巧用色彩為卡片設(shè)計(jì)加分
2015-10-04 分類: 網(wǎng)站建設(shè)
得益于Material Design日益增長(zhǎng)的人氣,卡片式界面已經(jīng)隨處可見了。這種時(shí)尚且注重功能的美學(xué),運(yùn)用塊狀的設(shè)計(jì)元素承載多種多樣的信息。如果想要利用這種多才多藝的手法,你的卡片設(shè)計(jì)必須別具一格。
色彩就是方法之一。優(yōu)美的色彩選用、令人振奮的色彩搭配、和有趣的結(jié)合,能創(chuàng)造重點(diǎn)、提升易用性,并且吸引用戶深入你的設(shè)計(jì)項(xiàng)目。
卡片式設(shè)計(jì)基礎(chǔ)
要運(yùn)用卡片來設(shè)計(jì),有許多要注意,這些卡片會(huì)突出不同類型的數(shù)據(jù)(例如圖片、文字、按鈕、鏈接、評(píng)論、或視頻),這些數(shù)據(jù)都關(guān)聯(lián)到同一則信息。
這些可點(diǎn)擊的區(qū)塊,被設(shè)計(jì)成復(fù)古校園游戲卡牌的樣式,其中一塊區(qū)域包含了某種視覺信息,還有一小塊文字或按鈕。卡片風(fēng)格界面的優(yōu)點(diǎn)是,用戶能很輕易領(lǐng)悟它們的用法,使得它成為大量?jī)?nèi)容或電商的理想方案。而且,它們易于瀏覽、適于分享、用途廣泛。

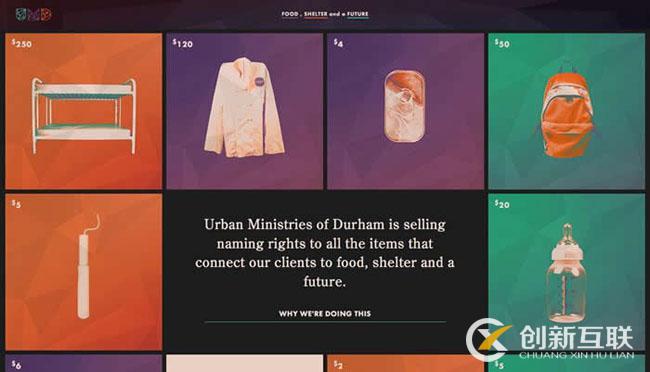
圖片來源:Urban Ministries of Durham

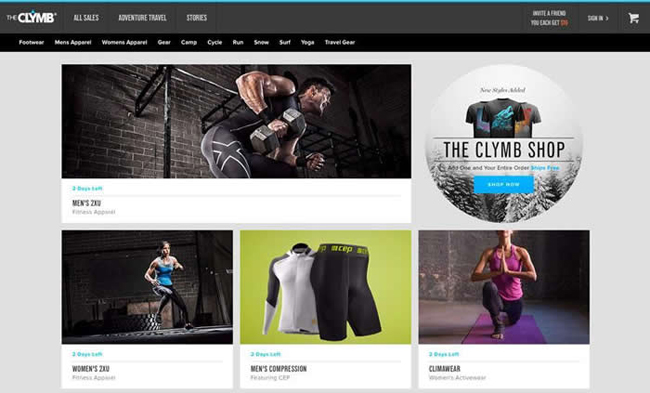
圖片來源:The Clymb
要開始運(yùn)用卡片設(shè)計(jì),可以從學(xué)習(xí)卡片設(shè)計(jì)的基礎(chǔ)開始,請(qǐng)看UX Pin的《2015-2016的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)手冊(cè)》。
你還得遵循《有效的卡片式設(shè)計(jì)完全指南》中的這7條好用法:
● 留白。運(yùn)用足夠的邊界和邊距來避免雜亂。
● 一張卡片一件事。卡片能簡(jiǎn)化你的網(wǎng)站結(jié)構(gòu)。不要讓每張卡片過于復(fù)雜,破壞了這層基礎(chǔ)。
● 合適的圖片。卡片中的圖總是比較小,要確保圖片清晰、裁剪得當(dāng),適合相應(yīng)的場(chǎng)景。
● 簡(jiǎn)潔的字體。由于文字也很小,簡(jiǎn)潔的字體最易辨識(shí)。選用簡(jiǎn)潔優(yōu)美的字體,避免使用裝飾性字體。
● 發(fā)揮創(chuàng)意。付出額外的努力讓它別具一格,使用諸如動(dòng)畫效果、視頻、圓角、或新穎的配色。
● 使用開放的柵格。標(biāo)準(zhǔn)的柵格有助于保持間距一致,同時(shí)包容各種尺寸和斷點(diǎn)。
● 貫徹菲茲定律。正如我們?cè)凇督换ピO(shè)計(jì)好實(shí)踐》中所描述的,菲茲定律(同樣適用于卡片)建議整個(gè)卡片都可以點(diǎn)擊——而不僅僅是上面的文字或圖片。這使得用戶操作更輕松。
淺色與深色卡片
首先要面臨的抉擇,是使用淺色還是深色的配色。兩種各有利弊;白色或淺色的配色最普遍,但深色在移動(dòng)應(yīng)用上正在變得流行。

