web頁面中表格設計攻略
2022-06-05 分類: 網站建設
在后臺管理系統、數據類產品等的設計中,表格作為一種常見的信息組織整理手段,甚至是web頁面的基礎設施之一,其重要性不言自明。結合最近做的幾個項目和相關設計經驗總結,特此整理出這樣一篇設計攻略,希望能夠對你的設計有所幫助。

表格的定義與用途
表格的定義
表格是用來收集、整理、組織、分析數據的二維矩陣。一般來說,由行、列分割而成的單元格是構成表格的基本元素。表格的行、列之間相互獨立又相互關聯,充滿變化。行與列形成了單元格的長與高,不同的長高有著疏密之別,進而使表格產生充實或透氣之感。
表格的用途
表格是常見的信息組織手段,是web頁面布局的重要組成部分,可用于保存和展示少量或大量結構化數據、靜態數據以及處于變化中的數據。具體說來,表格結構簡單,分隔明確,可保證信息可讀性,易于用戶快速掃描瀏覽并獲取所需;數據經過歸納整理和合理布局后,更易于用戶感知分辨其中的差異與變化、關聯與區別,并進行對比分析;交互層面,用戶可以對數據信息進行排序、搜索、篩選、以及相關業務處理等復雜操作。
表格的構成與布局
表格的構成
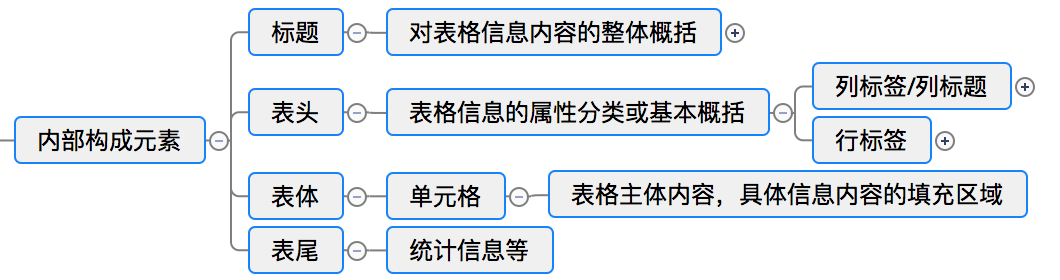
1、內部構成元素

內部構成元素包括標題、表頭、表體、表尾等。標題是對表格信息內容的整體概括,可包含數據來源及屬性(日期、地區等),以便用戶對表格內容有整體認知。表頭一般指列標簽,這里也指首列行標簽,是對所屬行或列信息的描述。表尾一般是統計信息,例如總計、平均數等。
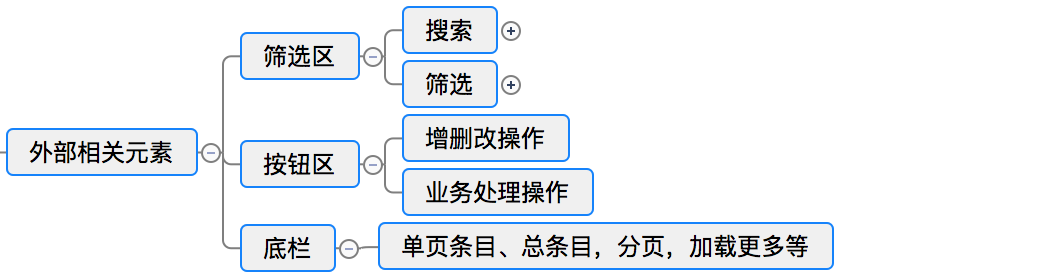
2、外部相關元素

外部相關元素包括篩選區、按鈕區、底欄等。篩選區包含模糊搜索和條件篩選。按鈕區的按鈕可分為增刪改操作和業務處理操作。底欄一般放統計信息、分頁等內容。
表格的基本布局
一般來說,表格有水平型、垂直型和矩陣型三種布局。水平布局會弱化列的存在,強調信息的連貫性,保證用戶閱讀信息時視覺流是從左到右的,然后自上而下逐條掃描,適合大量信息的瀏覽。垂直布局是在行分割的基礎上,通過強化列的視覺特征來突出行間信息的對比。矩形布局的表格有均勻而明顯的分割線,邊框單元格比較明顯,適用于列信息較多而沒有足夠空間用留白來分割信息時。
設計原則與目標
