解析移動(dòng)端導(dǎo)航交互設(shè)計(jì)模式
2022-06-11 分類: 網(wǎng)站建設(shè)
前言
任何產(chǎn)品的功能及內(nèi)容都需要以某種導(dǎo)航框架組織起來,以期使產(chǎn)品結(jié)構(gòu)清晰,目標(biāo)明確。在產(chǎn)品的結(jié)構(gòu)層,我們需要考慮用戶在應(yīng)用的什么位置以及如何去往下一個(gè)目標(biāo)位置。而導(dǎo)航通常就是引導(dǎo)用戶使用產(chǎn)品、完成目標(biāo)的工具。我們?cè)诖_定產(chǎn)品的需求及目標(biāo)后,需要選擇合適的導(dǎo)航模式將其組織表達(dá)出來,這在整個(gè)產(chǎn)品交互設(shè)計(jì)過程中尤為重要。如何選擇合適的導(dǎo)航模式?做為設(shè)計(jì)師,我們需要對(duì)移動(dòng)端的導(dǎo)航模式有個(gè)系統(tǒng)的了解,讓設(shè)計(jì)做的有理有據(jù)。
目前各種講移動(dòng)端導(dǎo)航設(shè)計(jì)的文章也很多,我也看了很多總結(jié)導(dǎo)航設(shè)計(jì)的文章和相關(guān)的書籍《移動(dòng)應(yīng)用UI設(shè)計(jì)模式》,該書針對(duì)導(dǎo)航模式,根據(jù)是否直觀可見有全局導(dǎo)航與瞬時(shí)導(dǎo)航的劃分,給了我很大的啟發(fā)。