實例教學(xué)!如何將極簡風(fēng)格的原則運用到網(wǎng)站設(shè)計中?
2022-06-12 分類: 網(wǎng)站設(shè)計
極簡風(fēng)格能幫助用戶簡化操作,兼容性好,載入頁面快等等優(yōu)點,不過雖然看起來簡單,我們需要考慮的東西可一點都不少。這一次,就讓我們一邊學(xué)習(xí)簡約風(fēng)格的原則,一邊將它應(yīng)用到實際網(wǎng)站制作中去吧。
什么是簡約風(fēng)格的網(wǎng)站?
扁平設(shè)計、英雄形象和漢堡包菜單等等許多這些現(xiàn)在流行的設(shè)計趨勢,都是于2000年開始逐漸受到極簡風(fēng)格的影響才誕生的。
「這里的英雄形象指的是:在網(wǎng)站首頁上使用的大尺寸圖片。在日本,作為視覺的關(guān)鍵,也被稱為主視覺。在Bootstrap中也有命名為「Hero unit」的組件而被大家廣泛使用著。」
現(xiàn)在為我們提供了許多服務(wù)的google,它的主頁也已經(jīng)有15年以上沒有變動過了。
谷歌一直被評為采用簡約風(fēng)格的Web界面的先驅(qū),自20世紀90年代所提供的測試版以來,一直都很重視界面的簡潔性。
關(guān)于簡約風(fēng)格的討論還在繼續(xù),但也有一些很多設(shè)計師都認同的共同點。那么,就讓我們一起來詳細的看一看簡約風(fēng)格究竟有著哪些特征吧。
只有必要的元素
簡約風(fēng)格的哲學(xué)非常簡單,即“少即是多(英文:Less is More)”。在網(wǎng)頁設(shè)計中,只使用真正有必要的要素,就可以實現(xiàn)更多的事情。簡約風(fēng)格的網(wǎng)頁設(shè)計策略,就是刪除用戶操作時不必要的內(nèi)容,以實現(xiàn)接口界面的單純化。
屏幕上的要素越少,所留下的要素就會變得更強。如果在屏幕上的設(shè)計要素只有一個,信息就能很準確的傳遞給用戶。
極簡風(fēng)格是刪除所有讓用戶無法專注于內(nèi)容的元素。但與此同時,為了防止刪除或者隱藏了對用戶來說真正必要的內(nèi)容,而讓用戶的操作感到困難,你需要仔細地檢查。對內(nèi)容的周圍加以設(shè)計,使用戶不會感到混亂,讓我們留下一些輔助元素(如導(dǎo)航菜單)吧。
留白空間
簡約風(fēng)格的最常見的元素,就是什么設(shè)計元素都沒有。簡約風(fēng)格最重要的一點就是負空間或留白空間,這些將有助于引導(dǎo)用戶的視線。在設(shè)計要素的周圍留有許多留白空間,就可以很好的將用戶的視線集中起來。
留白空間對簡約風(fēng)格來說是最重要的元素。
視覺特性
在簡約風(fēng)格中,每一個設(shè)計的細節(jié)都是非常重要的。接下來介紹一些在設(shè)計中可以靈活使用的要點。
