網站前端制作效果之TAB切換
2023-02-24 分類: 網站建設
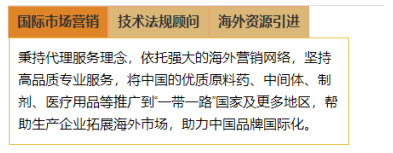
網站制作中,有時候要實現鼠標點擊tab標簽,下面對應的內容要對應切換,選中的tab標簽有個選中的效果,效果如下圖所示:

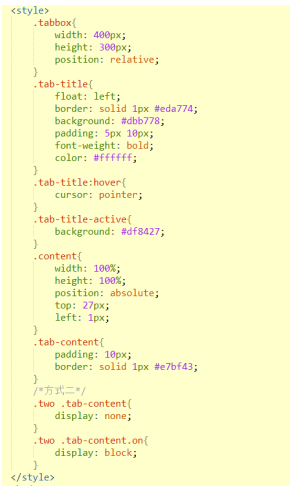
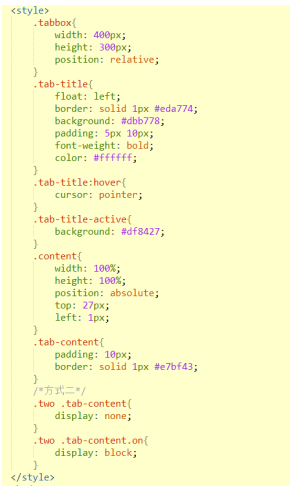
css如下所示:
Html:
<div class="tabbox">
<div class="tab">
<!---->
<div class="tab-title tab-title-active" id="tab1" onclick="show(3,1)">
<a>國際市場營銷</a>
</div>
<div class="tab-title" id="tab2" onclick="show(3,2)">
<a>技術法規顧問</a>
</div>
<div class="tab-title" id="tab3" onclick="show(3,3)">
<a>海外資源引進</a>
</div>
</div>
<div class="content">
<div class="tab-content" id="content1">
秉持代理服務理念,依托強大的海外營銷網絡,堅持高品質專業服務,將中國的優質原料藥、中間體、制劑、醫療用品等推廣到“一帶一路”國家及更多地區,幫助生產企業拓展海外市場,助力中國品牌國際化。
</div>
<div class="tab-content" id="content2" style="display: none;">
藥政專家團隊擁有數十年與美國 FDA、EDQM 和 DCGI 等監管 機構溝通的專業經驗,提供 CEP/COS, EU-GMP 準備的技術咨詢。
</div>
<div class="tab-content" id="content3" style="display: none;">
開發全球醫藥供應商,為國內醫藥合作伙伴配置優質的 海外醫藥資源。產品覆蓋原料藥、新型制劑、中間體、 保健品等。
</div>
</div>
</div>
Js
<script>
function show(total,active){
for(var i=1;i<total+1;i++){
$("#tab"+i).removeClass("tab-title-active");
$("#content"+i).hide();
}
$("#tab"+active).addClass("tab-title-active");
$("#content"+active).show();
}
</script>
tab標簽切換方式二
css:
html:
<div class="tabboxtwo">
<div class="tab">
<div class="tab-title">國際市場營銷</div>
<div class="tab-title">技術法規顧問</div>
<div class="tab-title">海外資源引進</div>
</div>
<div class="content">
<div class="tab-content">
秉持代理服務理念,依托強大的海外營銷網絡,堅持高品質專業服務,將中國的優質原料藥、中間體、制劑、醫療用品等推廣到“一帶一路”國家及更多地區,幫助生產企業拓展海外市場,助力中國品牌國際化。
</div>
<div class="tab-content">
藥政專家團隊擁有數十年與美國 FDA、EDQM 和 DCGI 等監管 機構溝通的專業經驗,提供 CEP/COS, EU-GMP 準備的技術咨詢。
</div>
<div class="tab-content">
開發全球醫藥供應商,為國內醫藥合作伙伴配置優質的 海外醫藥資源。產品覆蓋原料藥、新型制劑、中間體、 保健品等。
</div>
</div>
</div>
Js:
<script>
$(".tab .tab-title").on('click',function(){
var index = $(this).index();
$(this).addClass("tab-title-active").siblings().removeClass("tab-title-active");
$('.tab-content').eq(index).addClass('on').siblings('.tab-content').removeClass('on')
}).eq(0).click();


