響應(yīng)式文字排版中的基礎(chǔ)知識
2022-06-05 分類: 網(wǎng)站建設(shè)
當(dāng)我們建立網(wǎng)站的時候,我們一般從定義正文開始。正文的定義顯示了你的主欄有多寬,其它幾欄的大小就隨它自己內(nèi)容定義了。直到最近,各種屏幕分辨率或多或少是同質(zhì)化的。如今,我們要處理各種屏幕尺寸和分辨率。這讓處理變得更復(fù)雜。
在重整旗鼓的熱情中,我寫了一篇關(guān)于響應(yīng)式排版的博客,這篇文章主要專注于我們最近的實(shí)驗(yàn):響應(yīng)式字體。如果不知道IA的歷史,你可能會錯過我們新啟動的網(wǎng)站中的響應(yīng)式排版和設(shè)計(jì)的一些關(guān)鍵點(diǎn)。我決定從頭做起,一步一步解釋響應(yīng)式排版,而不是整理所有文章。以下是第一步。

為了防止給每個可能的屏幕尺寸做不同的層級設(shè)計(jì),很多網(wǎng)頁設(shè)計(jì)師會采用響應(yīng)式網(wǎng)站的概念。一言以蔽之,這是一種網(wǎng)頁布局會自動適應(yīng)屏幕尺寸的概念。有很多種方法可以定義這種概念。我喜歡用這種方法
適應(yīng)性布局:按步驟調(diào)整布局適應(yīng)有限數(shù)量的屏幕尺寸。流體性布局:不斷地調(diào)整布局以適應(yīng)每一種可能的寬度。兩種方式都有優(yōu)勢和劣勢,我們相信布局適應(yīng)于很少的合理變化位置是我們要采用的方法,因?yàn)榭勺x性比布局寬度隨時和窗口一樣寬來得重要。這是不是一個復(fù)雜的問題它本身就值得商榷,但是最優(yōu)的可讀性需要在文字尺寸上一定數(shù)量的控制(欄寬),就此看來,流體式布局會產(chǎn)生更多問題。
提示:響應(yīng)式設(shè)計(jì)已經(jīng)包含了很多宏觀排版問題(文字大小、行高、欄寬)。于是響應(yīng)式設(shè)計(jì)已然在很多方面包含了響應(yīng)式排版。在我們自己網(wǎng)站上第一次發(fā)表關(guān)于響應(yīng)式字體的文章主要針對我們使用的“階段字體”。我想要在下一篇說說關(guān)于階段的東西,現(xiàn)在要快速在屏幕上進(jìn)入響應(yīng)式宏觀排版的問題。
選擇一種字體
正確的色調(diào)
遲早,你需要決定哪種字體是你想要用的。你選擇一種字體主要是色調(diào)上的問題,但是,因?yàn)槊恳豢钭煮w都有它自己的品質(zhì),都需要(或禁止)一定的處理,字體的選擇會產(chǎn)生很多視覺和技術(shù)上的結(jié)果。網(wǎng)頁字體有非常多種可以選擇,所以選擇一種適合的字體是另外一種考驗(yàn)。
我們通過為自己的網(wǎng)站設(shè)計(jì)字體來試驗(yàn)階段性字體。我們選擇了一種襯線字體因?yàn)樗m合我們的色調(diào),同時映射出我們內(nèi)容的提煉。我們?yōu)镮A WRITER選擇了一款等寬字體。因?yàn)槲覀兂绦虻氖滓康氖菐湍愕玫降谝皇值牟莞澹覀冇绕溥x擇了nitti字體,一款讓你同時覺得很有力但是很細(xì)致的字體。使用等寬字體的決定也是因?yàn)榈谝粋€ipad的系統(tǒng)不自動緊排比例字體。我們即刻決定使用等寬字體,而不是使用比例字體以至渲染效果很差。
有襯線字體還是無襯線字體
通常的選擇會在有襯線字體和無襯線字體之間。這本身是一個很復(fù)雜的問題,但是這里有一個簡單的經(jīng)驗(yàn)法則可以幫你:有襯線字體是一個牧師,無襯線字體是一個黑客。沒有一個比另外一個好,但是,因?yàn)楦鞣N各樣的原因,有襯線字體有更獨(dú)裁的痕跡,而無襯線字體感覺更民主。記住,這是被包裹在兩條懶散的線里面的五千年的排版歷史,,所以,不要太在意。
很多的人仍然認(rèn)為在屏幕上的排版的問題,"襯線或無襯線"這個問題本身解答了它自己。事實(shí)上,沒那么簡單。有別于一般的理念,如果你選擇大于12號的字體,有襯線和無襯線字體可以表現(xiàn)得一樣好。小于12號的有襯線字體渲染得不夠銳利,但是(同時,這點(diǎn)帶領(lǐng)我們進(jìn)入第二點(diǎn))在現(xiàn)代的顯示器上,12號字體絕對太小了。
什么尺寸?
