這樣做引導(dǎo) 幫你的用戶快速熟悉手勢交互
2021-02-22 分類: 網(wǎng)站建設(shè)
在計算機(jī)被發(fā)明出來之后,很長一段時間里,人們都是使用鍵盤來完成交互的。而隨著70年代圖形化界面的出現(xiàn)和鼠標(biāo)的發(fā)明,個人電腦興起的時代,絕大多數(shù)的用戶入門之時都是借助鼠標(biāo)來同屏幕上的各種元素進(jìn)行交互的。自蘋果的Newton MessagePad 系列問世之后,移動端設(shè)備的新紀(jì)元悄然開啟,小型化的移動端計算設(shè)備和手機(jī)在21世紀(jì)之初自然地結(jié)合到了一起,催生了智能手機(jī),2007年 iPhone 是一個眾所周知的分水嶺:電容屏技術(shù)、多點觸控、手指替代觸控筆,全新的交互模式開啟了如今我們所處的移動端的時代。
我們今天所熟知的手勢交互,包括點擊、滑動、縮放都是iPhone 誕生之后,經(jīng)由不同設(shè)計團(tuán)隊、在不同公司的不同產(chǎn)品之下催生成熟的一套交互模式。對于新一代的數(shù)碼設(shè)備用戶而言,觸摸和手勢交互,就是屬于他們的鼠標(biāo)。手勢,就是新一代的“點擊”交互。
今天,我們來聊一聊移動端UI設(shè)計中,如何借助手勢交互提升易用性和有效性。
選擇對的手勢
當(dāng)你想在你的UI中引入手勢交互的時候,應(yīng)該先了解一下你的目標(biāo)受眾可能會用的APP中所用的手勢,以及你的目標(biāo)市場。在你的APP 中引入類似的手勢交互,能夠至少降低用戶轉(zhuǎn)移APP的時候的學(xué)習(xí)成本,這樣針對目標(biāo)市場的手勢設(shè)計,讓用戶一開始就能以一種舒適的方式開始使用。

