網頁按鈕設計12條技巧
2022-06-06 分類: 網站建設
這里有網頁按鈕設計12條教訓,是筆者在設計多種按鈕,包括主按鈕、次要按鈕,以及在一個新興系統中的使用的大量其他按鈕時所總結出來的,非常值得一讀,希望能夠對大家在設計中有所幫助。

說到網頁設計中的按鈕,可以通過按鈕能做很多事。比方說,進行下一步、確定、以及完成等操作。有了按鈕,交互一下就煥發了生機。
按鈕:按鈕代表著“做某件事”,即點擊了按鈕代表著操作了一個功能,做的這件事是有后果的,不易挽回的。例如典型的google,QQ郵箱。像信息搜索、回復、注冊,他們的共同點是:都是在“做”一件事,并且絕大多數都是對表單的提交。從技術上講,這類按鈕的作用是向后臺提交了數據,“命令”服務器去做了一件事。
這就是為何按鈕大概是一個系統設計中最重要的組成部分。理由非常簡單,按鈕提供了一個樣式簡單的標簽供人在界定區域內點擊。也就是說,按鈕是你應用設計語言基本屬性的方式,這種方式以后還會應用在更加復雜的組件當中。
1. 按鈕要和超鏈接區分開
在扁平設計時代,類似Material Design,會將“扁平”按鈕,多樣應用于工具欄、動作組、還有文本串聯。在默認狀態下,這跟超鏈接只有輕微的區別甚至是沒有區別。然而,從archor tags開始,按鈕的狀態和行為都會帶來一系列需要區別的考量。
如果你的系統提供了扁平設計,要確保它設計上和代碼上的慣常用法,都是可以跟超鏈接區分出來的。此外,確保方案涵蓋交互的復雜性,例如聚焦&按壓狀態,留白,對齊等。
2. 設定文本的風格基調
幸好,過去“點擊這里”是存在的。但我們依然需要回答:按鈕標簽可以有多長。標簽是采用祈使語氣,即命令式、強制性的語氣嗎(例如,“保存”或者“關閉”)?我應該在動詞后面加上賓語嗎(在“保存”后面加上“文檔”)?關于常見操作有慣用的標簽嗎?要加注品牌標語……還是不要呢?
在可以找到全部按鈕的標簽指南處引入前后一致的用詞。當然,用詞列表和深度編輯標準可以在Voice和Tone等指南內找到。不管怎樣,按鈕指南是開始把指南橋接在一起的好地方。
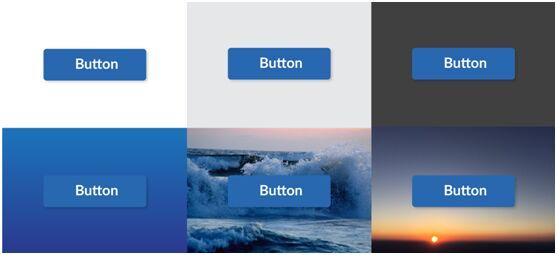
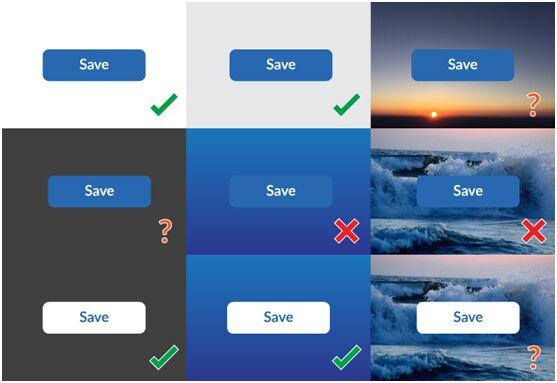
3. 當背景較復雜時,按鈕用反色
在純白背景下大多數樣式的按鈕還行得通,但如果你把按鈕擱在照片背景上呢?或者是一個更深的不同顏色的背景?更傷腦筋的是,你的按鈕也可以放在淺色中性色的背景上嗎?按鈕可以用在(包括但不限于上面所提到的)任何情況下嗎?主按鈕的顏色可以隨意改變嗎?

把主按鈕放在不同的背景上進行演示,然后制定一個相反的替代方案——白色?不同顏色?或者半透明?——當背景變深時應用上述方案。做文檔時,把亮色和暗色等方案展示在一系列常見背景上,這樣可以把問題講清楚,把按鈕展示在一系列常見背景上,效果好壞都展示
4. 設計并建立按鈕的交互規范
按鈕是最簡單原始的交互,交互伴隨著改變。僅僅呈現給開發者頁面加載時按鈕的樣式來表示“按鈕長這樣!”是不夠的。不是開發者而是設計者,來決定狀態切換的按鈕是如何呈現的,包括:默認狀態,鼠標懸停,焦點獲取(“光暈狀態”),被按住/激活,甚至旋轉等待以及其他花式秀進度的動畫。

