APP視覺還原設計如何做上線準備
2022-06-21 分類: 網站建設
之前已經講了前4個部分,今天把視覺還原和上線準備的章節也說完,趕緊來學習。
視覺還原篇
一款完整的APP,經過這樣的一個流程:項目立項啟動→設計產品原型→設計效果圖→進入開發階段→開發成功后進入測試階段→測試將問題反饋給開發人員進行調試→多次測試確認沒有bug→提交市場、正式上線。
我們都知道,無論設計師的標注稿多精確,開發出來的產品,多多少少都會有誤差,專業來說就是視覺效果落地還原度,視覺還原度越高,與設計稿越接近,APP就越精細;反之,就越差。
所以,就需要我們在這個時候,去配合開發對UI進行調整,來更加的接近我們做的效果圖了(簡單了說,就是給開發挑毛病,指出和效果圖不一致的地方,是不是很開心哈)
差1px,我也要挑出來(像素眼就是這樣煉成的)
設計師如何做視覺還原
1. 設計視覺調整文檔
團隊較大,建議設計一份視覺調整文章,這樣對整個開發進度和效率都是比較高的,因為團隊人數多,你不可能跑到iOS開發哥哥那里說一次要調整的地方,然后再去跟Android哥哥再說一次,你有時間,人家不一定有時間,所以設計視覺調整優化文檔是很有必要的。

視覺調整優化文檔,要一目了然,需要注明和效果圖不一樣的地方是哪里,應該改成什么樣,是iOS調整、Android調整還是h5調整等,輸出為png和jpg圖片格式,最好輸出為PDF格式,開發看起來也方便,比如你寫了一個顏色值,開發就可以直接復制了。

2. 帶上你的板凳,過去和開發一起調UI
這種方法很適合3-4人的小團隊,親自上陣,口述問題,效率也是比較高的,你需要備好你的效果圖和開發后的雛形,有對比才有傷害(有圖有真相,不一樣的地方就得讓開發改)
如何讓效果圖高還原度落地
1. 規范的視覺界面設計
必須按照各平臺的UI設計規范去規范的設計界面,用設計規范去知道開發,才是提高視覺還原的的基本前提。

2. 視覺UI控件的規范輸出
在絕大多數的情況下,為了趕項目進度,都是界面先行,設計規范后出,所以要竟可能的保持界面設計和規范是同步進行。

以U妹目前的項目經驗,可以先輸出基礎控件元素規范,包括(顏色、文字、圖標、蒙板、投影、按鈕、輸入框、或個別控件),規范是一個龐大而繁瑣,極需耐心的工作;過程中注重每一個細節的精準與合理性。
3. 規范的切圖與精確的標注
我們的切圖和標注,是否規范和精確,直接影響視覺效果的還原度,所以切圖和標注一定要做的細致,這樣更加有利于提升還原度。

4. 多和開發溝通交流
U妹一直說的一句話:溝通是解決問題的最有效方法,所以多和開發哥哥接觸溝通交流,如果有條件允許的話,請與開發坐一起;遇到問題及時面對面協商解決、達成共識、修改、敲定、解決。

關于視覺還原篇就說到這里,U妹這里說的只是一種工作方法,好的工作方法才能自己事半功倍,在具體工作中也要靈活擁有,一定要多和開發溝通交流,良好的溝通才是解決問題的唯一方法。
上線準備篇
當一款APP開發完畢,測試通過,這時候就需要準備提交正式上線了,但是在上線之前,我們設計師還需要配合,做一些上線前的工作,U妹帶你來看一看需要做哪些工作。
應用圖標(APP Icon)
1. iOS icon:

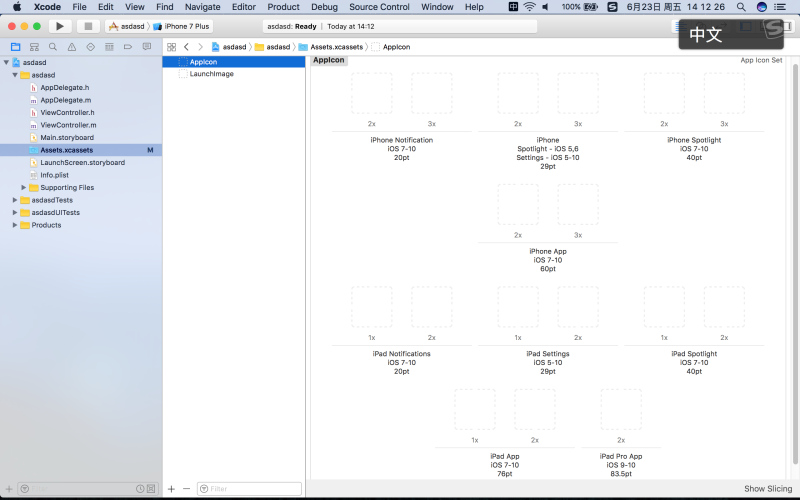
這是iOS開發工具Xcode提供的APP Icon (應用圖標)的各項尺寸,咋一看是不是嚇一跳?開發是按照iOS的系統版本來設置的,但你是設計師,你是按照iPhone的版本來作圖的,所以其實沒有那么多,真實情況下,我的開發同事要求提供以下幾個尺寸:

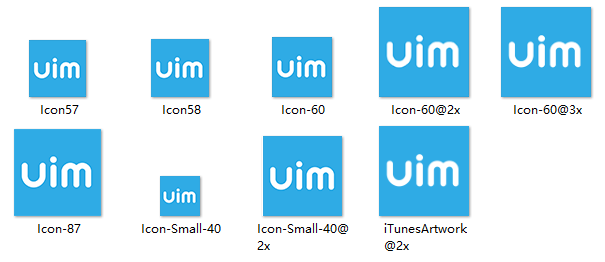
因為需要的圖標非常多,不可能全部加進去,只能選擇最好的尺寸,我的開發哥哥要求我提供以下圖標尺寸:
1024×1024—— Retina APP Icon for APP Store(高清屏的APP Store)
512×512 ——APP Icon for APP Store(普通屏幕的APP Store)
120×120 ——6以及以下的主屏幕尺寸
180×180 ——6 plus的主屏幕圖標尺寸
58×58 ——Settings on devices with retina display
87×87 ——Settings on iPhone 6 Plus
80×80 ——Spotlight on devices with retina display
這里需要注意一下,iOS系統可以自動把圖片裁剪為圓角,所以提交圖標的時候,你只需要提交正方形的PNG格式即可。
我們來看看蘋果官方的APP icon規范。

