解決IE瀏覽器不兼容H5標簽的辦法有哪些?
2023-01-24 分類: 網站建設
HTML5有兩大特點:首先,強化了Web網頁的表現(xiàn)性能。其次,追加了本地數(shù)據(jù)庫等Web應用的功能。
廣義論及HTML5時,實際指的是包括HTML、CSS和JavaScript在內的一套技術組合。它希望能夠減少瀏覽器對于需要插件的豐富性網絡應用服 務(plug-in-based rich internet application,RIA),如Adobe Flash、MicrosoftSilverlight與Oracle JavaFX的需求,并且提供更多能有效增強網絡應用的標準集。
目前HTML5已向開發(fā)人員提供了很多新的標簽,如section,nav,article,header和footer等。這些標簽語義化程度高,會被經常使用,但在IE6,IE7,IE8和Firefox2等老式瀏覽器中卻不能識別和正常使用。
一、HTML5標簽在瀏覽器展示存在的問題
對于現(xiàn)階段來說,使用HTML5標簽可能遇到的大問題就是如何在不支持新標簽的瀏覽器中做恰當?shù)奶幚怼.斘覀冊陧撁嬷惺褂肏TML5元素時,可能會得到三種不同的結果。
結果1:標簽被當作錯誤處理并被忽略。那么DOM構建的時候,就會當作這個標簽不存在。
結果2:標簽會被當作錯誤處理,并在DOM構建的時候依然會按照預期的代碼進行創(chuàng)建,并且HTML標簽會被構造成行內元素(也就是說雖然不能識別,但是代碼里section標簽依然會在dom中創(chuàng)建一個對應section節(jié)點,但是屬于行內元素)。
結果3:標簽被識別為HTML5標簽,然后用DOM節(jié)點對其進行替換。DOM在構建的時候和預想的一致,并且合適的樣式會應用到標簽上(大部分情況下是塊級元素)。
有一個具體的例子,大家思考一下下面的代碼:
text
很多瀏覽器(比如Firefox 3.6和Safari4)解析的時候都會將div作為最外層的元素,然后div里面是一個識別不了的元素(section),它會在DOM中創(chuàng)建,并被作 為一個行內元素存在。h1和p元素都是作為section元素的子節(jié)點。因為section在DOM中真實存在,所以也可以修改其樣式。這種情況對應結果 2。
IE9之前的版本會認為section標簽是一個錯誤,并直接將其忽略,那么h1和p標簽會被解析,然后成為div標簽的子節(jié)點。也會被認為是一個錯誤并直接跳過。在這些瀏覽器中實際有效的代碼是這樣的:
text
那么,舊版本的IE瀏覽器除了生成的DOM結構和其他瀏覽器不一樣,其對不可識別標簽的容錯能力還是很棒的。因為section節(jié)點沒有在DOM樹中構建,所以也就不能給其增加樣式。這種情況對應結果1。
當然,支持HTML5的瀏覽器比如IE9,F(xiàn)irefox4+,Safari5+會創(chuàng)建正確的DOM結構,然后這些標簽會默認附帶HTML5規(guī)范中定義的默認樣式。
那么,我們所面臨的大問題就是同樣的代碼在不同的瀏覽器中形成了不同的DOM結構,并且含有不同的樣式。
二、如何解決HTML5標簽不兼容
或許會有很多人在質疑:為什么老式的瀏覽器不能識別這些標簽?其實錯不在瀏覽器,因為在那個時代根本不存在這種標簽,所以不能正確識別出來,而這種不尋常 的標簽識別令DOM結構變得異常。對此,人們想出了很多在現(xiàn)階段頁面中使用HTML5元素的解決方案。每一個解決方案為了做到兼容都會遇到一些特定的問題。跟大家分享一下:
1、實現(xiàn)標簽被識別
我曾做個一個測試(以IE8為例),是一個文章標題和藍色字的文章內容,其中文章內容用了article標簽。代碼如下:
這是文章內容,應該是一段藍色的文字。在老式瀏覽器中,如果不做hack將顯示異常。
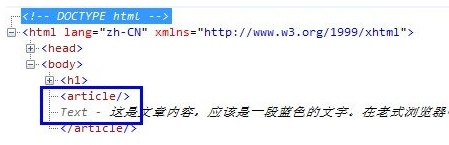
在IE8瀏覽器中,顯示如下: IE8不能識別article標簽, 定義在標簽上的CSS樣式沒有起作用。 在IE8中,被解釋成命名為和
IE8不能識別article標簽, 定義在標簽上的CSS樣式沒有起作用。 在IE8中,被解釋成命名為和

既然因為不能識別標簽而不能使用,那我的解決辦法就是讓標簽被識別出來。所幸,簡單地通過 document.createElement(tagName)即可以讓瀏覽器識別標簽和CSS引擎知道該標簽的存在。假設我們上面的例子 的
區(qū)域加上如下代碼:document.createElement('article');
IE8瀏覽器中的DOM解釋就會變成下圖所示: 自然,文字也顯示成正常的藍色。如下圖所示:
自然,文字也顯示成正常的藍色。如下圖所示:
2、JavaScript解決方案
JavaScript解決方案目的是解決在舊版本的IE中樣式應用的問題。老版本的IE不會識別不明元素已經是一個耳熟能詳?shù)奶匦裕绻@些元素已經通 過document.createElement創(chuàng)建,那么瀏覽器就可以識別這些標簽,并可以將其在DOM樹中構建,然后允許開發(fā)者對其應用樣式。
這個方法可以確保HTML5標簽能在舊版本IE中對應創(chuàng)建DOM節(jié)點,然后可以對其應用樣式。這個方法將HTML5塊級元素設置成display:block,從而可以在各個瀏覽器中做到兼容。
今天測試把網頁改成了HTML5的,調試了一下,在FF和Opera中都顯示正常了,到了IE6上卻變得面目全非了。對此我還特意去找了一些使用JS代碼支持HTML5標簽元素的方法,在此也跟大家分享一下:
(1)使用html5shiv
查看了一下,發(fā)現(xiàn)了html5shiv能解決這個問題,可以把HTML5的新元素轉換成IE6認識的內容。只需要在你的head中調用這段代碼就行:
當然你也可以直接把這個文件下載到自己的網站上。但這個文件必須在head標簽中調用,因為IE必須在元素解析這前知道這些元素,才能啟作用!
