網站建設行業新風向:SVG圖形格式六大優勢
2022-08-06 分類: 網站建設

在互聯網技術快速發展的現在,網站建設技術也日新月異,想像一下,透過程式如CSS與JS的技術就能夠改變圖形的樣貌,即時的呈現于你的網站上,而且維持一貫的高品質,這樣的夢想其實已經逐漸在網頁設計產業上發酵,因為在成都網站建設公司看來SVG圖形格式已經成為當今網頁的圖形標準之一。
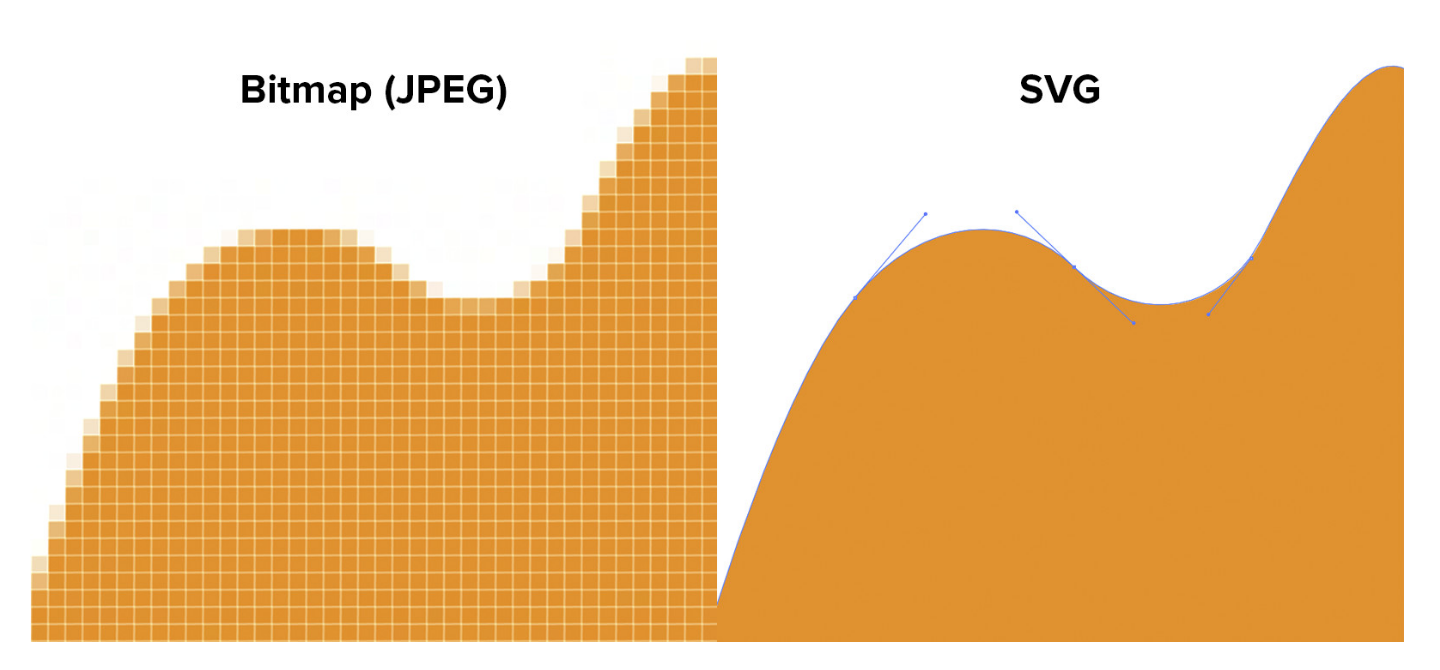
SVG是一個相當新的圖形標準,目前大的使用族群為網頁設計族群,所以一般的用戶沒有聽過是很正常的。一般傳統常見的圖片格式,例如GIF、JPG與PNG格式,是以點陣為呈現的基礎,然而SVG卻是以向量的方式呈現。點陣與向量圖形格式的差異,在于點陣格式是以座標為呈現視覺的基礎,透過無數的座標與色彩資訊,可以呈現出非常豐富的視覺色彩圖片,像是數位相機就是點陣圖形格式的主要族群。然而點陣的圖片經過放大或是縮小,都會損失部份座標的色彩資訊,導致圖片看起來會「劣化」。向量圖形格式的基礎并非座標而是曲線,雖然能夠呈現的色彩不若點陣豐富,但是卻能自由放大縮小且不影響品質。
那么,為什么SVG向量圖片格式是網頁設計的新希望?主因在于點陣圖片的問題在智慧手機網頁呈現上,出現了很大的問題。由于智慧手機的顯示品質不斷提升,用戶能夠看到比電腦更多的圖形細節,若為了呈現圖片效果,勢必得使用高解析度的圖片卻會致使網站速度變差,若是為了提升手機效率降低圖片品質,網站的視覺效果就會變差,這樣的問題也困擾了成都網站建設公司的前端設計師,所幸SVG的問世解決了這樣的問題。
SVG六大優點