表格的設計集中體現在可視化(可讀性)和易操作兩個方面,好的數據表格允許用戶對信息進行快速的掃描、查詢、過濾、分析等操作,以獲取深刻認知并快速準確完成目標任務。其基本設計原則是“全面整合并呈現業務數據,提供順暢閱讀體驗,便于用戶發掘重要信息,進行便捷操作”,簡而言之,即“滿足業務需求+符合用戶心智模型”。
如果處理得當,復雜的數據也能讓用戶輕松瀏覽和比較;處理不善,簡單的表格也會令用人難以理解。要平衡用戶的瀏覽目的和設計者的傳達目的,對部分信息進行強調或弱化處理。其中,如何讓表格在表現層傳達更好,考驗UI的視覺表現功底;如何讓表格在結構層更合理、在操作層更易用,則考驗交互設計師的數據整合功力。
表格是為可讀性而生的,一個結構清晰的布局能大大提升用戶對信息的接收速度和理解程度。因此,設計易讀,易掃視,易比較,易操作的表格結構是表格設計的首要目標。
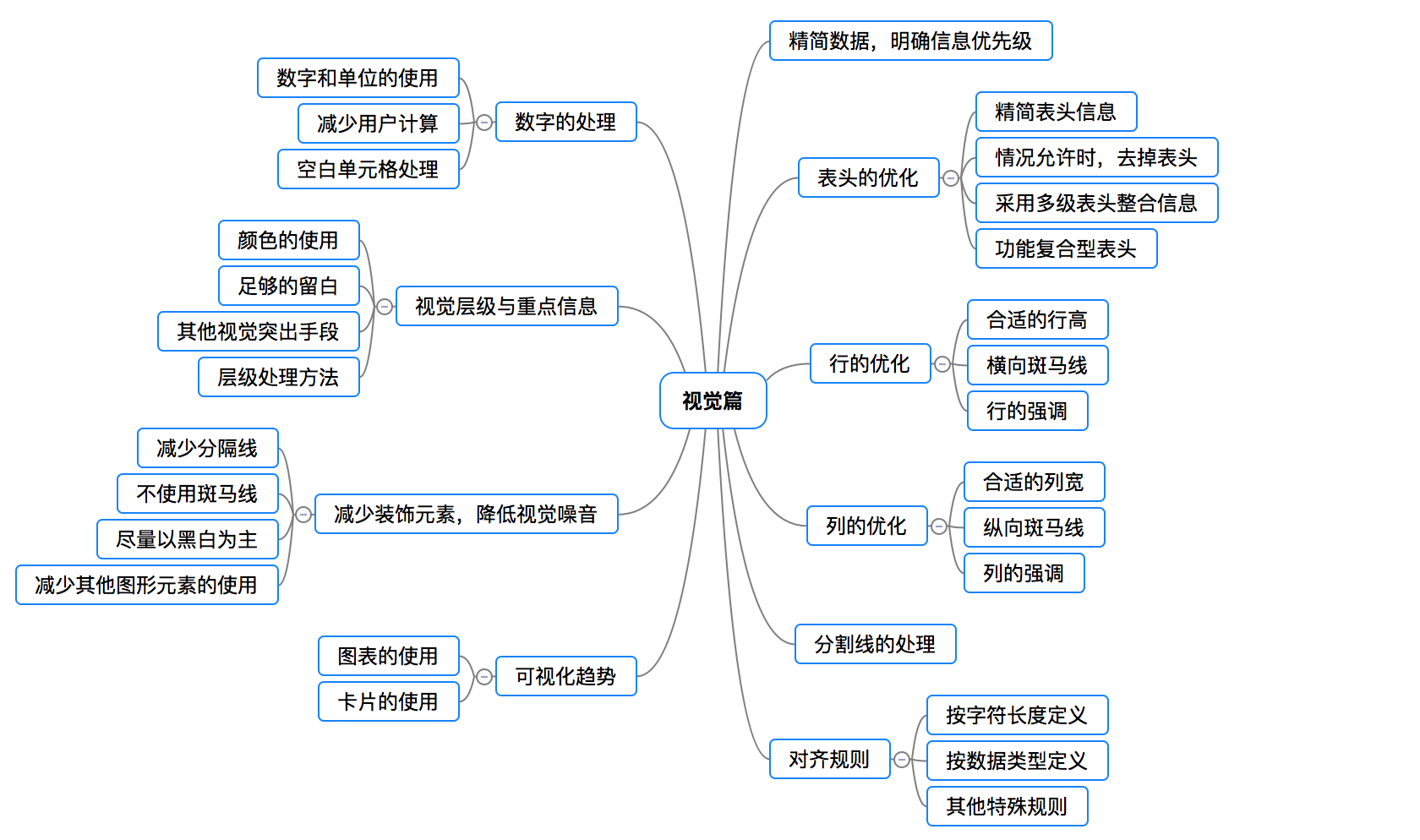
設計技巧:視覺篇

精簡數據,明確信息優先級
雖然終極技巧是“在全面了解實際業務需求的基礎上進行靈活設計”,但對于不熟悉業務的交互設計師而言,數據的取舍和處理卻是最難的。對表格內容的取舍要建立在對業務的了解之上,盡量精簡指標,隱藏不必要信息,減少干擾,避免無主次的鋪出所有信息。不要讓用戶一次性接收過于龐大的信息量,尤其不要超出用戶的視線范圍,避免通過拖拽的方式查看信息。建議默認只展示用戶所必須的信息,其他次要信息通過展開下拉等方式展示,為輔助信息提供深層入口。
表頭的優化
(1)精簡表頭信息
表頭標簽應該簡煉準確,以達到節省表頭空間和減輕視覺壓力的作用,讓用戶注意力聚焦在數據本身。如果精簡后的生僻字段難以自我解釋,可以跟一個釋義標識,鼠標懸停時出現該字段的詳細解釋,同時滿足新手用戶、普通用戶以及專家用戶的需求。
(2)情況允許時,去掉表頭
如果表格數據可以自我解釋,表頭就不是必須的。
(3)采用多級表頭整合信息
數據結構比較復雜的時候,可使用多級表頭來體現數據的層次關系。
(4)功能復合型表頭
除了容納行標簽之外,表頭也可以包含排序、搜索、篩選等功能。
行的優化
(1)合適的行高
行高是非常重要的參數,直接影響著閱讀體驗。較小的行高能承載更多信息,讓用戶無需滾動鼠標即可看到更多數據,但會降低掃描效果,導致視覺解析錯誤。適宜的行高使得頁面更透氣,但并不是越大越好。設置行高的原則是:A.單行顯示時,數據顯示緊湊、有序。B.多行顯示時,弱化表格形式,提供豐富的視覺展現。因此,對于單行顯示的表格,建議行高為字體高度的2.5倍到3倍;對于多行顯示的表格,建議內容區到上下邊框的距離略小于文字高度。當然,也可以提供切換按鈕讓用戶自己控制顯示密度。
