5種實用APP導航菜單設計方案
2022-05-27 分類: 網站建設
手機分辨率比桌面平臺小很多,所以設計手機網站或是移動應用的時候,導航菜單都需要考慮周全,盡量保持簡約和易用性高,這里我們整理了5種實用的移動手機App導航菜單設計方案,你可以嘗試這些菜單設計模式用在你的新設計項目上,好用而且有新鮮感。
這5種App菜單設計方案也許有很多設計師已經在使用,但不能否認它是目前實用的,而且能提高用戶體驗的菜單設計方案。下面摘選移動手機UI設計美觀、時尚,希望你看了后會有靈感收獲,能把你的菜單設計得更棒,好好學習吧。
APP導航設計類型:
列表式菜單
矩陣、網格式菜單
底部菜單
頂部菜單
擴展菜單
一、列表式菜單
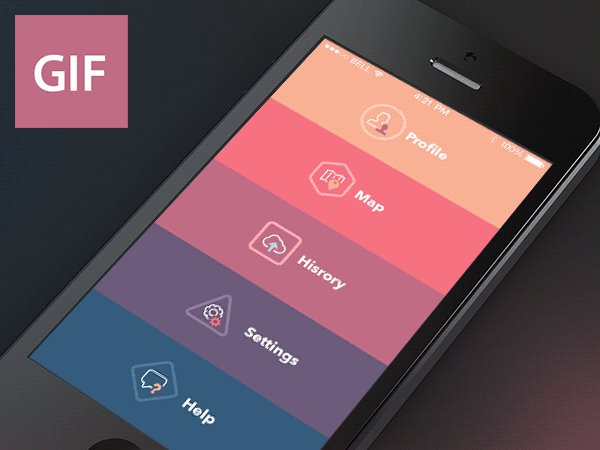
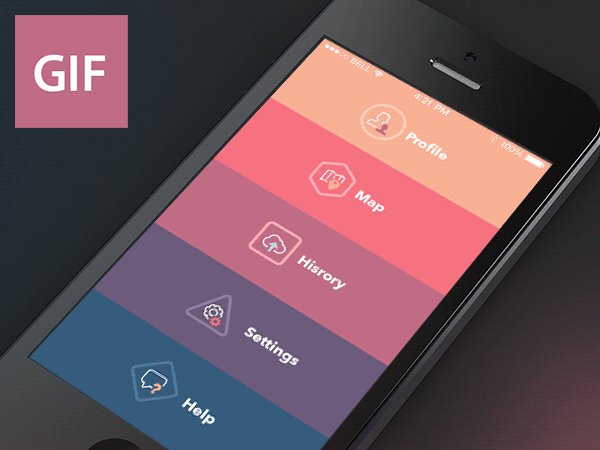
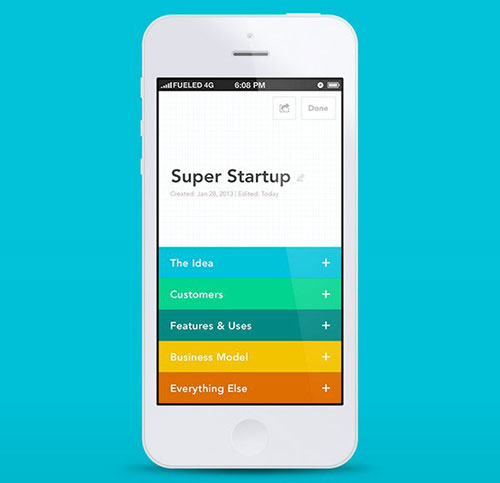
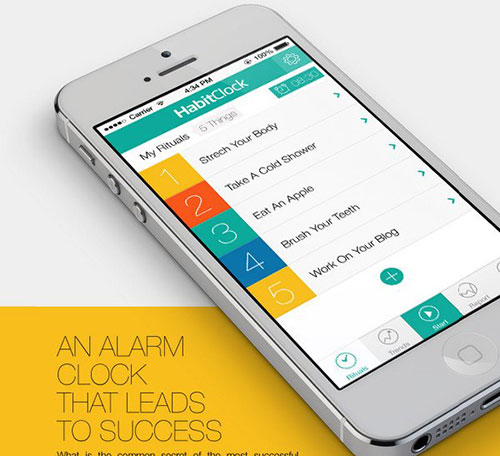
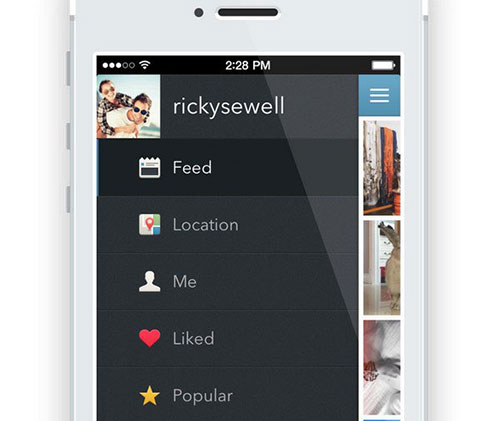
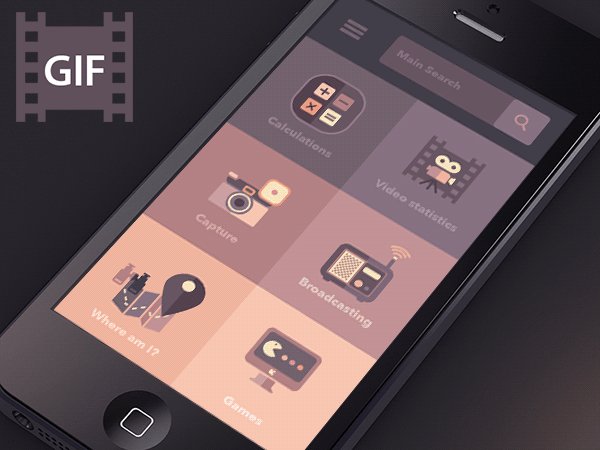
列表式菜單設計這個從網站到手機APP上都很常用的,遵循由上至下的閱讀習慣方式,所以使用起來用戶不會覺得困難。另外我們可以通過漂亮的配色、圖標組合來設計,使得菜單更多加美觀。
GIF Aimation