提供不同狀態下的按鈕樣式合集,無需用戶交互(頁面中嵌入按鈕就好)。文檔并不是搞尋寶游戲,加分的做法是像material design那樣做視頻演示。
5. 按鈕是系統在視覺風格上最純粹的表達方式
按鈕把顏色、字體和圖像這三個屬性緊密地結合起來,形成了一個不可分割的集體。按鈕也同時引起了關于留白的討論:內部填充(特別是,標簽的左右)和外部邊距(毗鄰其他元素)。最終,按鈕可以體現更多只有內行才懂的屬性,例如圓角邊框(通過調整border-radius)或上升(通過調整圖層陰影效果屬性box-shadow),重要的按鈕需要做出強調,可以利用顏色,可以利用邊框,可以利用不一樣的顯示方式。

漂亮的按鈕固然能賞心悅目,但是設計的與網站其它內容差異太大,就不是那么美觀了。所以設計按鈕的時候,要考慮該位置按鈕的上下文內容,不能顯得太唐突。按鈕首先看功能,如果是跳轉可以放在知識普及,一般需要填資料的放在介紹完之后,顯示按鈕,這樣會讓用戶知道這樣的按鈕是什么用途。
要把按鈕當作系統風格的主導代表元素。加分做法是,把按鈕的定義和一整套快速發展的標記變量統一,這些標記變量規定了顏色,尺寸,空白和其他細節。按鈕看起來很簡單,其實包含了各式各樣的屬性
6. 從切換開關到菜單,確保按鈕都能和諧地運轉
按鈕可以成組。一個按鈕組通常由一個主選項和一個或者多個次要選項配對成套出現。切換開關可以顯示為開啟或關閉狀態(比如粗體),或顯示一組選項中被選中的那個(比如文本的對齊選項,有左對齊、右對齊、中間對齊、以及兩端對齊)。最復雜的情況下,工具欄把各類按鈕都包含了:主按鈕,次要按鈕,切換開關,菜單,以及其他。
擴大按鈕的多樣性時,探索并壓縮測試按鈕在緊湊格局下的多種組合布局方式。系統設計師不是預言家,能預言各種各樣的情況。但是探索合理范圍內的多元應用場景能幫助你避免被討厭或之后被討厭。
7. 混合元素設計要有彈性
將按鈕和icon結合使用,能強化意義并加快用戶認知,當你加入一個元素之后,即使只是一個簡單的icon,按鈕的布局也不應該被破壞分解。使用一些很少預見的元素,會引起一些諸如內部留白和對齊方式的煩人問題。你會想把這些問題都一一化解,特別是當按鈕可能包含了標簽,icon還有其他的一些什么鬼。
把按鈕做得靈活一點,不論是用代碼還是設計工具,使其具有一定可以容納其他元素的彈性。當用戶可能想往上加東西——標簽、icon或者無論什么其他元素——就不用擔心加上后的內部留白或對齊方式等后續影響。
8. 確保次要按鈕≠禁用
沒人會盼著灰色按鈕出現,但是,你可能需要給醒目的顏色飽和的主選項旁邊配上一個次要選項。得避免出現另一個同樣飽和的顏色,不然那會導致兩個顏色飽和的按鈕一個挨著一個,就像綠的“保存”和藍的“提交”。不僅是你,而且要讓用戶也能知道哪一個更重要。
將次要按鈕的顏色和它的禁用狀態方案匹配起來。確保所有選項的顏色和諧統一,沒有誰是不易被發覺的。哪一個是禁用的?
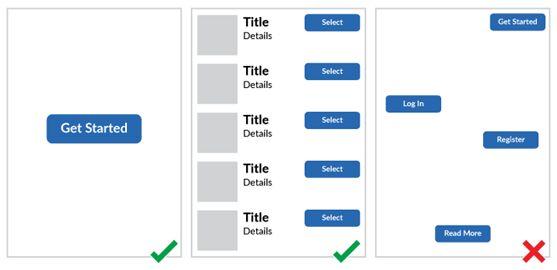
9. 限制每頁一個按鈕,除非這個按鈕是重復性主要操作
按鈕能喚起頁面操作,我們通常用主按鈕,來吸引用戶對頁面最優先功能的注意。除非,頁面上分布著一堆主按鈕,這時候我們沒辦法排出優先級,那“用主按鈕來吸引用戶注意”這一招也就不管用了。

某些情況下,使用一個主按鈕是正確做法。比如你需要從一組平行對象中(例如搜索出來一堆結果),或是,從設置頁面上展示的不同類別選項中,來做選擇。
你應該定義在何時允許頁面中有多個主按鈕,否則要知道如何避免頁面上有多個主按鈕。
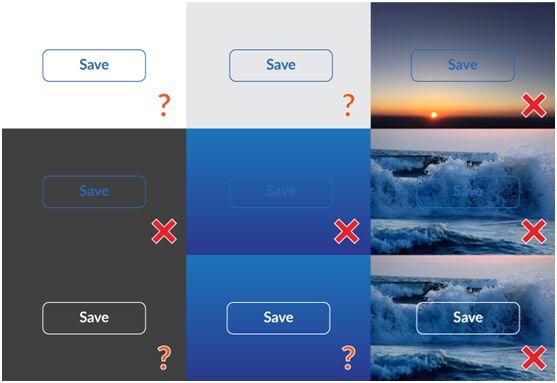
10. 留意虛擬按鈕(Ghosts)在設備上的顯示情況
虛擬按鈕,外觀上僅僅依賴同色的標簽和邊線構成,缺少中間的填充色。標簽后面是什么這可就不確定了。嗯,最簡單的情況是白色背景。但其他時候,漸變色或者視覺元素豐富的照片會讓標簽很難識別。
虛擬按鈕吸引著設計師把按鈕玩得復雜高深,而不像敦實的高對比的主按鈕。所以,才被稱為幽靈(Ghosts)。我在可用性測試后觀察到,虛擬按鈕在可用性測試時披上了一層隱形斗篷。被試者看不到按鈕或是無法識別它們。這可能會削弱或破壞按鈕的價值,無法通過交互提供那些我們意圖展現的操作。

