網站前端頁面布局小技巧
2023-02-07 分類: 網站建設
在網站建設中,根據設計圖高效做成前端頁面,使用一些前端網頁布局的就很必要,不但可以能有效的縮小前端頁面制作的時間,還可以做得更美觀,代碼也可以更整潔。
1、單行、多行省略
單行省略
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
多行省略
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
text-overflow:ellipsis;
overflow:hidden;
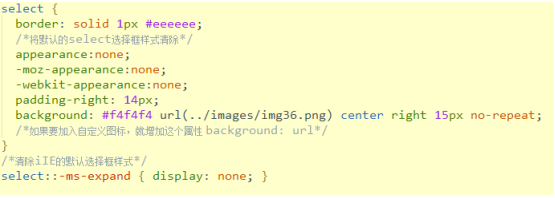
2、清除select的默認樣式
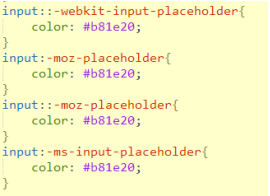
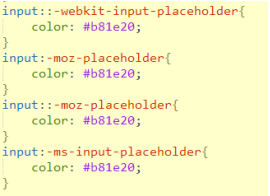
3、修改input輸入框中placeholder默認字體樣式
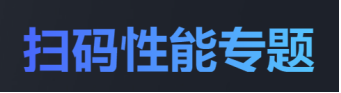
4、CSS3 實現文字漸變色,如下:
.title{
background-image: -webkit-gradient(linear, left center, right center, from(#4967fd), to(#58d6ff));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: transparent;

}
5、text-shadow實現文字陰影,可以用text-shadow實現立體的文字效果。
.title{
font-family: arial;
color: #ffffff;
font-size: 68px;
text-shadow: 7px 2px 0px #e1af85;

}
6、margin:0 auto ; 可以設置自動居中。
7、圖片的對齊,img沒有對齊的屬性,可以在父級標簽設置text-align,因為img屬于行內替換元素,直接設置text-align看不出效果,也可以直接在img中設置style,使用vertical-align。
8、圖文環繞

設置圖文環繞的時候,那float元素需要設置元素的寬度,因為有的瀏覽器在顯示沒有設置width的float元素會出錯,導致float元素失去作用。
9、css3實現背景顏色漸變,兼容瀏覽器的樣式如下:
background: -moz-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(100%, #e7edf4));
background: -webkit-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -o-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -ms-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: linear-gradient(to bottom, #ffffff 0%, #e7edf4 100%);
10、css使用border屬性實現四個方向的三角形的制作方法:
(1)向上的小三角形:
.top_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 12px solid #ffffff;
}
(2)向下的小三角形:
.down_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 12px solid #ffffff;
}
(3)向左的小三角形:
.left_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-right: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
(4)向右的小三角形:
.right_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-left: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
11、li標簽的設置圖標的話,設置background-image和list-style-image, 推薦設置background-image
12、表格table外框線,為表格合并為單一的邊框,樣式如下:
1、單行、多行省略
單行省略
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
多行省略
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
text-overflow:ellipsis;
overflow:hidden;
2、清除select的默認樣式


3、修改input輸入框中placeholder默認字體樣式
4、CSS3 實現文字漸變色,如下:
.title{
background-image: -webkit-gradient(linear, left center, right center, from(#4967fd), to(#58d6ff));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: transparent;

}
5、text-shadow實現文字陰影,可以用text-shadow實現立體的文字效果。
.title{
font-family: arial;
color: #ffffff;
font-size: 68px;
text-shadow: 7px 2px 0px #e1af85;

}
6、margin:0 auto ; 可以設置自動居中。
7、圖片的對齊,img沒有對齊的屬性,可以在父級標簽設置text-align,因為img屬于行內替換元素,直接設置text-align看不出效果,也可以直接在img中設置style,使用vertical-align。
8、圖文環繞

設置圖文環繞的時候,那float元素需要設置元素的寬度,因為有的瀏覽器在顯示沒有設置width的float元素會出錯,導致float元素失去作用。
9、css3實現背景顏色漸變,兼容瀏覽器的樣式如下:
background: -moz-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(100%, #e7edf4));
background: -webkit-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -o-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -ms-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: linear-gradient(to bottom, #ffffff 0%, #e7edf4 100%);
10、css使用border屬性實現四個方向的三角形的制作方法:
(1)向上的小三角形:
.top_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 12px solid #ffffff;
}
(2)向下的小三角形:
.down_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 12px solid #ffffff;
}
(3)向左的小三角形:
.left_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-right: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
(4)向右的小三角形:
.right_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-left: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
11、li標簽的設置圖標的話,設置background-image和list-style-image, 推薦設置background-image
12、表格table外框線,為表格合并為單一的邊框,樣式如下:
table{border-collapse:collapse;}
分享名稱:網站前端頁面布局小技巧
文章轉載:http://m.newbst.com/news17/235867.html
成都網站建設公司_創新互聯,為您提供網站建設、全網營銷推廣、定制開發、網站營銷、Google、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網站開發設計的排版技巧 2023-02-07
- 在互聯網時代,企業網站建設該如何提升用戶體驗? 2023-02-07
- 應該避開的七種網站設計“坑” 2023-02-07
- 4G網絡建設背后輕合金鑄件制造商的靚麗成績單 2023-02-07
- 手機網站建設制作的合理性 2023-02-07
- 網站建設對企業的發展來說有什么優勢? 2023-02-07
- 高端網站的功能廣泛分布的外部鏈接 2023-02-07

- 草根seo有沒有出路 2023-02-07
- 企業為什么要建網站? 2023-02-07
- 成都如何建設高品質企業網站的步驟 2023-02-07
- 新站如何快速被收錄 2023-02-07
- 新聞類網站在建設時需要注意什么 2023-02-07
- 成都網站建設基礎優化的幾個基礎知識點 2023-02-07
- 武清SEO優化你知道哪些是優質外鏈哪些是劣質外鏈 2023-02-07
- 如何做好欽州營銷型官網的建設 2023-02-07
- 成都怎樣讓網站關鍵詞快速排名百度首頁 2023-02-07
- 網絡公司談國內TOG網站的主要盈利模式分析 2023-02-07
- 網站不同時期的廣東網站推廣計劃 2023-02-07
- 通過“建站”去創業盈利門道有哪些? 2023-02-07