網頁動效設計工具
2022-06-06 分類: 網站建設
動效這兩年崛起非常之迅猛,幾乎是網頁設計領域最強大的設計趨勢之一。無論是在設計師群體還是在用戶當中,它的受歡迎程度都非常之高,大家都對它津津樂道。
從微妙的轉場動效到覆蓋整個頁面的大范圍動效,它幾乎無處不在。動效的運用讓網頁中的元素邏輯變化關系清晰地表述出來,還將影視化的體驗引入了進來。
對于設計師而言,動效賦予了設計足夠的可能性。無論是純粹的裝飾,還是簡化界面,闡述邏輯,還是增加用戶體驗,動效都能幫到你。今天,我們要為你提供75個不同的動效設計工具,它們有的是插件,有的是代碼庫,合理的運用它們,能幫你搞定各式各樣的動效。
1. ANIMATE.CSS

Animate.css 是一個跨瀏覽器的動效基礎庫,是許多基礎動效的解決方案。從經典的彈跳動效到獨特的扭曲動效,一應俱全。
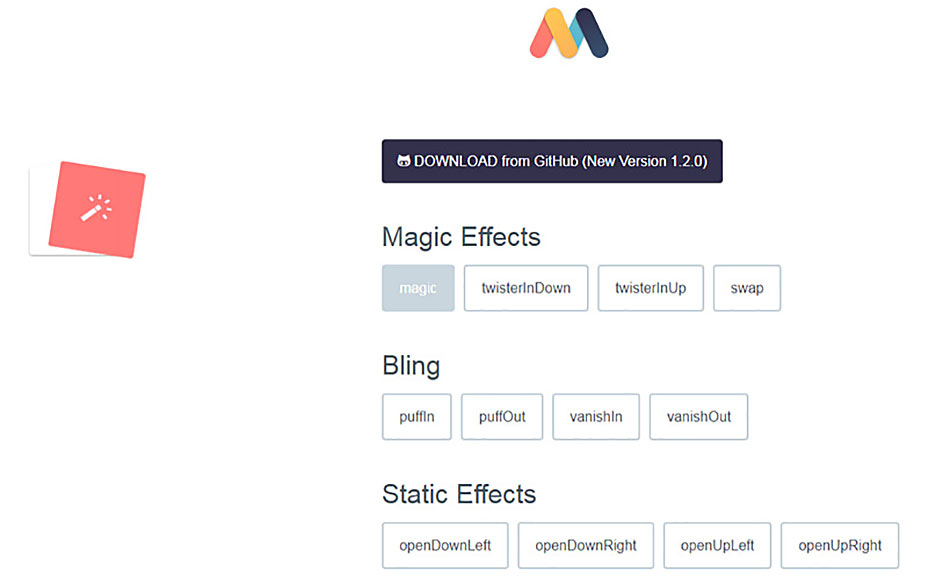
2. MAGIC ANIMATIONS

Magic Animations 專注于為網頁帶來獨特的視覺效果。雖然其中涵蓋的類型不夠豐富,但是帶來的體驗足夠優秀。
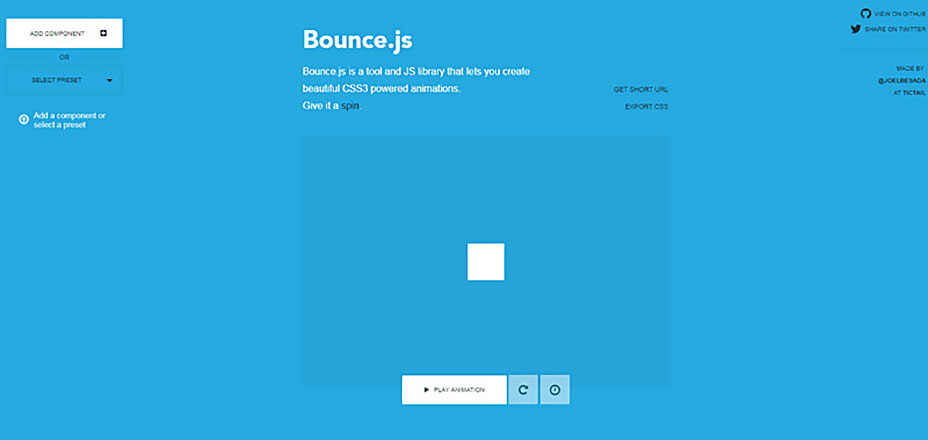
3. BOUNCE.JS