但還要提醒你一下:
還要在你的CSS文件中加上以下代碼,不然有可能會出現(xiàn)些莫名其妙的問題。
header,nav,article,section,aside,footer{display:block;}
另外excanvas.js是Google為IE6支持canvas元素寫的腳本,以后我會跟大家再細說這樣的例子,感興趣的朋友可以去試試。
(2)使用Kill IE6
除此之外你還可以使用KILL IE6一族,前提是你的瀏覽器允許執(zhí)行JS文件。方法很簡單,在你的網站的之前加上以下代碼就可以了:
上面寫的前綴html5是純粹是用于這個例子而且也不是官方支持的,你甚至可以用"foo"作為前綴,結果還是一樣。有了前綴之后,IE會識別新的元素,從而可以應用樣式。在其他瀏覽器中一樣有效,那么最后,你就成功地在各個瀏覽器中構建了一樣的元素和一樣的樣式。
這個方法的缺陷很明顯:你必須在HTML文檔中使用XML格式的命名空間,同樣,你也需要在css中這么做:
html5\:section {
display: block;
}
點評:這并不是我期望Web開發(fā)者編寫代碼的方式。雖然這是一個非常杰出的解決方案,但是這讓應用變得不自然。我不希望看到文件中充滿了帶命名空間的元素。
4、Bulletproof技術(防彈衣技術)
說實話,我是第一次接觸到這個技術,建議在所有新的HTML5塊級元素中增加一個內部的div元素,然后包含一個CSS class,用這個元素來替代HTML元素(類似在里面穿了一件防彈衣),例如:
在應用樣式的時候,Tantek推薦直接給div增加樣式,而不是給新元素增加樣式
推薦使用:
.section {
color: blue;
}
而不是:
section {
color: blue;
}
這個方案的原理是用簡單的方式將原來的樣式應用方式轉移到一個代表了HTML5標簽的元素上。由于我一般情況下不會將樣式通過標簽名的方式應用到元素上,所以也并不完全支持這個建議。
這個方案的缺陷是不同的瀏覽器構建了不同的DOM結構,那么你必須在編寫JavaScript和CSS的時候格外小心。獲取子節(jié)點或者父節(jié)點的時候,不同的瀏覽器返回的結果可能會不一樣。特別是在下面的代碼中:
5、反向的bulletproof技術
還有一些方法,比如嘗試使用和Tanteck方案相反的技術,也就是把HTML5元素放在div元素內部,例如:這個方案唯一的不同是HTML5元素的位置,其他都一樣。喜歡這個技術的支持者認為他的一致性很好(適用于所有的元素,包括)。但是DOM結構的不同讓這個方案意義變得不大。他的主要優(yōu)勢是技術上的一致性。
6、關于X-UA-Compatible的使用
目前絕大多數(shù)網站都用以下代碼來作為IE8的兼容方法。
雖然微軟將IE向標準邁進了一大步,而事實上IE8還存在一系列渲染的奇怪現(xiàn)象是不爭的事實。
在X-UA-Compatible中可用的方法有:
其中最后一行是永遠以最新的IE版本模式來顯示網頁的。
另外加上
而使用,Emulate模式后則更重視。所以目前來說還是以使用
為選。
7、通過修改HTML部分來實現(xiàn)
我的主要目標是確保我只需要修改HTML部分。這就意味著不需要修改CSS和JavaScript。為什么會有這樣的需求?需要修改的Web應用視圖越 多,你越有可能制造bug。將改變限制到一個視圖也就限制了bug的出現(xiàn),即使出現(xiàn)了bug,也可以減少你查找錯誤的范圍。如果一個視圖破相了,我可以知 道這是因為我增加了一個section元素,而不是考慮是不是CSS文件修改來帶的影響。
在研究了所有這些解決方案,并進行一些嘗試和設計之后,我回到了Tantek的方案。這是唯一一個只需要修改HTML而不用動CSS和HTML的方案。現(xiàn)在,我在他的方案基礎上做了一些改進,來達到我想要的結果。
首先,我不會給那些代表HTML5元素的class增加樣式(所以我不會使用.section這樣的選擇器)。我保留了div元素,然后再增加一個帶語義的class來應用樣式,并作為進行JavaScript操作的鉤子。
例如,這樣的代碼:
經過改進后:
這樣的修改完成后,我依然使用.content作為樣式和腳本的入口。這也意味著我不需要修改CSS和JavaScript。
