網頁設計中常見的五種交互設計錯誤
2022-11-27 分類: 網站建設
交互設計從來都不是簡單的事情。可靠的交互通常需要借助對用戶行為的深入分析,然后有針對性的精心策劃。可是隨著新的技術和新的交互模式的不斷涌現,事情就變得不是那么容易了。
其實大家遭遇的困境都很相似,用戶已經很難被單純炫酷的圖片、流暢的懸停效果和出人意料的動效所打動,真正能讓他們露出微笑的是持久、令人愉悅的交互設計和用戶體驗。如果你對于日常的設計中的常見的誤區有所了解,自然會有意識地繞過這些坑。
為了更好的設計,我們為你簡單總結了一下最常見的5種交互設計的誤區。
1、過度的創意網頁設計師絕對不缺少創意。我們希望借工作表達自己,也一直在試圖尋找能讓產品脫穎而出的優秀創意。但是當涉及到交互設計的時候,推陳出新并不一定總是好的,它甚至會對你的網站和產品產生不利的影響。的確,許多用戶渴求新鮮的創意,但是在操作和交互上卻往往希望協調可控,所以他們更傾向于熟悉的交互。Etsy的創業總監Randy曾經撰文探討過這個問題,文中直言“設計師們不要在此(交互設計)自作聰明了!”在這篇文中,他詳細解釋了為什么你不應該走極端去設計充滿大量創新交互的網頁。
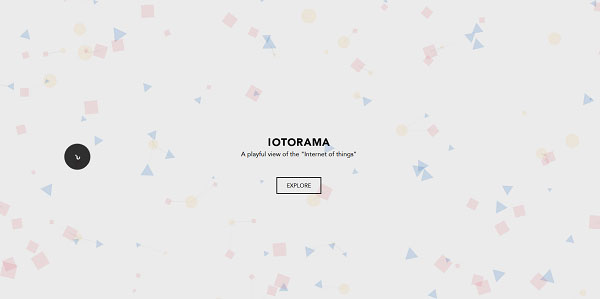
以Lotorama的網站為例子,漂亮的頁面和柔和的音樂都非常的贊,但是用戶進來之后會遲疑,想知道這個網站要如何操作。不要曲解我的意思,如果你是純粹處于炫技,那么這種華麗而充滿游戲性的網站絕對稱得上是創意無限,但是對于普通用戶而言,他們的直覺失去效果,茫然無措會成為網站瀏覽的障礙。

下面是另外一個案例,這個名為Safety on the Slopes 的項目是為了說明冬季運動的危險的,整個網站的設計整潔,交互也直觀。網站設計也有所創新,但是同時是以用戶交互直覺為先決條件,以身臨其境為目標。
2、令人迷惑的交互“不要自作聰明”的規則也應當應用在導航設計上。一些設計師試圖運用別具一格不同尋常的名稱,以活動更富有實驗性的導航。比如這個Chijoff網站,就讓前來應聘的用戶充滿困惑。如果你是網站的訪客,需要來回折騰一陣子,才能搞清楚這個名為“Co-Create”的頁面實際上也就是常見的“Services”頁面。最糾結的是,即便是你將整個頁面都看完之后,仍然高不清楚要怎么辦,因為這個頁面的底部僅僅只有一個表單,展示行業新聞,并且僅僅提供一個注冊入口!至于聯系頁面就更簡單了,僅僅提供了一個郵政編碼和一個郵件地址。總而言之,他們用各種手段讓用戶無法直接快速有效的聯系上他們。
在看看這個案例。你猜猜看,Maison Margiela的頁面上的“Universe”這個分類是干啥的?這個炫酷的鏈接,實際上是鏈接到他們的Facebook頁面的……唉。
反例當然也有,看看legworkstrdio的網站吧,他們的創意非常不錯,導航清晰明確,用戶也不會在導航中迷失。
3、雜亂無章曾經有過一個階段,設計師試圖將所有的內容全都塞到一個頁面當中去。雖然這個時代已經過去了,但是很多網站依然在犯這個錯誤,甚至在我們自己設計的時候,有時候也會身不由己地想這么做。看看這個在線商店的設計吧:
設計師試圖使用簡單的配色方案,但問題是頁面中大大小小的框、復雜多變的字體破壞了整體的風格,用戶也在大量繁復的信息中懵逼。搜索框中“那么你今天想得到什么呢?”文案還是挺時尚的,但是頁面風格卻完全是過時的設計。
反觀EBay的設計,在設計上則更為克制,保持清爽而簡單的設計,凸顯用戶關注的內容,并且明確地提示用戶下一步該怎么做。
4、要有對比度對比度是構建視覺層次最重要的手段之一,也是讓視覺元素吸引用戶的好方式。在網頁設計中,對比度不僅僅是通過色彩來呈現的,尺寸控制、形狀設計、位置調整也都能表現出對比度。
最簡單也是最生動的案例,就是下面的這個網站。設計師在網站的一致性上做的頗為不錯,但是相對復雜的背景和文字內容、按鈕等前景元素之間的對比不明顯。
相比之下,這個網站也采用了深淺色(黑白)的對比來進行設計,但是結果卻截然不同。另外,充滿創意的滾動效果也引入了頗為不錯的視覺效果,很酷吧?