(2)橫向斑馬線
斑馬線又稱作間行換色、隔行變色、行交替樣式。它能讓行間界限更為明顯,同時加強視覺流的橫向引導,避免在閱讀過寬表格時出現錯行、迷失的情況,要注意兩種顏色不能反差過大。另外,可以根據實際情況選擇是否與1像素邊框同時使用。
(3)行的強調
有時為強調行內信息的連續性(此時不強調行間數據的對比),可去掉單元格的縱向分割線,僅使用橫向分割線和底色分割,使橫向信息更加連續通暢,以提升閱讀效率。此時,可以對行內信息進行擴充(例子:淘寶商品頁),進一步弱化表格形式,豐富各類信息的視覺呈現,同時兼顧行與行之間的關鍵信息的對比。
列的優化
(1)合適的列寬
列寬的處理有三種方式。第一,可以按字段類型和內容給出固定寬度,如姓名100px,手機號150px,地址200px;第二,可以固定部分列的寬度,其余列則按百分比處理;第三,在固定寬度的基礎上,允許用戶自由拖動調整列寬的大小。
(2)縱向斑馬線
即間列換色,是垂直版的隔行變色,用于強化列與列之間的差異,用處有限。
(3)列的強調
一般列的強調是配合表格列排序功能使用的,如點擊率、訪問量的排序。有時會使用不同粗細的縱向分割線對信息進行區隔,增加同類信息對比性。
分割線的處理
正確使用分割線可以實現對表格行與列的強調。首先,做純粹客觀的數據展示時會使用同樣顏色和透明度的橫縱分割線或斑馬線,此時不強調單個數據或者數據之間的關系,避免帶來錯誤的引導。其次,展示獨立數據時需要弱化縱向分割線,會采用斑馬線和懸浮高亮底色的方式以體現一條數據的完整性。
最后,處理具有明確類別指向的數據時,在橫線均勻分割的基礎上,往往會用不同的縱向分隔線對數據進行分類區隔,以表達數據之間的類別關系。
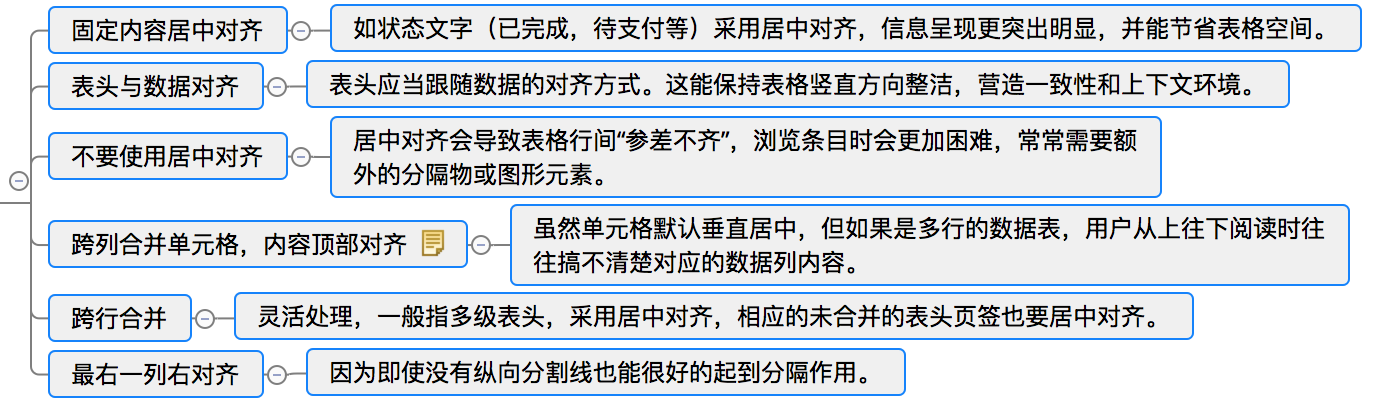
對齊規則
合適的對齊方式能夠提升數據的瀏覽效率。表格內信息的縱向列對齊(符合格式塔心理學中相近原則)能夠很好的形成視覺引導線。通過對齊,會讓表格更加規范易理解,給用戶視覺上的統一感,視線流動更順暢,讓用戶快速的捕捉到所需內容。
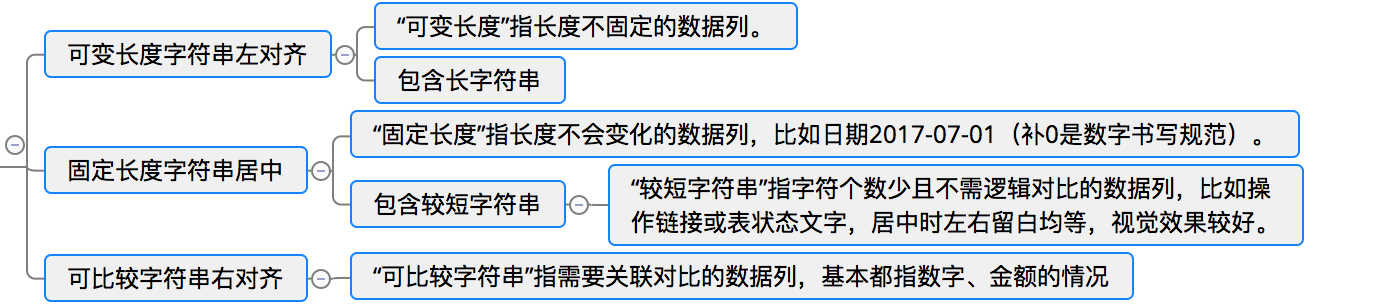
(1)按字符長度定義:

(2)按數據類型定義:

(3)其他特殊規則:

數字的處理
