8個成功使用自由空間技術的站點,讓網站設計更舒服
2019-11-29 分類: 網站設計
用戶需要幾秒鐘來評估站點。在這段時間里,他設法翻閱頁面,瀏覽文本。但是,如果頁面上的信息和設計繁重,那么注意力就會分散。在這種情況下,重要的是要了解網絡上的可用空間以及為什么需要它。
最近,一種特殊的技術在網站設計中變得很流行,它為您的內容添加了空白。簡約和簡約可以吸引用戶對內容的關注。這種設計技術稱為自由空間技術。
在HubSpot的這篇文章中,我們將研究網絡上的可用空間,它如何影響轉化以及如何在網站上使用。
什么是自由空間技術?
這是當您在各個元素之間留出足夠的空間時,有助于保持用戶的注意力并專注于內容元素。
要了解使用空閑空間的重要性,請考慮一下電話簿的外觀。無休止的行合并成列,很難找到所需的數字。但是我們不希望電話簿中有其他任何內容,著陸頁和網站旨在讓人們理解它們。

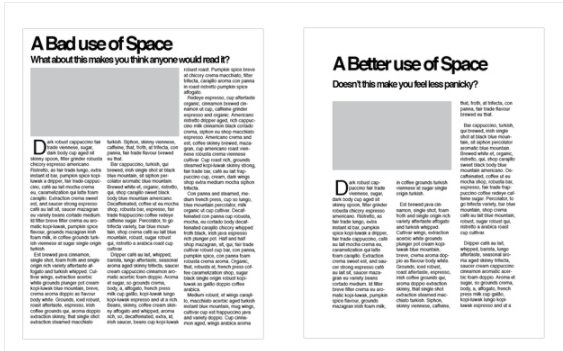
數字墨水示例
您注意到差異了嗎?左側的示例中文字過多。它看起來非常擁擠而艱難,根本無法長時間閱讀。
右邊的示例使用更寬的列和段落之間的更多空白。這是一個簡單的設計技巧。它使文章看起來友好,并且使您想回到它。
借助自由空間,您可以選擇一些內容元素,并將用戶的注意力吸引到所需的信息上。視覺上劃分頁面,平衡元素-您可以達到平衡和精致的效果。

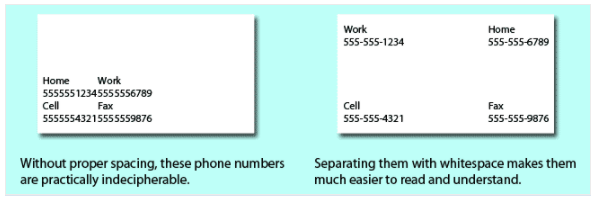
來自Printwand的樣本名片
如果沒有正確分配元素,這些電話號碼實際上是不可讀的。
用空格隔開它們使它們易于閱讀
名片的左側有一些可用空間,但是所有元素都聚集在一個區域中。布局看起來過于飽和且不專業。
在右邊的名片上,設計人員使用了可用空間將元素彼此分開。構圖更容易察覺。
對于網頁設計,可用空間對于獲得所需的轉換率至關重要。如果您有效地使用可用空間,則站點導航將更加容易。用戶將更容易感知并平穩地引導他朝著目標動作邁進。
根據國際人為因素的研究,網站設計中的自由空間可將信息感知提高20%。
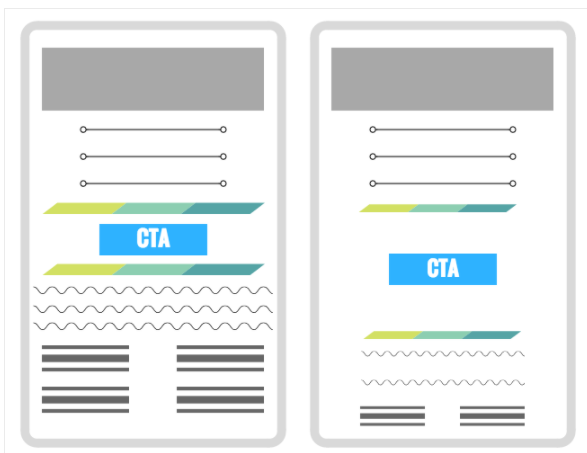
比較兩個網頁選項:

右側的按鈕周圍是笨重的分隔符和文本。有太多分散注意力的信息,而不是按鈕周圍的可用空間。用戶很難專注于頁面的主要消息。
在右圖中,按鈕周圍有足夠的可用空間,它可以成為整個頁面的主要焦點。
由于這一突出之處,CTA不得不在下面省略其他信息。但這是正常現象-您不應一次在第一個屏幕(不向下滾動顯示的屏幕)中包含所有內容。
8個成功使用自由空間技術的站點
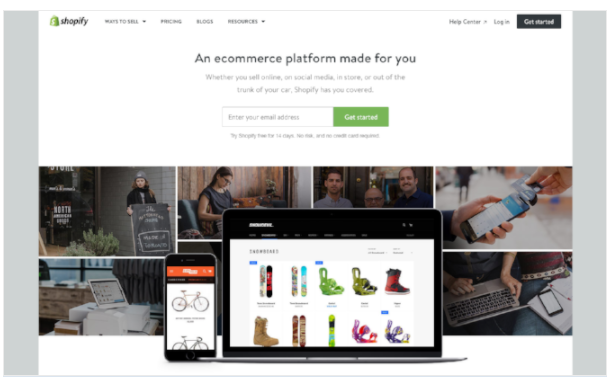
1. Shopify
Shopify平臺的主頁牢記一個目標-讓訪問者注冊使用該服務的測試期。
為了引導用戶執行此操作,他們圍繞一種簡單的形式來收集電子郵件,其中一個字段具有可用空間。因此,用戶絕對不會錯過此元素。該站點菜單以較小的字體顯示,并且不會分散主窗體的注意力。

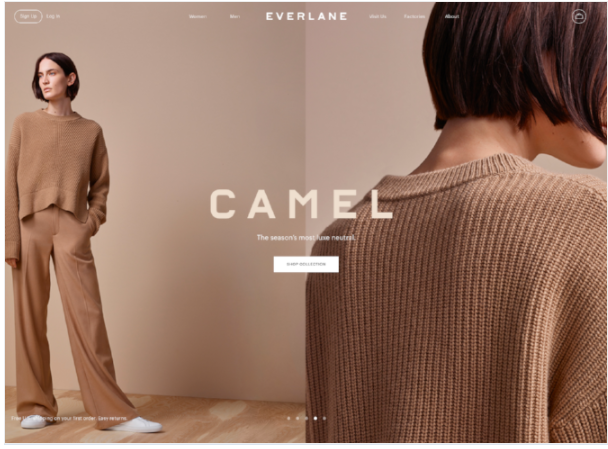
2. Everlane
自由空間技術并不意味著完全沒有圖像。這意味著頁面元素的排列方式應避免混亂。
時裝零售商Everlane使用最少的元素來展示其新的服裝系列。來自駱駝收藏的照片被用作網站主頁的背景。在頁面中心,有一個小的CTA,其中有一個電話可以繼續從該系列中購買產品。這是一個能夠在沒有任何壓力的情況下指導用戶進行購買的好例子。

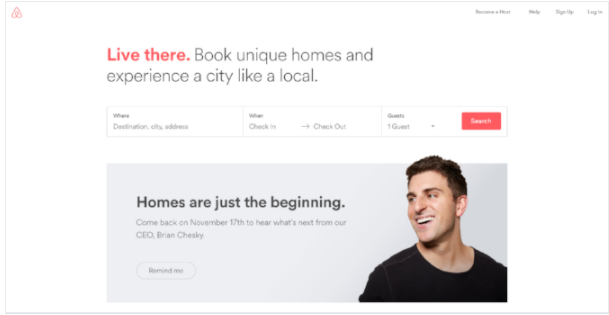
3.愛彼迎
通過良好的內容,Airbnb可以在其主頁上包含許多元素。但是,它使用了一個簡單而有效的設計。它鼓勵客戶立即嘗試該服務。
數量有限的圖像和其他視覺元素將用戶的注意力吸引到搜索欄。
簡單的文字邀請您嘗試尋找公寓。徽標和導航元素的位置遠遠超出了主要內容(搜索欄和橫幅)的范圍。

