2016年UI設計的10大趨勢 10 top UI trends for 2016
2016-09-07 分類: 網站建設
網頁設計和UI設計的趨勢是變化非常快的,有的時候我們很難跟得上這不斷變化的趨勢和發展。 隨著2016年接近尾聲,我們挑選了我們認為您應該在2016年UI設計的10個最重要的趨勢。
01. Immersive, full-screen video 沉浸式的全屏視頻

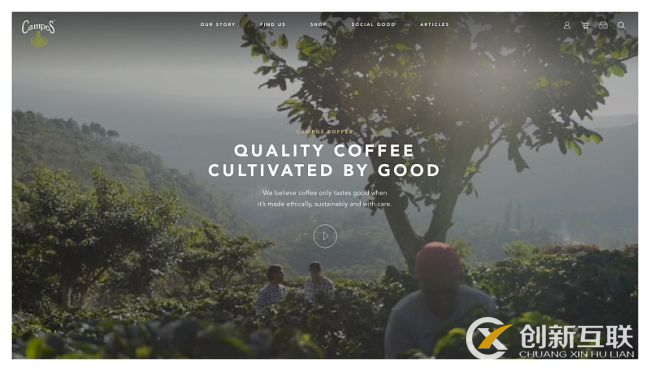
Campos Coffee的網站使用簡單的排版結合動態全屏視頻制作了一個簡單但有力的內容
古語有云:“一幅畫頂一千字”,這個說法在現在依然是有效的。在UI設計的世界,圖像畫面仍然是一個很好的方式來快速抓住用戶的注意力。 視覺被認為是所有人類感覺中最強的,并且大的單幅圖像能夠以更有效、簡潔、快速地方式總結語音的訊息和音調。
圖像長期以來一直是UI和網頁設計的主要內容,它的成功逐漸為視頻鋪平了道路。 我們看到視頻在數字設計中被越來越多的使用到。 傳統攝影是靜態的,視頻是動態的。 視頻是吸引用戶眼球和講故事的好手段。
傳統的圖像不會很快消失,但有一件事是肯定的 ----2016年及以后的網頁和UI設計將會充滿內容豐富、互動更強的全屏視頻作為講故事的主要手段

荷蘭航空公司KLM的雜志iFly50依賴于更加風格化的方法,使用雙重曝光視頻來吸引用戶,吸引人們繼續瀏覽網頁
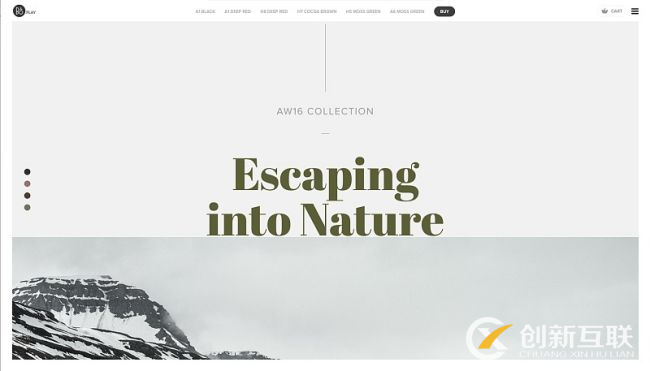
視頻和大的、美觀的全屏圖像是吸引用戶和快速確立網頁基調的有效方式。 這兩種形式在其應用中是高度通用的,特別適合作為背景排版使用的。
02. Long form content and scrolling 長篇幅滾動翻頁網頁