平整紋理(英:flat textures)
在簡約風(fēng)格的界面中,簡單的紋理和圖標是經(jīng)常被使用的圖形元素。在界面中,不管是清晰高亮的效果、模糊陰暗的效果還是給UI 元素添加上光澤表現(xiàn)3D的效果都是沒有必要的。
色彩鮮艷的圖片
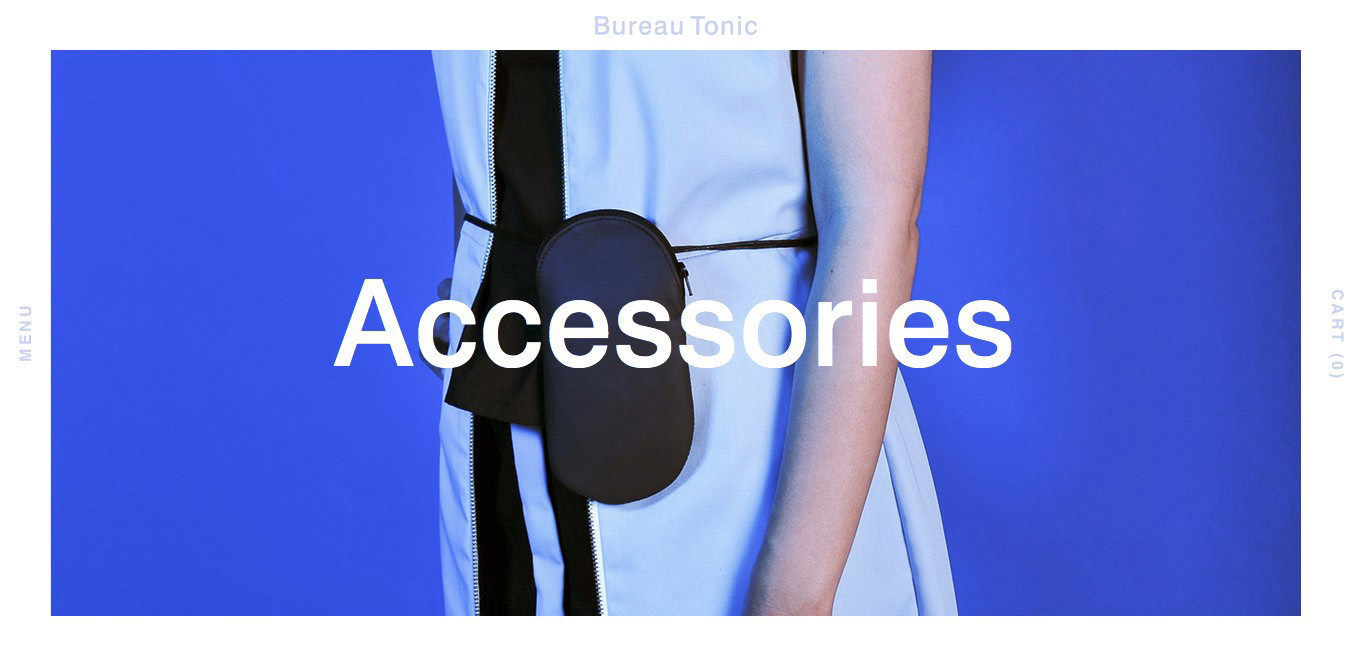
圖片是簡約設(shè)計中最醒目的要素,可以渲染出作品的氛圍。然而,我們也需要謹記,必須要使用抓住了簡約風(fēng)格特點的圖片。選擇了錯誤的圖像(如亂七八糟不能集中的圖像),它會抵消采用了簡約風(fēng)格界面的好處。
△ 簡約風(fēng)格中最搶眼的英雄圖像
用最少的顏色
在簡約風(fēng)格中,無需添加設(shè)計元素和圖形,只使用顏色便能引起視覺上的關(guān)注,將視線集中到元素之上。因為使用的顏色數(shù)量必須很少,所以必須做出具有創(chuàng)意的視覺性層次感效果。
△ 用戶所能利用的有效情報很少,配色就會變得顯眼,對網(wǎng)站也會有著顯著的影響。
印刷字體
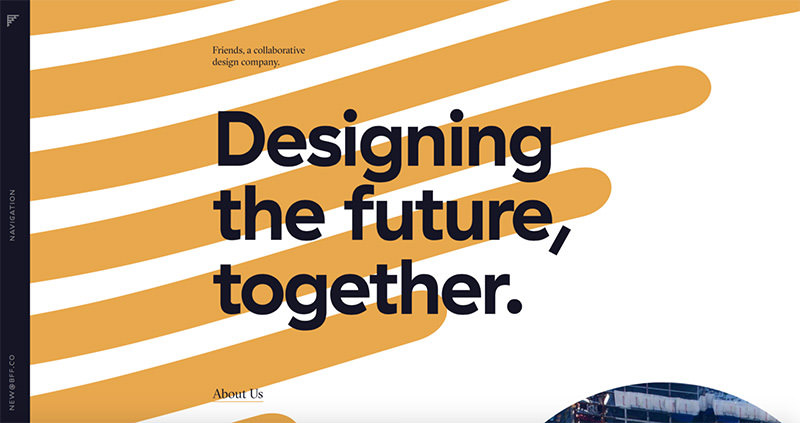
大膽的印刷體,側(cè)重于將瞬間描述所記載的詞匯和內(nèi)容作為焦點,以達到更有趣味的視覺效果。當(dāng)你使用引人注目的具有魅力的印刷體時,使用文字來傳遞情報是非常有效的。
想傳遞信息時,請使用具有魅力的印刷字體吧。
對比度
由于使用了比平時較少的設(shè)計元素,當(dāng)你想創(chuàng)建一個具有視覺性層次感的畫面時是非常有創(chuàng)意的想法。在下面的案例中,白色的背景與黑色的寶石作為視覺性的要素被使用,實現(xiàn)了經(jīng)典的簡約風(fēng)格。
簡約設(shè)計中,多數(shù)情況下只使用一種顏色作為重點,那個顏色可以強調(diào)重要元素。
簡約Web風(fēng)格的實踐總結(jié)
對于簡約風(fēng)格,請不要以為看起來簡單,做起來就會很容易。使用的設(shè)計元素很少,界面也變得簡單,所以有必要給用戶提供在同一平面內(nèi)舒適的體驗。
一個屏幕,一個焦點
遵從“一個頁面一個概念”的原則,以單一的視覺要素為中心傳達一個概念為吸引點,在各個頁面都用心設(shè)計吧。

將魅力展現(xiàn)在首屏
充分配合留白空間的重要內(nèi)容,然后隨著滾動不斷提高內(nèi)容的密度吧。
簡單易懂的宣傳詞
《The ELements of Style》作者Strunk先生與White先生,提倡“省略不必要的單詞(英: Omit needless words)”。將完成的內(nèi)容再編輯,選擇傳遞信息所需的最低限度的單詞吧。