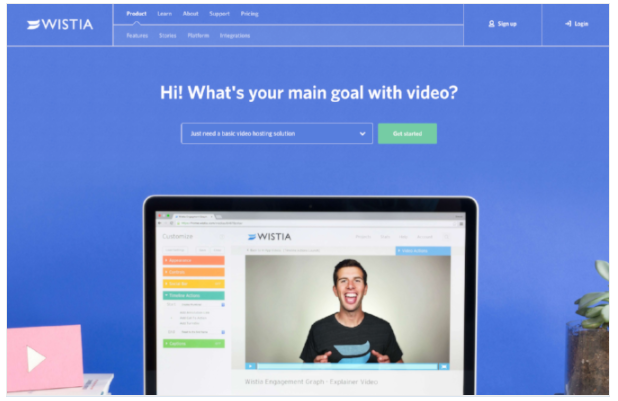
4.智慧
戰略性地使用空白技術的另一種方法是將表格和CTA與其他內容明顯地分開。對所有內容的感知發生巨大變化的一種簡單方法。
視頻內容平臺Wistia在首頁上提出了一個友好的問題,一個下拉列表和一個按鈕。此形狀是整個頁面的重點,與導航欄和橫幅明顯分開。

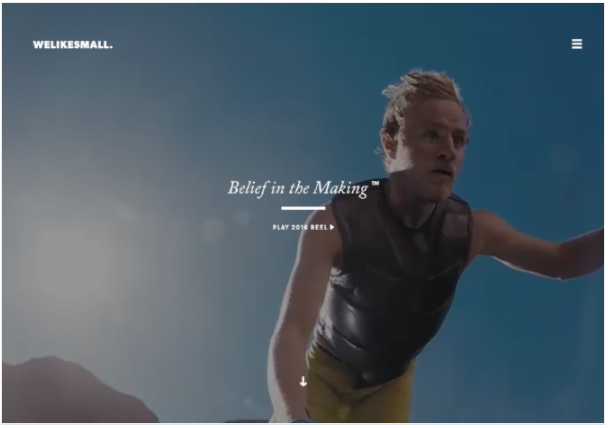
5. Welikesmall
數字代理機構Welikesmall通過其網站的設計證明,自由空間技術不一定是無聊的,空的和靜態的。在他們的主頁上,全屏顯示動態圖片-摘自該機構的視頻項目。圖片令人著迷,情節相互替換,引起了用戶的注意。
在任何其他情況下,全屏視頻頁面可能看起來不堪重負且精力充沛。但是,由于頁面的靜態元素緊湊且有界,因此整個頁面看起來好無缺。頁面的焦點在視頻上,因此文本使用最少。徽標在左上角,漢堡菜單圖標在右上。在中心-公司和CTA的口號,您可以根據此口號來介紹公司。

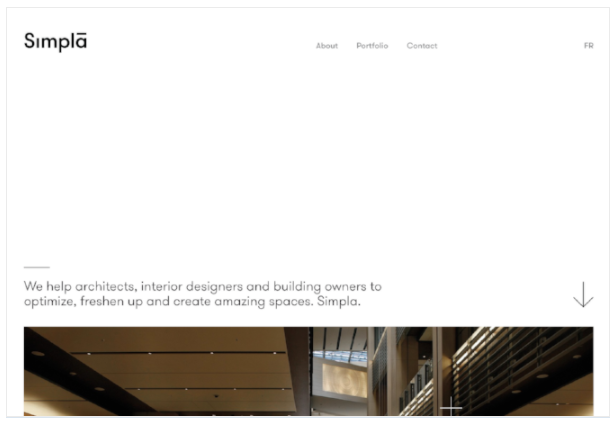
6. Simpla
Simpla的頁面演示了幾乎整個第一個屏幕上空白的力量。這個簡單而簡約的解決方案鼓勵用戶向下滾動到頁面底部。
徽標和菜單下沒有任何內容。然后是一個簡短的文本,橫幅的上部和傳達信息的箭頭:“您想進一步了解公司嗎?向下滾動。”
通常,設計看起來很復雜,并且可以完成其主要功能-指導用戶瀏覽整個站點。