手勢學(xué)習(xí)
雖然手勢幾乎無處不在了,但是面對新的APP的時候,用戶還是不清楚哪些手勢可用,學(xué)習(xí)新APP的手勢交互幾乎是繞不過去的問題。絕大多數(shù)的界面交互沿用了最常用的點按、滑動和捏合手勢,通過這些手勢可以執(zhí)行絕大多數(shù)的操作,其中點按是無疑是最常用也是最直覺的。但是,與顯性的圖形化的界面不同,手勢交互本身是隱形的,除非用戶實現(xiàn)知道某個界面某個位置可以用手勢交互,否則,用戶需要通過自行摸索和嘗試來發(fā)掘。
所以,從這個角度而言,只有設(shè)計師在界面中提供正確的視覺指引,用戶才會“正確地發(fā)現(xiàn)”手勢交互的存在。
避免在新用戶引導(dǎo)的時候加入手勢教程
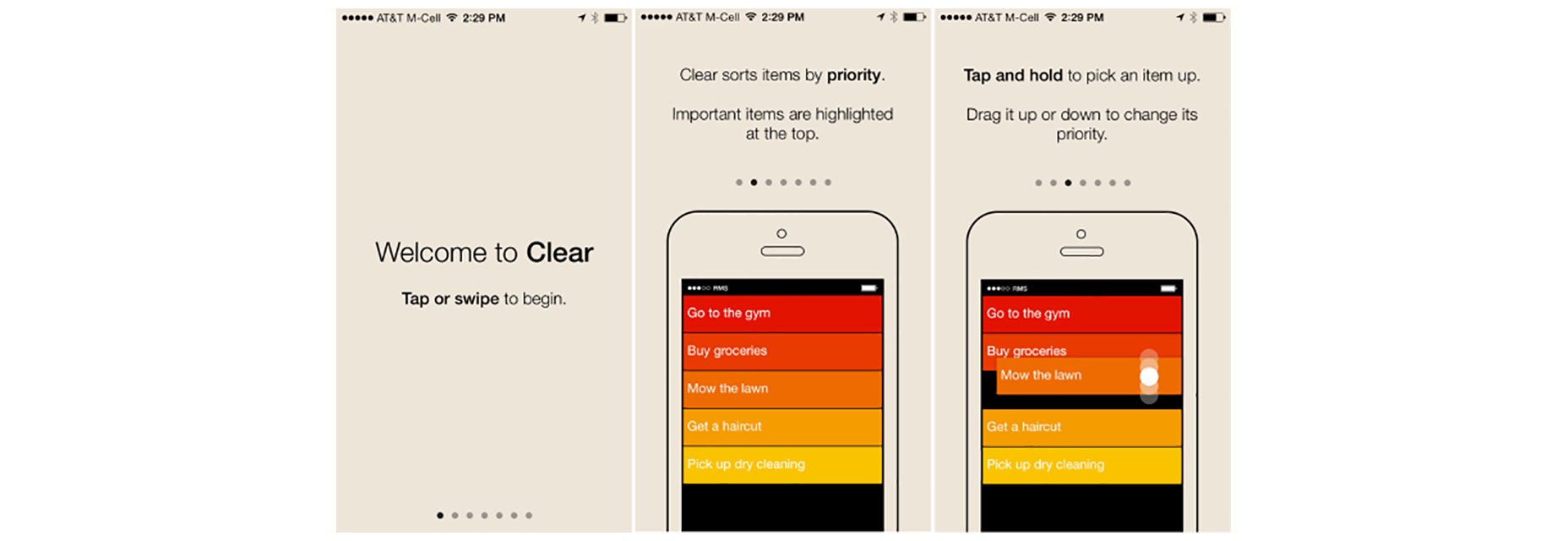
許多手勢交互驅(qū)動的APP當(dāng)中,設(shè)計師都習(xí)慣于將手勢交互的教程放在首次打開APP的時候。這樣帶有新用戶引導(dǎo)教程的APP非常之多,用戶需要在剛剛進(jìn)入的時候,了解APP的功能、特點,學(xué)習(xí)操作等等等等。但是,這樣的教程展現(xiàn)方式本身并不夠優(yōu)雅,也不夠有效。這種新用戶引導(dǎo)階段的前期教程所存在的主要問題,是用戶必須在一打開應(yīng)用的時候,就記住一大堆的信息。如果信息和教程不多還好,稍多一些,用戶會很快陷入混亂。舉個例子,著名的效率應(yīng)用 Clear,新用戶引導(dǎo)教程長達(dá)7頁,用戶需要非常耐心地看完它們才知道如何正確有效的使用這款應(yīng)用。這樣的設(shè)計無疑是糟糕的。