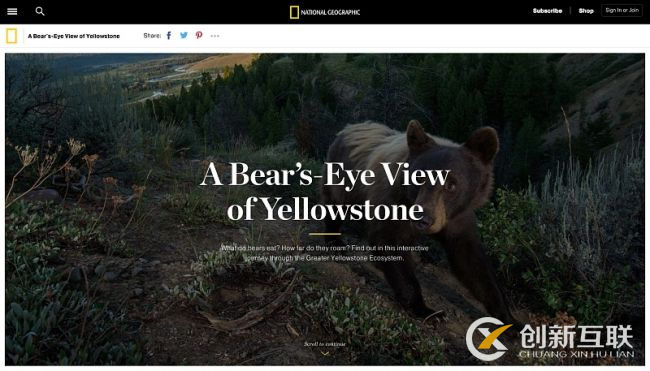
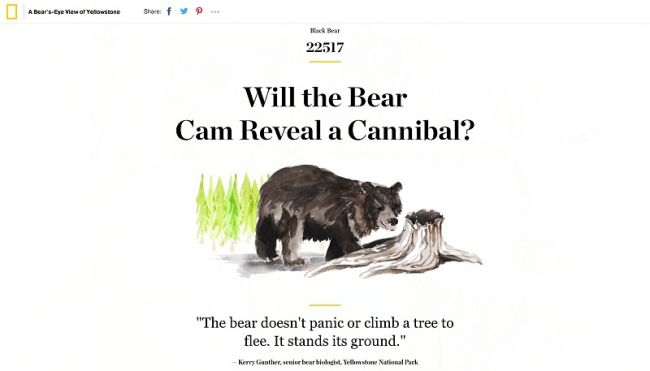
National Geographic的網站是主頁頁面的內容是一個很好的例子,因為它幾乎涵蓋了這篇文章中提到的每一點
滾動的網頁絕不是一種新的方式,也絕對不是一個基本功能的“趨勢” 用于瀏覽Web和應用程序。然而,我們越來越多地看到的是更多在桌面設備和更大屏幕的設備上使用了長篇幅滾動網頁來進行信息展現。
在過去幾年中,由于用戶覺得在較小屏幕設備上滑動翻頁更便于查找內容,更多的設計人員開始在較大屏幕上使用長篇幅滾動網頁的界面。
這允許用戶可以以更流暢的動作來非常快速地瀏覽大量的信息,而不會因為要切換頁面而被干擾。 它是一個能夠廣泛適用的方式,可以用在所有設備和內容媒體上,不管是長篇新聞和新聞故事,還是登陸頁面和交互體驗,它都可以適用

國家地理雜志將地圖,視頻,圖像和動畫結合在一起,創造了一種單一,流暢,身臨其境且豐富多彩的瀏覽體驗,
瀑布流網頁是一個非常好的網頁瀏覽方式,它以線性的方式引導用戶瀏覽網頁內容。 它是一個廣泛適用的方式,非常適合創建沉浸式、無縫、長篇幅的內容。不管用戶使用的是什么設備,它都可以讓用戶有一個流暢的體驗。
03. Gradients and vivid colours 漸變和鮮艷的顏色

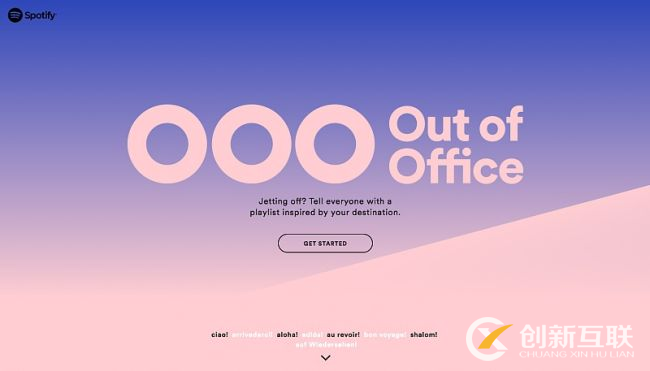
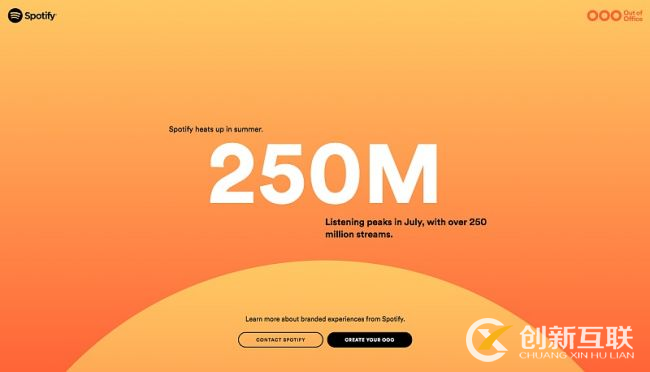
Spotify是大品牌嘗試大膽使用顏色和漸變的一個很好的例子
2013年,扁平化迅速在各類設計中流行開來,扁平化讓設計師們在設計中使用更多的冷色調和刪除多余的元素。 盡管它本身有一些缺點,但平面設計是一門實用哲學,扁平化今天仍然具有價值。
扁平化要求簡化UI中的核心功能性元素,從而獲得更簡潔高效的用戶體驗。
使用扁平化是為了獲得更好的用戶體驗,但是扁平化的迅速流行造成很多設計師設計出的網頁都極其相似的現象。 來自世界各地的品牌和設計師們都跟風涌入扁平化的浪潮中,導致很多設計都缺乏個性,非常相似。
2016年,扁平化的趨勢又逐漸顯現,更多的品牌和設計師開始強調更加個性的扁平化,嘗試鮮亮的顏色和漸變,不再像以前一樣一味的強調簡單和冷色調。 漸變和鮮艷的顏色越來越多在傳統的UI和網頁設計中,最近備受爭議的Instagram,在品牌的重新設計中就用到了鮮艷的顏色和漸變。 無論這是否符合你的品味,我們都應期望看到更多的使用漸變和鮮亮的顏色將推動UI和網頁更具個性!

