重慶手機網站建設十大原則
2023-05-05 分類: 網站建設
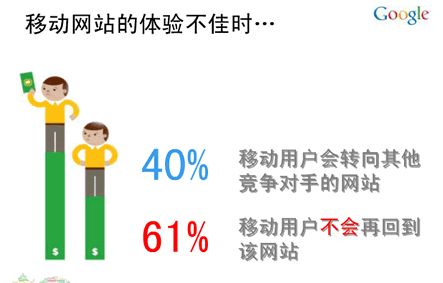
手機網站建設即將變得非常強大。現在它做到了,只比我們所期待的晚了一兩年的時間。現在智能機無處不在,app開發人員開發了數百萬計的應用,每天都有更多的人使用移動瀏覽器在網上沖浪。重慶網站建專注網站建設,網頁設計等建站服務。
最近,谷歌在Google AdSense十周年講座上發布了《移動建站十大原則》,由于是PPT形式,所以小生把它整理成文字版的移動網站建站原則(也可以看做是谷歌手機站優化指南),供廣大站長參考。
有興趣的站長也可以對比下百度發布的手機站優化指南,看一看立足于中文本地搜索引擎的百度與有國際視野的谷歌在移動網站優化上有哪些共同點和區別,在此僅總結谷歌發布的移動網站建站原則,當然這份移動建站原則也是偏向于中文站長的。

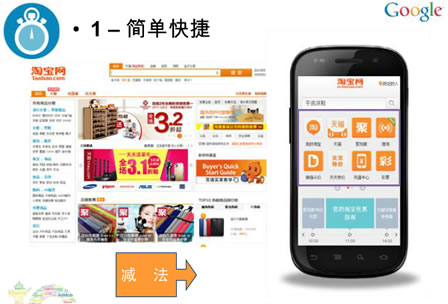
1、簡單快捷
所謂簡單快捷,就是要在手機有限的屏幕上以最簡單最實用最快捷的形式展示給用戶最需要的東西,讓用戶方便。谷歌的建議是:
優先提供用戶最需要的內容和功能
減法,減法,減法(解釋一下,這一點其實就是在強調手機網站要去掉一切可以去掉的內容、功能、板塊、按鈕等,只留下最精華的部分,記住是最精華的部分。谷歌舉例了淘寶的移動網站)
精簡文字
壓縮圖片以提升網站加載速度

2、簡化導航
明確的目錄結構,避免用戶橫向滾動頁面
提供醒目的“后退”和“首頁”按鈕

對于導航的目錄結構,谷歌列出了四種常見的手機網站的導航形式,分別是:
橫條式(谷歌指出,根據手機屏幕尺寸以及統計數據顯示,橫條最好不要超過7個)
大按鈕式(這種形式是手機站最常見且應用最多的導航形式)
列表式
選項式
3、拇指操作
較大的按鈕,降低操作難度
適當的空間,避免意外點擊(與加寬間距目的一樣,都是為了擴大點擊范圍,防止用戶因為按鈕較小而誤點其它選項或內容而造成的不便。也就是在有限的手機屏幕上再適當給按鈕做些留白)
間距加寬,擴大點擊范圍
使用顏色和陰影凸顯按鈕
這一點不僅僅是針對搜索引擎的優化設計,更是手機站針對用戶體驗的人性化設計,在這一點上,谷歌考慮的更周全些。
4、一目了然
確保內容與屏幕大小一致
背景和文字顏色的鮮明反差
使用留白空間
整齊的排版
舒服的字型大小
這一點同樣是考慮用戶體驗的問題,如果是第三點是考慮用戶手感或者說觸感的話,第四點就是考慮用戶的觀感。
5、廣泛適應
網站能在不同的移動設備上運行
移除flash,使用HTML5來實現互動內容和動畫
根據屏幕方向調整顯示
很多站長可能不太懂HTML5相關技術以及自適應網頁技術,沒關系,百度的手機站優化指南有相關知識,還是不明白的話,百度一下,你就知道。
6、輕松轉化簡化注冊登錄流程
減少使用者輸入:使用表單、菜單、選擇框
著重提供有助于轉化/注冊的信息
還是盡可能的給用戶提供方便,減少給用戶帶來的麻煩,節約用戶的時間和瀏覽成本,要知道,時間就是金錢。
7、立足本地
與用戶位置相結合的個人化信息
地圖、路線、電話、本地信息等
在所有提供內容當中,除非用戶是找尋通用信息,所以本地化信息是最對用戶有幫助的。
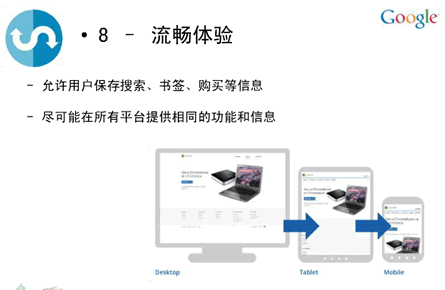
8、流暢體驗
允許用戶保存搜索、書簽、購買等信息
盡可能在所有平臺提供相同信息和功能(即無論是PC端、平板端還是手機端都保持網站信息的一致性)

9、重新定向
自動判斷移動設備,重新定向相應適合的網站內容(自適應網頁技術,根據不同的移動設備和屏幕尺寸,來顯示相應的網站內容)
讓用戶可以切換電腦版與移動版網站
讓用戶選擇下次訪問的版本
10、持續改進
使用分析工具,了解用戶如何使用網站
收集用戶意見并反復測試,追蹤表現
移動網站不是移動應用,所以可以持續的改進并調整。
分享標題:重慶手機網站建設十大原則
鏈接分享:http://m.newbst.com/news17/258167.html
成都網站建設公司_創新互聯,為您提供App設計、外貿網站建設、企業建站、全網營銷推廣、網站收錄、網站營銷
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站建設:三大標題的設置 2023-05-05
- 在網站建設中提升網站搜索引擎排名的幾個具體方法 2023-05-05
- 在網站建設中企業網站的重要性有哪些 2023-05-05
- 提高網站用戶黏度的新方法 2023-05-05
- 網站建設中的四個網站設計重點 2023-05-05
- 企業如何提高網站建設投資的回報率 2023-05-05
- url上使用#號好不好 2023-05-05

- 網站之建設和優化雜談 2023-05-05
- 詳談網站建設步驟 2023-05-05
- 怎樣保持網站的權重不被降權 2023-05-05
- 重慶企業PC網站與手機網站的區別 2023-05-05
- 四川網站建設中首頁設計需要的注意哪些事項 2023-05-05
- 重慶企業網站改版的重要性 2023-05-05
- 提交DMOZ目錄要吸水長流! 2023-05-05
- 重慶中小企業網站建設需求增加 2023-05-05
- 重慶網絡公司網站建設人力利息核算注意事項 2023-05-05
- 網頁臨時不可訪問頁面應返回503狀態碼,防止被百度刪除 2023-05-05
- 成都網站建設如何做好網站內鏈錨文本優化的幾個技巧 2023-05-05
- 重慶企業網站制作完成,售后維護的有哪些工作 2023-05-05