PHP引入kindeditor富文本編輯器
2023-03-07 分類: 網(wǎng)站建設(shè)
Kindeditor版本4.1.1.1

Kindeditor 是一個(gè)功能比較全面的所見即所得富文本編輯器,比較穩(wěn)定。
缺點(diǎn):官網(wǎng)不再更新
批量上傳圖片需要用到flash插件,在手機(jī)端兼容不是很好
下面我們看一下怎么引入Kindeditor編輯器
1.新建一個(gè)Kindeditor.html 文件 下面是前端代碼:
<styletype="text/css">
.ke-dialog{
top:120px!important;
}
</style>
<textareaid="[id]"name="[id]"class="form-controlkindeditor"style="height:400px;width:100%;">[value]</textarea>
<!--編輯器Kineditor-->
<scriptsrc="__LIB__/kindeditor/kindeditor.js"></script>
<script>
vareditor;
KindEditor.ready(function(K){
editor=K.create('textarea[name="[id]"]',{
basePath:'__LIB__/kindeditor/',
bodyClass:'article-content',
uploadJson:"{:U('Upload/kingeditorupload')}",//文件提交地址
allowFileManager:false,
afterBlur:function(){this.sync();},
pasteType:1,
urlType:'domain',
filterMode:false,
newlineTag:'p'
});
});
</script>
2.在其他頁面引入Kindeditor編輯器 include 是thinkphp3.2 中的前端引入模塊的方法
<!--加載編輯器的容器-->
<includefile="Public/kindeditor"id="detail"value="{$model['detail']}"/>
后臺(tái)接受文件/**
*keditor編輯器上傳圖片處理
*/
publicfunctionkingeditorupload(){
$return=array('error'=>0,'info'=>'上傳成功','data'=>'');
session('upload_error',null);
//上傳配置
$setting=array(
'mimes'=>'',//允許上傳的文件MiMe類型
'maxSize'=>0,//上傳的文件大小限制(0-不做限制)
'exts'=>'jpg,gif,png,jpeg,zip,rar,pdf,word,xls',//允許上傳的文件后綴
'autoSub'=>true,//自動(dòng)子目錄保存文件
'subName'=>array('date','Y-m-d'),//子目錄創(chuàng)建方式,[0]-函數(shù)名,[1]-參數(shù),多個(gè)參數(shù)使用數(shù)組
'rootPath'=>'.',//保存根路徑這里必須為點(diǎn)
'savePath'=>'/Uploads/detail/',//保存路徑
'saveName'=>array('uniqid',''),//上傳文件命名規(guī)則,[0]-函數(shù)名,[1]-參數(shù),多個(gè)參數(shù)使用數(shù)組
'saveExt'=>'',//文件保存后綴,空則使用原后綴
'replace'=>false,//存在同名是否覆蓋
'hash'=>true,//是否生成hash編碼
'callback'=>false,//檢測(cè)文件是否存在回調(diào)函數(shù),如果存在返回文件信息數(shù)組
);
//上傳文件
$Model=D('Upload','Service');
foreach($settingas$k=>$v){
$Model->setconfig($k,$v);
}
$info=$Model->upload('all');
if($info){
$url=$setting['rootPath'].$info['imgFile']['savepath'].$info['imgFile']['savename'];
//判斷是否為圖片根據(jù)傳值決定是否生成縮略圖
if(I('get.dir')&&I('get.thumbw')&&I('get.thumbh')&&in_array($info['imgFile']['ext'],array('jpg','gif','png','jpeg'))){
$url=$Model->thumb($info['imgFile'],I('get.thumbw'),I('get.thumbh'));
}
$url=str_replace('./','/',$url);
$info['fullpath']=.$url;
}
session('upload_error',$Model->getError());
//返回?cái)?shù)據(jù)
if($info){
$return['url']=$info['fullpath'];
unset($return['info'],$return['data']);
}else{
$return['error']=1;
$return['message']=session('upload_error');
}
//返回JSON數(shù)據(jù)
exit(json_encode($return));
}



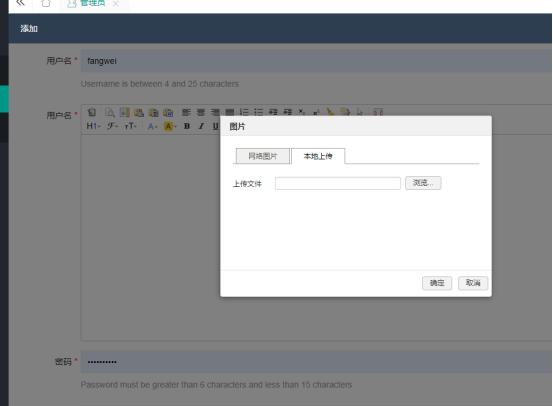
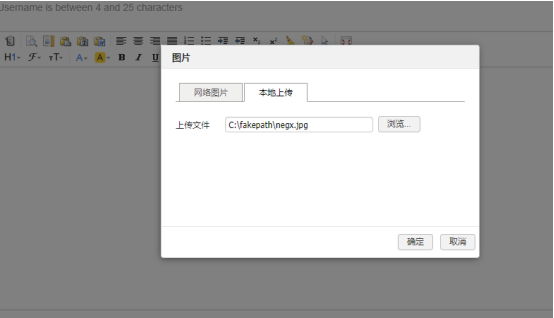
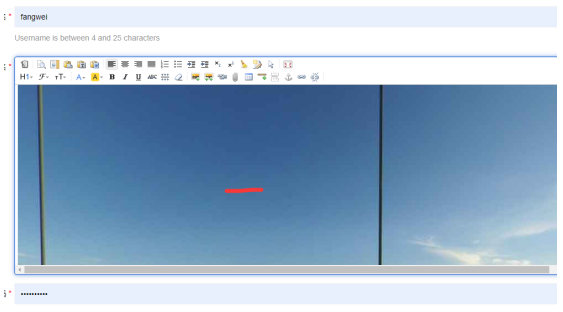
上傳圖片查看是否能上傳成功:

當(dāng)前名稱:PHP引入kindeditor富文本編輯器
URL分享:http://m.newbst.com/news2/242202.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制開發(fā)、靜態(tài)網(wǎng)站、ChatGPT、做網(wǎng)站、網(wǎng)站制作、建站公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 微商城開發(fā)需要注意幾點(diǎn) 2023-03-07
- 建網(wǎng)站怎么建才有價(jià)值可言 2023-03-07
- 成都建網(wǎng)站少不了的前期準(zhǔn)備 2023-03-07
- 網(wǎng)站設(shè)計(jì)過程中要避免哪些誤區(qū)? 2023-03-07
- 網(wǎng)站建設(shè)的常見誤區(qū)有哪些 2023-03-07
- 創(chuàng)新互聯(lián)詳解構(gòu)建網(wǎng)站的基本技術(shù)介紹 2023-03-07
- 網(wǎng)站頁面做成動(dòng)態(tài)的好還是靜態(tài)的好 2023-03-07