Elevatr

HabitClock App

Instagrab for iOS

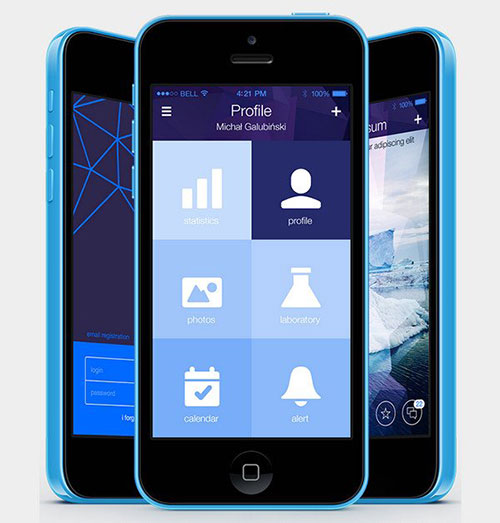
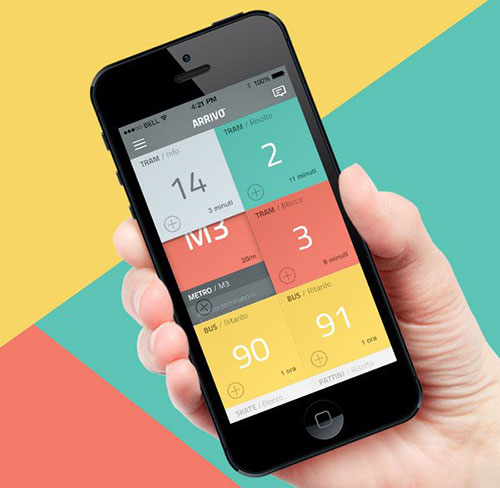
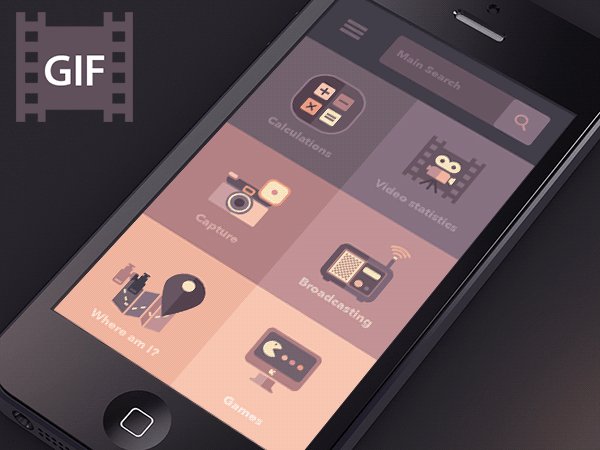
二、矩陣、網格式菜單設計
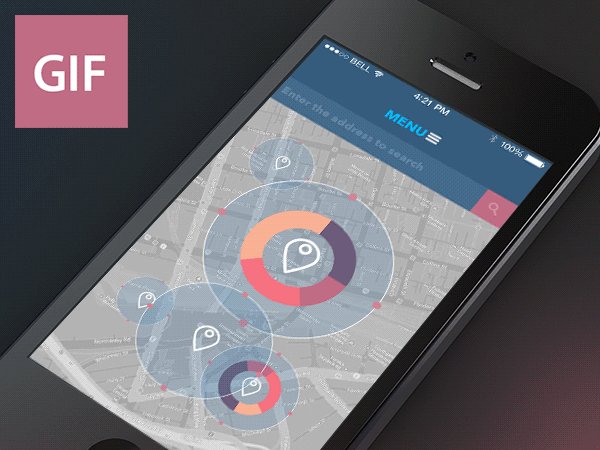
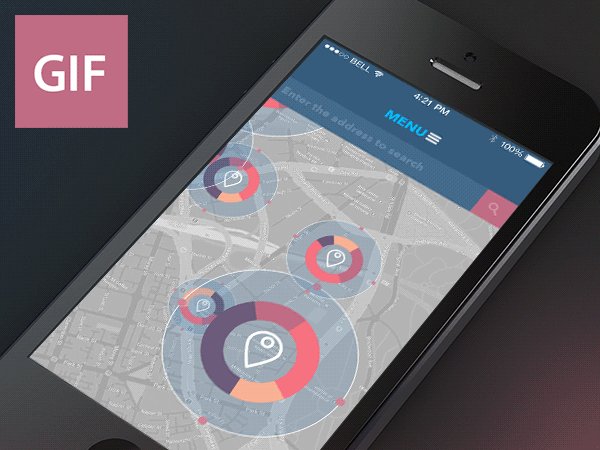
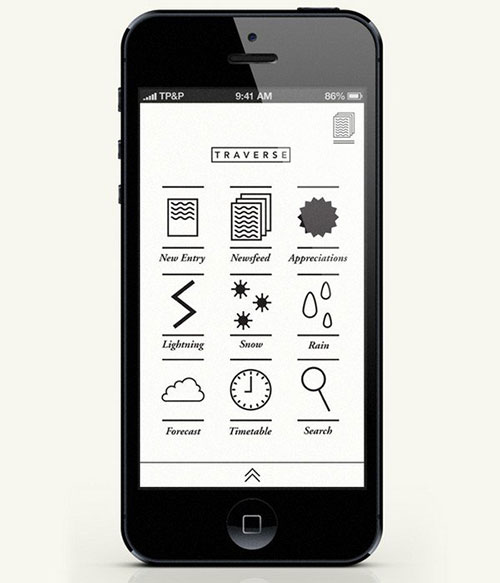
網格式菜單就類似于metro UI的堆砌色塊,優點簡約而不簡陋,導航清晰、明顯,并能提高效率。但設計時切記不分青紅皂白的去使用色彩哦,這可能會讓用戶不知所措和產生疲倦感。
Vectra