在使用過程中提供教程
在用戶使用APP的過程中,結(jié)合用戶所處的界面、執(zhí)行的操作、正在完成的任務(wù)和上下文信息來提供相應(yīng)的手勢交互的教程。如果想要交給用戶一個新的手勢,那么你必須慢慢開始,不要指望一次搞定,不要急于求成。
所以,你需要給用戶的是一個迭代式的漸進(jìn)的指引教程,恰到好處的提醒,并且你的引導(dǎo)應(yīng)該是專注于單個交互的,而非一次給用戶灌輸盡可能多的信息。結(jié)合語境來提供教程和指引,才是最有效的。
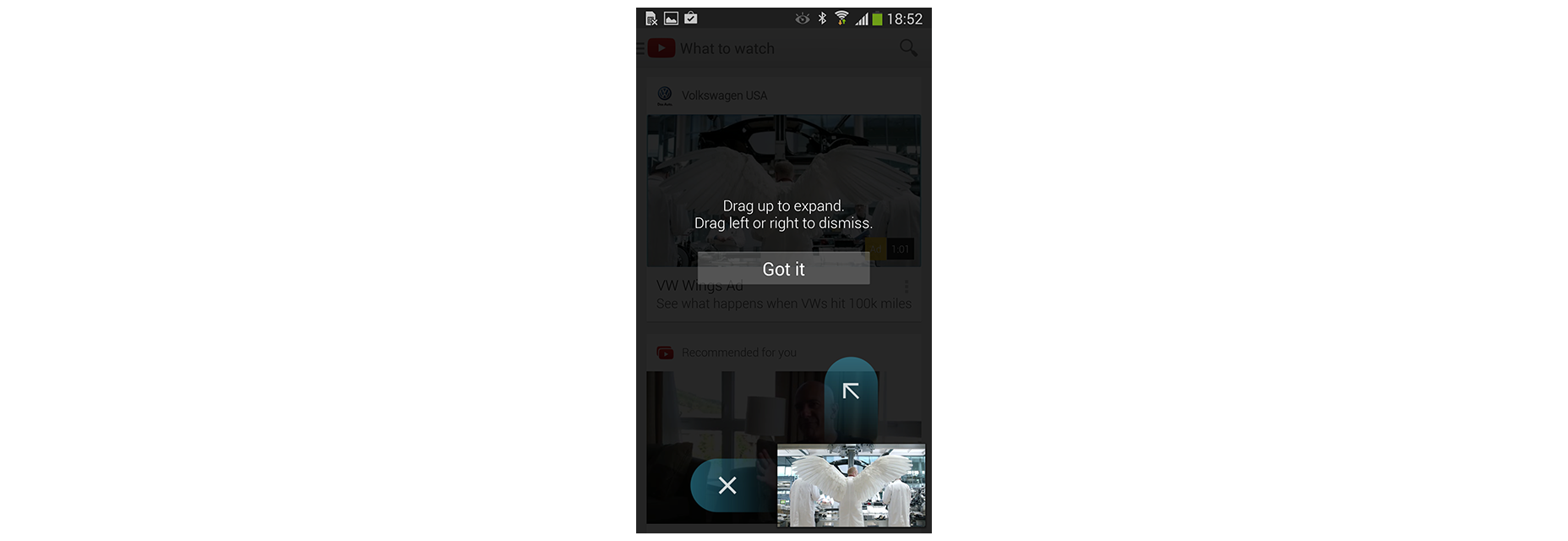
下圖是 Android 版的Youtube 的APP中的手勢交互的引導(dǎo)界面,這款源自谷歌官方的應(yīng)用采用的是標(biāo)準(zhǔn)的Material Design的手勢交互方式,用戶會在初次進(jìn)入應(yīng)用之后,適時地提供相應(yīng)的手勢交互引導(dǎo),一次一項,不會進(jìn)行填鴨式的信息灌輸。簡練的文本引導(dǎo),讓用戶能夠快速明白交互方式和結(jié)果。

使用動效來呈現(xiàn)手勢
手勢本身是動態(tài)的,它和動效本身有著高度的相似性。作為設(shè)計師,使用動效來呈現(xiàn)手勢的交互和效果是非常自然的邏輯。為了讓用戶能夠更為清晰的明白手勢的正確用法,你可以在相應(yīng)的元素上加上文本說明,并且搭配相應(yīng)的交互動效,展示操作方式和執(zhí)行結(jié)果。就像下面的案例所示:

使用動效進(jìn)行手勢交互引導(dǎo)的時候,有三種比較流行的方式。
第一種是提示動效。提示動效主要以預(yù)覽的形式展現(xiàn)了如何運用手勢來與特定的元素進(jìn)行交互。它是作為手勢和觸發(fā)交互之間的橋梁而存在的。比如下面這個布丁怪物的游戲就是以手勢操作為主的,動效結(jié)合游戲場景,呈現(xiàn)給用戶交互的基本方式。

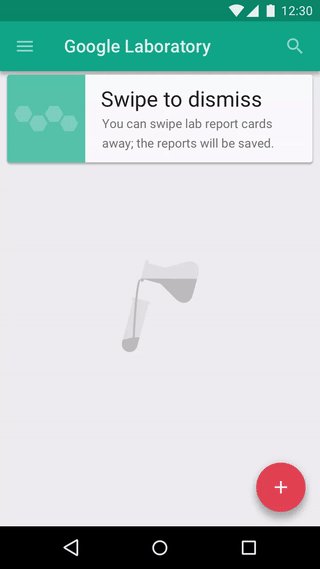
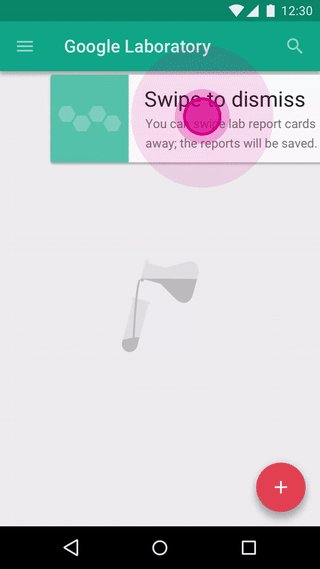
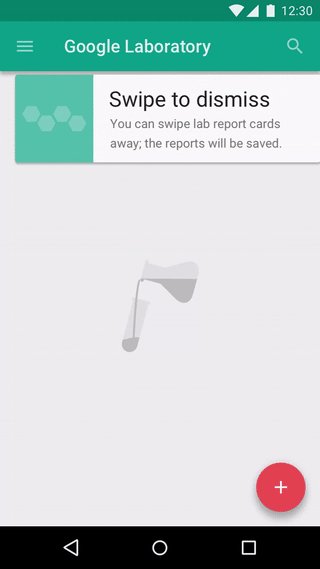
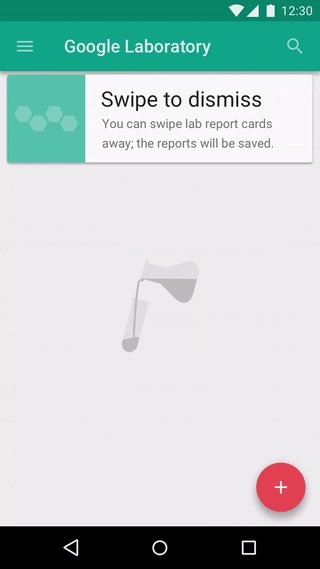
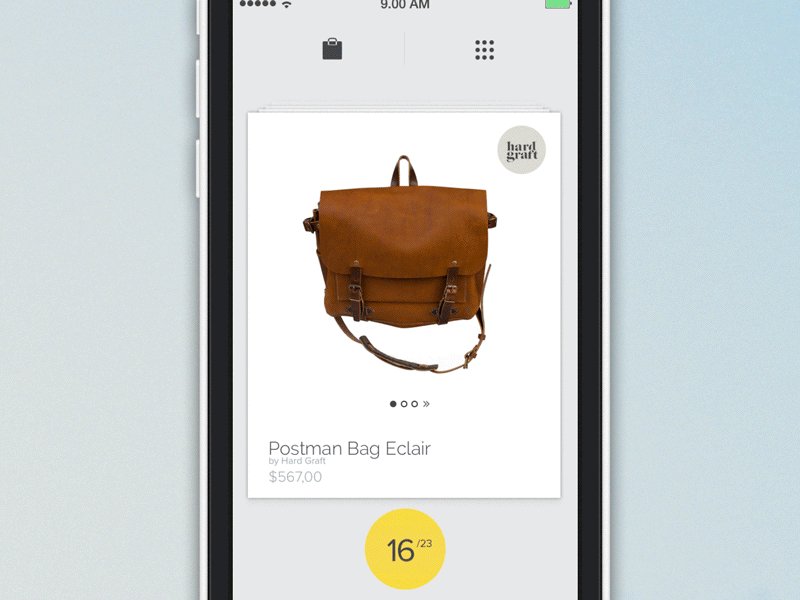
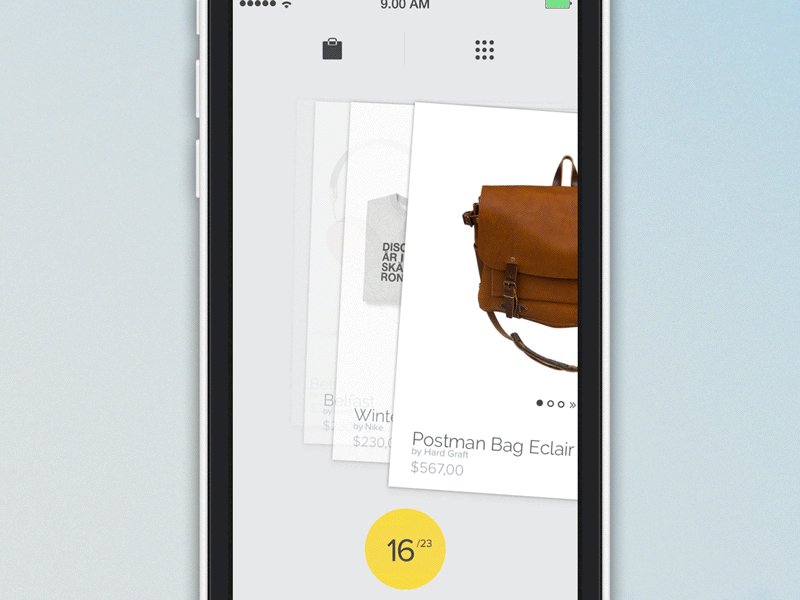
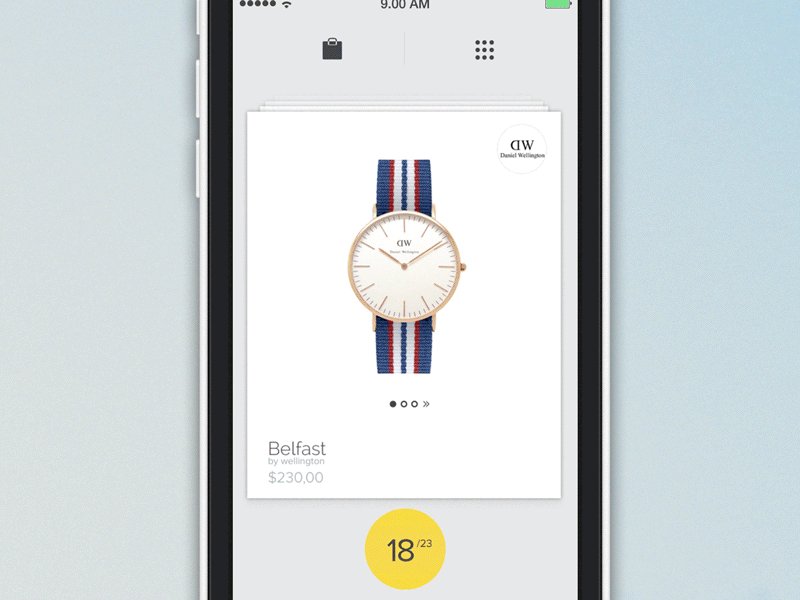
第二種方式也很有效,內(nèi)容展示。相比于第一種方式,內(nèi)容展示更加微妙,它向用戶呈現(xiàn)了交互所能呈現(xiàn)出來的內(nèi)容和結(jié)果。就像下面這個案例,它簡單的展示了卡片之后還隱藏著其他的卡片,隱晦而微妙地暗示用戶,使用滑動手勢就能看到后面的卡片了。

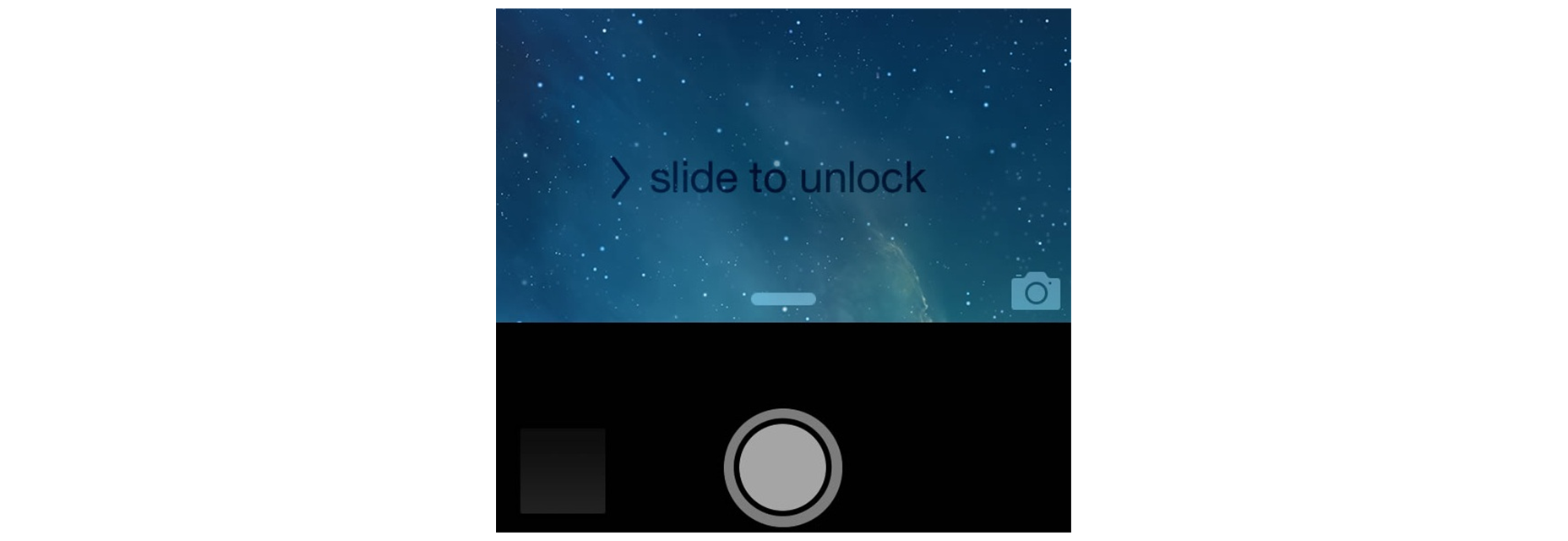