在這里,我結(jié)合了自己的一些思考,從主導(dǎo)航結(jié)構(gòu)和內(nèi)容界面結(jié)構(gòu)的角度出發(fā),希望能夠更加系統(tǒng)、清晰得闡述導(dǎo)航設(shè)計(jì)模式。同時(shí)也能對(duì)交互基礎(chǔ)知識(shí)有個(gè)深刻的認(rèn)知(明白設(shè)計(jì)為什么這么做,而不是因?yàn)閯e人也這么做),提升自己,也希望對(duì)大家有所幫助。
一.主導(dǎo)航結(jié)構(gòu)
主導(dǎo)航結(jié)構(gòu)主要表現(xiàn)有:底部tab式、選項(xiàng)卡式、抽屜式、下拉菜單式等 (包括它們的一些擴(kuò)展、組合形式)。主導(dǎo)航結(jié)構(gòu)區(qū)別與內(nèi)容界面結(jié)構(gòu),是呈現(xiàn)應(yīng)用的主要功能架構(gòu)及布局的導(dǎo)航方式,是應(yīng)用的頂層架構(gòu)。
1.底部tab導(dǎo)航
底部tab導(dǎo)航對(duì)應(yīng)iOS中的標(biāo)簽欄,是最常見的主導(dǎo)航模式,且這是符合拇指熱區(qū)操作的一種導(dǎo)航模式。當(dāng)我們所要構(gòu)架的幾個(gè)模塊信息對(duì)用戶來說重要性和使用頻率相似,而且需要頻繁切換時(shí),就適合使用標(biāo)簽式導(dǎo)航(不支持左右滑動(dòng)),能讓用戶直觀了解到應(yīng)用的核心功能。需要注意的是,iOS系統(tǒng)建議把標(biāo)簽欄限制在5個(gè)選項(xiàng)卡以內(nèi),超過5個(gè),可以把“更多”放在最右側(cè)的第五個(gè)選項(xiàng)卡上(選項(xiàng)過多,用戶難以記憶且容易迷失)。
優(yōu)點(diǎn):
底部tab導(dǎo)航可以承載重要性和頻率處于同一級(jí)別的功能模塊、信息或任務(wù)。
在第一時(shí)間支持使用者獲取重要性高、頻率大的信息或任務(wù)。
支持擁護(hù)在不同模塊、信息或任務(wù)之間快速切換。
可以包容其他信息結(jié)構(gòu),構(gòu)建出容量更大的模塊、信息或任務(wù)結(jié)構(gòu)。很多APP的主導(dǎo)航模式都是底部tab導(dǎo)航,然后又使用其他的導(dǎo)航模式去承載界面中的具體信息。
缺點(diǎn):
由于尺寸限制,tab上限為5個(gè),超過5個(gè)需要把“更多”放在最右側(cè)的第五個(gè)選項(xiàng)卡上,或者需要考慮產(chǎn)品的需求結(jié)構(gòu)是否合適,或者考慮更換導(dǎo)航模式。