Spotify不斷變化的漸變創造了一種友好和有趣的美學
鮮亮的顏色和漸變能夠將更多的能量、溫暖和活力注入到一個產品中,使其脫穎而出。 大膽的去嘗試使用不同的顏色,但一定要確保他們和你想要表達的內容和諧一致,不能沖突。 但是這樣做之前一定要深思熟慮,避免給人們造成眼睛不適的感覺。
04. Illustrations 插畫

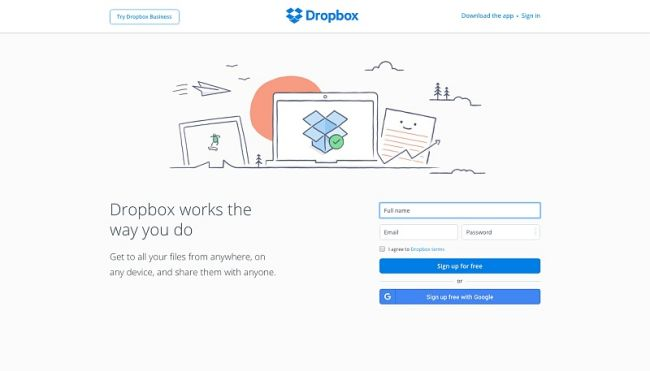
Dropbox是具有強烈插畫風格品牌的很好的一個例子。 這種粗獷、手繪的風格讓人覺得輕松愉悅,增加了人們對他們產品的信任感。
插畫能夠給人一種別具一格的感覺,這是普通圖片很難實現的。 更能貼合品牌特質的定制插畫能夠使公司更加細致的創建一個真正貼合他們的個性和語調的視覺語言 - 有助于給用戶和客戶灌輸可靠和信任的感覺。
插畫也擁有很多表現形式。 一些品牌可能選擇用平滑的線條插畫,這種插畫能夠表現出一種銳利和高雅的感覺;而其他品牌可能選擇更粗糙潦草的手繪風格,這種風格的插畫給用戶一種有趣和俏皮的感覺。 插畫給創意提供更多的途徑,當插畫與攝影和排版結合時,更是如此。
PayPlan的清新、溫和的說插畫風格加上他們的審美幫助他們將品牌定位為友好和關懷,吸引用戶的需求。
插畫定制可以創造個性和可靠性,這兩點對于創造和客戶長期有效的連接是至關重要的。 插畫在APP上是可以廣泛適用的,并且與本文討論的其他UI設計流行趨勢可以好結合的。
05. Breaking the grid 突破網格

Red Collar Digital的網頁是突破網格限制的UI的一個很好的例子
網格長期以來一直是設計師的神器,給那些需要確保一致性、平衡、節奏和順序的設計提供了基礎。 它是用戶體驗設計中的一個重要工具,因為他們為用戶提供了最熟悉的UI體驗,使他們能夠以一種自然的方式直觀地瀏覽網站或APP。
然而,與網格同樣需要重視的一點是:它也限制性的和剛性的制約了設計者的創造性選擇。 為了創造突破傳統的數字體驗,許多網頁和UI設計師正在通過“打破網格”來試驗布局。
通過遠離網格和剛性的基線結構,設計師正在創建更有趣和實驗性的網站,APP和界面。 它開辟了一個全新的創新道路,允許設計師通過使用分層、深度、運動和明顯的焦點實現真正的表達。