你的正文字體不是取決于你自己的個人喜好,它取決于閱讀距離。因?yàn)橐话愕钠聊浑x人會比書本遠(yuǎn)一點(diǎn),臺式機(jī)字體的大小要比印刷的大一些。
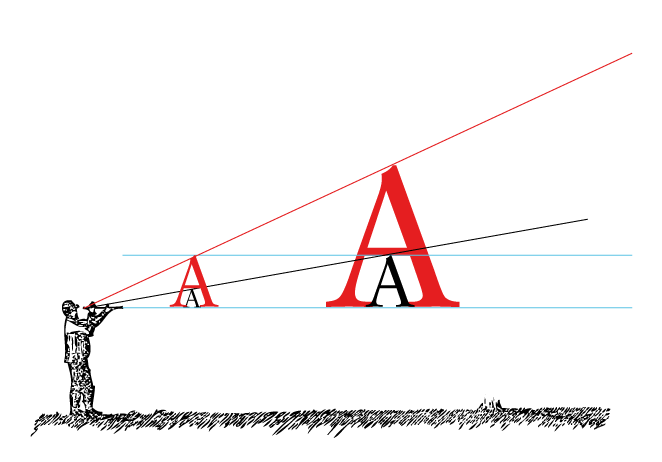
下面的圖案顯示了,當(dāng)你的正文字體離你的身體越遠(yuǎn),需要的字體更大。兩個黑色的和兩個紅色的A有一樣的度量尺寸。但是因?yàn)橛疫叺囊桓北荒迷诟h(yuǎn)的位子,感受到的尺寸會更小。右邊紅色的A和左邊黑色的A在感受上一樣的尺寸:
字體離得越遠(yuǎn),視覺上會顯得越小。你需要將字體設(shè)置得更大一些,當(dāng)字體閱讀的距離更遠(yuǎn)的時候。選擇多大的字體是一個科學(xué)性的問題。如果你沒有什么經(jīng)驗(yàn),有用的一個竅門是,將一本印刷很好的書放在合適的閱讀距離,然后比照屏幕字體大小。
平面設(shè)計(jì)師沒有網(wǎng)頁設(shè)計(jì)經(jīng)驗(yàn)的時候,把網(wǎng)頁正文字體和印刷字體相比的時候,會驚訝于網(wǎng)頁正文字體有多么大。提醒下你,只有你在一排一排地作比較的時候會覺得字體很大,然而通過透視觀察就不會這樣覺得了。

如果在增加了正文字體大小之后,新的字體在一開始刺激了你,不要擔(dān)心這很正常。然而,當(dāng)你習(xí)慣了它,你不會想要回到"標(biāo)準(zhǔn)"的小尺寸。
從2006年開始我們已經(jīng)推薦了"透視化比例"字體尺寸。最初,我們聲明Georgia 16號字體是一個很好的正文尺寸參照,這個引起了很多的憤怒甚至一些嘲笑,但是現(xiàn)在這或多或少是一個普遍的標(biāo)準(zhǔn)。隨著更高級的解決方案出現(xiàn),這個標(biāo)準(zhǔn)慢慢地變得老式了。
行高和對比
正文字體尺寸可以通過那個透視竅門來評估,而行高需要一些調(diào)整。隨著更遠(yuǎn)的閱讀距離和更多的像素污點(diǎn),給屏幕上的文字比印刷的更大一點(diǎn)的行高是比較聰明的方式。140%是一個好的參照,但是當(dāng)然,這個需要根據(jù)你選擇的字體來定。

今天,作為一個前提是你要確定對比不會太弱(比如灰色的文字在淺灰色的底上)或者太刺眼(比如粉紅之于綠色)。自從屏幕字體的設(shè)計(jì)是黑色之于白色,用黑色的背景有點(diǎn)困難,但是這些做得好也會很不錯。隨著現(xiàn)代高對比的屏幕,選擇黑灰字體或者淺灰的背景都是可取的,而不是深黑之于白色。但是,依然,這不是重要的問題。
iPhone vs iPad