第三種方式是著重推薦的,也是我認(rèn)為最有效的一種,借助可供性設(shè)計的原理來呈現(xiàn)手勢交互。為了呈現(xiàn)手勢交互的可供性,設(shè)計師應(yīng)該通過設(shè)計呈現(xiàn)出“用戶能怎么操作”,iOS 的鎖屏相機(jī)就是一個典型案例,當(dāng)用戶在鎖屏狀態(tài)下點擊右下角的相機(jī)按鈕的時候,屏幕會向上彈跳,展示它是可向上滑動打開的(這一功能的“能指”)。

結(jié)語
手勢交互的實用性和泛用性是有目共睹的,它依賴于界面,并且高度依賴基礎(chǔ)的幾個單指和雙指手勢,但是它的隱藏性使得設(shè)計師的引導(dǎo)顯得無比重要。還好在最近幾年的經(jīng)驗累積之下,手勢交互的引導(dǎo)模式有了如今這套相對成熟的經(jīng)驗,動效、文本和提示可以有效的幫助用戶,逐步學(xué)會新界面的手勢交互。
文章題目:這樣做引導(dǎo) 幫你的用戶快速熟悉手勢交互
URL網(wǎng)址:http://m.newbst.com/news19/102419.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供微信公眾號、全網(wǎng)營銷推廣、小程序開發(fā)、品牌網(wǎng)站設(shè)計、企業(yè)網(wǎng)站制作、品牌網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站SEO優(yōu)化中:內(nèi)容為王,外鏈為皇 2021-02-22