向量圖形的優勢就是變形與縮放的條件下,皆不會影響視覺品質,這一點是點陣圖片格式無法做到的優勢。有些設計師透過不同解析度的點陣圖片,透過CSS判斷螢幕解析度選擇呈現的圖片,但制作較為費時,SVG的優勢在此就能好的發揮。
彈性運用
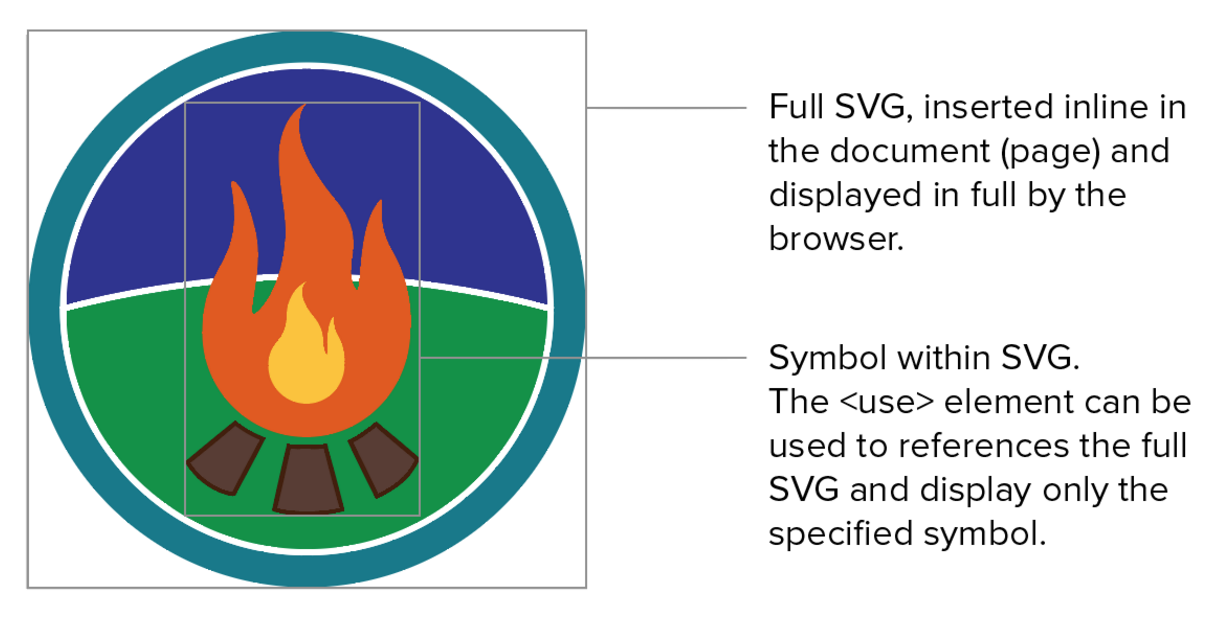
SVG是可以透過編碼的方式呈現,因此可以任意崁在HTML文件內。由于這樣的特性,開啟網站時會將圖形視為DOM(Document Object Model)元件的一部分,瀏覽器會優先處理,對于網頁的速度提升幫助很大。

取用元件
SVG的外觀可以透過程式控制,控制的方式千變萬化,讓前端設計師揮灑更多創意。舉例來說:你可以透過CSS重復利用SVG的圖片元素于不同的地方,而且你可以只取用一部分的資源。這樣的效益,可以讓你的用戶以為你使用了好幾種設計元素,但其實只用了一種,如此網站有更豐富的呈現方式,使用的資源卻比過去更少。
效能提升
先前提過SVG的格式為向量,所占用的資料量遠比JPG與PNG點陣圖片來得小,這對于運算力比較弱智慧手機來說是更有利的。此外SVG能夠跨平臺使用,于多種標準瀏覽器呈現,點陣與向量格式至今跨平臺都做得很好,當然選擇效能高的格式是優先考量的。
網站動畫
過去使用Flash的動畫受到了平臺的限制,網站的動畫發展受到了打擊。 SVG的出現讓網站動畫出現了一線曙光,透過程式控制,設計師可以輕易做出基本的旋轉、縮放、變形、變色效果的SVG動畫,隨著技術日漸成熟,設計師也能制作出復雜的動畫在網頁設計上。
資源豐富
目前越來越多的技術論壇分享SVG的相關圖像成形技術,而商用軟體Illustrator以及免費軟體Inkscape都能設計出絕美的SVG向量圖片,讓向量圖片的品質不輸給點陣圖片。只有極為少數的老舊瀏覽器讀取SVG有問題,大部分都能正常使用。
網頁題目:網站建設行業新風向:SVG圖形格式六大優勢
文章位置:http://m.newbst.com/news17/186017.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 品牌營銷網站建設才是中小企業網絡發展之路 2022-08-06
- 成都網站建設人才分享:如何建設好自己的網站 2022-08-06
- 成都網站建設怎么設計網站才能吸引用戶? 2022-08-06
- 企業內部微網站平臺【創新互聯】成都網站建設重要解決方案 2022-08-06
- 很有意思的中西快餐網站建設風格解析 2022-08-06
- 網站建設與SEO優化的關聯 2022-08-06

- 網站建設服務器你了解多少? 2022-08-06
- 中山營銷型網站建設哪家公司比較好營銷型網站中山哪家好 2022-08-06
- 消費者是商城網站建設的核心,你的商城引流效果怎么樣? 2022-08-06
- 定制性網站建設是什么? 2022-08-06
- 企業網站建設之前請準備“內容” 2022-08-06
- 網站建設的三個作用有那些?經驗種草! 2022-08-06
- 成都網站建設之網站權重提高主要看哪些點呢? 2022-08-06
- 國內營銷型網站建設一站式搭建賺錢網站找創新互聯 2022-08-06
- 為高端品牌網站建設解析 2022-08-06
- 網站建設應該為客戶提供哪些必要的后期維護工作 2022-08-06
- 營銷型網站建設關鍵詞的部署技巧 2022-08-06
- 成都網站建設關鍵詞如何提煉和優化? 2022-08-06
- 中小企業網站建設后網絡推廣需要注意什么 2022-08-06