移動端APP的dashboard設計
2021-06-13 分類: 網站建設
響應式已經成為網頁設計的主流,目前已很多網站能兼容手機端 ,但是唯有 dashboard 的界面是相當難在移動端顯示,特別是數據復雜、內容較多的后臺數據,是很難直接展示到移動端的。
今天創新互聯分享一系列 dashboard UI 設計作品,主要展示一些用戶數據、圖表的可視化組合設計。這些作品界面布局合理,層級分明,設計美觀,對要做這類 UI 的同學有很好的參考價值。











如果是手機 WEB 端可以用響應式來解決,以節省成本,但這樣通常交互并不十分友好,如果時間和成本允許的話,建議產品和交互人員策劃新的后臺版本。
今天創新互聯分享一系列 dashboard UI 設計作品,主要展示一些用戶數據、圖表的可視化組合設計。這些作品界面布局合理,層級分明,設計美觀,對要做這類 UI 的同學有很好的參考價值。

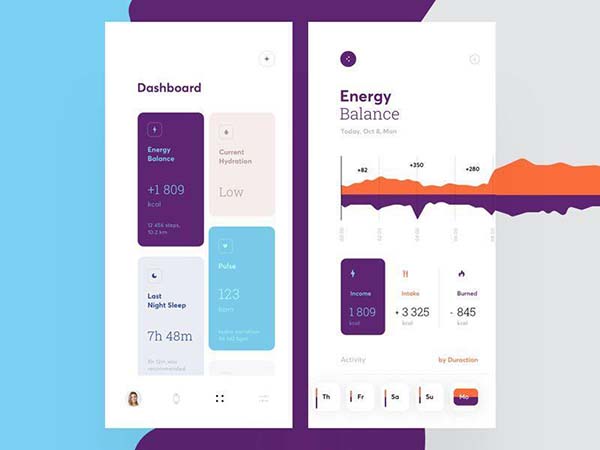
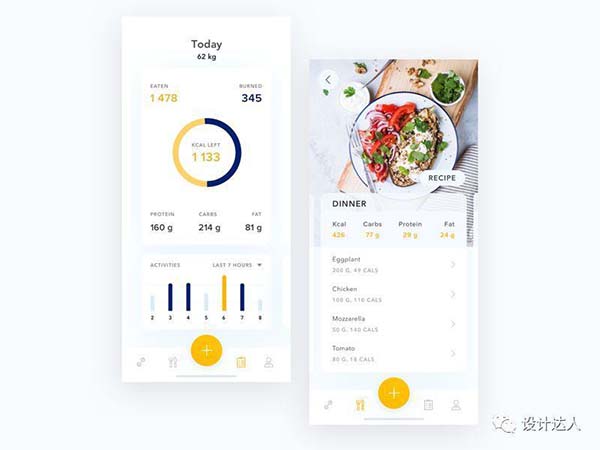
卡路里消耗跟蹤器 by Cuberto

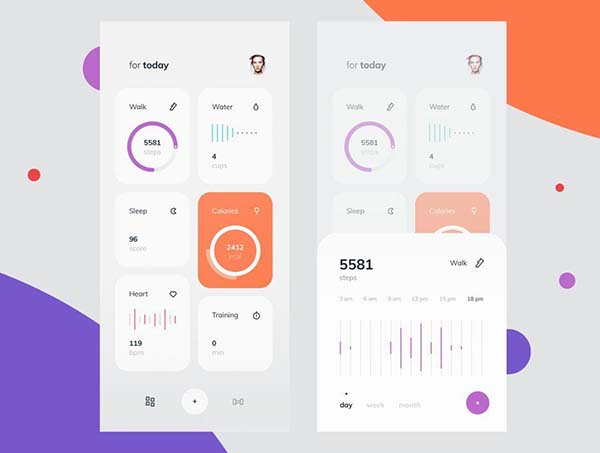
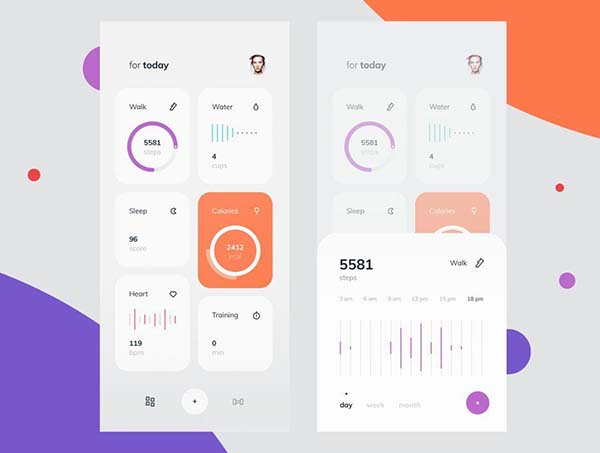
健身活動追蹤 by Cuberto