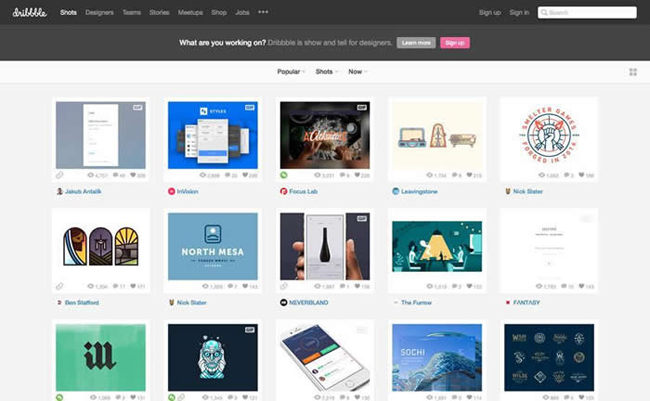
圖片來源:Dribbble
Dribbble的卡片很容易分辨、排列、和點(diǎn)擊,讓人了解某個(gè)項(xiàng)目的詳細(xì)信息。它的設(shè)計(jì)在淺色背景上使用了白色的卡片,每張圖片下方有個(gè)內(nèi)容區(qū)域顯示作品。淺色在桌面端表現(xiàn)尤其優(yōu)秀,對(duì)于眼睛很友好。

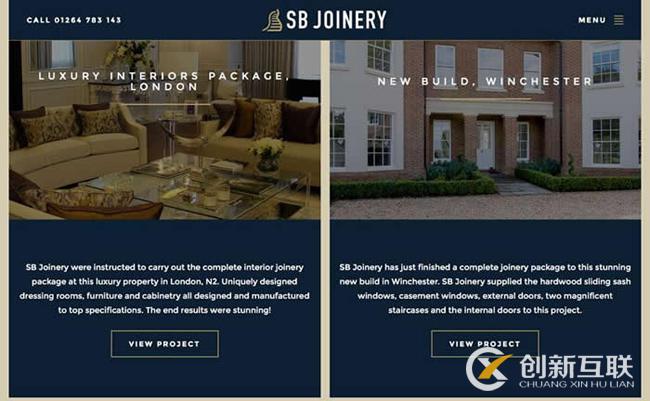
圖片來源:SB Joinery
SB Joinery則選用了深色的配色——在深色背景上使用反白文字——并在圖片上疊加了顏色,讓視覺重心停留在文字和幽靈按鈕上。彈出菜單同樣使用了深色主題。得益于粗字體和高對(duì)比度的色彩,深色風(fēng)格的卡片易讀性強(qiáng),極其實(shí)用。
鮮艷的配色
卡片式設(shè)計(jì)的運(yùn)用主要受Material Design的影響——好的影響。設(shè)計(jì)風(fēng)格強(qiáng)調(diào)移動(dòng)端的可用性,借扁平化設(shè)計(jì)和極簡(jiǎn)風(fēng)格之所長(zhǎng),遵循一套用戶日益習(xí)慣的美學(xué)風(fēng)格和技巧。
這種風(fēng)格吸收了鮮艷、高飽和的配色,從藍(lán)色到綠色、紅色。雖然不是一定要遵循這些色彩建議,但這是個(gè)好主意。加入大膽、明亮的配色,能夠創(chuàng)造重點(diǎn)和順暢的體驗(yàn)。

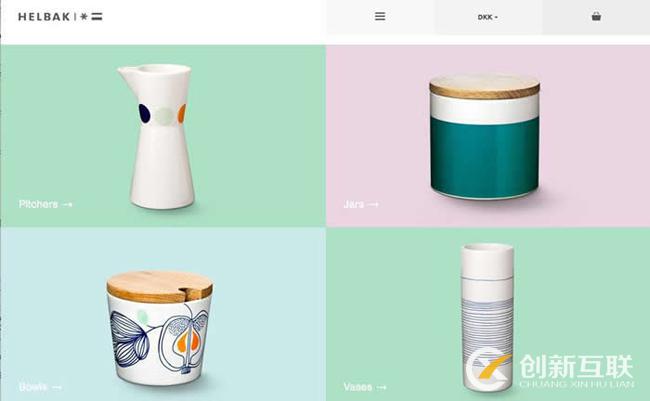
圖片來源:Helbak
如何充分利用飽和色?
● 用在頁(yè)頭、按鈕和行動(dòng)指令元素上。
● 作為一種有含義的背景元素使用——例如不同類型的卡片使用不同顏色。(就像Helbak.的案例)請(qǐng)注意,即使是柔和色和淺色也能美妙地套用這種方式。
● 將色彩用于主要的文字元素,提升可讀性。
● 用鮮艷的色彩疊加在圖片上,或使用雙色漸變的技巧來引導(dǎo)用戶瀏覽卡片。
用于強(qiáng)調(diào)的顏色
最后,大膽的顏色選擇,是一種強(qiáng)調(diào)特定元素的手段。例如,彩色元素能打破視覺單一,促進(jìn)交互行為。