(1)數字和單位的使用
對數字字體而言,從高度上看可分為舊體數字與等高數字(舊體數字能很好匹配小寫字母),從寬度上看可分為比例數字和表格數字(表格數字的每一個尺寸都相對獨立,方便縱向對齊)。其中的關鍵區別在于數字“1”,為了更好對齊和對比,建議使用等寬的表格字體。數據的度量單位無需重復,只需要在表頭標識清楚即可。
(2)減少用戶計算
對于進行對比分析的數據,在原始數據的基礎上給出差值、升降變化、總計值、平均值等分析性的數據處理結果,直達用戶獲取信息的目標(需要明確用戶目標),而盡量減少用戶心算或者線下處理的過程,如股票數據變化,音樂排行榜等,能顯著提升信息的閱讀和理解效率。
(3)空白單元格處理
一般指空數據或零數據的情況,空白單元格容易造成用戶困惑甚至誤解,用戶會搞不清楚到底是沒有數據,還是數值為零。正確做法是,對于不存在的數據,單元格不能空置,要用短橫線代替,表示該項數據不存在,給用戶明確指示;對于數據為零的單元格,要填上0,且小數點后位數、單位,都要與上下單元格保持一致。
設計視覺層級,高亮重點信息,引導讀者視線
(1)顏色的使用
顏色和可讀性是密切相關的,所以要合理的使用顏色,盡量使用簡單的背景色和點綴色。背景色方面,除了行/列交替顏色(可以區隔內容,引導視線)、懸停高亮底色(便于準確辨別光標所在行)等處理方法,還可以對表頭表尾進行視覺區分。
(2)足夠的留白
既包括保證數據單元格之間的留白,又包括單元格內部(padding)留白,以保證易讀性。
(3)其他視覺突出手段
通過調整背景顏色、放大局部元素、顏色區分、icon點綴等手段,以及高亮強調重要的行和列,使重要信息突出,提高用戶的閱讀速度,幫助用戶快速定位重點信息。
(4)層級處理方法
通過調整標題、標簽的字體,邊框線的設計,底色的運用等,區分不同的功能模塊,從而設計出合理的視覺層級,活躍表格氛圍,引導用戶的視線流動。
減少裝飾元素,降低視覺噪音
信息內容的有效傳達是表格設計的本質,就表格本身而言應該是隱型的,應該讓用戶注意力聚焦在核心內容上。所以,做減法設計就顯得尤為可貴。
(1)減少分隔線
水平分割線能顯著減輕長表格在垂直方向的視覺重量,加快大量數值的對比工作。但如果在表格中使用適合的對齊方式,豎直分隔線完全是多余的。它們大的貢獻就是縮減元素之間的距離后也能區分不同元素。即使要用,也要非常淡,不能妨礙快速瀏覽。
(2)不使用斑馬線