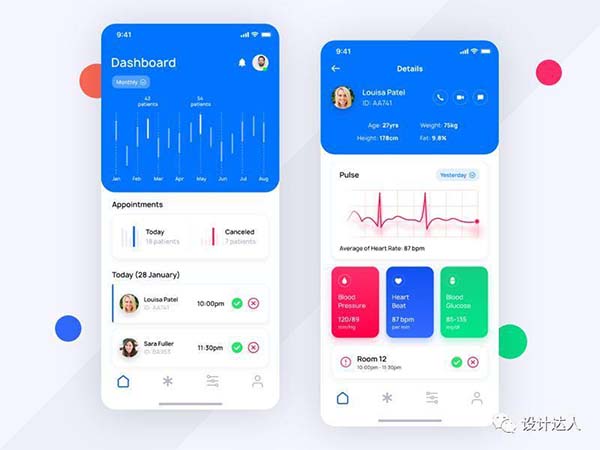
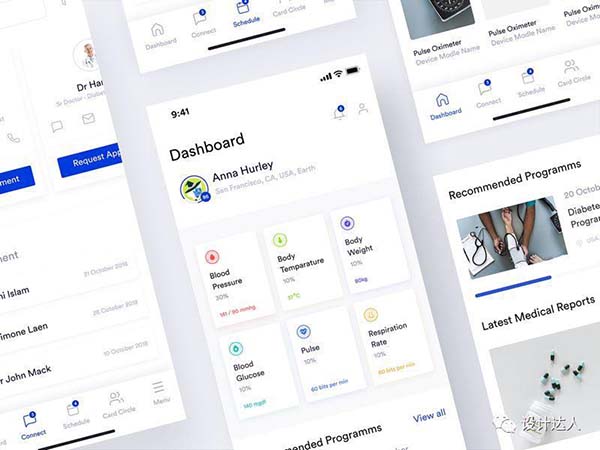
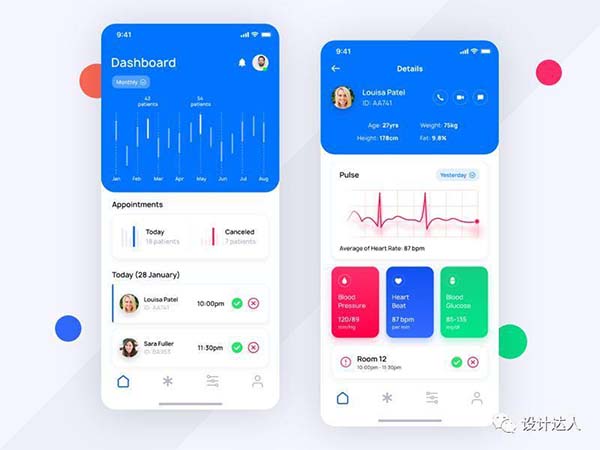
醫院 APP 設計 by Nicat Manafov

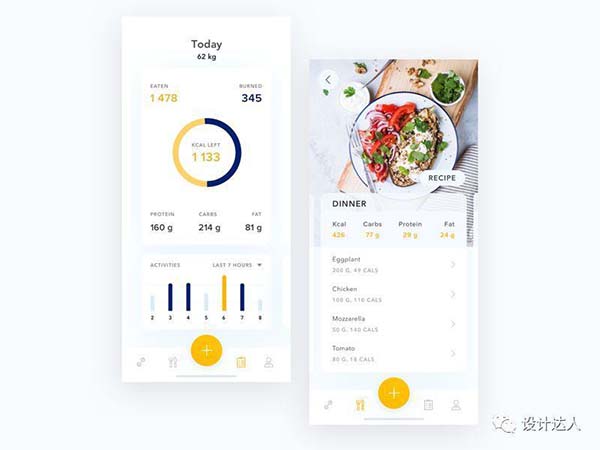
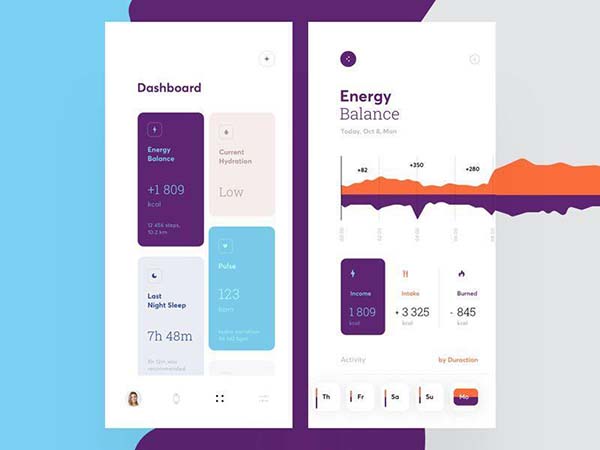
健康生活 APP,by OKatarina