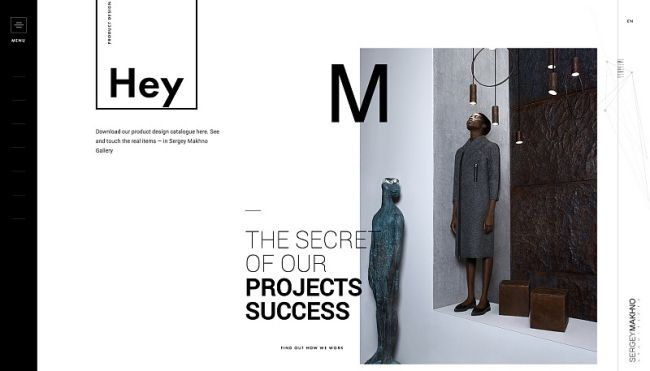
像Like Red Collar Digital,建筑師Sergey Makhno 用兩層排版、圖像甚至視頻創造了一個更寬松和自由流動的的體驗
打破網格提供了更多的創新選擇。 它的靈活性可以產生流動性和自由度,這是在用網格設計時很難有的。 然而,在你這樣做的時候一定要考慮周全。 所有的界面首先必須是用戶友好的,這一點是毋庸置疑的,否則可能會使一些用戶非常困惑! 如果是響應式設計你還需要考慮如何在讓它在較小的屏幕上能夠發揮作用。
06. Parallax 視差

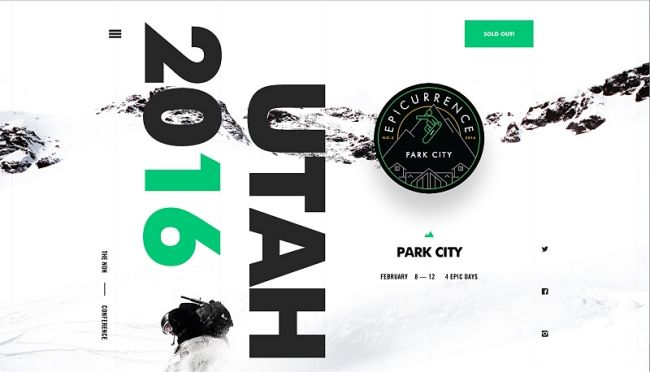
Epicurrence的網站選擇非常明顯的視差,創造一個快速移動和沉浸式的體驗,反映其推廣的事件
將視差與突破網格和滾動翻頁結合起來時非常好的做法,這樣在傳統的排版中很少見。 簡而言之,視差是一種背景移動速度比前景更慢的效果,當用戶滾動時給出深度和動態感。 這不是一個新的方法,但正在被很多品牌嘗試。

Bang&Olufsen,高檔音響產品制造商,選擇更微妙、更精致的視差,體現他們的時尚和高端的品牌身份
視差必須謹慎使用,因為它可以很容易變得讓客戶難以忍受。 但是,當謹慎使用時,它提供了一種很棒的動態感受,以幫助向上滾動切換內容并吸引住用戶。 將它與圖像、文字和不太嚴謹的布局結合使用,可以創建流暢的分層內容。
07. More cards! 卡片

