如何設計完美的網頁設計布局
2016-01-12 分類: 網站建設
在設計網站布局的主題時,我想到了我在設計時遇到的常見錯誤,為了改變改正這些錯誤,我總結了一些方法。這些設計原則不僅涵蓋設計方面,例如著陸頁設計,還包括一般的工作流問題,這將使工作做得很好。 關注它們,您很快就會開始創建專業的網站布局。本文說說如何設計好的網頁設計布局。
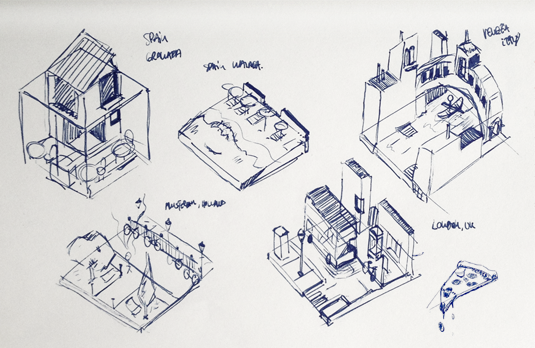
1、把你的想法放在紙上

這似乎很明顯,但我發現太多的設計師跳過這一步,直接進入Photoshop。 設計是解決問題的,在紙上畫出你的想法,通過良好的布局和明確的層次結構來解決。 在開始放陰影之前,想想內容,布局和功能。
2、開始繪制頂級框架
草繪基本電線將幫助您解決UX問題并構建布局。當我被要求創建一個項目的外觀時,我做的第一件事是提出一個頂層框架,解決所有的設計問題。 框架是圍繞內容的UI,有助于執行操作并通過它進行導航。 它包括導航和組件,如側欄和底部欄。
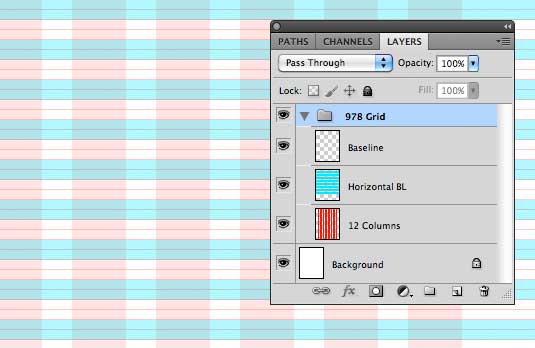
3、添加一個網格到您的PSD

它聽起來很簡單。 在開始Photoshop設計任何東西之前,你需要一個適當的網格。網格將幫助您構造不同部分的布局; 它將指導您完成特定的屏幕尺寸要求,并幫助您創建響應式模板,在間距和許多其他設計問題方面保持一致。
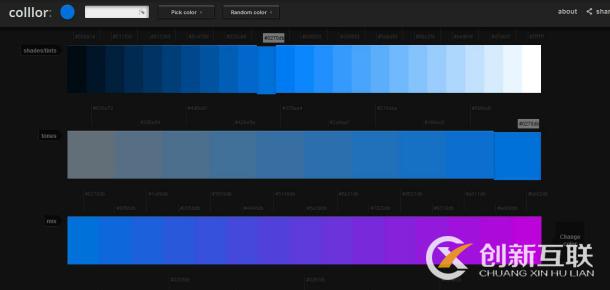
4、選擇網站布局顏色

使用有限的顏色和色調來防止視覺過載。在選擇一組字體使用的過程中,你應該開始探索你將在UI,背景和文本中使用什么顏色。在顏色方面,我建議使用有限的一組顏色和色調的一般用戶界面。
根據元素的功能,在UI上應用這些一致性很重要。想想Facebook,Twitter,Quora和Vimeo等網站的布局。除了UI之外,對于插圖或圖形細節不應有任何顏色限制,只要它們不干擾組件的功能。
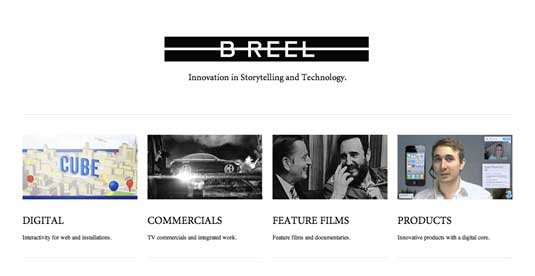
5、劃分布局
站點的結構越簡單,用戶越容易導航。您網站中的每個部分都需要講述一個故事。布局需要幫助內容突出什么是該故事中最重要的部分。實際上,在一個頁面上不應該有太多的呼叫,所以一切都應該推向最后的“我能在這里做什么”。

6、注意細節
它可能是一個小的交互,一個意想不到的動畫或審美觸摸,像一個按鈕中的一個小梯度或圍繞一個盒子在背景中的微妙的筆畫。但總的來說,這種觸摸是必不可少的,也是自然的,如果你真的喜歡你做什么。如果你有更多關于網站設計/開發、印刷服務、品牌設計、營銷推廣、APP/微信開發、數據業務等相關需求,請登錄創新互聯官網咨詢。
本文題目:如何設計完美的網頁設計布局
分享路徑:http://m.newbst.com/news19/34719.html
成都網站建設公司_創新互聯,為您提供域名注冊、做網站、App開發、企業建站、軟件開發、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 設計網站之前需要了解如何讓網頁的內容精確、合理、豐富以及吸引用戶 2016-01-12
- 福州搜索引擎網絡推廣主要有哪些內容 2016-03-25
- 企業網站優化之內容更新的技巧 2016-03-25
- 外貿網站具有哪些細節便于優化? 2016-03-25
- 關于十大不利于網站優化問題 2016-01-10
- 模版建網站那么便宜為什么企業還要選擇定制? 2015-04-29
- 網站內部結構改版需要注意幾點以免影響關鍵詞排名 2016-03-25
- 淺談網站優化中的一些疑難問題及解決辦法 2016-03-24

- 如何做好外貿網站 2015-04-29
- SEO優化:友情鏈接起到什么作用 2016-03-25
- 網站URL如何設置利于SEO優化? 2016-03-25
- 網站在交換友情鏈接時要注意哪些問題 2015-04-29
- 什么是網站的核心關鍵詞?如何確定核心關鍵詞? 2016-03-24
- 網站優化推廣中,這些錯誤習慣需避免 2016-03-24
- 外貿推廣的核心關鍵點在哪里 2016-03-24
- 優化https站點時該怎么做 2016-03-24
- 外貿企業網絡海外營銷推廣現狀 2016-03-24
- 淺談鏈接打開方式的優缺點以及如何應用 2015-04-28
- 百度算法更新后主機空間在SEO中的影響變大 2016-03-24