很多我們學(xué)習(xí)到的關(guān)于響應(yīng)式排版的知識都是從給我們的書寫軟件尋找好的字體中來的。當(dāng)我們設(shè)計(jì)IA WRITER的時候我們花了幾個星期去尋找正確的排版解決方案。在當(dāng)時,高分辨率的ipad屏幕是一個全新的挑戰(zhàn),它也花了我們很長時間直到我們找到它的運(yùn)作方式。當(dāng)蘋果提出iphone的retina屏幕以及之后的ipad的retina屏,所有東西都改變了。我們完全可以寫一本書解釋我們是如何得出IA WRITER中“令人諷刺”的字體,但是這些非常一般的事情有太多東西要說,所以我長話短說。
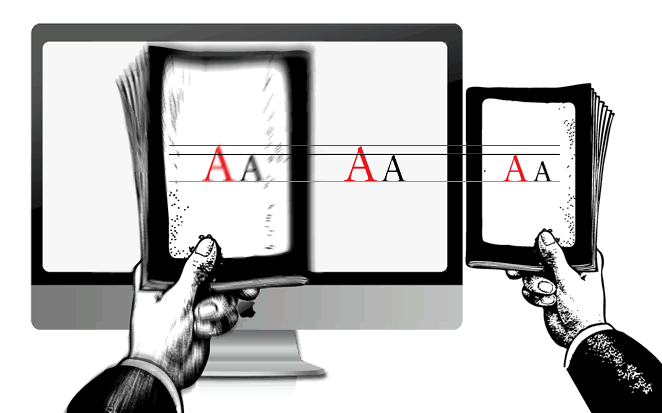
如果你對比我們最新版本的iphone軟件和ipad軟件,你會發(fā)現(xiàn)字體的尺寸是不一樣的。
為什么用不同的字體尺寸在iphone和ipad上?如果你很認(rèn)真地看了上面的解釋,你就應(yīng)該已經(jīng)猜到了。
當(dāng)人和屏幕的距離不是經(jīng)常一樣的時候,通常來說,你手持ipad在早餐桌上,當(dāng)你坐在沙發(fā)上的時候在你的大腿上,或者當(dāng)你躺在床上,屏幕就在你面前,這些場景會有各種不同的使用距離。這是一個全新的挑戰(zhàn),因?yàn)榕_式機(jī)和筆記本的使用距離不會發(fā)生這么多變化。為了讓它在各種距離中都好用我們選擇了最遠(yuǎn)的來確定字體尺寸。這個可能會得出比床上使用的字體更大的字體,但是,這時不舒服的,同時,你一般不會在躺著的時候?qū)pad放在肚子上面寫文章。
iphone上面只有更少的屏幕空間,所以你需要集中來做調(diào)整。幸運(yùn)的是,iphone會被放在面前很近的距離來操作,所以要用很小的文字尺寸來好運(yùn)行。從平均閱讀距離中可得到iphone和ipad的一個相似的字體尺寸。
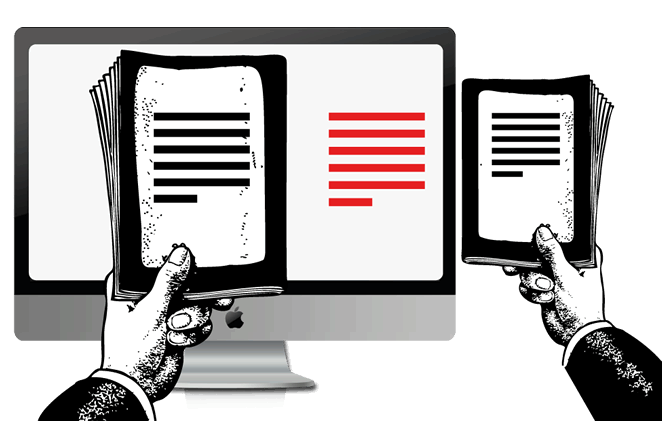
因?yàn)閕phone會被放得離眼睛很近,行高也可以緊一點(diǎn),同樣也是因?yàn)槠聊恍《@得很有必要:
當(dāng)你為屏幕而設(shè)計(jì)的時候不是所有東西都是隨你愿的。交互設(shè)計(jì)是工程性的:這不是尋找好的設(shè)計(jì),者是在尋找好的妥協(xié)。在我們的例子中,我們必須去減少行高、行間距、字間距等等