css如下所示:
Html:
<div class="tabbox">
<div class="tab">
<!---->
<div class="tab-title tab-title-active" id="tab1" onclick="show(3,1)">
<a>國際市場營銷</a>
</div>
<div class="tab-title" id="tab2" onclick="show(3,2)">
<a>技術法規顧問</a>
</div>
<div class="tab-title" id="tab3" onclick="show(3,3)">
<a>海外資源引進</a>
</div>
</div>
<div class="content">
<div class="tab-content" id="content1">
秉持代理服務理念,依托強大的海外營銷網絡,堅持高品質專業服務,將中國的優質原料藥、中間體、制劑、醫療用品等推廣到“一帶一路”國家及更多地區,幫助生產企業拓展海外市場,助力中國品牌國際化。
</div>
<div class="tab-content" id="content2" style="display: none;">
藥政專家團隊擁有數十年與美國 FDA、EDQM 和 DCGI 等監管 機構溝通的專業經驗,提供 CEP/COS, EU-GMP 準備的技術咨詢。
</div>
<div class="tab-content" id="content3" style="display: none;">
開發全球醫藥供應商,為國內醫藥合作伙伴配置優質的 海外醫藥資源。產品覆蓋原料藥、新型制劑、中間體、 保健品等。
</div>
</div>
</div>
Js
<script>
function show(total,active){
for(var i=1;i<total+1;i++){
$("#tab"+i).removeClass("tab-title-active");
$("#content"+i).hide();
}
$("#tab"+active).addClass("tab-title-active");
$("#content"+active).show();
}
</script>
tab標簽切換方式二
css:
html:
<div class="tabboxtwo">
<div class="tab">
<div class="tab-title">國際市場營銷</div>
<div class="tab-title">技術法規顧問</div>
<div class="tab-title">海外資源引進</div>
</div>
<div class="content">
<div class="tab-content">
秉持代理服務理念,依托強大的海外營銷網絡,堅持高品質專業服務,將中國的優質原料藥、中間體、制劑、醫療用品等推廣到“一帶一路”國家及更多地區,幫助生產企業拓展海外市場,助力中國品牌國際化。
</div>
<div class="tab-content">
藥政專家團隊擁有數十年與美國 FDA、EDQM 和 DCGI 等監管 機構溝通的專業經驗,提供 CEP/COS, EU-GMP 準備的技術咨詢。
</div>
<div class="tab-content">
開發全球醫藥供應商,為國內醫藥合作伙伴配置優質的 海外醫藥資源。產品覆蓋原料藥、新型制劑、中間體、 保健品等。
</div>
</div>
</div>
Js:
<script>
$(".tab .tab-title").on('click',function(){
var index = $(this).index();
$(this).addClass("tab-title-active").siblings().removeClass("tab-title-active");
$('.tab-content').eq(index).addClass('on').siblings('.tab-content').removeClass('on')
}).eq(0).click();
</script>
本文題目:網站前端制作效果之TAB切換
本文路徑:http://m.newbst.com/news16/239316.html
成都網站建設公司_創新互聯,為您提供App開發、建站公司、品牌網站設計、營銷型網站建設、App設計、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站制作有與哪些方面相關?定制的費用貴嗎? 2023-02-24
- 流光溢彩——教你打造網站建設的高端時尚 2023-02-23
- 網站開發已成為企業的重要營銷工具 2023-02-23
- 品牌網站帶來非同一般的品牌效應 2023-02-23
- 微信小程序升級頁面體驗能力相關解析 2023-02-23
- 如何利用互聯網的優勢進行企業網站建設 2023-02-23

- Web頁面中英文字的差異性 2023-02-24
- 網站推廣三原則,不是盲目就能出效果 2023-02-24
- 網站制作入門十則 2023-02-23
- 標準化的企業網站建設方案怎么寫? 2023-02-23
- 網站建設如何規劃才會更具競爭力 2023-02-23
- 網站的建設在收錄方面要滿足的要求 2023-02-23
- 房山網站建設:IP變換會不會影響排名權重 2023-02-23
- 網站建設中如何處理動畫與圖片 2023-02-23
- 自己網站給別人網站做外鏈有影響嗎 2023-02-23
- 天津企業網頁制作內容如何吸引人? 2023-02-23
- 新站快速收錄頁面的一些方法 2023-02-23
- 挖掘長尾關鍵詞的五大思路 2023-02-23
- 創新互聯細說網站文字和網站圖像 2023-02-23