
接下來我將這個(gè)系統(tǒng)當(dāng)作一個(gè)整體來審視。我試著重新訪問重塑之后的每一個(gè)部分,我發(fā)現(xiàn)整個(gè)體驗(yàn)已經(jīng)被協(xié)調(diào)到比較一致的程度,接下來只需要針對(duì)特定的用戶和產(chǎn)品進(jìn)行微調(diào)即可。
舉個(gè)例子,我們希望 Power Editor 是一個(gè)主要由廣告代理商和專業(yè)人事使用的廣告界面工具,所以它的界面應(yīng)該被設(shè)計(jì)的更為先進(jìn)、進(jìn)階,同時(shí),主要面向中小型企業(yè)的Pages 則需要做的更加簡(jiǎn)單、平易近人。
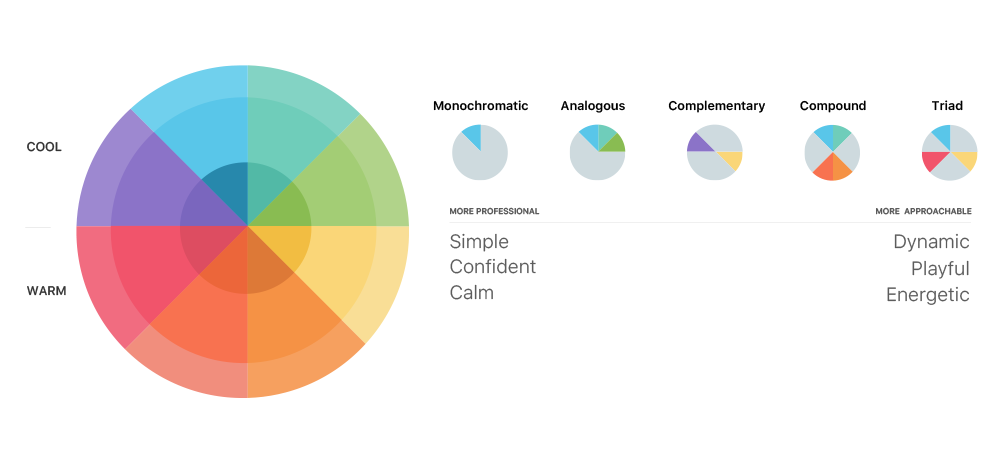
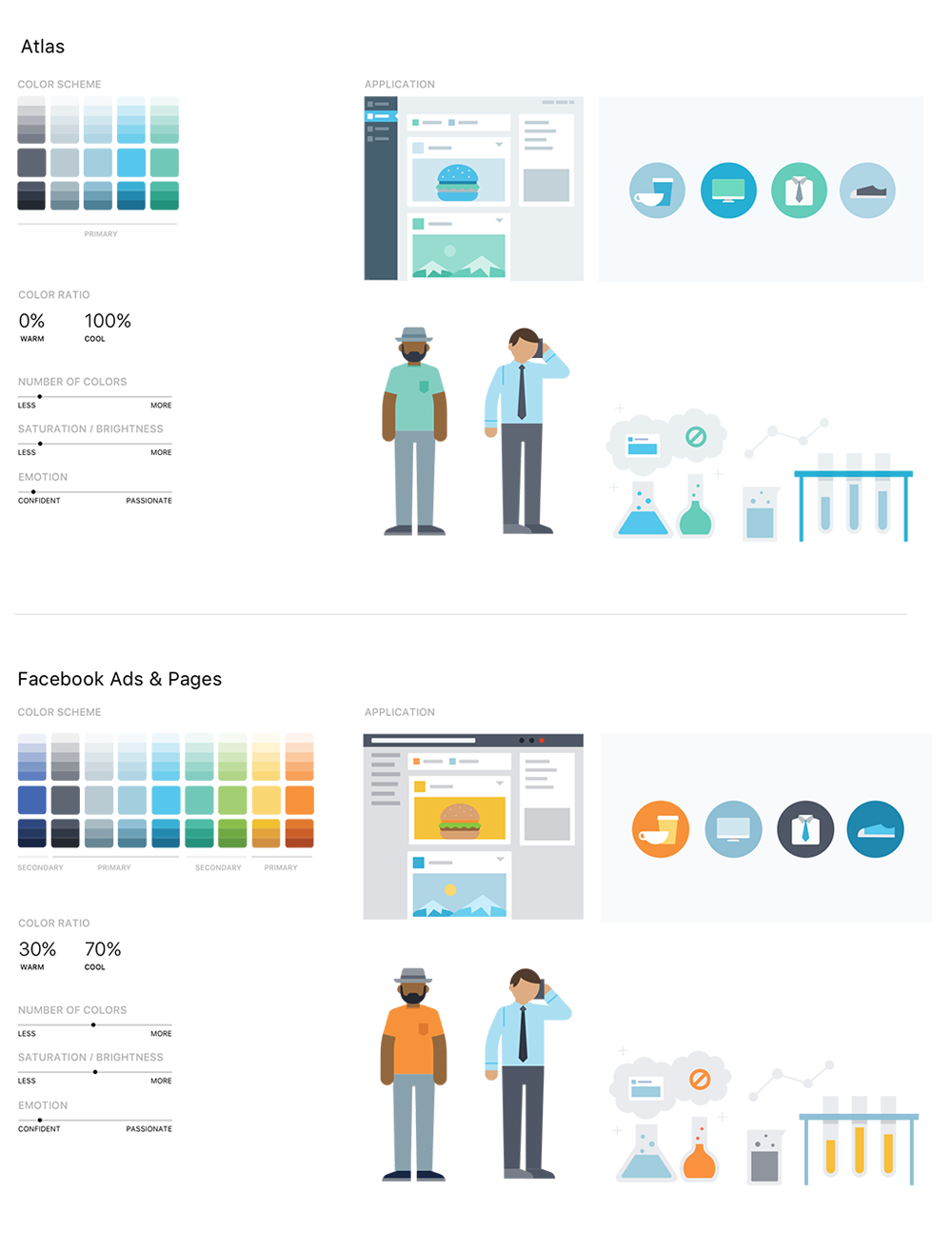
在色彩上也是一樣。一部分訪客可能需要的是值得信賴和沉靜的界面,有的則向看到感覺友好的控件。所以,我研究過整個(gè)色彩系統(tǒng)之后,嘗試將它映射到Facebook 真?zhèn)€業(yè)務(wù)體系中。我將各個(gè)項(xiàng)目的用戶需求維度和相應(yīng)的配色匹配起來,這使得我們可以一致和系統(tǒng)地針對(duì)所有客戶進(jìn)行有規(guī)律的調(diào)整。不過這個(gè)事情并不那么容易。
開發(fā)一套能夠覆蓋所有的客戶也用戶的配色系統(tǒng),并且還要保持其中一些部分的個(gè)性和特色,這無疑是一項(xiàng)巨大的挑戰(zhàn)。為了滿足這些條件,多個(gè)團(tuán)隊(duì)之間進(jìn)行了大量的協(xié)作。
我們通過色調(diào)和色調(diào)之間的協(xié)同來強(qiáng)化 Facebook 的品牌,并且盡力在消費(fèi)者和商業(yè)需求之間創(chuàng)造一致性的特征。在整體方案中,我們盡量讓不同的產(chǎn)品擁有不同的配色方案,創(chuàng)造出讓用戶易于辨別的明顯差異性。



保持人性
配色這件事,只是我們?yōu)檫@些商業(yè)工具帶來不同體驗(yàn)保持適當(dāng)差別的諸多努力中的一項(xiàng)。Facebook 本質(zhì)上是為了連接不同的人,如果我們的商業(yè)工具——即使是先進(jìn)的那種——都讓人感覺和人有距離感,它們就開始出離于我們所熟知的Facebook了。