使用不同底色區分指示不同類型的數據(如總和、平均值)是有必要的,但是斑馬線在很多時候是沒有必要的,因為它們是同一類數據,而且水平分割線就已經能夠明顯區隔。
(3)盡量以黑白為主
運用彩色表達組織或含義可能會增加誤解,并且引發視覺障礙者的易用性問題。
(4)減少其他圖形元素的使用
其他圖形元素,如星號,三角,圓點,對勾,叉等,雖然能夠幫助組織數據、更直觀的傳達信息,但物極必反,少即是多,要注意克制這些元素的使用。
可視化趨勢
(1)圖表的使用
除了在單元格中引用圖表之外,很多時候都會提供圖表/表格視圖切換,便于用戶從圖形角度查看、分析自己關注的數據。有時也會有“圖表+表格”的形式,這時候,表格往往只作為明細放在頁面底部。
(2)卡片的使用
在信息量較少或特別多的情況下可以用卡片的形式來展示信息,將信息以組的概念呈現,單張卡片內的信息按優先級進行排列。此外,卡片彼此之間又形成一個整體。
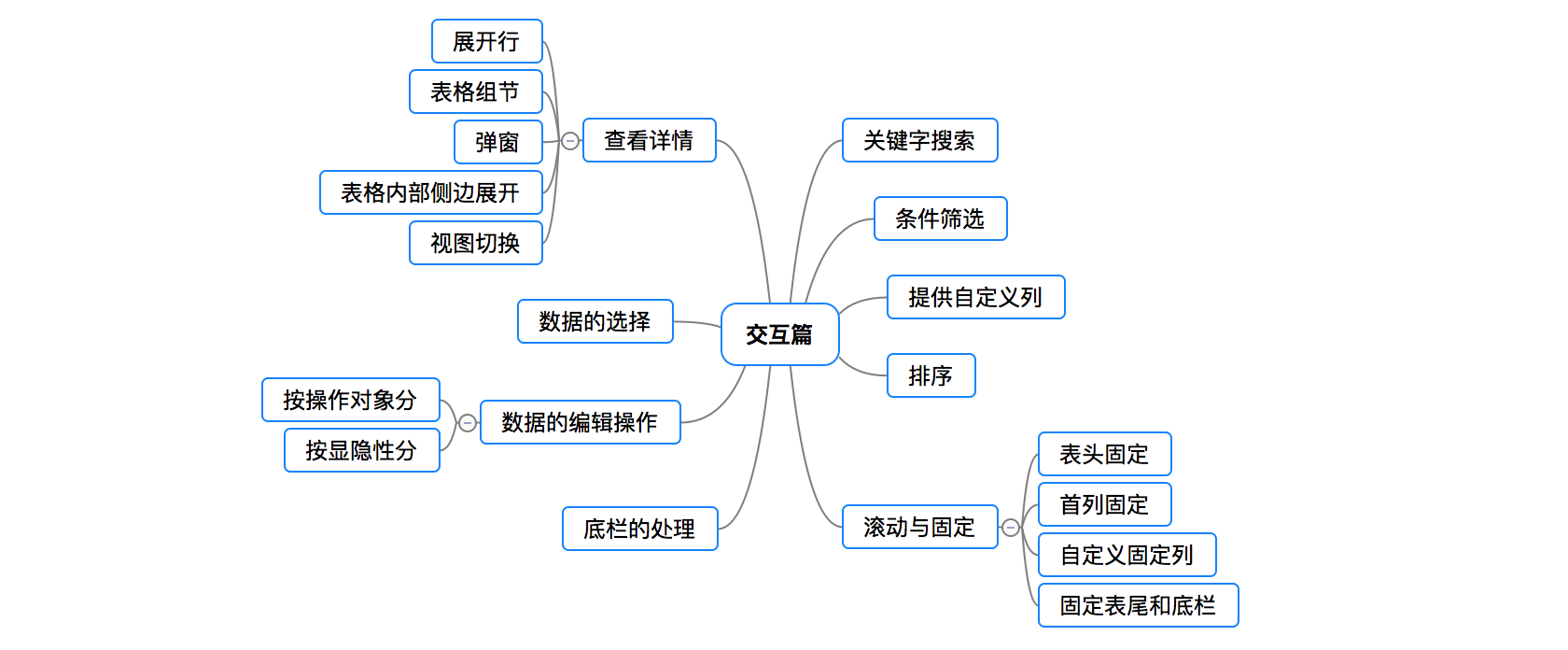
設計技巧:交互篇

關鍵字搜索
用戶可以通過輸入特殊條件進行搜索,從而快速定位到所需的目標數據條目。搜索輸入框盡量采用模糊搜索,不要讓用戶去辨認、識別要輸入的內容。模糊搜索一般單獨使用,或者和篩選區進行明顯隔離后使用。篩選為主要場景時,搜索框可以作為篩選條件之一。搜索為主要場景時,篩選區可看做高級搜索隱藏起來。個人認為搜索和篩選同時使用在大多數情況下都是多余的,因為搜出來的結果已經比較明確了,而篩選一般有比較明確的業務目的。而關鍵的沖突在于觸發方式的不同,篩選有“實時篩選”和“點擊查詢按鈕觸發篩選”兩種,而搜索大部分是“觸發搜索”,實時的比較少。
在樣式上,搜索可以分為簡單搜索、標簽搜索、列標簽搜索、高級搜索等四類。簡單搜索由一個搜索框和一個按鈕組成,搜索框內有提示語告訴用戶可以輸入哪些內容,支持模糊查詢,可以實時搜索或觸發點擊搜索。特殊情況下,可以輸入多個條件同時篩選,取并集或取交集。標簽搜索指的是先選擇搜索種類,再輸入內容,由于每次只能對單一條件進行搜索,因此準確性更高。列標簽搜索是指在一些特定標簽上加上搜索框。高級搜索即點擊更多展開更多篩選條件,減少了更多條件對用戶的干擾,但降低了易發現性。
條件篩選
篩選按照觸發方式可分為觸發篩選和實時篩選,一般情況下,篩選條件存在交叉時使用觸發篩選,不存在交叉時使實時篩選。但是在后臺條件允許的情況下,發現型網站一般建議實時篩選,也可以根據篩選條件的數量選擇合適的觸發方式,比如條件少時用實時篩選,條件多時用觸發篩選。