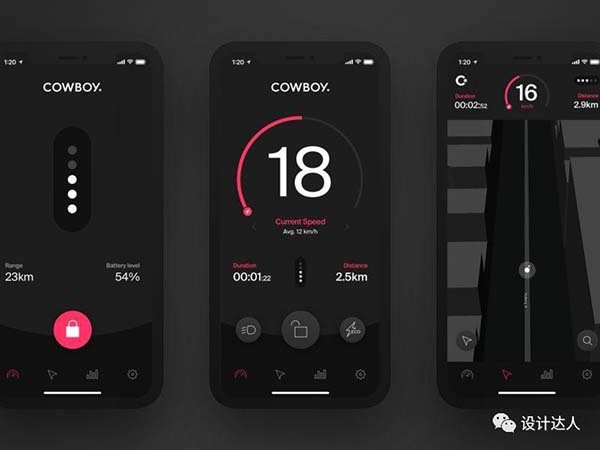
暗色系移動端后臺 by ortimd

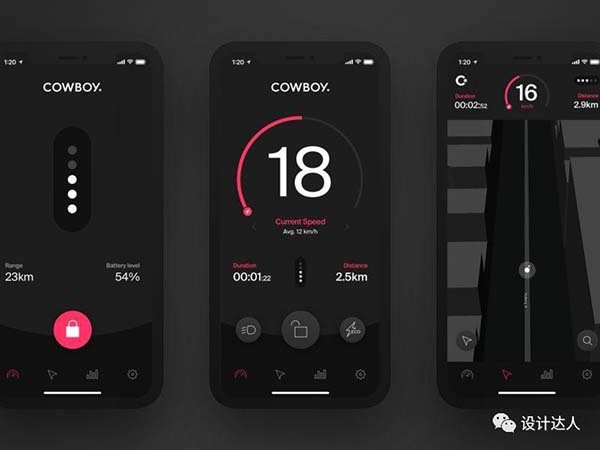
電子單車 APP 后臺設計 by Arnar ólafsson

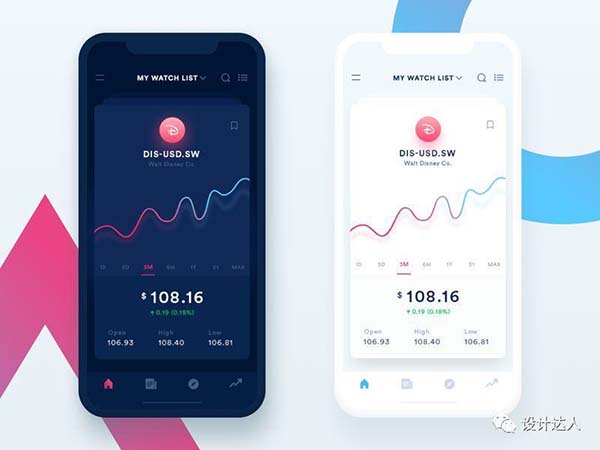
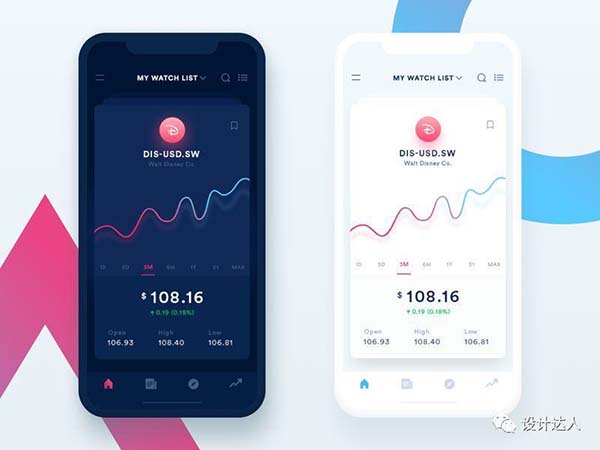
交易證券數據界面設計 by Iftikhar Shaikh