7.哈佛美術館
哈佛藝術博物館陳列著過去幾個世紀的畫作,而且該地點看上去很現代。空白是藝術品的好背景。多余的元素會分散圖片本身的注意力。
設計使用砌體布局,并以磚塊狀順序排列元素。此技術鼓勵您向下滾動頁面,還可以避免圖片擁擠。導航菜單將完全隱藏,直到用戶將鼠標懸停在頁面頂部為止。因此,保留了畫廊的美學。

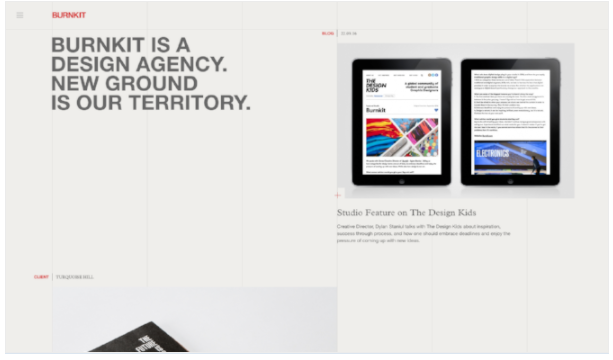
8. Burnkit
如果您決定在網站設計中使用空白技術,則必須決定最重要的內容和需要刪除的內容。Burnkit的網站設計證明,即使使用簡約的設計,您也可以在頁面上放置很多內容,而且仍然可以避免擁擠。
Burnkit的主頁包含博客條目,項目組合中的工作示例以及網站的各個部分。他們如何設法適應所有需求?自由空間,大量自由空間!每個塊都有令人印象深刻的縮進。如果用戶想查看更多內容,請讓他繼續滾動。

當前文章:8個成功使用自由空間技術的站點,讓網站設計更舒服
分享路徑:http://m.newbst.com/news19/80919.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 關于響應式網站設計 (Responsive Web Design) 為什么要做響應式網站? 2019-11-25
- 電子商務網站設計的8個技巧 2019-11-24
- 極簡主義的實現-平面網頁設計(扁平化網站設計) 2019-11-22
- 網站建設及網站設計公司應該具備的特點 2019-11-21
- 網站設計兼容性的影響因素:框架和JavaScript 2019-11-18
- 網站設計需求留意哪些事項 2019-11-14
- 活動網站設計- 行銷宣傳活動必備 2019-11-14
- 有創意圣誕網站設計參考。 2019-11-13

- 網站設計趨勢和基本規則 2019-11-28
- 網站設計中CMYK及RGB的色彩定義解釋 2019-11-28
- 什么是響應式網站設計?有什么好處? 2019-11-19
- 電子商務網站設計的技巧有哪些 2019-11-18
- 響應式網站設計有什么好處?響應式網頁設計的優點介紹。 2019-11-17
- 一般單網站設計- 簡單的HTML網頁設計及簡單的公司網站設計 2019-11-14
- 品牌色彩心理學:網站設計配色的大小事! 2019-11-13
- 電子商務網站設計如何提高客戶忠誠度 2019-11-12
- 最好的餐廳網站設計技巧和模板 2019-11-12
- 如何為網站設計選擇一個完美的配色方案 - 選擇網站調色板的基本技巧? 2019-11-11
- 模板網站設計的優點和缺點 2019-11-10