四個網頁配色技巧
2022-06-10 分類: 網站建設
色彩在任何一種設計中都起著很重要的作用,相差不多的色彩卻能給用戶帶來完全不同情感效果。因此,好好利用色彩與生俱來的魅力,就能讓你的設計更出彩。

互聯網和手機的興起給我們的生活帶來了極大的便利,但是也使我們產生了強烈的依賴性。我們發現自己現在已經離不開手機了,我們的時間被各式各樣的社交媒體所占據。我們變得越來越浮躁,越來越缺乏耐心,沒有足夠的時間去獨處,去思考。在這樣的一個社會大環境下,加之日益嚴重的同質化競爭,一款產品能夠贏得用戶的注意力可謂成功了一大半。那么,如何才能吸引用戶的注意力呢?人類是視覺生物,我們天生就對色彩具有極強的感知力,可以在一瞬間判斷出顏色的差異,我們可以通過配色來吸引用戶的注意力。
接下來,我們通過一些具體例子來分析如何通過配色來吸引用戶注意力:
1、極簡風格,少即是多
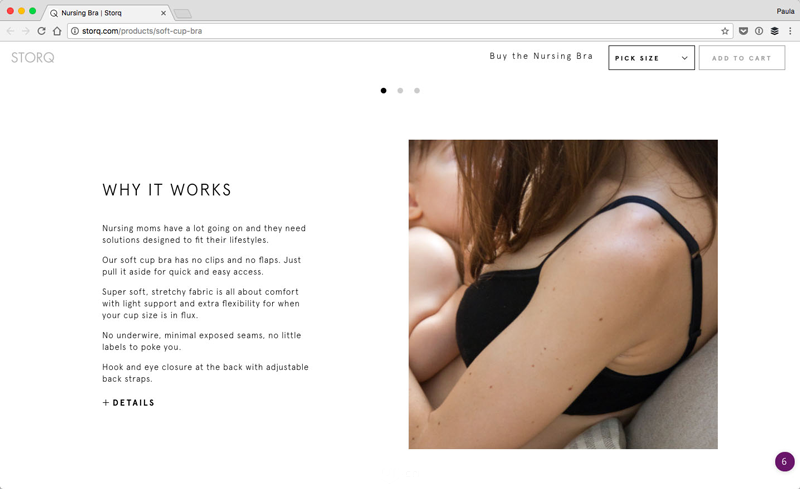
Storq是一個主要面向孕婦的購物網站,主要產品是孕婦和嬰幼兒衣服。從總體上來看,網站并沒有使用過多的配色。比如,在下面的這個產品詳情頁面,頁面主體是產品圖片,配以一些說明性文字。

從用戶的角度來說,這種極簡風格的界面更容易讓他們找到重點。因為用戶的注意力是有限的,應該得到合理的分配。我遇到過很多客戶,他們說這里要使用大紅色突出,那里要放大字體吸引用戶注意。在他們的設想中,頁面里的任何一個元素都要強調出來,但是殊不知頁面中視覺重點有且只有一個,過多的給予對于用戶來說其實是一種負擔。少即是多,這是互聯網時代的信條。
對于用戶來說,任何的文字描述都無法比圖片來的更加直觀。如果我對這款感興趣,點擊進入產品詳情頁面,那么產品的圖片和一些說明性文字就足夠我對該產品有一個大致的了解。如果我還想繼續了解更多,點擊“更多詳情”即可。此外網站主要目標用戶是準媽媽,她們在購物的時候會更加的理性。她們在挑選商品更加注重的是產品的質量——這個毛巾被的棉絮是否正規的?衣服的質地會不會引起寶寶皮膚過敏?所以在這里,也沒有必要像一般電商網站一樣通過大紅大紫來吸引用戶的眼球。