這是一個用來創造彈跳特效的庫,它的動效主要是通過CSS3和一些預設來實現的。你可以通過 npm ,bower 來安裝JS庫,簡單的復制生成的CSS3代碼來應用動效。
4. ANIJS

AnijS 讓你能夠通過 if、on、do、to 等簡單的命令更加直觀地處理動效。有趣的地方在于,它還能用來控制前面 Animate.css 來創造動效。
5. SNABBT.JS

Snabbt.js 在創造動效這件事上,一直是以輕量和極簡而著稱的。它只有5kb 的大小,但是它能搞定平移、旋轉、傾斜、縮放等常見的動效效果,非常高效。
6. KUTE.JS

Kute.js 是一個純粹的動效引擎,擁有出色的性能。它可以兼容許多不同的瀏覽器,包括一些相對傳統的瀏覽器。它還具備許多插件,提供有效的運行環境。
7. VELOCITY.JS

Velocity.js 也同樣是一個動效引擎,乍一看可能沒啥太過突出的地方,然而它囊括了絕大多數常見的動效,比如變形、循環、滾動等,它足夠快速,且不依賴 jQuery。
8. LAZY LINE PAINTER

你可以使用 Lazy Line Painter 輕松創建 SVG 路徑動效。你可以在AI中制作出SVG文檔,上傳到轉換器中。后者會幫你將它處理成為動效,生成jQuery 文檔。如有必要,你還可以編輯代碼進行微調。
9. SVG.JS

SVG.js 為你提供一個更加直觀的編輯SVG動效的環境。它足夠小巧,語法也簡單,并且提供統一的API。
10. MOTION UI

Motion UI 和前面的工具都不一樣,它是借助SASS 來創建有趣的CSS動效。其中包含了一整套預定義的特效,可以運用到不同的HTML組件當中去。除了IE9,其他瀏覽器都可用。
11. WAIT! ANIMATE

Wait! Animate讓你可以以更加輕松自如的方式來創造延時和等待的動效。通過調整控制面板上的參數,你可以創造出更加自然的效果。
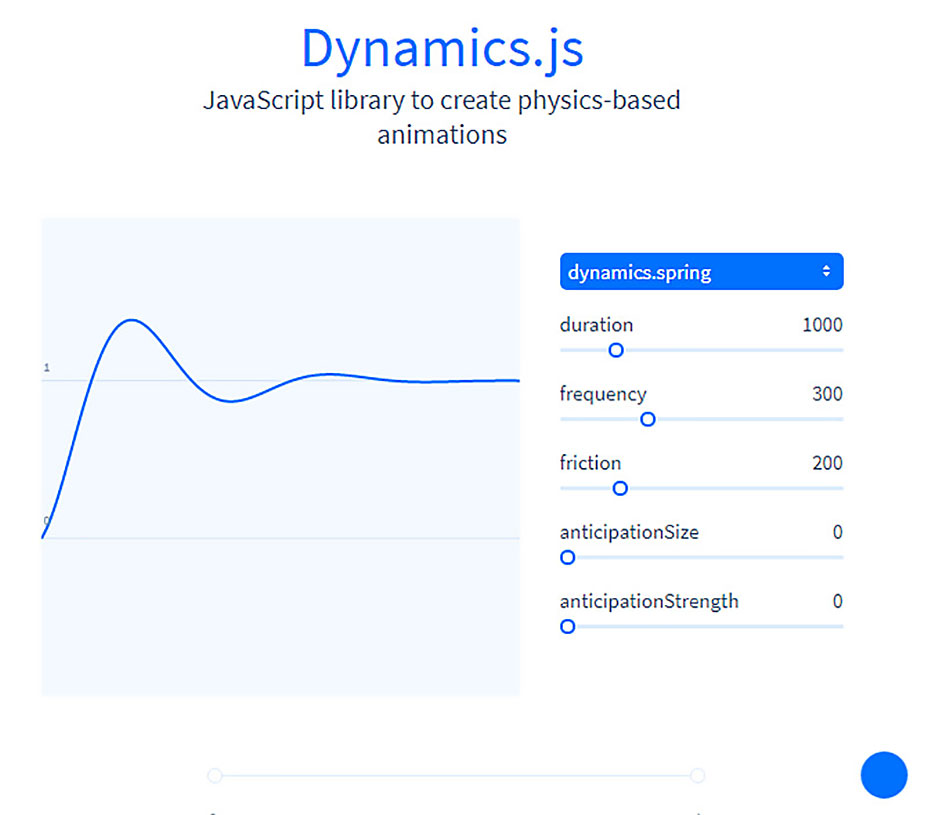
12. DYNAMICS.JS