這些調(diào)整是如此精細(xì)以致于你不知道,你不會發(fā)現(xiàn)行距有多小。為什么我們不直接拿掉行距?行距不是美學(xué)上的事情,它讓文字呼吸以及幫助我們的眼睛從一行跳到另一行。如果你覺得這些都聽起來很難理解:不,到現(xiàn)在為止我們只涉及到了初級的東西。
那臺式機(jī)如何?
一些人抱怨mac上面的WRITER字體太大。和ipad一樣(ipad會被放在各種不同的距離使用),我們要尋找適合mac屏幕的最適中的字體尺寸。當(dāng)時,我們的參照是24英寸的高分辨率imac,得到的字體尺寸或多或少適合其他所有設(shè)備。
因?yàn)檫\(yùn)行IA WRITER 的MAC電腦數(shù)量是有限的,我們可以決定不同的適合的解決方案。我們查看了各種可能的布局以確保這個文字尺寸是各種設(shè)備上一個最好的折中。
你可能問"為什么不讓用戶自己選擇字體大小?"然而,調(diào)整字體尺寸不是一個關(guān)于興趣的問題,是一個閱讀距離的問題。自從大多數(shù)的網(wǎng)站和應(yīng)用會有一個極其小的字體尺寸,新的用戶會從一開始就選擇他們習(xí)慣的尺寸,會有這種結(jié)果:字體太小,無法體驗(yàn)我們寫作軟件的所有快感。主要原因不是我們想把一些想法強(qiáng)加在所有用戶上:我們想要的是,IA WRITER 不需要任何設(shè)置和摸索,你唯一要做的就是書寫。這個已經(jīng)是IA WRITER成功的公開的秘密了,改變這個將改變軟件的核心。(我們要加強(qiáng)的是弱視人群同樣易得到的一致性設(shè)計(jì)。)
那么好,為什么不根據(jù)設(shè)備的分辨率自動調(diào)整呢?那不是真正的響應(yīng)式排版嗎?對的,我們正在作和這個概念相似的工作。現(xiàn)在,通過分辨調(diào)整,你同樣需要選擇視覺上合適的權(quán)重來確保字體在各種尺寸和分辨率下顯示預(yù)期的效果。字體的視覺同時也是隨著字體尺寸和分辨率變化。這就是為什么MAC、IPAD1/2、IPAD上面的IA WRITER用不同的分級顯示。想要清楚的解釋“分級數(shù)字字體”后面的邏輯性和我們網(wǎng)站背后的想法,我需要更多的時間和空間,所以,請等待PART II
到目前為止的反應(yīng)
雖然沒有社交媒體按鈕,但是這篇文章還是得到了很多的轉(zhuǎn)載,很少的批評的點(diǎn),主要圍繞流體層級和自適應(yīng)層級的問題,對于這個問題,我想將它放在后面說。我表示吃驚,當(dāng)我聽到Joshua Porter這樣評論:
@IA 直到我看到“交互設(shè)計(jì)是工程性的”的時候,我比較困惑。這是如何運(yùn)作的呢?