底部tab欄占用了一定的空間,減少了頁面的信息承載量。有些產(chǎn)品為了更好展示頁面信息、方便閱讀,采用一種隱藏tab欄的做法,即上滑閱讀時(shí)隱藏,下滑返回時(shí)再顯示。這種做法雖然照顧了頁面的信息展示,但也可能會(huì)讓導(dǎo)航失去便利性,降低切換效率,使用需慎重。

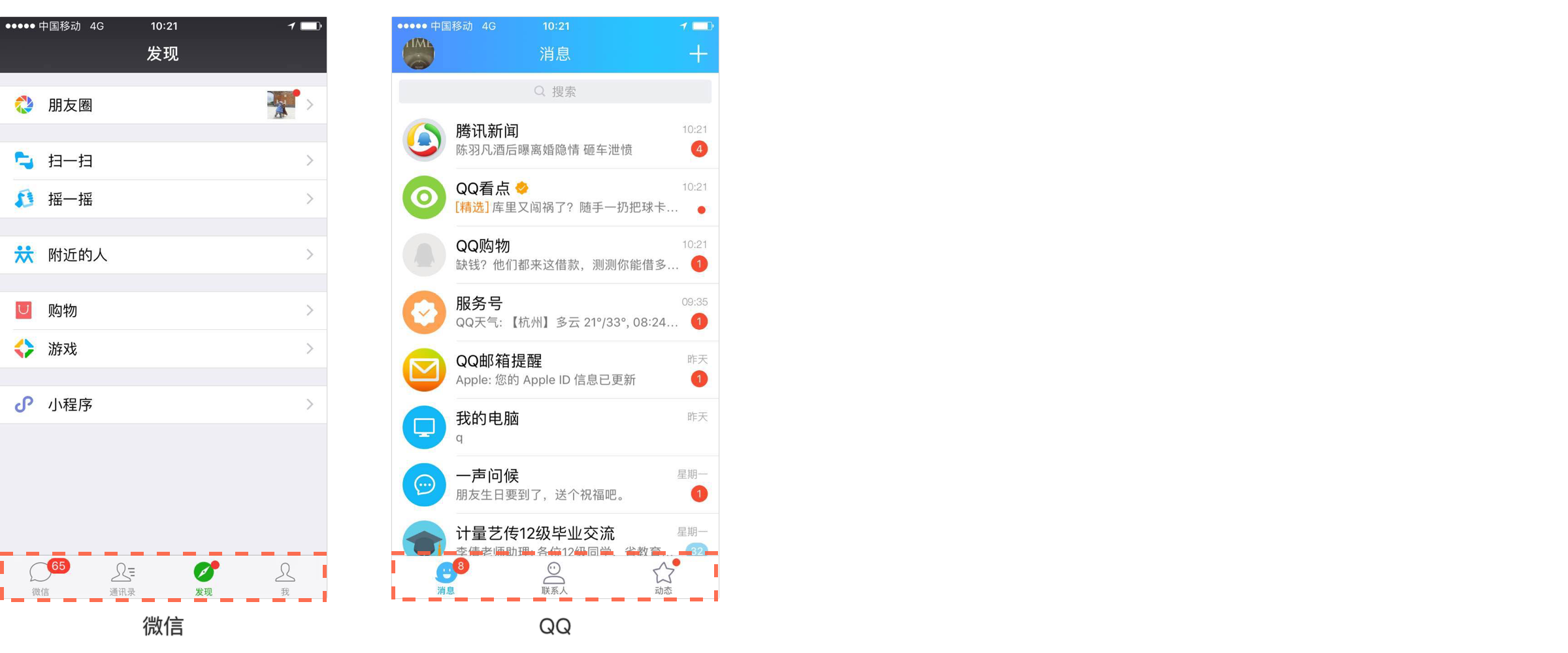
如下圖所示,微信、QQ等常見應(yīng)用均使用底部tab導(dǎo)航。

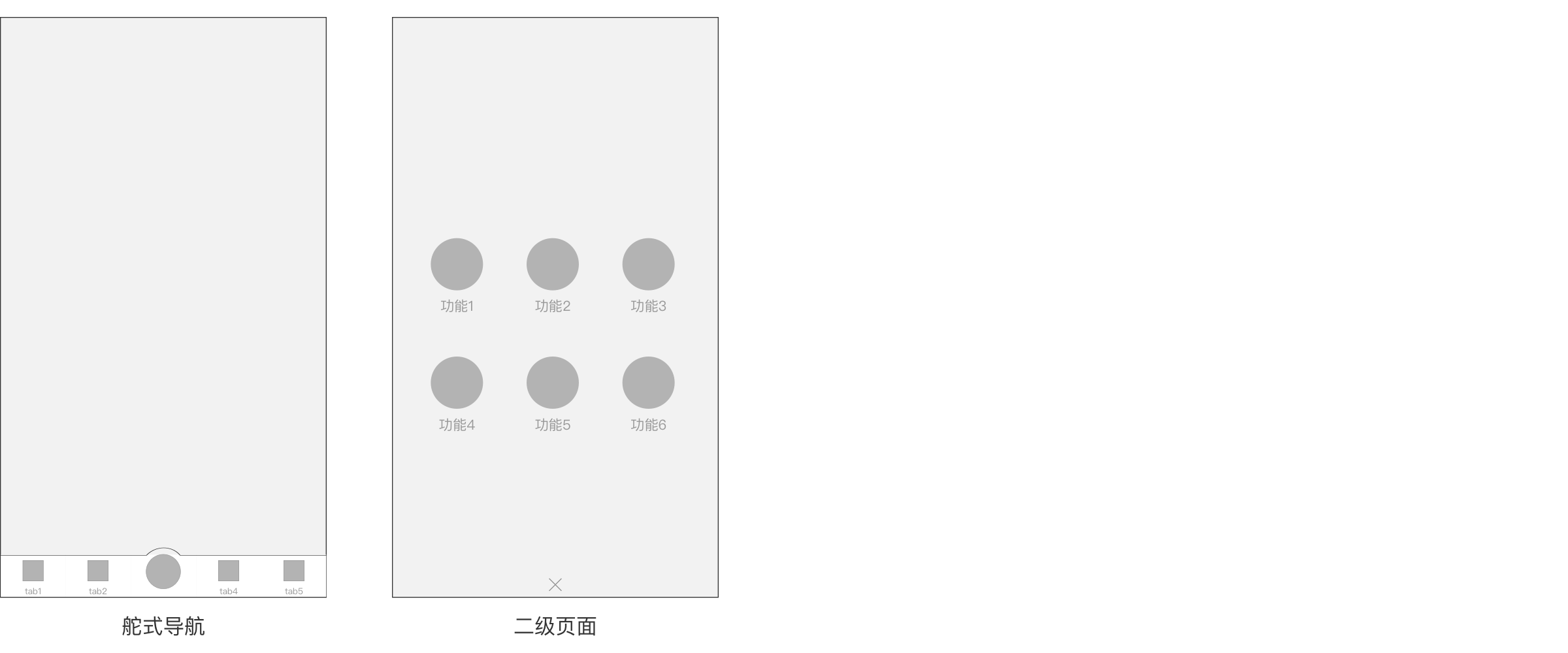
2.底部tab的擴(kuò)展導(dǎo)航——舵式導(dǎo)航
是底部tab導(dǎo)航的擴(kuò)展形式(又稱舵式導(dǎo)航),有些情況下,簡單的底部tab導(dǎo)航難以滿足更多的操作功能,因此在標(biāo)簽欄的中間加入了功能按鈕(多為發(fā)布型的功能按鈕),來作為應(yīng)用最核心的操作功能的入口。
優(yōu)點(diǎn):
①作為底部tab導(dǎo)航的擴(kuò)展形式,解決了底部tab導(dǎo)航無法合適地承載部分應(yīng)用需要突出某些重大功能操作按鈕的需求。
缺點(diǎn):