讓導(dǎo)航菜單變得簡單(但不是隱藏)
簡單易懂的導(dǎo)航菜單一直是網(wǎng)頁設(shè)計中非常重要的要素。然而,這并不意味著將它隱藏起來。
在使用漢堡菜單簡化界面之前,讓我們先確認為什么要使用它。漢堡菜單會讓菜單的各個項目變得很難找到,這是你所必須注意到的。在多數(shù)情況下總是顯示的導(dǎo)航菜單是有效的。讓我們比較一下下面的案例。
△ 上面的案例是點擊才會顯示導(dǎo)航菜單,而下面的則是總是顯示導(dǎo)航菜單。
嘗試使用動畫
由于使用動畫效果的機會越來越多,尚未使用動畫效果的簡約風(fēng)格的網(wǎng)站人氣恐怕會下降。但是,這些新的效果也需要遵守簡約風(fēng)格的原則,謹慎小心的使用。
為著陸頁和投資網(wǎng)站保留簡約風(fēng)格
「這里的著陸頁指的是:在互聯(lián)網(wǎng)營銷中,引導(dǎo)頁就是當(dāng)潛在用戶點擊廣告或者利用搜索引擎搜索后顯示給用戶的網(wǎng)頁。一般這個頁面會顯示和所點擊廣告或搜索結(jié)果鏈接相關(guān)的擴展內(nèi)容,而且這個頁面應(yīng)該是針對某個關(guān)鍵字(或短語)做過搜索引擎優(yōu)化的。」
重視內(nèi)容,所有的網(wǎng)站都可以使用,但不一定都是合適。簡約風(fēng)格的目的非常簡單,正如下面的例子,他適合著陸頁(英:Landing Page)和投資網(wǎng)站(英:portfolio sites)這類內(nèi)容相對較少的網(wǎng)站。
△ 設(shè)計師Brian Danaher的投資網(wǎng)站,對大多數(shù)設(shè)計師來說是一個典型的簡約風(fēng)格的例子。
越是復(fù)雜的網(wǎng)站想使用簡約風(fēng)格的效果,就越是困難。內(nèi)容豐富的網(wǎng)站,由于缺少設(shè)計要素恐怕將會給用戶帶來混亂。在這種情況下,創(chuàng)建具有簡約風(fēng)格的著陸頁,可以幫助你的用戶瀏覽到他需要瀏覽的詳細內(nèi)容。
與簡約風(fēng)格相關(guān)的工具
Minimalist Color Palettes:一些簡約風(fēng)格的配色方案,將幫助你脫離標準的黑白設(shè)計創(chuàng)造更多的組合。
Color Contrast Checker:輸入前景色和背景色,計算機自動幫助你計算百分比,輕松的就能創(chuàng)建很棒的顏色組合。
最后
簡約風(fēng)格的網(wǎng)站,通過刪除不必要的設(shè)計元素和與用戶目的無關(guān)的內(nèi)容,將網(wǎng)頁的接口變得簡單。為了使這一類型的網(wǎng)站變得具有非凡的吸引力,精煉的設(shè)計與簡易的操作相組合是非常重要的。能更簡單地誘導(dǎo)用戶的網(wǎng)站,會成為非常強有力的交互工具。