Arrivo Mobile App

Abracadabra App

TRAVERSE

三、底部菜單
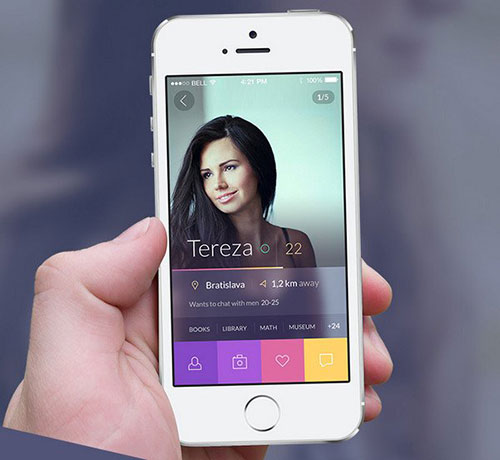
底部菜單主要是列出應用程序重要的功能。
Badoo concept

Animated sliding tab bar

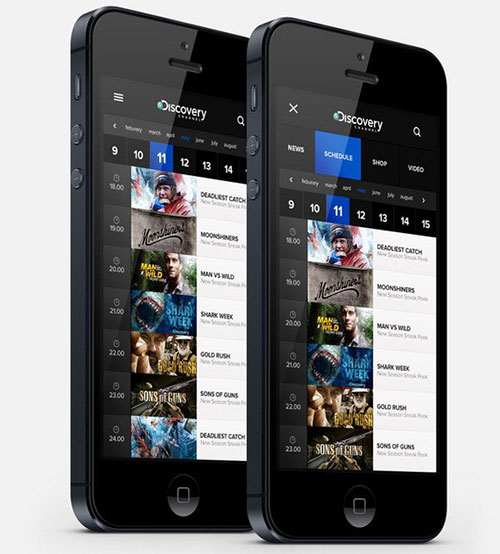
四、頂部菜單
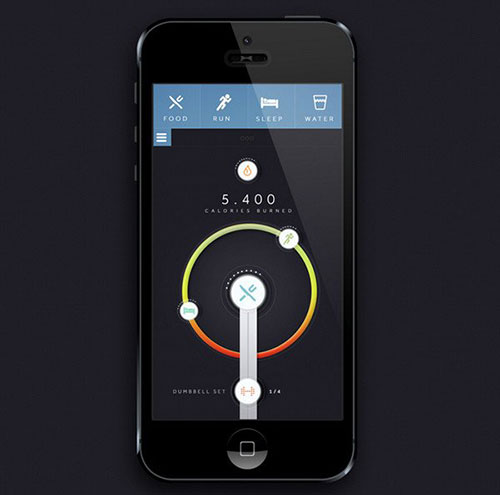
頂部菜單和底部意義差不多,把菜單放在頂部,可以遵循上至下的閱讀習慣,不過我認為有個缺點就是不能單手操作。
Horner

