實例解析|交互方案如何影響產(chǎn)品數(shù)據(jù)?
2022-11-12 分類: 網(wǎng)站建設(shè)
許多互聯(lián)網(wǎng)從業(yè)人員對“交互設(shè)計師的存在有什么意義”抱有疑問:在很多公司里,產(chǎn)品經(jīng)理負(fù)責(zé)提出需求和畫原型,UI設(shè)計師負(fù)責(zé)將原型變成好看的視覺稿,我們根本就不需要交互設(shè)計師呀。今天的文章,通過對比同一個需求下不同的交互方案,來討論一下不同交互方案對于產(chǎn)品的影響。從其中,或許我們能看到交互設(shè)計師的存在價值。
交互設(shè)計師作為離產(chǎn)品經(jīng)理最近的一環(huán),需要對需求有最深刻的理解,以便之后設(shè)計出最能夠幫助公司實現(xiàn)產(chǎn)品目標(biāo)的方案。反之,如果設(shè)計師對需求的產(chǎn)品目標(biāo)理解有偏差,很可能會做出無法到達(dá)預(yù)期的方案,以致于無法為公司創(chuàng)造價值。交互設(shè)計師的專業(yè)度和存在意義就會受到質(zhì)疑。
可能你會疑惑:交互設(shè)計師的設(shè)計方案,真的能對產(chǎn)品目標(biāo)有這么大的影響嗎?答案是肯定的。同樣一個需求,當(dāng)產(chǎn)品目標(biāo)不同的時候,交互方案可能完全不同。例如,對于“短視頻feed流新增播放頁”這樣一個需求,騰訊視頻和西瓜視頻有著不同的產(chǎn)品特性和產(chǎn)品目標(biāo),這導(dǎo)致兩者播放頁的設(shè)計截然不同:
在騰訊視頻的第二個底部標(biāo)簽“熱點”中,用戶點擊某個視頻卡片中交互欄的空白處,則會從右向左出現(xiàn)一個新頁面,即播放頁。如下圖中第二張圖所示。在播放頁中,點擊標(biāo)題下方的評論按鈕,則會從下向上出現(xiàn)一個浮層,其中展示“全部熱評”;浮層的頂部有評論的輸入框,點擊可以輸入評論;“為你推薦”部分展示的是一張張寬度和屏幕相同的、與熱點標(biāo)簽feed流中完全一樣的視頻卡片。點擊某個視頻,則視頻在當(dāng)前位置直接播放。
騰訊視頻app中短視頻播放頁示意
在西瓜視頻的“首頁”標(biāo)簽中,同樣點擊某個視頻卡片中交互欄的空白處,則視頻封面移動到頁面頂部,同時從上向下展開播放頁的其它內(nèi)容。在這個頁面中,標(biāo)題下方那些推薦的視頻,以列表的形式展現(xiàn),點擊某個視頻,則頂部的播放器開始播放新視頻的內(nèi)容,同時頁面其它信息也更新為新視頻內(nèi)容;而評論部分,是接在推薦的視頻的下方:即用戶不斷向上滑動,就可以看到;在頁面底部,有常駐的評論輸入框,點擊后即可輸入評論。
西瓜視頻app中短視頻播放頁示意
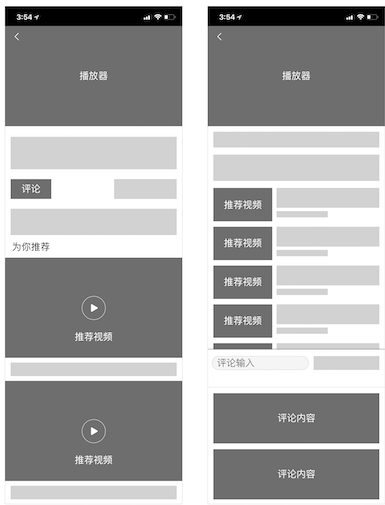
將這兩個播放頁抽象出來,得到如下圖所示的信息結(jié)構(gòu)示意圖:

騰訊視頻和西瓜視頻播放頁對比
從上圖可以看出,騰訊視頻在播放頁強(qiáng)調(diào)的是推薦的視頻內(nèi)容,推測其產(chǎn)品目標(biāo)是提升視頻播放量;西瓜視頻在播放頁強(qiáng)調(diào)的是評論互動,推測其產(chǎn)品目標(biāo)是提升播薦率、評論率等互動指標(biāo)。
從上面的分析對比中可以看出,針對不同的產(chǎn)品目標(biāo),交互設(shè)計師可以給出完全不同的交互方案。因此作為交互設(shè)計師,在接到需求后,一定要分析透徹產(chǎn)品目標(biāo)是什么。因為產(chǎn)品目標(biāo)從一個方面決定了設(shè)計方案的方向。