對于篩選條件有交叉的場景,建議采用展開形式,并手動觸發刷新。對于篩選條件沒有交叉的場景,當條件少于五個,采用tab切換;超過五個少于二十個,采用下拉選擇;多于二十五個,為下拉選擇添加模糊匹配,并且實時刷新。
其中,tab切換適合沒有交集的內容,需要按照特定順序分類,并保證分類覆蓋所有情況,也不宜過多。對于需輸入篩選條件的場景,如日期篩選條件,展示出來。下拉選擇比tab占的空間小,但建議把重要項默認顯示,下拉列表內也可以加入單選按鈕或者復選框。表頭篩選更節省空間,不過一次只能篩選一類條件。全部顯示篩選項適用于輸入項相對很少的情況。
提供自定義列
為了滿足多個角色在不同情況下的業務需求,系統往往采取寧多勿少的原則盡可能提供詳細的數據給用戶,結果造成表格指標過多,難以在一個屏幕內展示完全,需要橫向拉伸,降低了易讀性。在這個問題上可以采用的方法是給默認表格提供通用的字段指標,然后用戶可根據自身所需添加或調整系統所提供的其它字段指標,讓彈性化的表格滿足用戶的個性化需求。
這樣做首先可以讓用戶在表格上方看到所有的指標名稱,避免了原來需要橫向拖拽才能瀏覽到所有指標的情況;其次,用戶可以根據自己的需要,自由選擇所要顯示的指標,隱藏不必要指標,減少干擾。有的表格除了自定義列,還允許自定義排序。
排序
通過排序可以快速發掘出用戶關注的信息,幫助用戶發現信息條目之間的關系,提高關鍵條目的優先級。排序的列和不排序的列應該有明顯區分,最好對某個重要列進行默認的排序。排序可以增加表格活力,一般有升序和降序兩種方式。比較常見的是上下空心箭頭表示默認,上箭頭為升序,下箭頭為降序。這種方式占空間較少,但認知有一定困難,且不適合排序方式較多的情況。排序方式較多時應采用下拉選擇,因為這樣信息展示最直接有效,且能減少反復操作的次數。
滾動與固定
隨著行和列的增加,用戶的瞬時記憶會達到極限,超過“7±2原則”的范圍,用戶需要依靠輔助信息去閱讀表格內的數據,防止遺忘某列數據的意義。設計大數據量表格時,不得不通過拖拽橫向或縱向滾動條來閱讀數據,此時,固定表格的表頭或行標題列,可以幫助用戶在閱讀過程中清晰知曉單元格數據的屬性。
(1)表頭固定
固定表頭可以讓用戶明白當前單元格內信息的屬性和含義,體現界面友好性。當數據列差異不大,用戶不能直觀的根據表格中的數據分辨出數據類型時,尤其需要固定頂部表頭。當然,表頭有操作時,固定表頭更能提升使用效率。