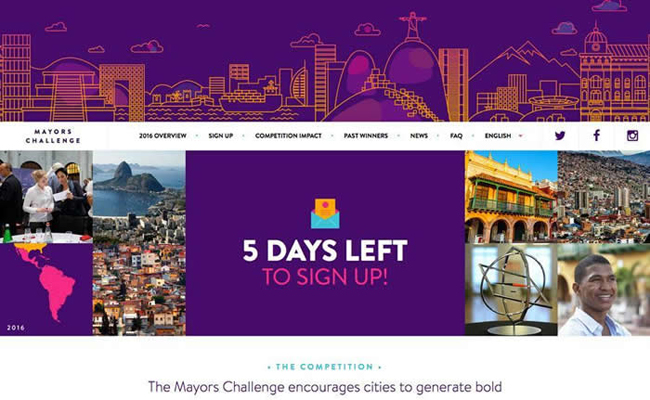
圖片來源:Mayors Challenge 2016
The Mayors Challenge的設(shè)計(jì)充分運(yùn)用了material design的概念,卻沒有做出Google產(chǎn)品的感覺。顏色鮮艷而明亮,同時(shí)卡片在某種程度上卻非常簡(jiǎn)單和“不明確”。圖標(biāo)、文字和鏈接中都有鮮艷色彩,所有這些暗示,都在引導(dǎo)用戶在網(wǎng)站上進(jìn)行操作。
關(guān)于卡片式界面設(shè)計(jì)有一種批判的聲音,它使各種元素看起來過于相似了——所以需要揮灑創(chuàng)意、打破陳規(guī)。
總結(jié)
色彩正是讓卡片式設(shè)計(jì)獨(dú)具一格的因素。選擇所用技巧時(shí),要考慮色彩如何最好地與品牌相結(jié)合,并為用戶服務(wù)。
要產(chǎn)生好效果,就要帶著特定目的運(yùn)用色彩,通過設(shè)計(jì)吸引用戶,促使他們采取行動(dòng)。無論是使用淺色還是深色,或者是鮮艷色彩和流行混搭,色彩都能影響用戶對(duì)于設(shè)計(jì)的感知和操作方式。
文章題目:巧用色彩為卡片設(shè)計(jì)加分
文章鏈接:http://m.newbst.com/news18/32968.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制網(wǎng)站、營(yíng)銷型網(wǎng)站建設(shè)、外貿(mào)建站、App設(shè)計(jì)、定制開發(fā)、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 你知道嗎?這些LOGO設(shè)計(jì)中隱藏了這些信息! 2015-10-03
- WebGL是如何重塑Flash的 2015-01-10
- 常見的SEO優(yōu)化的謬見和誤解 2016-02-20
- 如何防止“突然的客戶端設(shè)計(jì)綜合癥” 2015-10-02
- 把控這些細(xì)節(jié),你將會(huì)做出一個(gè)漂亮的網(wǎng)頁(yè)設(shè)計(jì)! 2015-10-01
- 如何選擇適合正確的設(shè)計(jì)工具 2015-09-30

- 網(wǎng)頁(yè)設(shè)計(jì)中導(dǎo)航設(shè)計(jì)為何如此重要? 2015-10-03
- 如何在Adobe Illustrator里做這樣一個(gè)UI設(shè)計(jì)? 2015-10-02
- 怎樣運(yùn)用光學(xué)調(diào)整來使網(wǎng)頁(yè)設(shè)計(jì)更協(xié)調(diào)? 2015-10-02
- 熟悉印刷流程的細(xì)節(jié) 2015-01-10
- 簡(jiǎn)單的心態(tài)變化,會(huì)讓你得到更多的客戶 2015-01-09
- 在一個(gè)設(shè)計(jì)工作室工作的四個(gè)技巧 2015-10-01
- 設(shè)計(jì)師如何對(duì)抗精神超載 2015-10-01
- 網(wǎng)頁(yè)設(shè)計(jì)中如何打破視覺模式來吸引訪客? 2015-09-30
- 為什么壞設(shè)計(jì)師似乎總是得到最好的工作? 2015-09-30
- 3種CSS字體點(diǎn)亮你的網(wǎng)頁(yè)設(shè)計(jì) 2015-09-29
- 干貨!網(wǎng)頁(yè)設(shè)計(jì)中的幻燈片動(dòng)畫程序 2015-09-29
- 導(dǎo)航設(shè)計(jì)模式的重要性 2015-09-29
- 增長(zhǎng)設(shè)計(jì)業(yè)務(wù)的正確方法 2015-09-28