Dynamics.js 是一個JS庫,能為你提供9種標準的動效,你可以制定其中的持續時間、頻率、預期尺寸和強度等數據,創造出符合物理效果的動效。
13. CHOREOGRAPHER.JS

擁有了 Choreographer.js 之后你就不用再擔心搞不定復雜的動效了,這個JS 庫能夠通過自定義參數實現對復雜動效的設計。
14. ANIME.JS

這是一款強大的使用JS開發的動效庫,支持 CSS,DOM,SVG,和JS對象。
15. MO.JS

Mo.js 是一款完整的JS動效庫,目前它擁有一系列的預設參數,確保你能快速的上手使用。值得注意的是,Mo.JS 是模塊化的,你可以輕松移除不必要的功能,確保體量合理和流暢運行。
16. SEQUENCE.JS

Sequence.js 是一個CSS驅動下的動效框架,用來構建基于步驟的響應式的動效。
17. SHIFTY

Shifty 是一款性能優異,速度夠快且足夠靈活的補間動畫引擎,它是公認的 GreenSock 替代方案。
18. IT’S TUESDAY

Tuesday 是一款獨立的動效庫,可以和其他的庫一起搭配使用,其中的動效大多以流暢和優雅著稱,淡入淡出,擴展,收縮效果均是如此。
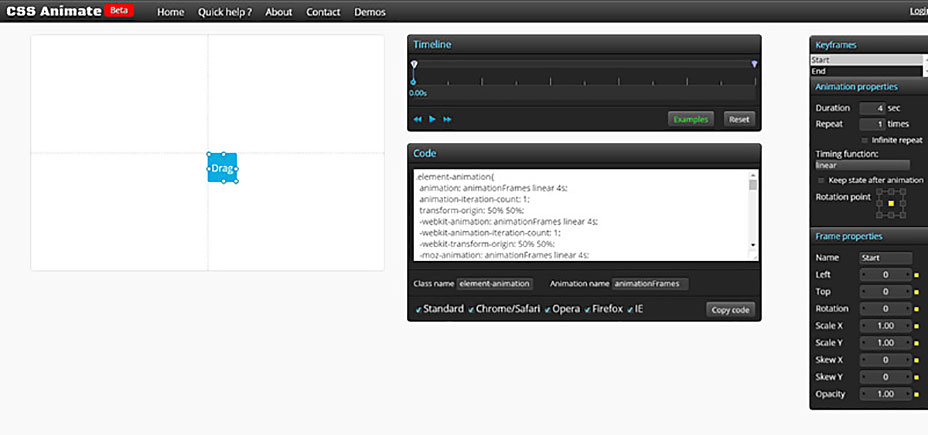
19. CSS ANIMATE

你可以使用 CSS Animate 作為測試和生成動效代碼的游樂場,任何常規動效都可以在這里幫你測試,設置好名稱、類、動效屬性、框架屬性以及時間軸和標記之后,最終能夠生成你想要的代碼和動效。
20. VIVUS.JS

VIVUS.JS 能夠給你帶來延時、同步和展現這三種類型的動效。而動效的核心還是借助SVG來實現。
21. BONSAI.JS

Bonsai.js 是一個用來做高級圖形處理的JS庫,它有著非常簡單易用的API和SVG渲染器。
22. GSAP BY GREENSOCK

GSAP 是一個強大的動效平臺,用來創造專業的動效。它囊括了許多專業的插件和實用的工具。這些插件都包含在了其中:BezierPlugin, CSSPlugin, DrawSVGPlugin, MorphSVGPlugin, Physics2DPlugin, TweenLite, 等.
23. POPMOTION

Popmotion 是另外一款源自于 Greensock 的輕量級的動效引擎。它可以完全控制每一幀的效果,先進的補間技術和色彩混合功能讓它能夠應對復雜的動效設計。
24. TWEEN.JS

TWEEN.JS 是目前最強大的動效補間引擎,其中的參數控制系統足夠完善,讓你擁有好的動效解決方案。
25. HOVER.CSS

Hover.css: 這是一組使用CSS3實現的懸浮特效,它可以應用到按鈕、鏈接、LOGO、SVG、圖片等元素上。它還提供了CSS、Sass和Less的版本。
26. TRANSIT