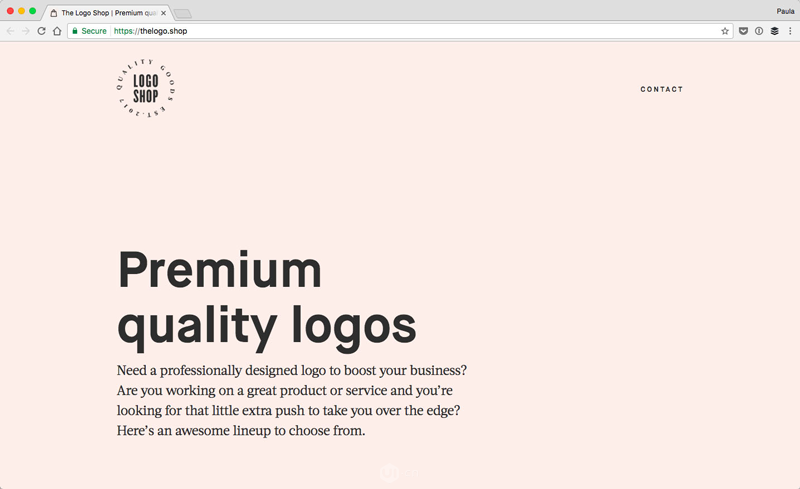
Logo shop這個網站的配色同樣值得我們來研究。網站首頁的背景是飽和度很低的粉紅,字體只用了一個顏色。整個頁面看起來十分的簡單,但是我們要知道,對于網站而言,最成功的要素莫過于對目標用戶群的準確定位和精準營銷。一個優秀的logo應該簡潔明了,具有很強識別性,而且易于傳播。所以如果一個用戶要訂制一款logo,他打開網站發現界面配色很凌亂的,他們會對這個網站的專業性產生懷疑。
2、使用裝飾,營造頁面視覺焦點
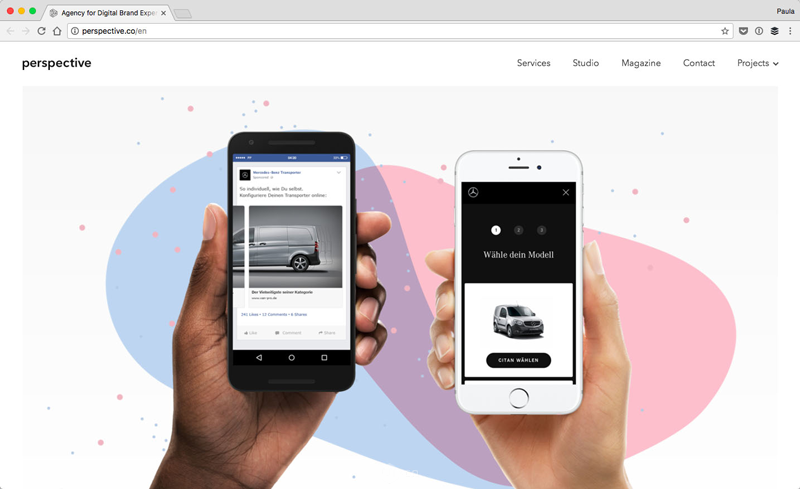
我們可以通過一些形狀和圖案給頁面做一些裝飾,同樣可以達到吸引用戶注意力的目的。以下面這張圖片為例子,這個頁面主體是不同膚色的用戶手持手機的圖片。在這個主體背后,設計師添加了降低的透明度的藍色和紅色色塊,而且還有一些零散分布的小泡泡。