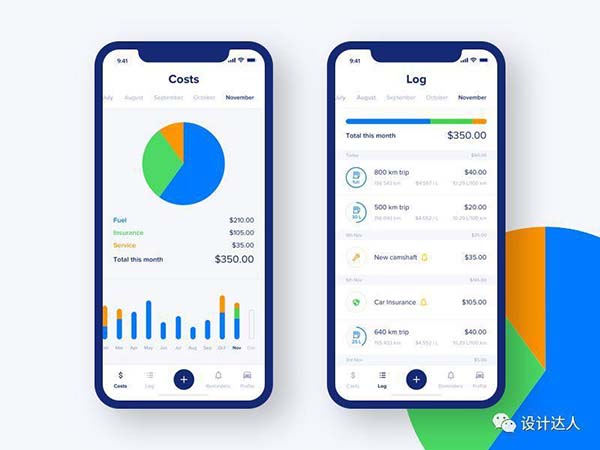
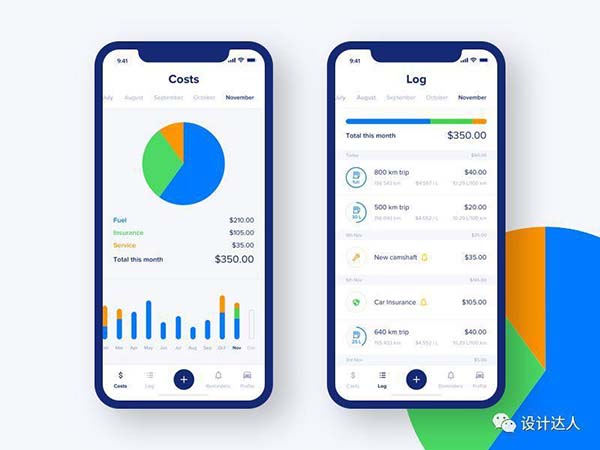
記帳應用統計界面 by Matt Koziorowski

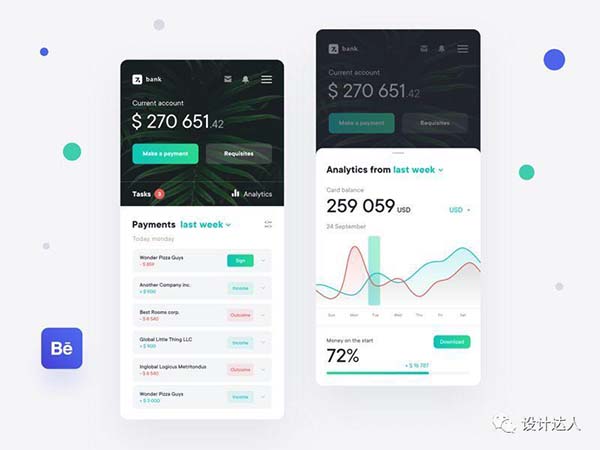
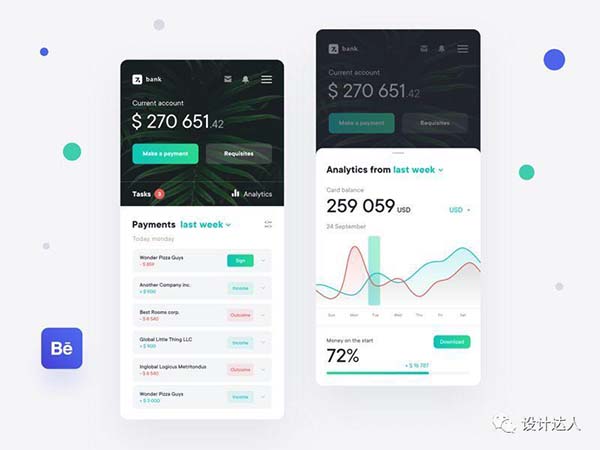
銀行 APP 數據界面 by Vlad Ermakov