Discovery Channel

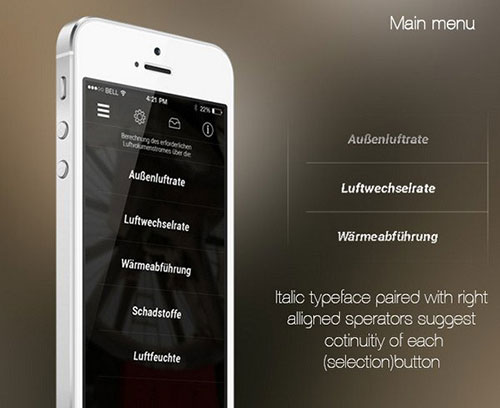
Air flow calculation app

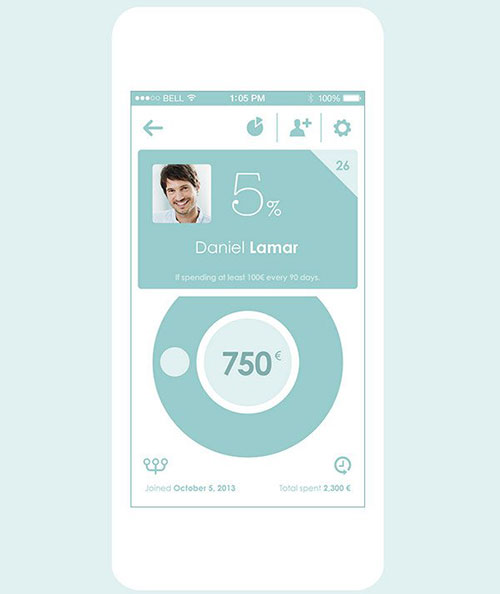
Shario App

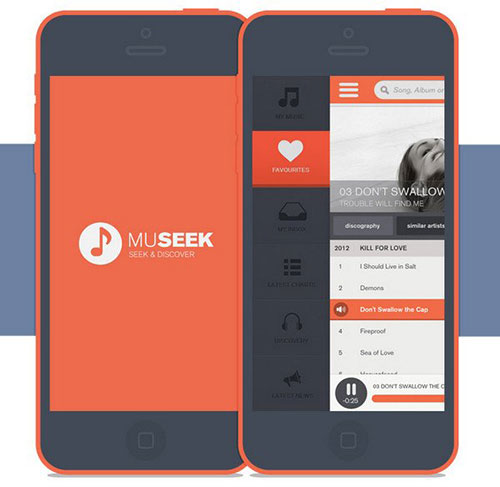
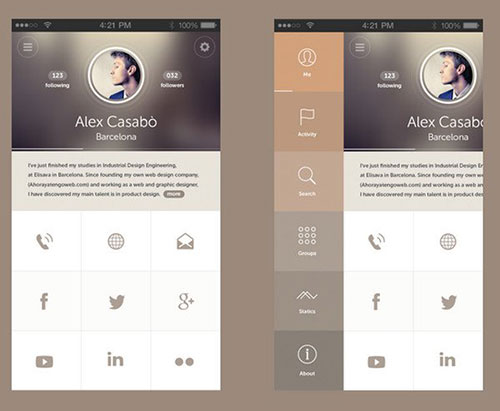
五、擴展菜單
擴展式菜單設計現在連網站也很常用,當我們覺得菜單比較點用位置的時候,可以嘗試用這種方式來隱藏菜單,需要注意的是設計展開菜單按鈕大部設計在左或右上角這些顯示的位置。
MuSeek

Univit UI

SVOY app design

Id?kép

總結
從上面5個菜單設計方案中可以看出都有自己的優缺點,所以我們應該選擇對你項目最為有效的方案,并能提高用戶體驗。
本文標題:5種實用APP導航菜單設計方案
文章源于:http://m.newbst.com/news18/159468.html
成都網站建設公司_創新互聯,為您提供軟件開發、網站導航、虛擬主機、用戶體驗、動態網站、網站設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 搜索引擎對外鏈的分析技術 2022-05-27
- Mysql新手常用的六個語句 2022-05-27
- 解決Undefined variable: _SESSION的方法 2022-05-27
- 用戶研究,千萬別做第三者! 2022-05-27
- 創新互聯如何制作一部宣傳片 2022-05-27

- 【seo查詢】如何讓搜素引擎信任自己的網站 2022-05-27
- 簡潔網站的制作要點 2022-05-27
- 文字設計中重要的可讀性 2022-05-27
- 無錫網站SEO網站內容操作介紹 2022-05-27
- 怎樣才能建設出一個專業優秀的網站? 2022-05-27
- 事件營銷不可不知的幾大要素 2022-05-27
- 網頁設計中的列表設計 2022-05-27
- SEO優化人員怎么才能寫出一個好的網站文章標題呢? 2022-05-27
- 淺析三種不同建站模式之間的聯系與區別 2022-05-27
- 深圳企業如何制作一個好的網站? 2022-05-27
- 網頁設計之如何獲得文本良好長度 2022-05-27
- 網站訪問量不上的原因,網站訪問量上不去的因素 2022-05-27
- 網絡全案營銷實戰技巧簡析 2022-05-27
- [移動DSP廣告投放新技能]實時信息定向 2022-05-27