5、忽視表單樣式表單設計其實是用戶體驗設計的基本組成部分之一。每個網站都有不同的設計目標,不論是銷售產品、呈現信息還是提供溝通平臺,然而許多設計漂亮的網站總會給你一個令人感到無聊到死的復雜表單,除了那些極其想加入會員或者想參與問卷調查的那些訪客,許多用戶(比如我)會直接關閉頁面,離開網站。
有了JCF這樣的跨瀏覽器解決方案之后,你就可以同丑陋的默認表單樣式說再見了,你可以設計更優秀更人性化的表單那設計,來提升交互效率和用戶體驗。
另外一個惱人的情況是,表單要求太多,想法不成熟,或者并未經過良好的測試。比如sketchybusiness.io這個網站中,表單突出了所有的空白字段,即使有些是不需要填寫的。
反觀mostlyserious.io的表單設計,你會喜歡表單中的鼠標懸停提示。另外,其中“Don’t be shy”的提醒為整個表單增添了人性化的元素。
結語網站并不是做好了就夠了,你還需要多加測試!有許多問題并不是意料之中的。用戶會在哪里碰到問題?導航中的設定是否符合用戶的意識?視差效果和內置的視頻是否能夠流暢加載?讓用戶參與測試大的好處是你真的開始擁有用戶的視角,而非你自己的腦補,了解實際的需求,才能有所改進。不要試圖限制你的創造力,但是也不要忘記基本的原則,這樣才能在不為用戶帶來困惑和沮喪的同時,給予他們驚喜。
分享文章:網頁設計中常見的五種交互設計錯誤
網站URL:http://m.newbst.com/news18/217118.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、網站營銷、App開發、品牌網站建設、響應式網站、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- SEO優化應當注意哪些事項? 2022-11-27
- 企業進行App開發之前這兩點需思考 2022-11-27
- 外貿網站平臺搭建的具體要求 2022-11-27
- 建立外貿網站平臺需要了解的原則 2022-11-27
- 成都網站優化需要注意哪些事項? 2022-11-27
- 微信頁面制作技巧和注意事項 2022-11-27
- 如何打造出完美企業網站掌握以下幾點方法 2022-11-27
- 這些網站圖片優化小技巧十分受用 2022-11-27

- 企業公司怎么利用微信做好網絡營銷? 2022-11-27
- 五步走,做好網站的營銷策略 2022-11-27
- 網站建設的時候空間怎么選擇 2022-11-27
- 為啥網絡營銷沒效果?那是你沒懂網站的營銷功能 2022-11-27
- 企業新網站如何優化快速出排名 2022-11-27
- 怎樣才能讓蜘蛛經常來你網站逛逛 2022-11-27
- 網站提交死鏈搜索引擎沒有反應怎么解決 2022-11-27
- 網上開店,重在推廣 2022-11-27
- 如何去開發一個新網站這些步驟一定要懂 2022-11-27
- 這個六一,創新互聯陪著你一起過! 2022-11-27
- 網站運營文章編輯更新要點 2022-11-27