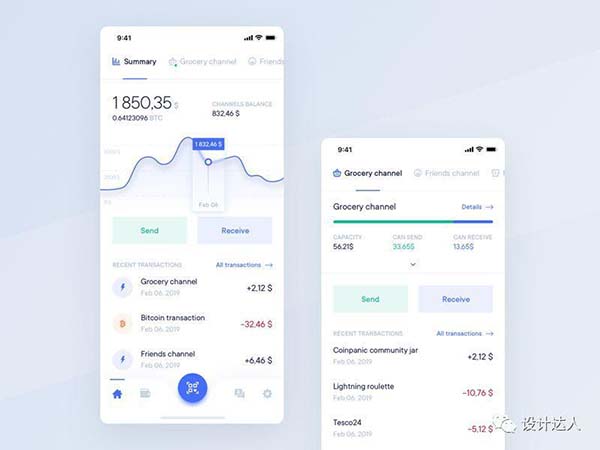
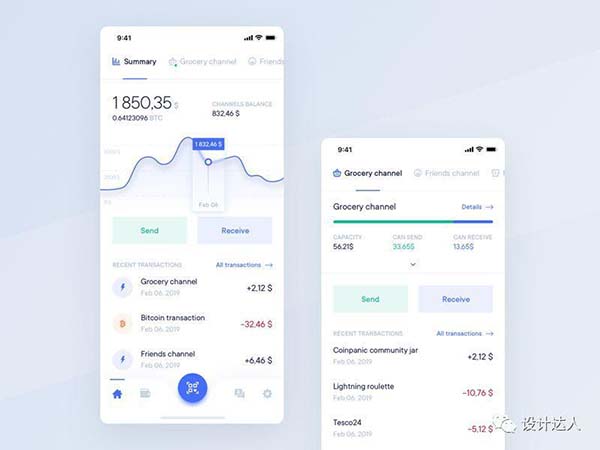
比特幣交易界面設計 by Pawel Kwasnik

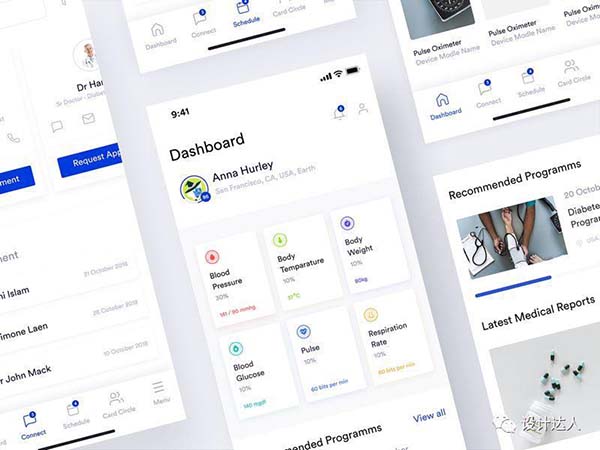
醫療護理app用戶后臺 by Masudur Rahman
從收集的這些 Dashboard 界面來看,它的展示形式和PC 端有很大的區別,移動端的后臺只能顯示少量或簡化版的數據。比如 PC 一個頁面的功能,在移動端可以分開1-2個頁面來區分,或者使用類似 Tab 的形式來展現。如果是手機 WEB 端可以用響應式來解決,以節省成本,但這樣通常交互并不十分友好,如果時間和成本允許的話,建議產品和交互人員策劃新的后臺版本。
當前文章:移動端APP的dashboard設計
標題網址:http://m.newbst.com/news2/117452.html
成都網站建設公司_創新互聯,為您提供外貿建站、微信公眾號、網站設計、電子商務、網站導航、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 分析對手網站架構 2021-06-13
- 申請網站 2021-06-13
- 微信開發:公眾號和小程序哪個好,公司應該如何選擇? 2021-06-13
- 什么是基于云的SaaS模型? 2021-06-13
- 怎樣挑選網站優化關鍵詞移動端如何做 2021-06-13
- 數據庫營銷的響應分析 2021-06-13
- 網站頁面設計和結構的技巧 2021-06-13

- 網站上線后必須要做哪些事情 2021-06-13
- 企業建網站過程與交付 2021-06-13
- 如何做好網頁設計 2021-06-13
- 設計文本輸入框的技巧有哪些? 2021-06-13
- 低質量的偽原創現在對于網站的排名作用不大 2021-06-13
- 影響網站優化排名的幾點情況 2021-06-13
- 友情鏈接中人與人之間缺乏基本的信任 2021-06-13
- 客戶是上帝那我們這些勞動者又算什么? 2021-06-13
- 什么是基于組件的設計? 2021-06-13
- 軟文怎么寫 2021-06-13
- 站內文章標題應該怎么寫? 2021-06-13
- 什么是網站優化排名周期? 2021-06-12