(2)首列固定
呈現大型數據時,橫向滾動無法避免。固定屬性列(一般為第一列或前幾列)更方便信息的對比。
(3)自定義固定列
作為高級功能,可以對列進行單獨鎖定,以便用戶將數據與多個錨定標識符進行比較。
(4)固定表尾和底欄
固定表尾和底欄可以避免頁面無數據時的空洞。
查看詳情
精簡表格之后如何查看隱藏起來的次要信息呢?
(1)展開行
展開行(Expandable rows)允許用戶無需打開新頁面即可查看附加信息,防止用戶迷失。
(2)表格組節
表格組節(Table sections)把相關的行組合在一起,并且能夠收縮和展開,各組節層級要有樣式區別。如果有需要,在每個組節里可以顯示數據概要。
(3)彈窗
包括模態彈窗和非模態彈窗,模態彈窗可以打開任一個條目進行詳細查看,非模態彈窗可以同時打開多個,并允許拖動彈窗位置進行信息對比。
(4)表格內部側邊展開
相比彈窗減少了頁面層級和隔離感。
(5)視圖切換
可以通過視圖切換查看更多細節,比如在“表格”和“左列表+右詳情”之間切換,或者提供“只看文本,看文本和縮略圖,只看縮略圖”幾種查看方式。
數據的選擇
數據的選擇包括單選、多選和全選,一般通過復選框實現選擇條目并進行批量操作。也可以進行整行選擇,即點擊某一行的局部能讓整行被選中,這種做法可增大點擊區域減少界面的混亂。
單選時必須給出明確的選中樣式,而實際上純粹的單選很少見,使用單選按鈕的情況也很少,所以一般也可以使用復選框。多選自然是通過復選框實現,具體設計時,可以按照數據類型進行選擇,如已讀、未讀等。全選時需要對數據范圍進行限定,特別是遇到分頁時,要明確是當頁全選還是整表全選。
復選框一般放在左側第一列,也有放在第二列(即序號之后)的,甚至放在右側最后一列(便于用戶在查看完一條數據后,決定是否勾選)。
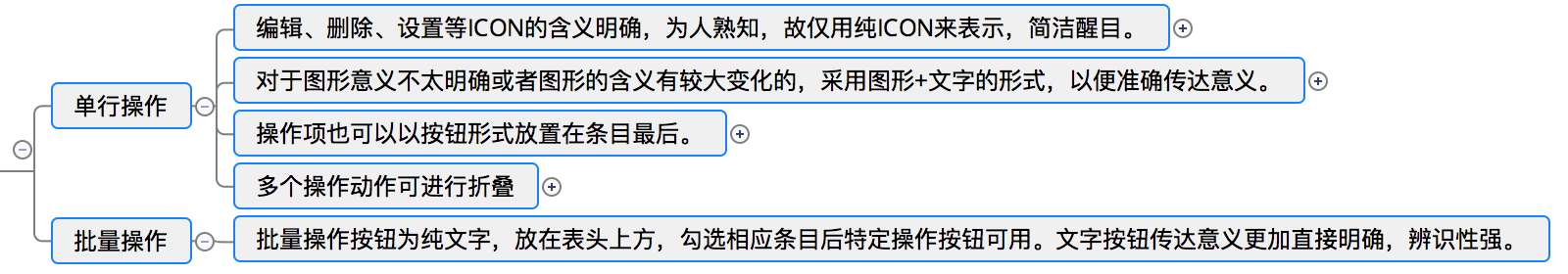
數據的編輯操作
操作項一般存在于條目最后,以及表頭位置,分別對應單條操作與批量操作的場景。
(1)按操作對象分
單行操作和批量操作。對于單條數據操作頻繁的場景,操作項不多于三個時,操作項跟在條目后面,常見操作僅用ICON,不常見操作用ICON+文字,當超過三個時,建議將操作折疊收起。對于數據批量操作頻繁的場景,建議將操作放到表格頂部,與勾選操作配合使用。

(2)按顯隱性分