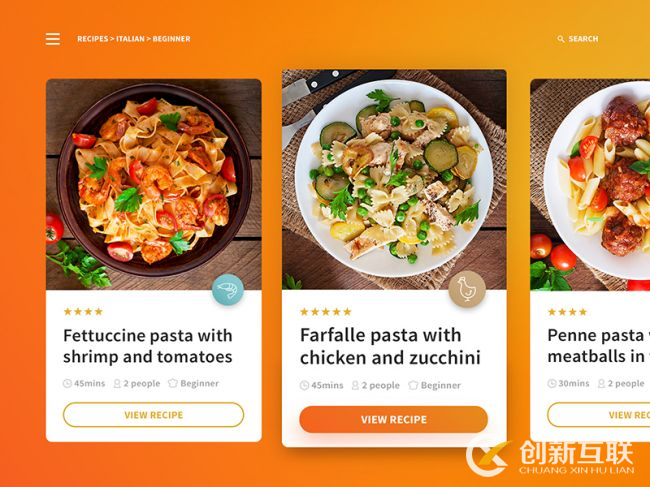
上面的例子顯示了如何實現卡以在較大屏幕UI上工作,從可滾動菜單卡到分層定價模型的選項。
卡片的模式不是一個新突破性的趨勢,但對于UI設計,它們是一個功能性很強的設計方式。在移動UI設計方面的成功以及被融入到 Google’s Material Design 中 ,卡片一直在網頁設計中獲得突出地位。
據Google稱,2015年,移動設備超越臺式機成為瀏覽網頁最流行的平臺,因此越來越多的設計師正在模糊移動和桌面UI之間的界限,創造更加無縫的用戶體驗。
卡片形式是一種廣泛適用的UI設計方法,可以在各種平臺上適用,從較小屏幕的設備一直到較大的。他們是一個很棒的方式在屏幕上同時組織和顯示大量的數據,允許用戶快速篩選可用的信息并選擇查看。 Facebook,Twitter,Netflix和Pinterest都是強大的數字平臺,它們都選擇了使用卡片的形式。

卡片提供了一個有效的解決方案,允許用戶快速瀏覽可用的內容并迅速找到他們需要的信息
卡片是組織短片短信息的好方法,它們的靈活性在組織和消費內容的較小屏幕上是無價的。 卡片是一種可以顯示文字、圖像、視頻和其間所有內容的解決方案,可以從最小的屏幕設備擴展到大屏幕的設備。 卡片提供無盡的適用性,允許設計師翻轉、旋轉、堆疊和過濾他們的所有方式的UX功能 - 更多的功能將通過微交互來解釋。
08. Micro-interactions 微互動

上圖是如何實現微交互以顯示菜單UI中的狀態變化的一個很好的例子
通常小屏幕上的動畫形式的微交互在UI和UX設計中起著至關重要的作用,尤其是在移動端和小屏幕設備上。
從用戶體驗的角度來看,微交互不僅是小的、有趣的屏幕上的動畫或轉換,同時也是對于用戶及其動作的視覺反饋的形式。微交互讓用戶知道與UI交互時正在發生什么,已經發生了什么,以及將要發生什么。
使用Facebook的著名的“like”按鈕作為例子:當用戶點擊豎起的圖標表示喜歡某些東西,這個按鈕會變大,并變成藍色,然后返回到其原始大小,以上這些動作都在一個流暢的動畫中完成,通知用戶,他們的“like”已經完成。
聰明的設計師通過將功能以有趣的方式實現來讓用戶高興。從有趣的加載動畫,到順滑的圖標轉換,有效的微互動能夠同時起到吸引和通知用戶的作用。

該示例清楚地向用戶指示他們的動作已經實現,因為它們在可用狀態之間切換
微互動提供有用的人性化反饋,以一種周到和有趣的方式讓用戶知道做什么和正在發生什么。 他們可以將簡單平凡的過程變得有趣,以及提供關鍵的反饋。
09. Typography 字體排版

MailChimp使用混合的字體、顏色和不透明度創建一個俏皮的圣誕節啟發的文字排版介紹他們的2016年假日提示營銷指南
隨著越來越多的網絡字體服務商(谷歌字體,Typekit)提供免費或便宜好用的字體系列,期望看到更多的品牌使用大膽和美麗的字體代替系統字體。
正如我們在2016年看到的,以及可預見的未來,網頁排版將從以傳統的圖形和編輯為中心的設計轉向試驗更具創意的字體排版設計。

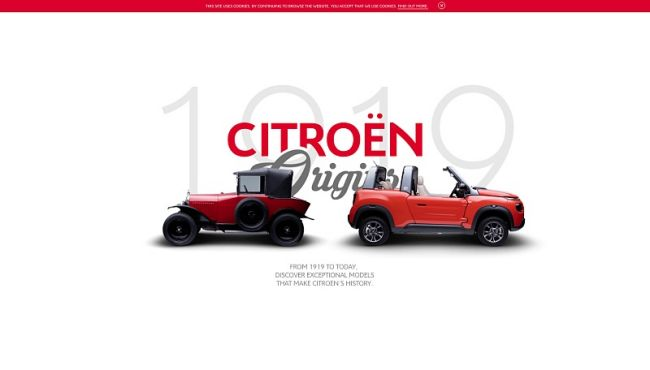
雪鐵龍在他們的雪鐵龍起源互動頁面中也選擇了創意的分層字體和圖像組合。
排版是品牌和設計師在創造充滿個性的內容時進行實驗的另一種創造性媒介。 正如本文所討論的,許多這些趨勢是一起工作的,創意排版絕對是一個很好的例子。 將文字排版與圖像、視頻、插圖、顏色和非常規布局結合起來創造獨特的體驗。
10. Experimental Navs 導航欄實驗