.就如很多其他人想知道的,全部的引用是:“當(dāng)你為屏幕設(shè)計(jì)的時候,不是所有的東西都是按你預(yù)期的運(yùn)作。交互設(shè)計(jì)是工程性的:這不是關(guān)于尋找好的設(shè)計(jì),這是在尋找好的妥協(xié)。”通常我會說,“網(wǎng)頁設(shè)計(jì)是工程性的:這不是關(guān)于尋找好,是尋找最好的妥協(xié)。”用“網(wǎng)頁設(shè)計(jì)”的話這句話會表達(dá)清晰一點(diǎn),因?yàn)檫@個設(shè)計(jì)很多明顯的技術(shù)暗示。我之所以用“交互設(shè)計(jì)”是因?yàn)檫@些例子中我用了app。
這個的意思是當(dāng)平面設(shè)計(jì)需要以及允許你有很大程度的視覺控制,而網(wǎng)頁設(shè)計(jì)需要你從一開始去思考關(guān)于視覺設(shè)計(jì)和技術(shù)的相互妥協(xié)為了得到好的結(jié)果,你需要去探索很多不同的分辨率,通過每個自身的利弊在所有次優(yōu)的選擇中尋找最好的折中。
在這一點(diǎn)上,平面設(shè)計(jì)師經(jīng)常會打斷你說話,同時嘗試證明他們也處理很多技術(shù)上的問題。當(dāng)然,他們是做了。所有的藝術(shù)和設(shè)計(jì)需要技術(shù)上的知識。但是就像設(shè)計(jì)汽車引擎和設(shè)計(jì)網(wǎng)站有個不同點(diǎn),設(shè)計(jì)網(wǎng)站和雜志和設(shè)計(jì)網(wǎng)站也有不同點(diǎn)。這個不同點(diǎn)和工程性的程度有關(guān)。
總結(jié)來說,這意味著在設(shè)計(jì)網(wǎng)站和app的過程中,很多我們想的東西都是關(guān)于折中和嘗試尋找沒有太多缺點(diǎn)的解決方案。這讓很多平面設(shè)計(jì)師選擇不干了,因?yàn)樗麄兞?xí)慣于有控制權(quán)。Khoi Vinh有更多精彩的演講關(guān)于屏幕和平面設(shè)計(jì)中的不同點(diǎn)。
名稱欄目:響應(yīng)式文字排版中的基礎(chǔ)知識
瀏覽路徑:http://m.newbst.com/news19/163569.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供ChatGPT、用戶體驗(yàn)、做網(wǎng)站、云服務(wù)器、網(wǎng)站內(nèi)鏈、標(biāo)簽優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站URL路徑如何優(yōu)化? 2022-06-05
- 小型企業(yè)有必要做手機(jī)網(wǎng)站嗎 有什么好處呢? 2022-06-05
- 優(yōu)化網(wǎng)站需要有規(guī)律性的編排 2022-06-05
- 為什么SEO獲得搜索引擎排名需要時間積累? 2022-06-05
- APP界面布局設(shè)計(jì) 2022-06-05
- 如何判斷核心關(guān)鍵詞競爭難度? 2022-06-05
- 網(wǎng)站備案的手續(xù) 2022-06-05

- 只有域名沒有空間能備案嘛怎么備案 2022-06-05
- 移動網(wǎng)絡(luò)營銷時代,企業(yè)需要什么樣的手機(jī)網(wǎng)站開展網(wǎng)絡(luò)營銷? 2022-06-05
- 怎樣高效地處理亂七八糟運(yùn)營工作 2022-06-05
- 網(wǎng)站SEO優(yōu)化內(nèi)容營銷策略 2022-06-05
- 如何做一個合格的網(wǎng)站站長 2022-06-05
- 完美排版的10個基本功 2022-06-05
- 成都網(wǎng)絡(luò)公司打造網(wǎng)站的技巧 2022-06-05
- 公司網(wǎng)站如何做SEO優(yōu)化方案 2022-06-05
- 只利用熱點(diǎn)事件就能吸粉引流?白日做夢! 2022-06-05
- 長尾關(guān)鍵詞挖掘方法有哪幾種 2022-06-05
- 關(guān)于網(wǎng)站發(fā)展的思考 2022-06-05
- 【app界面設(shè)計(jì)】標(biāo)題欄設(shè)計(jì) 2022-06-05