顯性操作和隱性操作,顯性操作的選項顯示在行內,直觀明顯。隱性操作一般在鼠標懸停時或勾選后才顯示操作選項,界面簡潔明快,可減輕空間壓力,減少干擾。
底欄的處理
底欄緊跟在表格正文之后,主要展示正文中的數據量以及單頁數據條目信息,同時,兼具一些導航的功能,指示當前所在頁面以及跳轉到指定頁面。所以底欄最重要的元素就是分頁,分頁可以放在上部、下部或上下部均有,而分頁固定能省去用戶需要翻到頂部或底部進行操作的麻煩。無限滾動有時可以替代分頁,但更適用于發現型網站,但對于功能優先的應用程序未必合適。
分頁可分為整體頁碼平鋪式、全功能版、簡易版等,需要根據不同的場景選擇最優的設計方案,比如有的時候并不需要定點跳轉,因為用戶怎么可能記住自己想要的數據在哪一頁。
分享標題:web頁面中表格設計攻略
URL網址:http://m.newbst.com/news19/163619.html
成都網站建設公司_創新互聯,為您提供網站內鏈、靜態網站、動態網站、網站改版、微信公眾號、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 空間選擇需要注意那些方面? 2022-06-05
- 網絡服務商和網站點金 2022-06-05
- 對于網站快速排名你有那些疑問? 2022-06-05
- 從用戶行為到用戶界面的最后一道門 2022-06-05
- 如何做好網站的內容營銷 2022-06-05
- 如何做好網頁后臺的表單和表格設計 2022-06-05
- 網站推廣企業需整合資源,擺脫“孤軍奮戰” 2022-06-05

- 『實用設計干貨』七招教你打造有格調字體 2022-06-05
- 移動互聯網營銷九大必勝法則 2022-06-05
- 新手該如何學習SEM 2022-06-05
- 如何做好網站各個階段的優化工作 2022-06-05
- 在無錫網站被黑了該怎么辦才好? 2022-06-05
- 網站優化的目的 2022-06-05
- 網站怎樣才能做好網絡營銷 2022-06-05
- 如何用數學理論來豐富我們的網頁設計? 2022-06-05
- 企業網站推廣中怎樣發布高質量的文章?需掌握哪些更新技巧? 2022-06-05
- 什么是SEO 這就是SEO 怎么才能做好SEO 2022-06-05
- 影響關鍵詞下降的九種類型 2022-06-05
- 消費習慣日趨理性,品牌實力決定網站推廣企業成敗 2022-06-05