- IT團(tuán)隊如何安全地加速云計算的采用 2021-02-22
- 做一個企業(yè)網(wǎng)站多少錢,如何建自己的企業(yè)官網(wǎng)? 2021-02-22
- 企業(yè)進(jìn)行網(wǎng)絡(luò)推廣的意義有哪些 2021-02-22
- 5G時代強(qiáng)調(diào)便利性之外,安全問題不可忽略 2021-02-22
- 中文域名開啟企業(yè)保護(hù)戰(zhàn),捍衛(wèi)大數(shù)據(jù)時代信息安全 2021-02-22
- 百度搜索排序原理解讀 哪些因素影響排名? 2021-02-22

- 窮人看屏幕的時間越來越多,而富人卻在逃離 2021-02-22
- Linux基礎(chǔ)知識點大全 2021-02-22
- 云計算市場集中度進(jìn)一步提升,強(qiáng)者恒強(qiáng)的局面逐漸形成 2021-02-22
- 域名于企業(yè)發(fā)展有多重要 2021-02-22
- Linux 內(nèi)核維護(hù)者難尋:“我不想被 Linus 噴” 2021-02-22
- 常見的VPS服務(wù)器有哪些?應(yīng)該怎樣選擇? 2021-02-22
- 入駐抖音小店的資質(zhì)和詳解! 2021-02-22
- DNS域名解析全過程 2021-02-22
- 獨立主機(jī)的優(yōu)點是什么 2021-02-22
- 大揭秘:黑客最愛攻擊的原來是這三類人 2021-02-22
- 做跨境電商是電商運營靠譜,還是品牌運營高效 2021-02-22
- 香港服務(wù)器是否穩(wěn)定 2021-02-22