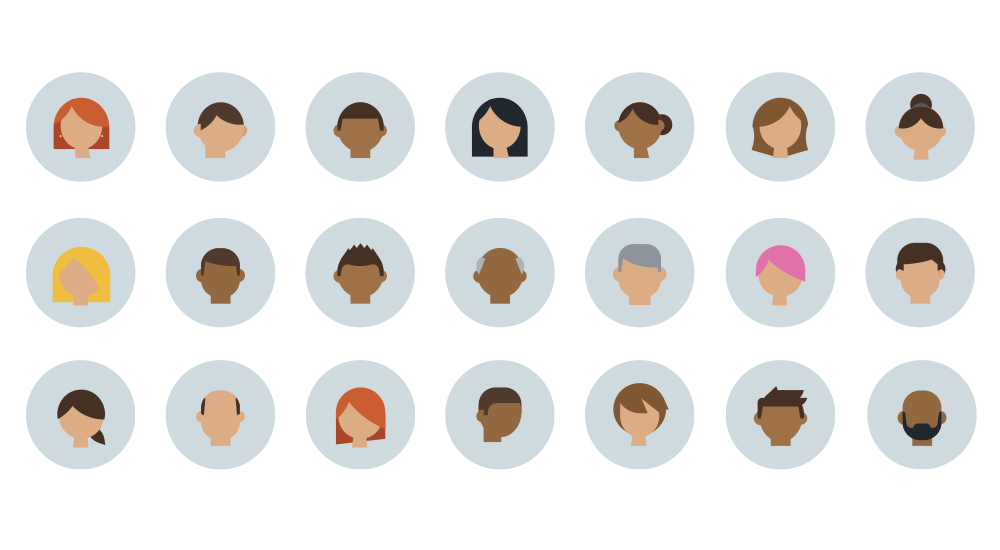
我希望我們的新的視覺體系是通用而簡(jiǎn)單的,傳遞出足以同世界上絕大多數(shù)用戶能夠產(chǎn)生共鳴的情感。我在視覺設(shè)計(jì)規(guī)范中寫明了許多代表性的用戶的相關(guān)指南,涵蓋了膚色、發(fā)型等信息,具備多樣性的特征。

人相關(guān)的因素也不得不涵蓋了用戶的工作場(chǎng)所。而于消費(fèi)者相關(guān)的參數(shù)則應(yīng)該像日常我們所熟知的各種真實(shí)的人類一樣,描述不應(yīng)該類似冷硬的機(jī)器人。在所有的產(chǎn)品當(dāng)中,人們都習(xí)慣使用故事來呈現(xiàn)信息,永遠(yuǎn)不要使用隨機(jī)信息作為占位符。每個(gè)案例都應(yīng)該清晰地闡述他們和產(chǎn)品之間的關(guān)聯(lián)。

我從中學(xué)會(huì)的5件事
隨著項(xiàng)目的推進(jìn),越靠后我能從中獲得的經(jīng)驗(yàn)和教訓(xùn)就越多。其中有一些和Facebook 這個(gè)獨(dú)特平臺(tái)有關(guān)系,但是我希望我從中獲得的經(jīng)驗(yàn)教訓(xùn)能夠?yàn)榇蠹曳?wù),這樣在你進(jìn)行大型的視覺系統(tǒng)設(shè)計(jì)的時(shí)候,不再走我走過的彎路。下面是我獲得5個(gè)關(guān)鍵性的經(jīng)驗(yàn):
·和多個(gè)團(tuán)隊(duì)協(xié)作的時(shí)候,要盡早界定明確的目標(biāo)。我所參與的這個(gè)項(xiàng)目有許多模糊的地方,也有許多產(chǎn)品、服務(wù)是相互關(guān)聯(lián)的。在研究階段,我們同每個(gè)設(shè)計(jì)團(tuán)隊(duì)和業(yè)務(wù)團(tuán)隊(duì)進(jìn)行了極為密集的研討會(huì)議。在此過程中我們獲得了許多建議和意見,這對(duì)于制定明確的目標(biāo)和指導(dǎo)規(guī)則非常有幫助。