然后,為了避免hgroup標簽這樣的情況,我選擇不使用這個標簽。我在我已有的所有頁面中沒有找到任何一個使用了這個標簽的。由于hgroup標簽只能 包含標題元素,如果你確實想要使用這個標簽,那么使用hrgoup來包含本身是非常安全的(假設它沒有包含其他的塊級元素)。
我在花了很多時間來測試比較bulletproof和反向的bulletproof哪個更好一些。我做選擇時最主要的決定因素就是反向的 bulletproof需要我去增加CSS代碼。在那些為HTML5標簽創(chuàng)建了DOM節(jié)點但是沒有應用默認樣式的元素來說,div元素里包含了一個 HTML5塊級元素在很多情況下都會攪亂我的布局,因為創(chuàng)建的DOM節(jié)點是行內元素。我不得不明確增加CSS規(guī)則來讓這個節(jié)點變成塊級元素從而可以正常布局,這也就違反了我不修改CSS文件的初衷。
三、點評:
在我的研究中,我使用了多個頁面,然后在這些頁面上使用修改過后的bulletproof技術。我分別在簡單和復雜的布局中,含有和不含有 JavaScript交互進行測試。在每一個例子中,我只需要修改HTML就可以讓頁面表現(xiàn)正確(不修改JavaScript和CSS)。那么,子節(jié)點和 父節(jié)點的問題怎么辦?有趣的事情是我在測試中并沒有遇到這樣的問題。
理由很簡單,因為我對代碼苛刻的態(tài)度。我認真地做了第二遍檢查:
(1)標簽名和ID不會用于應用樣式(只是用class)。
(2)盡量選擇常用的CSS選擇器并且盡量減少選擇器的使用。
(3)JavaScript代碼不依賴于特定的DOM結構。
(4)標簽名不用于操作DOM。
一個有趣的事情是使用了HTML5元素作為容器。而這些新的元素僅僅是作為功能性模塊的邊界。你應該花費你的大部分時間為內部的元素編寫樣式 和腳本而不是處理各個模塊間的樣式和腳本。由于JavaScript和CSS標簽都應用在容器的內部,所以一切都顯得很順利。我想這才是一個真正的代碼質量高的網站。
信息來源創(chuàng)新互聯(lián):成都網站建設
本文名稱:解決IE瀏覽器不兼容H5標簽的辦法有哪些?
網站鏈接:http://m.newbst.com/news2/232152.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供企業(yè)建站、微信公眾號、網站設計、品牌網站建設、品牌網站設計、移動網站建設
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 百度SEO的心得與親身體驗 2023-01-24
- 影響關鍵詞排名停滯不前的原因 2023-01-24
- 百度快照推廣如何做高品質的網站 2023-01-24
- 棗莊網絡推廣整站優(yōu)化可以或許全面提高有效流量 2023-01-24
- 建設網站如何找一家靠譜的網建公司 2023-01-24
- 高端網站開發(fā)的發(fā)展趨勢 2023-01-24

- 德州信息推廣濰坊網站推廣網站加速百度收錄要注重哪些方面?(SEO優(yōu)化) 2023-01-24
- 網站優(yōu)化系列:為什么你的網站不被收錄了呢? 2023-01-24
- 煙臺百度快照SEO優(yōu)化師建議你使用自定義域名利于后期網站優(yōu)化 2023-01-24
- 影響APP的價格因素有哪些方面? 2023-01-24
- 棗莊百度快照如何解除無關蜘蛛爬蟲滋擾優(yōu)質搜索引擎蜘蛛抓取網站? 2023-01-24
- 建設的新網站如何做好網站優(yōu)化工作? 2023-01-24
- 淄博競價托管只要選擇正確的SEO優(yōu)化進修偏向,三到六個月定能學會SEO優(yōu)化技能 2023-01-24
- 東營競價托管外洋seo優(yōu)化,優(yōu)化要害詞的價值 2023-01-24
- 如何提高網站流量,方法有哪些? 2023-01-24
- SEO優(yōu)化的好處表現(xiàn)在哪些方面 2023-01-24
- 23萬人次的科學成果:創(chuàng)建可點擊的標題 2023-01-24
- 東營網站排名:「東莞seo公司」如何選擇正規(guī)的SEO網站公司 2023-01-24
- 濟南網站制作分享B2B信息宣布小能力 2023-01-24