2. Android icon:
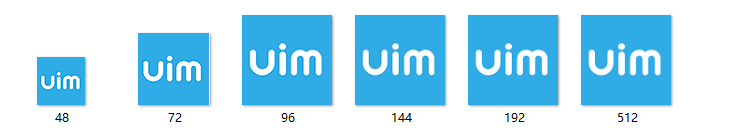
安卓的圖標相對iOS來說較少,我們只需提供一下幾個尺寸就可以了,但是需要提高2套,圓角和直角各一套,因為有的地方都會用到。

512x512px、192x192px、144x144px、96x96px、72x72px、48x48px。
因為安卓有很多的機型,不同屏幕密度的手機對應的icon大小也是不同的,所以U妹這里沒法給你給出相應的icon所被應用的位置。
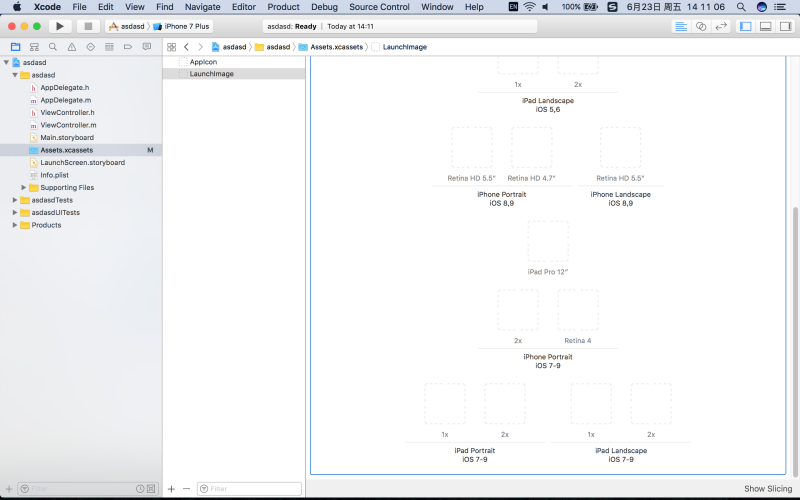
啟動頁(Launch Image)


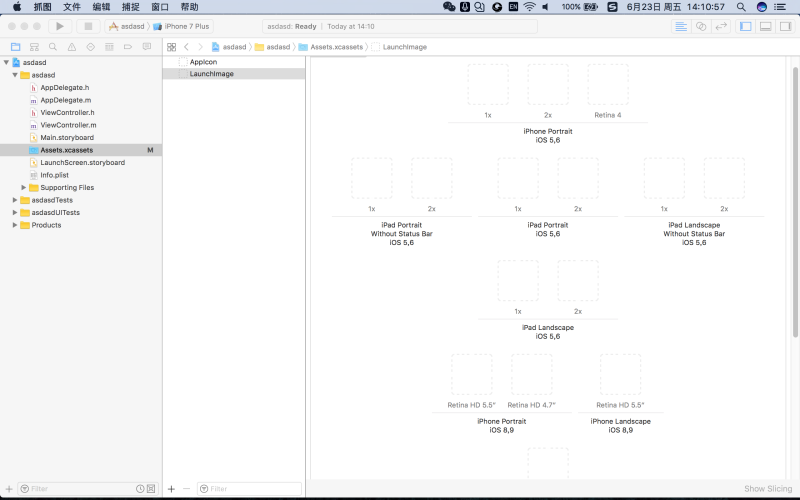
這同樣也是iOS開發工具Xcode提供的LaunchImage(啟動頁)的各項尺寸,我們需要提供4種尺寸給的開發工程師:
640x960px—— iPhone 4/4s
640x1136px ——iPhone 5/5s/5c/SE
750x1334px ——iPhone 6/6S/7
1242x2208px ——iPhone 6 plus/6S plus/7 plus
2208x1242px——iPhone 6 plus/6S plus/7 plus
如果我們的APP支持橫屏模式,你就需要做一張橫屏的啟動頁。
注意:啟動頁面一定要是PNG格式的,建議給開發之前講圖片全部壓縮一下。
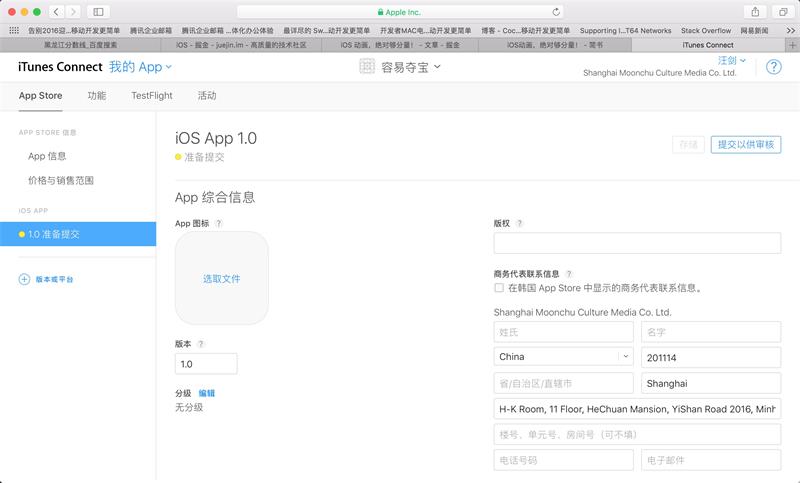
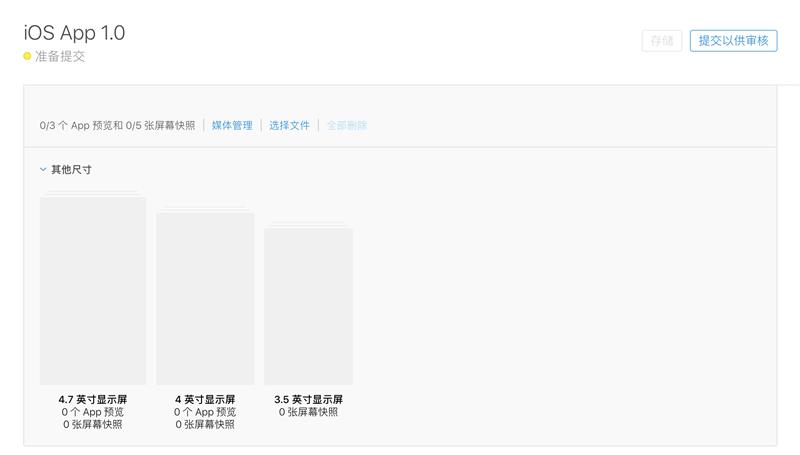
商店頁(Launch Image)