當(dāng)前標題:實例教學(xué)!如何將極簡風(fēng)格的原則運用到網(wǎng)站設(shè)計中?
網(wǎng)站路徑:http://m.newbst.com/news19/166369.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站設(shè)計等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 深圳網(wǎng)站設(shè)計的美感設(shè)計究竟如何 2022-06-12
- 幾何多邊形元素提升網(wǎng)站設(shè)計感 2022-06-12
- 想要符合用戶的要求,網(wǎng)站設(shè)計需要注意哪些細節(jié) 2022-06-12
- 上海企業(yè)網(wǎng)站設(shè)計,如何設(shè)計一個有效的網(wǎng)站? 2022-06-11
- 專業(yè)網(wǎng)站設(shè)計經(jīng)驗 - 來自microsoft.com設(shè)計主管 2022-06-11
- 企業(yè)申請可信網(wǎng)站要準備的三種資料 2022-06-11

- 成都網(wǎng)站設(shè)計公司分享全面的設(shè)計總結(jié)! 2022-06-12
- 網(wǎng)站設(shè)計是成功網(wǎng)站平臺 2022-06-12
- 深圳找網(wǎng)站設(shè)計公司,怎么能錯過創(chuàng)新互聯(lián) 2022-06-12
- 【轉(zhuǎn)載】企業(yè)網(wǎng)站設(shè)計賣點 請從這個角度出發(fā) 2022-06-12
- 未來設(shè)計趨勢,網(wǎng)站設(shè)計開放式的概念設(shè)計 2022-06-12
- 深圳網(wǎng)站設(shè)計談拆分初始化可節(jié)省流量 2022-06-12
- 網(wǎng)站設(shè)計師必備的條件有那些? 2022-06-11
- 如何選擇網(wǎng)站空間時,建立自己的網(wǎng)站 2022-06-11
- 反向鏈接是如何影響網(wǎng)站排名的(深圳網(wǎng)站設(shè)計) 2022-06-11
- 關(guān)于網(wǎng)站設(shè)計被黑處理辦法 2022-06-11
- 網(wǎng)頁色彩搭配的技巧,網(wǎng)站設(shè)計的思考之如何配置網(wǎng)頁色彩 2022-06-11
- 深圳網(wǎng)站設(shè)計滿意度超高 2022-06-11
- 深圳網(wǎng)站設(shè)計基本原則是什么? 2022-06-11