這里還需提醒一句:考慮產(chǎn)品目標(biāo),并不是要忽略用戶。設(shè)計目標(biāo)是產(chǎn)品目標(biāo)和用戶目標(biāo)的總和,好的交互設(shè)計方案是設(shè)計師平衡產(chǎn)品目標(biāo)和用戶目標(biāo)之后得出的。
從上面的例子中,我們可以看到:相同的產(chǎn)品需求,如果產(chǎn)品目標(biāo)不同,交互設(shè)計師就要根據(jù)相應(yīng)的目標(biāo)調(diào)整交互方案。這讓我想到小時候看的動畫片《哆啦A夢》,主人公大雄遇到不同的困難,哆啦A夢就會拿出不同的道具來幫助他化險為夷。其實從某個方面來說,交互設(shè)計師也是在運用著交互的知識,為產(chǎn)品需求拿出相應(yīng)的解決方案。
一個職位,或者一個員工的價值,重在其是否能解決問題,并且是高質(zhì)量地解決問題。這樣大家就會產(chǎn)生對ta的依賴。而要做到一點,就需要不斷學(xué)習(xí),不斷進(jìn)行,讓自己擁有更多的技能。尤其是在現(xiàn)在這個三年一變化的巨變時代。
保持學(xué)習(xí)。與君共勉。
標(biāo)題名稱:實例解析|交互方案如何影響產(chǎn)品數(shù)據(jù)?
轉(zhuǎn)載源于:http://m.newbst.com/news2/212752.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站建設(shè)、微信公眾號、ChatGPT、App開發(fā)、面包屑導(dǎo)航、品牌網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站建站時對于空間如何規(guī)劃 2022-11-12
- 營銷的三重境界 2022-11-12
- 網(wǎng)絡(luò)公司如何運營一個做好的網(wǎng)站? 2022-11-12
- 令網(wǎng)站打開提高速度的7大秘方 2022-11-12
- 簡單的網(wǎng)站優(yōu)化方法效果杠杠的 2022-11-12
- 企業(yè)需要建設(shè)網(wǎng)站的3個理由 2022-11-12
- 網(wǎng)站運營的標(biāo)準(zhǔn)是什么 2022-11-12

- 網(wǎng)站優(yōu)化怎么提升權(quán)重? 2022-11-12
- 網(wǎng)站設(shè)計突出創(chuàng)意設(shè)計技巧分享 2022-11-12
- 教你如何定位網(wǎng)站盈利模式 2022-11-12
- CSS日常公用樣式與一些解決方案 2022-11-12
- 佛山做網(wǎng)站建設(shè)公司如何做好網(wǎng)站穩(wěn)定與改變協(xié)同發(fā)展 2022-11-12
- SEO如何全方位分析競爭對手 2022-11-12
- 如何建立網(wǎng)頁步驟有哪些 2022-11-12
- 設(shè)計兒童網(wǎng)站的重要技巧? 2022-11-12
- 影響網(wǎng)站效果的關(guān)鍵指標(biāo) 2022-11-12
- 網(wǎng)站優(yōu)化都需要留意哪些重點 2022-11-12
- 如何制作外貿(mào)單據(jù)? 2022-11-12
- 揭秘seo快排原理 2022-11-12