這是蘋果官方上線提交頁面,在這里你需要上傳APP圖標,版本號和應用描述等信息。

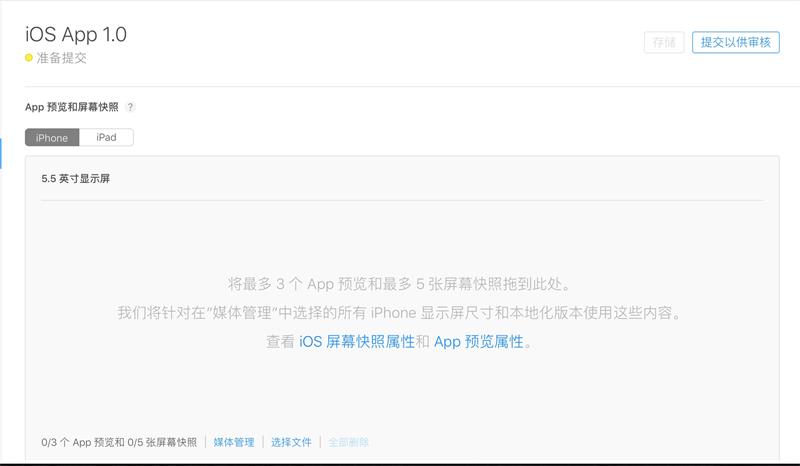
這里就是需要添加商店頁的地方,商店頁最多為5張,格式為png或jpg文件格式,并且還支持視頻格式。
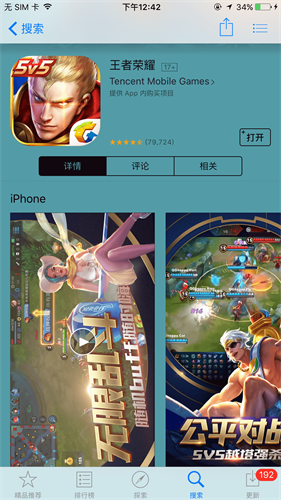
這是農藥APP的商店宣傳頁:

下面其他商店頁尺寸的添加頁面,在最之前我們都要提供4套尺寸:


前不久,iOS開發哥哥告訴我,現在商店頁只需做一套尺寸:750x1334px,就ok了,為我們減少了很多的工作量。
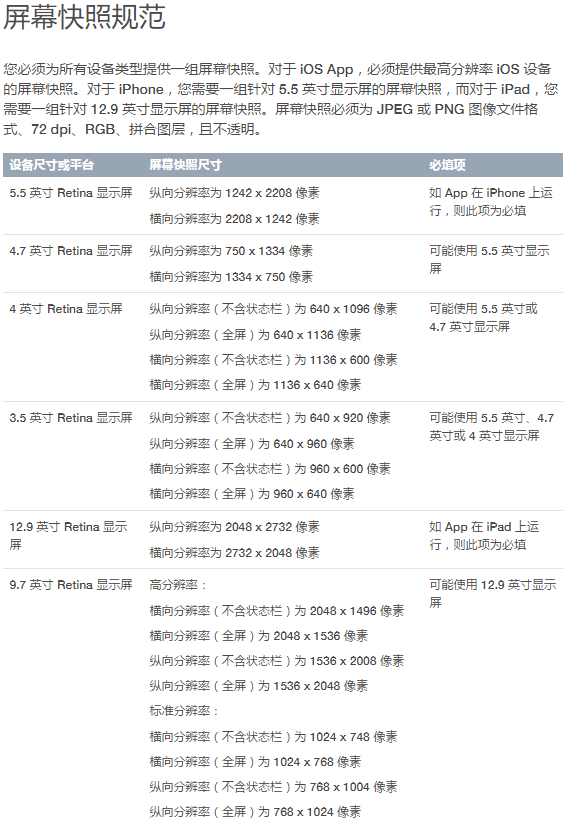
這是蘋果官方的商店頁規范:

安卓應用市場有很多,但總體來來說相對比較一致,安卓的商店頁我們是需要提供2套尺寸的:
480x854px、720x1280px

U妹再給大家回顧一下整個APP的開發流程:
一款完整的APP,經過這樣的一個流程:項目立項啟動→設計產品原型→設計效果圖→進入開發階段→開發成功后進入測試階段→測試將問題反饋給開發人員進行調試→多次測試確認沒有bug→提交市場、正式上線。
當要上線時,我們還需做點必不可少的準備:
設楠木案堂,三支靈香,紫砂香爐,于申時燃氣,叩首三次,待三炷香燃盡,方可成功上線,此缺一不可,切記切記!!!
網頁題目:APP視覺還原設計如何做上線準備
鏈接地址:http://m.newbst.com/news18/169968.html
成都網站建設公司_創新互聯,為您提供網站排名、全網營銷推廣、網站營銷、網頁設計公司、服務器托管、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 從apple中國官方網站看設計搭配 2022-06-21
- 復雜產品的響應式設計 2022-06-21
- 讓我們擦亮眼睛一起看看電信運營商在如何“履行社會責任” 2022-06-21
- 企業APP打開移動營銷新局面 2022-06-21
- 關于網站優化之關鍵詞問答 2022-06-21
- 網站推廣企業發展未來四大方向。 2022-06-21
- 外貿獨立站的10個小知識 2022-06-21
- 網站重構后網站流量下降怎么辦 2022-06-21
- 所謂互聯網精神,就是將我們創新的經驗分享出來 2022-06-21

- 有一種網站優化叫做“溺愛” 談過度優化對網站 2022-06-21
- 你是一個優秀的設計師或偉大的設計師? 2022-06-21
- 網上商店分析及營銷的作用 2022-06-21
- 營銷型網站建站要多少錢 2022-06-21
- 怎樣才能增加網站外鏈 2022-06-21
- 自學加油站!免費在線學習平面設計的頂尖網站TOP八 2022-06-21
- 怎樣設計出一個風格協調的網站? 2022-06-21
- 成都軟件公司什么行業適合做定制軟件 2022-06-21
- 個人博客要如何開展網絡營銷來吸引更多的粉絲關注? 2022-06-21
- 預防八個kol運營過程中坑的方法 2022-06-21