電商體系商品中心設(shè)計拆解
2021-03-01 分類: 網(wǎng)站建設(shè)
電商產(chǎn)品體系非常復(fù)雜,很值得深入研究,我準備集中一段時間對這個產(chǎn)品體系進行設(shè)計拆解。商品中心的拆解是此系列的第一篇。
電商產(chǎn)品架構(gòu)
說到電商,作為消費者可能有比較直觀的體感,在網(wǎng)上商場里面的購物流程大概如下:
瀏覽商品—>選購商品—>支付下單—>坐等物流送貨上門—>評價商品—>訂單完成。
這里面每一個環(huán)節(jié)都涉及到1個或多個系統(tǒng)在背后運行支撐,非常復(fù)雜。
如果你在淘寶開過店,就會知道淘寶后臺同樣存在著一套非常復(fù)雜的商家支撐系統(tǒng),支持著商品的上架發(fā)布、庫存管理、促銷活動管理、物流管理、訂單管理、評價管理等一系列后臺操作,這些操作都是相互獨立又互相銜接的獨立系統(tǒng)在支撐。
從消費者、商家的角度來進行粗獷的感知,我們就會知道電商體系的復(fù)雜度可想而知,根據(jù)以上的場景,我們可以粗略地畫出電商的產(chǎn)品架構(gòu):

電商產(chǎn)品架構(gòu)
商品的幾個概念
電商產(chǎn)品形態(tài)的目標,本質(zhì)上其實就是賣貨。為了提升賣貨效率,電商產(chǎn)品主要圍繞著3方面的工作展開:
- 信息流:提升信息流動的效率,讓商戶方便的發(fā)布商品信息,用戶方便的尋找商品信息。
- 資金流:提升資金流動的效率,讓用戶方便的下單支付,商戶更方便的結(jié)算資金。
- 物流: 提升實體商品流動的效率,讓商戶更快的從商家流動到用戶手中。
商品中心 是電商產(chǎn)品的信息化基礎(chǔ),商品信息是信息流的重中之重,如何讓商戶將商品信息格式化,商戶可以方便的進行發(fā)布管理,用戶可以便捷搜索瀏覽,是商品信息化的核心。
電商系統(tǒng)經(jīng)過了這么多年的發(fā)展,已經(jīng)形成了一套比較成熟的商品信息模型。在進行系統(tǒng)設(shè)計拆解之前,有必要對一些概念進行講解。
SPU & SKU
概念簡寫先來看下定義:
SPU:
標準化產(chǎn)品單元,是商品信息聚合的最小單位。是一組可復(fù)用、易檢索的標準化信息的集合,該集合描述了一個產(chǎn)品的特性。通俗點講,屬性值、特性相同的商品就可以稱為一個SPU。
SKU:
庫存量單位,即庫存進出計量的單位,可以是以件、盒、托盤等為單位。SKU是物理上不可分割的最小存貨單元,在使用時要根據(jù)不同業(yè)態(tài),不同管理模式來處理。
概念看完以后,似懂非懂。
看個例子吧。
iPhone X —— SPU iPhone X 土豪金色 128g —— SKU
iPhone X就是一個SPU,它集合了“電子產(chǎn)品-手機-蘋果手機-iPhone X” 下的所有商品屬性信息。只要說是iPhone X,人們就知道是這個型號的手機。
大家想想平時我們討論手機的場景,其實說的都是SPU,比如說:
A:聽說你買了新的手機,是什么? B:華為Pro30。你現(xiàn)在用的是什么? A:我還在用iPhone X 呢。 你看,這個場景中說的都是SPU。
SPU是定位到產(chǎn)品的概念,但它和產(chǎn)品細節(jié)無關(guān)。但實際上,我們在購買商品的時候,單憑SPU是不夠的,還需要更多的信息來精確到可購買單元。
在Apple Store購買iPhone時,我們可以說:“我想買iPhone X。”
接著導(dǎo)購一定會問你:你要的是什么顏色的?內(nèi)存多少?
所以,在實際的交易行為中,必須要有一個最小購買單位來對應(yīng)一件商品——這就是SKU,在商家端也稱庫存單位。
屬性
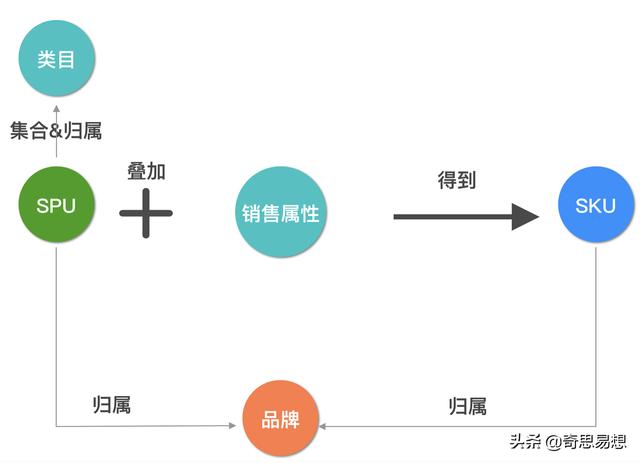
從SPU&SKU的概念可知,其實他們之間是存在聯(lián)系的。他們的關(guān)系可以如圖所示:

模型關(guān)系圖
它們之間的關(guān)系可以用一句話總結(jié):
SPU 疊加上銷售屬性后,就得到了SKU。
舉個例子,
iPhone X是SKU, 疊加了土豪金(顏色屬性)、128G(容量屬性)以后,它就變成了SPU。
后臺類目 & 前臺類目
08年的時候,電商產(chǎn)品的類目劃分還并沒有區(qū)分前后臺,但是商品類目的設(shè)計革新已經(jīng)迫在眉睫:
1、商品庫越來越龐大,對應(yīng)的類目級別越來越深,商家發(fā)布商品,用戶查看商品的難度越來越大。
2、電商商城平臺的營銷活動日益增多,商品類目的變化需求極大,但是類目維護成本高昂
淘寶的產(chǎn)品經(jīng)理在去逛沃爾瑪超市的過程中得到了靈感,他發(fā)現(xiàn)傳統(tǒng)超市的分類邏輯可以很好的被電商產(chǎn)品借鑒:
大超市里的商品,在貨架上的陳列方式都是經(jīng)常變來變?nèi)サ模S著季節(jié)、特殊節(jié)日、銷售狀況等因素的變化,商品的陳列方式也會經(jīng)常做出調(diào)整。
但大超市還有一個地方是倉庫,倉庫里的商品擺放是相對固定的,食品就在食品區(qū),洗護就在洗護區(qū)。所以說,超市里的商品其實是放在兩個地方——后臺倉庫和前臺貨架,使用的分類方法也是截然不同的。
從這里他受到啟發(fā),想出了“前臺類目+后臺類目”的設(shè)計方案——把一個產(chǎn)品一分為二,一個滿足買家,一個滿足賣家,也就是:
賣家通過后臺類目發(fā)布商品,買家通過前臺類目選購商品。
原來的類目變成了后臺類目樹,另外再建一個前臺類目樹,然后把前臺類目樹的葉子類目去和后臺類目通過映射關(guān)系關(guān)聯(lián)起來。任何一個前臺類目的葉子類目,都可以對應(yīng)任何一個或多個后臺類目,且不一定是后臺葉子類目。
現(xiàn)在,類目設(shè)計的前后臺分離已經(jīng)成為電商產(chǎn)品的標配。
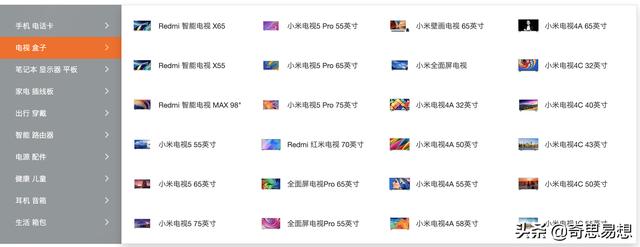
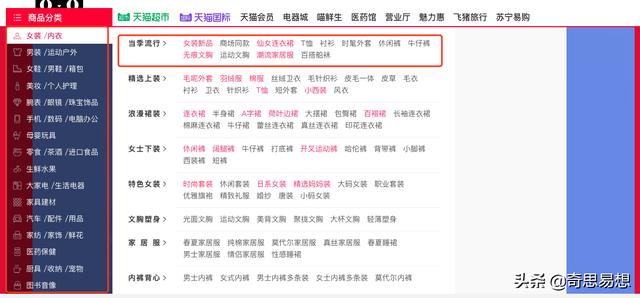
附上天貓商城和小米商城的前臺類目:

天貓商城的前臺類目,3層結(jié)構(gòu)

小米商城的前臺類目,2層結(jié)構(gòu)
設(shè)計拆解
系統(tǒng)設(shè)計概覽
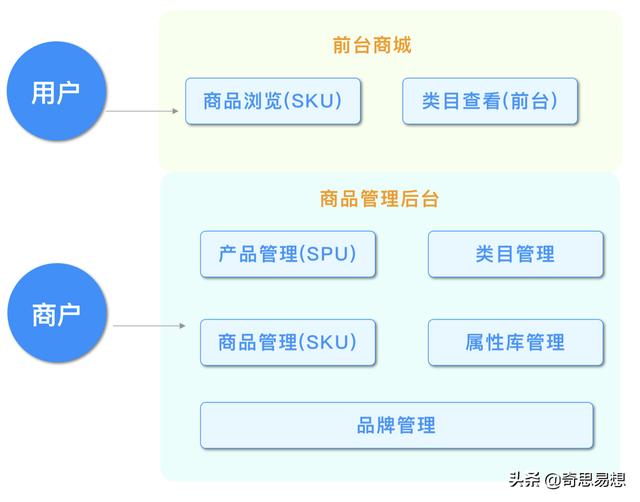
任何脫離了業(yè)務(wù)場景的設(shè)計,都是耍流氓。商品的模型從直覺上來可以很簡單,就是對商品信息進行維護就可以了。但是從上文中可知,信息維護僅僅完成了第一步,如何讓信息流動更高效,如何對千萬級甚至億級的商品庫進行快速維護、高效檢索,對商品信息分類的需求是自然發(fā)生的。基于上文中商品的核心概念,我們可以得到商品中心的系統(tǒng)概覽圖:

商品中心概覽圖
模型設(shè)計
業(yè)務(wù)場景清晰了,模型設(shè)計是水到渠成的事情。從模型關(guān)系圖可知,商品中心的核心模型包括
- SPU
- SKU
- 類目
- 屬性定義 & 屬性值
- 品牌
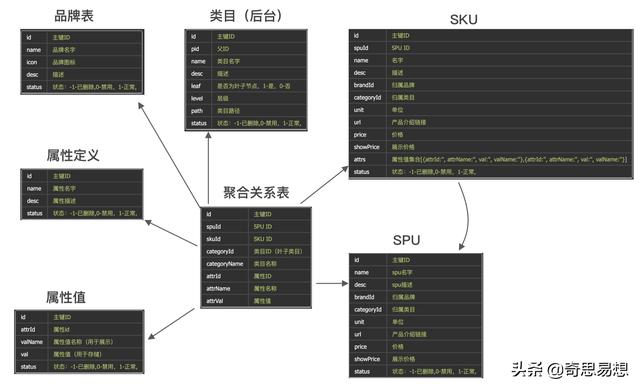
在這里,我直接放出模型設(shè)計:

模型設(shè)計
上圖中模型設(shè)計僅包含后臺核心模型設(shè)計(抓大放小),前臺類目的設(shè)計比較靈活多變,可以直接復(fù)用后臺類目的設(shè)計思路,也可以新起一套,按照商城前端UI呈現(xiàn)的需求進行設(shè)計。附上完整的代碼定義:
// 品牌表 brand
{
"id": "主鍵ID",
"name": "品牌名字",
"icon": "品牌圖標",
"desc": "描述",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }
// 類目表(后臺) back_category
{
"id": "主鍵ID",
"pid": "父ID",
"name": "類目名字",
"desc": "描述",
"leaf": "是否為葉子節(jié)點,1-是,0-否",
"level": "層級",
"path": "類目路徑",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }// 類目表(前臺) front_category , 一般兩級就夠了
{
"id": "主鍵ID",
"pid": "父ID",
"name": "類目名字",
"desc": "描述",
"leaf": "是否為葉子節(jié)點,1-是,0-否",
"level": "層級",
"path": "類目路徑",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }// 屬性定義表 attr
{
"id": "主鍵ID",
"name": "屬性名字",
"desc": "屬性描述",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }
// 屬性值表 attr_val
{
"id": "主鍵ID",
"attrId": "屬性id",
"valName": "屬性值名稱(用于展示)",
"val": "屬性值(用于存儲)",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }
//標準產(chǎn)品單元 spu
{
"id": "主鍵ID",
"name": "spu名字",
"desc": "spu描述",
"brandId": "歸屬品牌",
"categoryId": "歸屬類目",
"unit": "單位",
"url": "產(chǎn)品介紹鏈接",
"price": "價格",
"showPrice": "展示價格",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }
//庫存單元 sku
{
"id": "主鍵ID",
"spuId": "SPU ID",
"name": "名字",
"desc": "描述",
"brandId": "歸屬品牌",
"categoryId": "歸屬類目",
"unit": "單位",
"url": "產(chǎn)品介紹鏈接",
"price": "價格",
"showPrice": "展示價格",
"attrs": "屬性值集合[{attrId:'', attrName:'', val:'', valName:''},{attrId:'', attrName:'', val:'', valName:''}]",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }// 關(guān)聯(lián)關(guān)系(后臺) sku_map
{
"id": "主鍵ID",
"spuId": "SPU ID",
"skuId": "SKU ID",
"categoryId": "類目ID(葉子類目)",
"categoryName": "類目名稱",
"attrId": "屬性ID",
"attrName": "屬性名稱",
"attrVal":"屬性值",
"attrName": "屬性值名稱" }// 關(guān)聯(lián)關(guān)系(前臺) sku_front_map
{
"id": "主鍵ID",
"spuId": "SPU ID",
"skuId": "SKU ID",
"frontCategoryId": "類目ID(葉子類目)",
"categoryName": "類目名稱",
"attrId": "屬性ID",
"attrName": "屬性名稱",
"attrVal": "屬性值" }接口設(shè)計
主要從前端商城的需求出發(fā),重點考慮下前端在獲取商品數(shù)據(jù)時的接口需求。
拉取類目
此接口主要在商城首頁的商品類目展示區(qū)進行數(shù)據(jù)支撐,具體如圖:

商品類目示意圖
前臺類目的靈活性就體現(xiàn)出來了,不同的前端,可能類目的設(shè)計是不一樣的,這里可以做一下分類:
- PC端,視覺空間大,前臺類目可以承載一定的復(fù)雜度,天貓采用的是3層結(jié)構(gòu)。
- APP端,視覺空間收窄,前臺類目應(yīng)該簡單點,層級不宜過多。
- 小程序端,交互效果相對于APP而言,進一步受制,不應(yīng)該堆太多的信息元素,可以稍微做幾個重點運營類目。
在參數(shù)設(shè)計上,可以根據(jù)端來進行進行不同的數(shù)據(jù)拉取。
請求參數(shù):
{
"PC|H5|APP" }響應(yīng)參數(shù):
// 類目接口
{
"code": 10001,
"msg": "success",
"data": [
{
"id": "類目id,int",
"name": "類目名,string",
"icon": "類目icon,string",
level2: [
{
"id": "類目id,int",
"name": "類目名,string",
"level3": [
{
"id": "類目id,int",
"name": "類目名,string",
"url": "類目指向的URL" }
]
}
]
}
]
}根據(jù)類目拉取商品列表
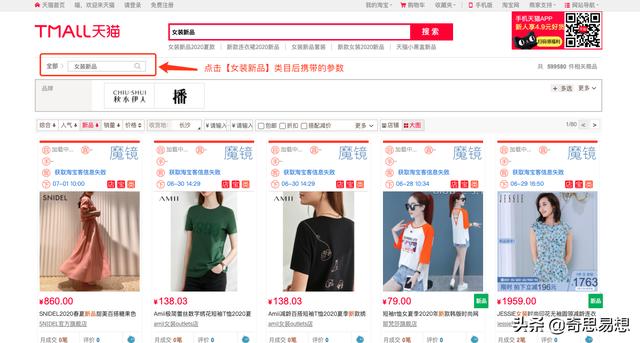
當(dāng)用戶點擊最后一級類目,網(wǎng)頁會跳轉(zhuǎn)到商品列表,此時系統(tǒng)需要根據(jù)類目ID拉取出商品清單。