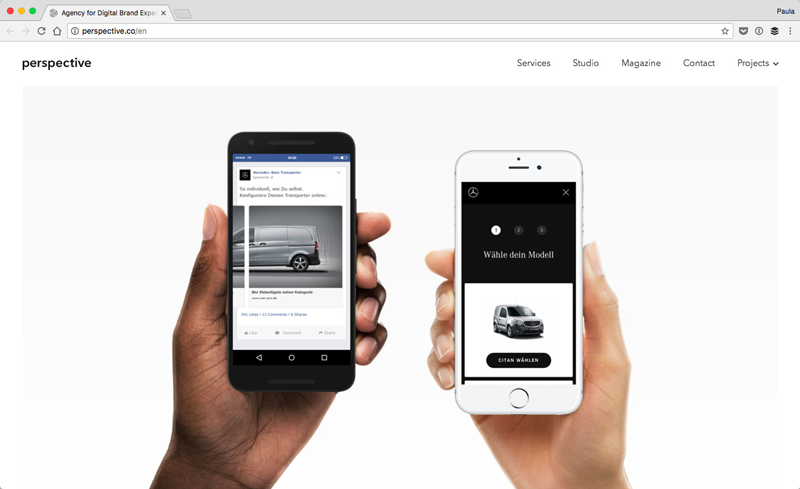
接下來我們再看一下,沒有裝飾效果的頁面。

很明顯,有無裝飾效果頁面給我們的感覺是完全不一樣的。背景裝飾的使用可以很好的將用戶的注意力吸引到用戶手持手機這個主體上。此外藍色和粉色小泡的使用看似沒有關聯,但是我們可以看出它們可以很好的提升頁面的趣味性。
3、建立設計語言體系
視覺語言體系也可以理解為設計規范或者設計中的一致性原則,主要包括文字、圖標、配色、動效、組件(控件)和版式等一系列構成元素。一款產品的視覺語言體系的建立,主要基于兩個方面。首先對于用戶來說,規則性和一致性的界面不僅方便了操作,而且十分美觀。對于設計師和開發來說,可以極大的提升功能迭代時設計與開發效率。
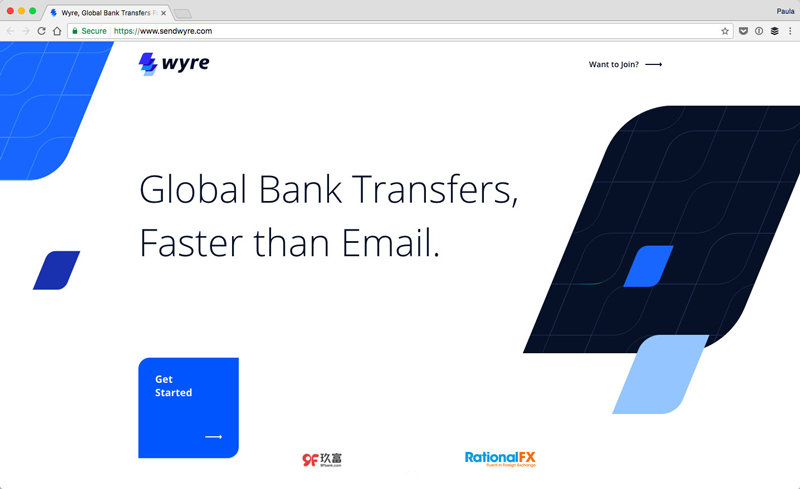
Wyre總部位于舊金山,是一家從事跨境支付業務的初創公司。該企業的logo就是三個樹葉疊加在一起。在這個企業的網站中,我們可以處處看到這片“樹葉”,從首頁banner中背景點綴小元素到按鈕。

例如用戶首次進入這個網站,要從下面Get Started按鈕開始,再到注冊/登錄頁面。這個流程走下來,用戶會發現行為召喚按鈕全部是一種樣式:藍色樹葉形狀加上文案。這個會培養用戶的操作習慣,在他們看來,這個網站所有的行為召喚按鈕都是這個樣式。而且因為界面配色只有藍色、黑色和白色,所以藍色作為行為召喚元素可謂相當顯眼,用戶可以在很短時間內發現,用戶的使用效率可以得到很好的提升。
4、提升文字可讀性
當頁面中出現大段文字的時候,我們可以通過使用配色來提升內容的可讀性。