Adult Swim 的網頁導航達到了一個全新的水平
導航和菜單一直是設計師熱烈爭論的話題。隨著移動和桌面UI之間的界限逐漸模糊,以及越來越多地使用漢堡包菜單(也叫做左滑菜單 )在更大屏幕的UI上,設計菜單和導航有了更多的創造性空間。
以漢堡菜單為例,他們提供的是在設計和構建響應式網站時的一致性,您可以(本質上)設計一個單一的導航結構在所有設備上擴展和工作。這里更有趣的是,使用漢堡菜單提供的創意自由的數量。
菜單隱藏在畫布之外,設計師可以給自己整個視口窗口來創建一個創造性的解決方案。天空的創造性可能性的極限,但一如既往,導航服務在用戶體驗中的扮演著一個重要角色,所以請確保它永遠不會形成的功能 ---- 用戶需要能夠快速找到您的內容!
并不是所有的設計師都同意在桌面應用程序(或在所有)使用漢堡菜單。但這個話題是值得討論的,我們也相信2016年及以后會有更多的人嘗試設計更好的導航和菜單。

Adult Swim 網站的特點是移動縮略圖的三維網格,其中有排版和顏色變化的懸停狀態
導航不再局限于排列在窗口頂部的一排單行鏈接,而且肯定有更多的創意解決方案可以幫助用戶找到他們。雖然創意和美學很重要,但設計師應該始終優先考慮可用性,確保用戶能夠快速輕松地找到所需的內容,而不是被過度的設計或花哨的解決方案混淆。
結論
與所有流行趨勢的本質一樣,UI的趨勢也是不斷地來來去去,但是也會有一些被保持下來變成了設計的基本準則。我在這里討論的所有趨勢或預測不是都可以與您正在開發的項目相關;作為一個設計師,它是由你自己的判斷來決定什么是正確的,什么不是,而且有些東西將被客戶和項目改變。
然而,在這個創意產業中變化以閃電的速度發生,所以追趕正在發生的改變是重要的。 UI設計總是通過實現一些偉大的UX,同時偉大的UX也將伴隨著新技術的出現和發展而改變。這是一個不斷變化的領域,需要不斷的學習和創新。
當前題目:2016年UI設計的10大趨勢 10 top UI trends for 2016
網頁鏈接:http://m.newbst.com/news16/43616.html
成都網站建設公司_創新互聯,為您提供網站導航、網站設計、做網站、自適應網站、定制開發、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站SEO優化工作中該如何讓頁面的版式設計更加吸引人 2016-09-07
- 實用性的網站要這樣設計 2016-09-07
- 成都網頁設計欣賞【07】:綠色在網頁設計中的出色使用 2016-09-07
- web網頁設計的重要注意事項 2016-09-07
- 網頁設計中的專業術語 2016-09-07
- 網頁設計的內容 2016-09-07

- 網頁設計在建設網站的過程中非常重要 2016-09-07
- 網頁設計中色彩表現原理 2016-09-07
- 網站界面的設計的方向和意義 2016-09-07
- 成都網頁設計也有黃金比 2016-09-07
- 成都網頁設計中基本配色方法 2016-09-07
- 為什么要注重網站的互動設計? 2016-09-07
- 網頁設計師如何培養對色彩的敏感度? 2016-09-07
- 如何設計用戶喜歡的網站,掌握技巧很重要 2016-09-07
- 專題頁面設計的一些基本功 2016-09-06
- VR/AR正在改變著網頁設計行業 2016-09-06
- 網頁設計中bannner圖有多么重要 2016-09-06
- 優秀網站首頁設計的五大布局技巧 2016-09-06
- 網站頁面設計方案 幾個規范要做到才可以提高客戶體驗 2016-09-06