·負(fù)責(zé)。一旦這些規(guī)范和原則得到了確認(rèn),就不要隨意更改了。漫長(zhǎng)的、情緒化的討論會(huì)讓設(shè)計(jì)中混合太多的個(gè)人想法和情緒,如有疑問,參考第一條。
·和演進(jìn)的目標(biāo)保持聯(lián)系。許多產(chǎn)品和業(yè)務(wù)隨著設(shè)計(jì)的推進(jìn)會(huì)逐步變化。在整個(gè)設(shè)計(jì)過程中應(yīng)該和這些團(tuán)隊(duì)以及團(tuán)隊(duì)利益相關(guān)者保持聯(lián)系,密切溝通,這和他們的工作內(nèi)容息息相關(guān),而我們的設(shè)計(jì)需求也與之有關(guān)。
·推廣與普及。對(duì)其他人普及這個(gè)設(shè)計(jì)體系以及解釋它的重要性是我所要做的最重要的工作之一。我們通過不同的設(shè)計(jì)團(tuán)隊(duì)來廣泛傳播這個(gè)系統(tǒng)和它相關(guān)的Q&A 來推廣。
·保持參與。無論這個(gè)設(shè)計(jì)系統(tǒng)的連貫性和靈活性有多突出,我相信它是需要持續(xù)地關(guān)注和維護(hù)的。所以,為了確保這個(gè)設(shè)計(jì)體系始終正常運(yùn)轉(zhuǎn),我并沒有單純作為一個(gè)信息源而存在,而是盡量作為一個(gè)傾聽者,并且提供意見和反饋。我會(huì)常常同設(shè)計(jì)團(tuán)隊(duì)溝通,了解他們所面臨的挑戰(zhàn)和解決、實(shí)現(xiàn)的方法,確保設(shè)計(jì)系統(tǒng)在正常有效的演進(jìn)。
向著更緊密的連接進(jìn)發(fā)
并不是Facebook的每一個(gè)產(chǎn)品都能在獨(dú)特性和統(tǒng)一性之間保持平衡,但是這個(gè)視覺設(shè)計(jì)系統(tǒng)確實(shí)讓Facebook 向前越近了一大步。越來越多的業(yè)務(wù)也已經(jīng)不再是單純的工作,用戶會(huì)覺得它們確實(shí)好用,實(shí)用,也更加貼近用戶所需要的那種方式,企業(yè)、用戶和產(chǎn)品之間的聯(lián)系更加緊密了。