在系統中放入虛擬按鈕后果自負哦。就我觀察得到的教訓表明,虛擬按鈕比起它的填充版同行來說表現力更弱。加之,你可以避免花費幾小時來聽意見不合的設計師為它爭論不休。
虛擬按鈕——即使是在簡單的情況下,它的表現也是要打問號的,如果是在無法預料的背景上呢?忘了它吧。
用不了很久,系統用戶會向你要求其他“那樣”的按鈕。一個大的或小的按鈕。一個帶有菜單或工具欄的可以在不同狀態間切換的按鈕。這就要求你的設計系統足夠完整。
11. 尺寸多樣化,可大(非常大/極大/特大)可小(非常小/極小/特小)
交互可以發生在密集區域,比如在卡片或側邊欄模塊。其他時候,你可能需要一個大型按鈕,用在占據了整個視窗的大化的圖片上。
提供工具來根據需要調大或調小按鈕,這個工具要讓人感覺簡單,就像另一個css的類或設計工具類型。另外,考慮一些好記的名字——比如:特大(puffy),特小(micro)——而不僅僅只是平淡的大(large)或者小(small),同樣的,調大調小,按鈕視覺表現力最強,次要稍弱,可以修改這些樣式:顏色、陰影、大小、留白、裝飾手段等等。因此在設計的時候,要學會使用以上方法。
12. 通過菜單和區域來增加多樣性
內容豐富的按鈕可以通過觸發關聯菜單面板來進行選擇。很多系統提供了豐富的選擇來使UI更緊湊,比如菜單(或下拉列表)或下拉(或分割)按鈕。
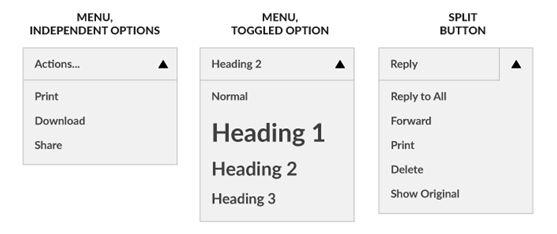
菜單按鈕或是顯示當前選項(比如采用Arial字體族)或是展開獨立選項菜單(例如分享或者打印)。在右邊加入一個箭頭icon,你就能得到一個額外的分隔空間,從右邊下拉出一個菜單選項,同時左邊的標簽激活一個單獨的主要動作。

用按鈕菜單選項來豐富你的APP,但是要謹慎。類似這樣的按鈕空間分隔方案(左邊的是正在進行的動作,右邊的是菜單)支持很多應用場景,但是帶來了更大的代碼開銷和更復雜的用戶引導。若是設計更簡潔的網頁,就不要多費心思優先考慮這種不多用的方案了。
當前題目:網頁按鈕設計12條技巧
網頁網址:http://m.newbst.com/news19/163819.html
成都網站建設公司_創新互聯,為您提供移動網站建設、網站設計公司、營銷型網站建設、做網站、手機網站建設、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站安全性測試該怎么做最有效呢?主要有哪些方式? 2022-06-06
- 網站SEO優化的誤區 2022-06-06
- 在WEB/UI的交互設計中運用格式塔心理學理論 2022-06-06
- 幾何形狀與網頁界面設計欣賞 2022-06-06
- 分享成都SEO優化能夠提高網站轉化率的八大有效攻略! 2022-06-06
- 關于手機網站的分類和盈利模式 2022-06-06
- 淺談認知心理學與產品設計的結合 2022-06-06

- 新建網站怎么吸引網站蜘蛛抓取 2022-06-06
- app登錄注冊界面設計欣賞 2022-06-06
- 成都電商網站該如何去做優化 2022-06-06
- 哪些因素會影響網站訪問的效果 2022-06-06
- 東莞網站優化團隊的角色和責任分工說明 2022-06-06
- 關于網站權重的一些思考 2022-06-06
- 選擇本地網絡公司有哪些優勢? 2022-06-06
- 怎么設計網站能吸引人點擊呢? 2022-06-06
- 網站seo診斷方案怎么寫? 2022-06-06
- 如何向有4種消費邏輯的90后們營銷你的品牌? 2022-06-06
- 做好內容營銷是SEO網站優化的前提 2022-06-06
- 無錫比較厲害的SEO 2022-06-06