什么是響應式WEB設計
2022-12-29 分類: 網站建設
2012年被稱為智能手機年。根據最近一份調查顯示,美國的智能手機覆蓋率已達50%。現在確實是提升移動終端用戶體驗的大好時機。如果你正運營一個網站,那就必須有一個響應式的Web設計,以便可以從移動終端上很好地訪問你的網站。如果你還沒意識到響應式設計的盛行,你應該多去了解一下它。
響應式Web設計

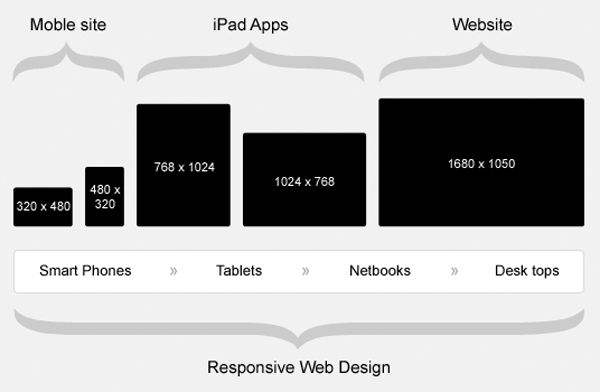
首先了解什么是響應式Web設計,這一點很重要。精確的說,響應式Web設計是一種技術,可以使網站適應于任何設備。任何設備,可以是智能手機、平板電腦、TV、PC顯示器、iPhone和Android手機,包括橫向、縱向的屏幕。你需要做得只是正確地實現響應式Web設計,到時你的網站就可以很好地適合各種設備。
自從移動設備成為除桌面瀏覽器外的另一選擇時,響應式Web設計便開始廣泛流行起來。有些人認為響應式Web設計是讓更多人訪問該網站的好方法。但有些網站由于太復雜而無法實現響應式Web設計。針對這樣的網站,有如下兩個解決方案:
開發針對網站的、完全獨立的移動版本
如果你認為你現在的網站無法實現響應式Web設計,你可以為你的網站再開發一個全新的移動版本。如果用戶通過移動終端訪問你的網站,他們將被引導至網站的移動版本;系統將檢測他們的智能手機,相應地顯示網站內容。
開發移動應用
如果不想陷入設計響應式網站的麻煩之中,開發一個移動應用是好的辦法。但單獨開發移動應用可能會很昂貴,同時它也不是“開放Web”的一部分,搜索引擎無法找到他們。
名稱欄目:什么是響應式WEB設計
本文來源:http://m.newbst.com/news18/226218.html
成都網站建設公司_創新互聯,為您提供網站制作、搜索引擎優化、建站公司、手機網站建設、響應式網站、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何建設一個律師網站? 2022-12-29
- 佛山定制型網站建設的特點是什么? 2022-12-29
- 如何通過廣州網站開發擴大企業發展? 2022-12-29
- 學習SEO究竟需要學習代碼嗎? 2022-12-29
- 怎么才能使網站脫穎而出 2022-12-29
- 高端網站建設和普通網站建設之間的區別 2022-12-29
- 怎樣定制符合客戶滿意度的廣州市網站制作? 2022-12-29

- 成都網站建設市場之上,網站價格為何有所不同? 2022-12-29
- 你應該知道的網站建設中隱藏的優化方式 2022-12-29
- 網站建設找那些公司好? 2022-12-29
- 成都企業網站建設前怎么定位網站? 2022-12-29
- 教程:用免費在線建站工具,快速做網站! 2022-12-29
- 現在做廣州網站建設需要多長的時間? 2022-12-29
- 百度智能小程序的劣勢何在? 2022-12-29
- 企業建設一個網站需要策劃嗎? 2022-12-28
- 如何做好廣州景區網站推廣? 2022-12-28
- 網站關鍵詞突然從首頁掉到100名以外該怎么辦? 2022-12-28
- SEO優化與網絡營銷心得 2022-12-28
- seo教程,SEO優化網頁的標題標簽需要考慮的因素和要點 2022-12-28