Transit 的功能其實并不多,但是它涵蓋了完善的2D轉3D的動效的功能。
27. ROCKET

Rocket 提供的是物體從一個點運動到另外一個點的動效解決方案,包括8個特殊的效果,讓你的動效足夠可愛有趣。
28. ANIMO.JS

Animo.js 是一款輕量級的動效處理工具,它還支持額外的插件來實現倒計時、旋轉等不同樣式的動效,借助額外的支持庫,幫你實現預期的動效。
29. SHIFT.CSS

Shift.css 是一個用來構建自適應元素動效的框架。
30. CSSHAKE

CSShake 中包含了11類不同的可控動效屬性,包括方向(水平、上下),類型(固定、瘋狂),強度(強、弱)等等,讓你可以全方位控制動效的特征。
31. SAFFRON

如果你喜歡 mixin 來輕松控制動效,那么Saffron 肯定會讓你愛不釋手。它是使用Sass來編寫,可以更方便地設置參數和變量。
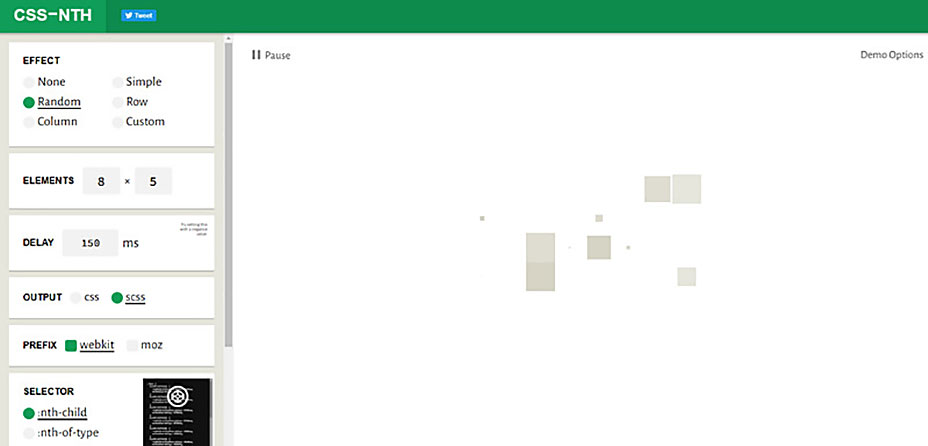
32. CSSYNTH

CSSynth 是一個輕量級的動效編輯器,讓你可以更輕松地設置同步或者延遲效果,然后可以下載相應的CSS或者SCSS代碼。
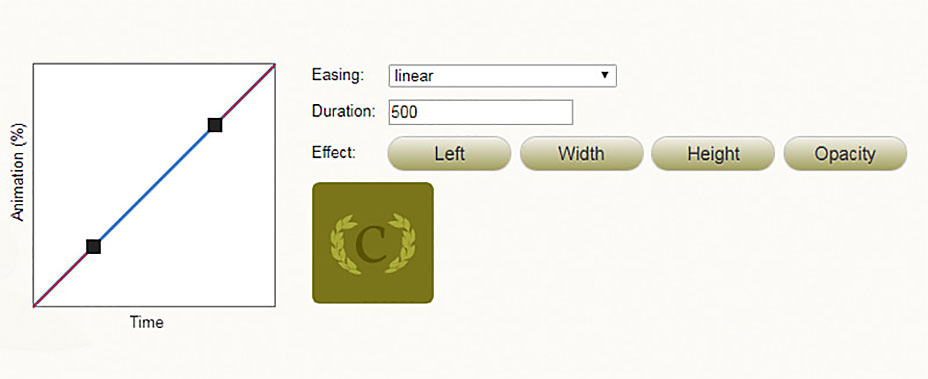
33. CEASER