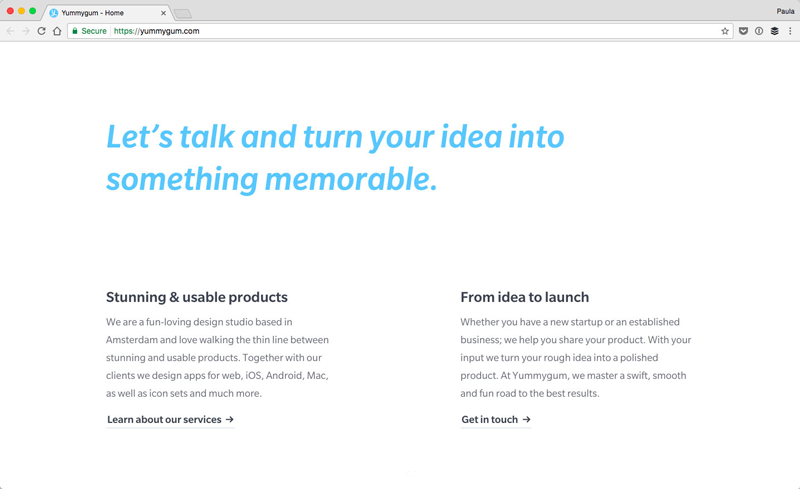
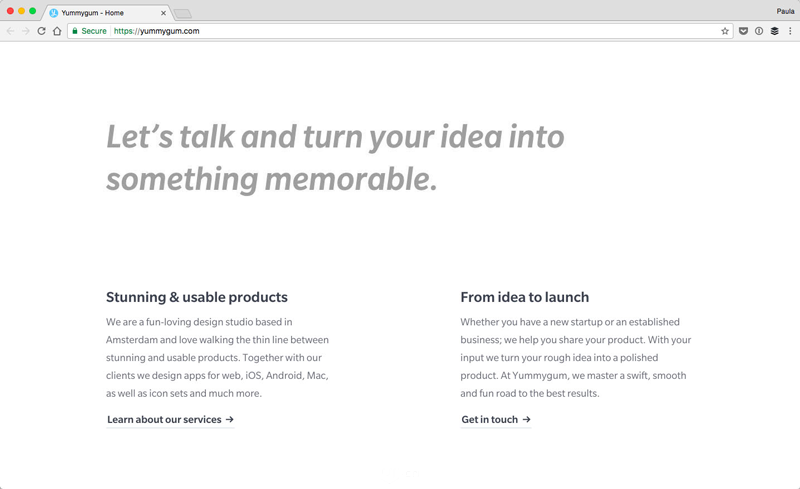
YummyGun網站主頁對主標題使用了藍色來突出,而且給每一個段落的標題都加深了顏色。因為現在用戶都是缺乏耐心的,他們進入你的主頁,看到這樣一大段文字很少會通讀完的。所以我們要文字進行處理,讓用戶瞬間分清標題與正文的區別。標題即是對于內容的總結,用戶可以通過標題即可了解正文大致內容。當然提升文字可讀性光靠配色是不夠,還應該有字體尺寸和留白的共同作用。在上面這個例子中,即使我們不使用藍色,通過字體的尺寸我們也能看出來Let’s talk and turn your idea into something memorable.這句話是主標題。但是如果不使用藍色,這個頁面會顯得過于單調。

5、配色技巧技巧總結
以上我是對于配色的一些看法,設計是一個包容性很強的行業,允許不同的聲音存在。我認為配色少即使多,極簡風格可以吸引用戶注意力。但是我也承認配色多,奢華風的頁面同樣也很出彩。配色一定要考慮產品定位,具體問題具體分析,不能死搬硬套。

色彩在任何一種設計中都起著很重要的作用,相差不多的色彩卻能給用戶帶來完全不同情感效果。因此,好好利用色彩與生俱來的魅力,就能讓你的設計更出彩。
網站名稱:四個網頁配色技巧
當前路徑:http://m.newbst.com/news20/165770.html
成都網站建設公司_創新互聯,為您提供Google、搜索引擎優化、標簽優化、企業建站、外貿網站建設、電子商務
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網頁色彩搭配教程:三個實用方法搞定網頁配色設計 2022-06-10
- 到底什么是策劃? 2022-06-10
- 回到基礎:網頁設計中美麗的字體 2022-06-10
- 使用獨立IP空間的好處 2022-06-10
- CSS 與 HTML5 響應式圖片 2022-06-10
- 網站推廣應該避免什么 2022-06-10

- 講述文字與Banner設計的那些事兒 2022-06-10
- 學過Web前端的程序員究竟適不適合參加龍崗SEO培訓呢? 2022-06-10
- 百度個人認證有什么用? 2022-06-10
- 喪文化背后的營銷啟示 2022-06-10
- SEO行業快排泛濫成為時代發展的產物 2022-06-10
- 百度搜索權重基礎評估邏輯,與一些管控建議 2022-06-10
- 視覺設計中如何突出關鍵內容 2022-06-10
- 你真的懂個人微信公眾號的營銷策略嗎? 2022-06-10
- 市場疲軟,網站推廣企業需全方位打造核心競爭力。 2022-06-10
- 建設網站有哪幾個步驟是必須知道的 2022-06-10
- 什么是網站地圖sitemap網站地圖如何制作? 2022-06-10
- 信息圖:一圖看懂UI和UX有哪些區別 2022-06-10
- 營銷型網站需從以下幾個方面入手 2022-06-10