本文標(biāo)題:大型的UI視覺設(shè)計(jì)系統(tǒng)是如何設(shè)計(jì)的
分享URL:http://m.newbst.com/news16/173166.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站設(shè)計(jì)、企業(yè)網(wǎng)站制作、電子商務(wù)、企業(yè)建站、App開發(fā)、手機(jī)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 上海網(wǎng)站開發(fā)哪家好? 2022-06-29
- 網(wǎng)站SEO優(yōu)化的分類有哪些? 2022-06-29
- 百度競(jìng)價(jià)如何選擇關(guān)鍵詞 2022-06-29
- 郵件抄送人是什么意思 2022-06-29
- 網(wǎng)站建站的3個(gè)誤區(qū),你中招了幾個(gè)? 2022-06-29
- PHP開發(fā)語言的優(yōu)勢(shì)有哪些? 2022-06-29
- 站長(zhǎng)要重視違規(guī)內(nèi)容的清理和防御 2022-06-29
- 站長(zhǎng)該如何定期檢查網(wǎng)站死鏈?對(duì)SEO優(yōu)化有什么影響? 2022-06-29

- app界面設(shè)計(jì)之字體和圖片設(shè)計(jì)技術(shù) 2022-06-29
- 口碑營銷的4+3,掌握了才能做好口碑營銷 2022-06-29
- Banner風(fēng)格,排版和配色設(shè)計(jì)原則 2022-06-29
- 模板建站PK定制建站報(bào)價(jià) 2022-06-29
- 網(wǎng)站優(yōu)化的點(diǎn)擊流行度 2022-06-29
- 電子書營銷的優(yōu)勢(shì) 2022-06-29
- 整合營銷的作用是什么 2022-06-29
- 網(wǎng)站10大錯(cuò)誤設(shè)計(jì) 2022-06-29
- 成都網(wǎng)站SEO優(yōu)化公司教您如何分析網(wǎng)站數(shù)據(jù) 2022-06-29
- 設(shè)計(jì)趨勢(shì):方格堆疊式排版 2022-06-29
- 電話營銷效果到底好不好 2022-06-29