Ceaser 是一款經過時間考驗的動效工具,能夠生成經典的動畫效果。
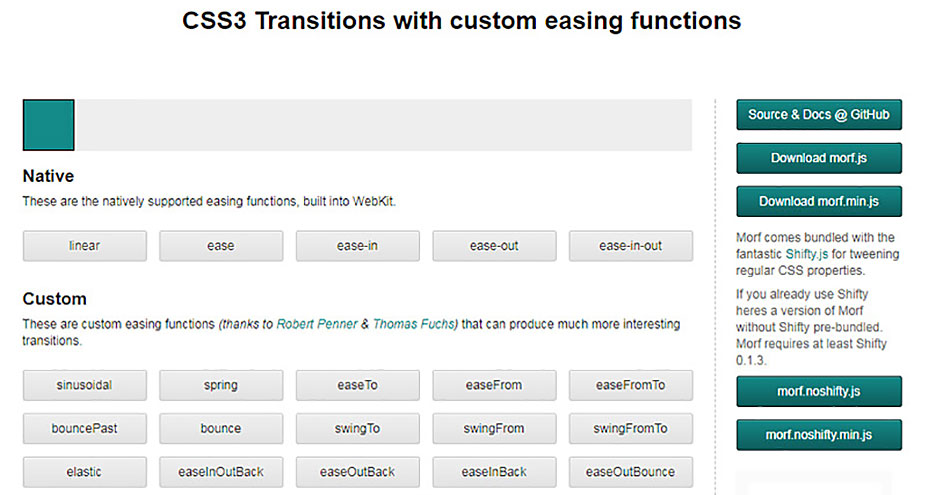
34. MORF.JS

MORF.JS 中包含了超過40種預定義的動效,并且你可以根據自己的需要在它們基礎上進行自定義。
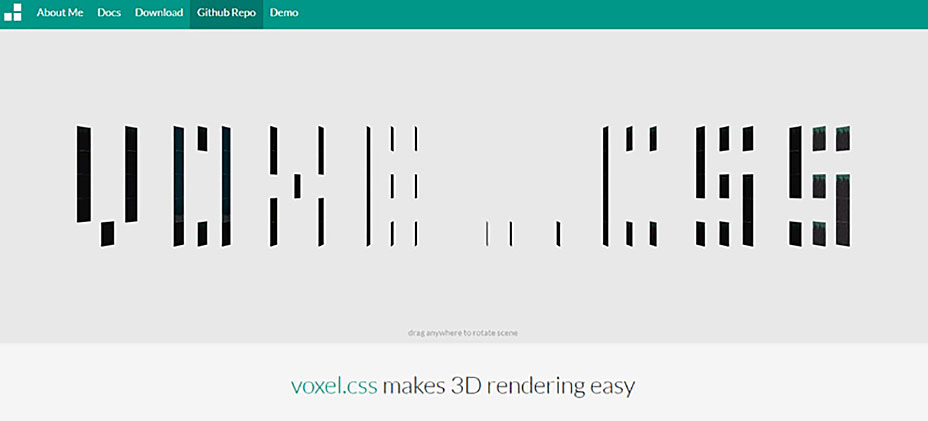
35. VOXEL.CSS

Voxel.css 是專門用來3D 渲染的工具,即使你是新手也能夠輕松掌握3D CSS樣式。
網站名稱:網頁動效設計工具
文章鏈接:http://m.newbst.com/news2/163902.html
成都網站建設公司_創新互聯,為您提供網站策劃、網站設計公司、網站改版、外貿建站、靜態網站、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 選擇一個好的SEO團隊需要注意哪些? 2022-06-06
- 打造極簡風APPUI的實用設計技巧 2022-06-06
- 成都網絡公司網站的配色方案 2022-06-06
- 關鍵詞密度高低并不是一定以你主關鍵詞為標準 2022-06-06
- 分析您的網站有效用戶是誰? 2022-06-06
- 網頁中的th是什么意思 2022-06-06

- 網絡推廣公司到底有哪些坑人的陷阱?你中招了還不知道! 2022-06-06
- 電商、有門店類品牌如何玩轉微信 2022-06-06
- 從書簽類網站獲取巨大流量,書簽類網站獲取流量有那些方式 2022-06-06
- 9種運營公眾號推廣變現方法 2022-06-06
- 百度推出網盤云存儲服務 2022-06-06
- 企業撰寫一份產品營銷策劃方案需要按照什么思路執行? 2022-06-06
- 外鏈推廣之建立友情鏈接,如何建設有質量的友情鏈接 2022-06-06
- 軟文營銷推廣應該怎么來發布更加有利于轉化 2022-06-06
- 如何正確策劃建設商業網站? 2022-06-06
- 搭建網站如何避免知識產權糾紛? 2022-06-06
- 做好網站內容的優化方法有哪些? 2022-06-06
- 湖南網站SEO優化過程中的死鏈該如何有效的處理呢? 2022-06-06
- 電商產品體系之商戶中臺設計 2022-06-06