根據(jù)類目拉取商品列表
輸入?yún)?shù):
{
18774 }輸出參數(shù):
// 根據(jù)類目拉取商品信息
{
"code": 10001,
"msg": "success",
"data": {
"brand_list": [
{
"id": "品牌id,string",
"name": "品牌名,string",
"icon": "品牌url,string" }
],
"spu_list": [
{
"id": "商品id,long",
"name": "商品名,string",
"desc": "商品描述,string",
"price": "商品價格",
"url": "商品鏈接,string" }
]
}
}根據(jù)商品spu_id拉取商品詳情
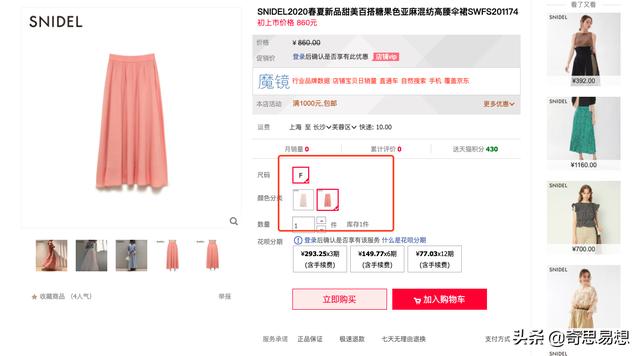
當(dāng)用戶對某個商品有購買意向,會點擊商品查看詳情,這時候會進入到商品詳情頁,如圖:

商品屬性圖
這時候需要系統(tǒng)根據(jù)商品spu_id拉取商品詳情,特別是商品屬性數(shù)據(jù)。
輸入?yún)?shù):
{
18774 }輸出參數(shù):
// 根據(jù)商品spuid 拉取商品詳情
{
"code": 10001,
"msg": "success",
"data": {
"brand": {},// 品牌
"spu": {}, // 商品描述
"category": [ // 商品屬性
{
"id": "",
"name": "",
"desc": "",
"status": "" }
]
}
}到此為止,商品中心的核心模型和關(guān)鍵流程都做了設(shè)計拆解,當(dāng)然,以上內(nèi)容僅僅只能作為商品管理模塊在系統(tǒng)中存在,商戶中心涵蓋的范圍大得多,商品的信息模型確定以后,商品搜索、商品推薦 等系統(tǒng)服務(wù)跟上了,才能讓用戶達成一次較好的購物下單體驗。這些內(nèi)容比較獨立,以后單獨作為主題展開講解。本文側(cè)重于商品的信息模型的構(gòu)建和核心流程節(jié)點中的服務(wù)接口的拆解,算是電商產(chǎn)品拆解的第一步吧。
本文標題:電商體系商品中心設(shè)計拆解
分享鏈接:http://m.newbst.com/news2/103602.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供靜態(tài)網(wǎng)站、全網(wǎng)營銷推廣、自適應(yīng)網(wǎng)站、商城網(wǎng)站、品牌網(wǎng)站設(shè)計、網(wǎng)站維護
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 不想被超越,就要一路狂奔 2021-03-01
- 揭秘:為什么電腦越用越卡 大型破案現(xiàn)場 2021-03-01
- 沒商標,談什么野心 2021-03-01
- Java開發(fā)必須掌握的日志分析命令 2021-03-01
- 原創(chuàng)+高質(zhì)內(nèi)容網(wǎng)站的福音 360搜索上線“后羿算法” 2021-03-01
- 企業(yè)注冊域名一定要確定域名所有者是自己 2021-03-01
- 域名搶注能搶到好域名嗎?如何注冊好域名? 2021-03-01

- 小程序越來越火,pc端網(wǎng)站搭建還有必要嗎? 2021-03-01
- 互聯(lián)網(wǎng)+、云計算、大數(shù)據(jù)到底什么關(guān)系? 2021-03-01
- 日常生活和開發(fā)全用linux可行嗎?為什么? 2021-03-01
- 不會過時的6種網(wǎng)站seo優(yōu)化操作 2021-03-01
- 把握個人站長才具有的這些優(yōu)勢 2021-03-01
- 訣別電商,新零售的深度變革與掘金之路在哪? 2021-03-01
- 為什么說“小商標大價值”,注冊商標是必需的? 2021-03-01
- 互聯(lián)網(wǎng)發(fā)展越來越快,實體經(jīng)濟越來越難。為何零售卻不受影響? 2021-03-01
- 使用CloudFlare進行域名重定向 2021-03-01
- 一個云主機要多少錢 2021-03-01
- 密碼管理:你的密碼安全嗎? 2021-03-01
- 運維難度“更上一層樓”—不存在的! 2021-03-01