1.舵式導(dǎo)航本身是存在設(shè)計(jì)矛盾的。既然舵式導(dǎo)航里放置的是重要性高、使用頻繁的功能,那為什么要隱藏呢?放在二級(jí)頁面,有一種被埋藏的暗覺,會(huì)增加用戶的記憶負(fù)擔(dān)和操作量。
實(shí)際上,舵式導(dǎo)航是設(shè)計(jì)師的折中之舉,主要是通過這種帶有缺陷的方式,將兩組分類不同卻都非常重要的信息功能整合在一起。

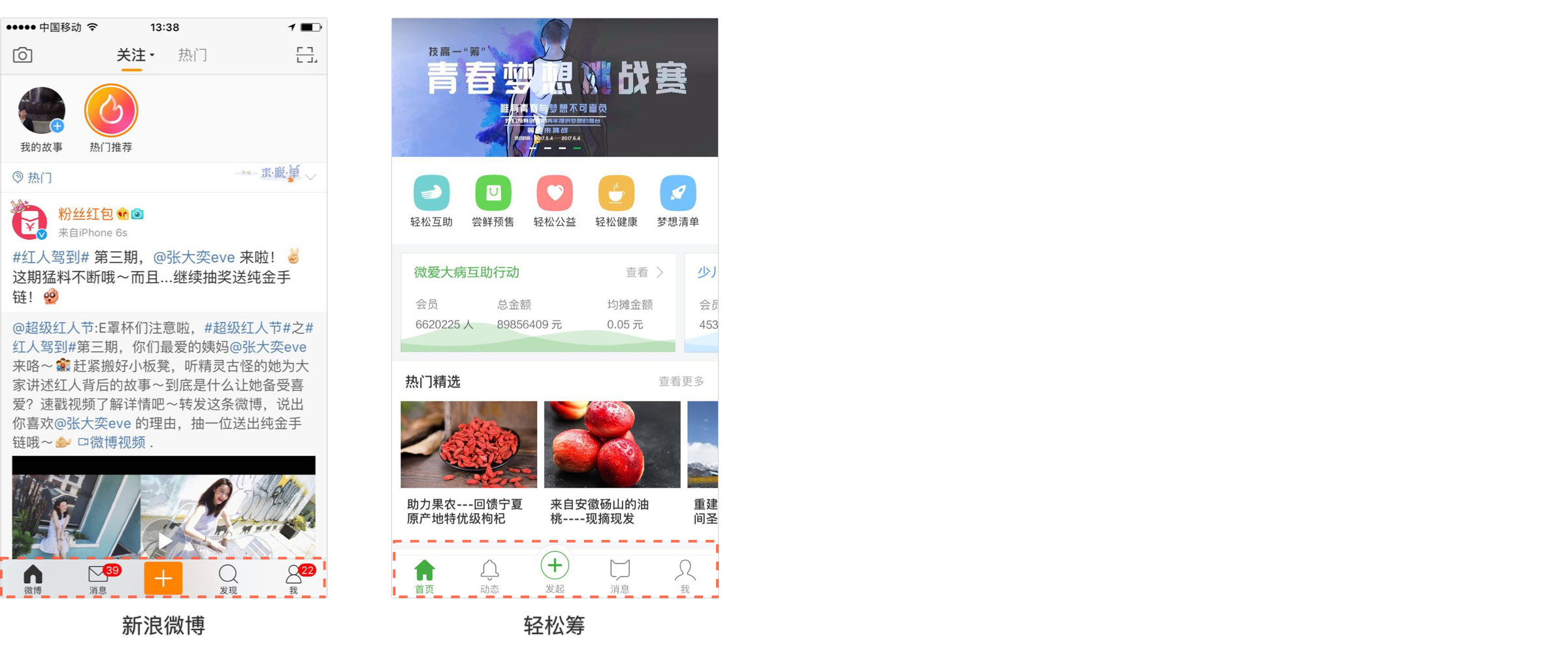
如下圖所示,新浪微博標(biāo)簽欄中間的發(fā)布按鈕,輕松籌標(biāo)簽欄中間的發(fā)起籌款的按鈕。

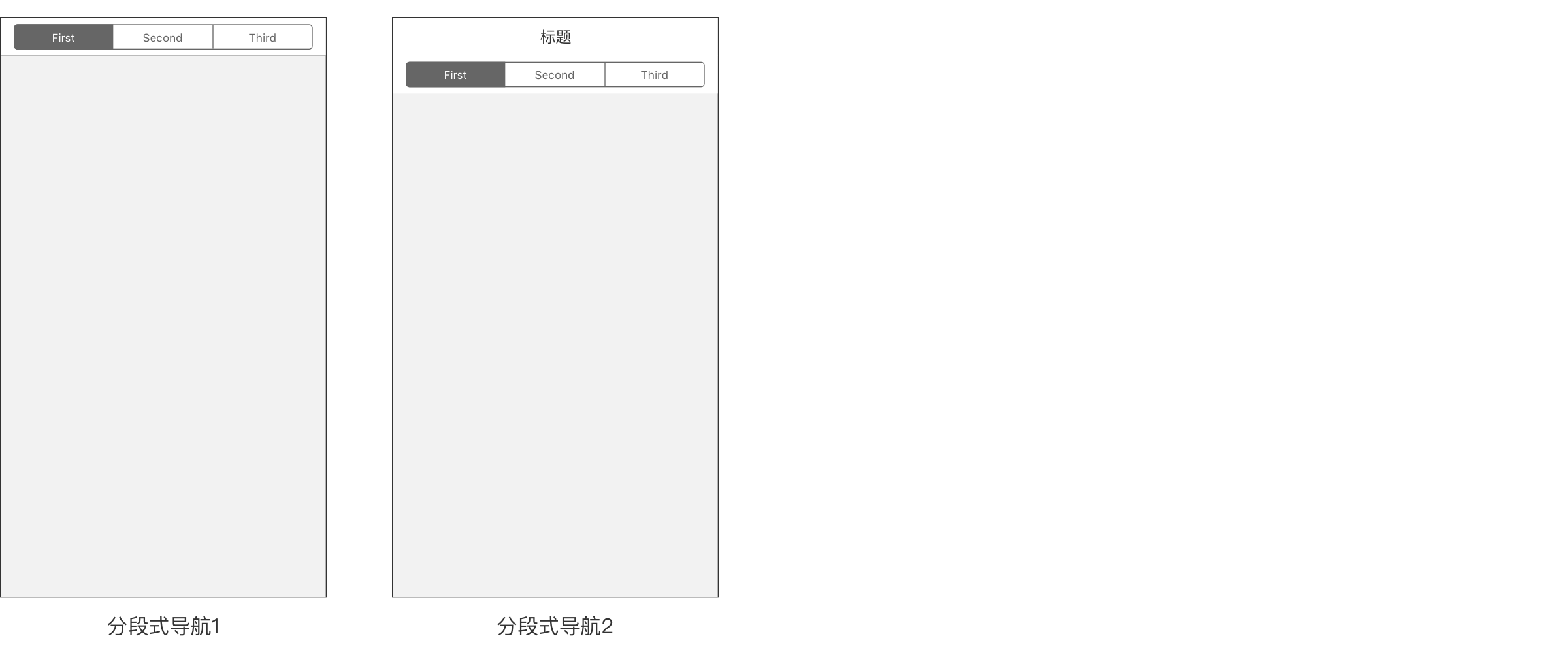
3.分段選項(xiàng)卡
選項(xiàng)卡式導(dǎo)航,不同平臺(tái)有不同的設(shè)計(jì)規(guī)則。iOS平臺(tái)有分段選項(xiàng)卡,安卓平臺(tái)提供了固定選項(xiàng)卡、滾動(dòng)選項(xiàng)卡。本質(zhì)都是一樣的,即實(shí)現(xiàn)容器內(nèi)不同視圖或內(nèi)容間的切換。分段選項(xiàng)卡是由兩個(gè)或兩個(gè)以上寬度相同的分段組成,正常情況下不超過4個(gè),視覺上會(huì)有一個(gè)很明顯的描邊按鈕。分段選項(xiàng)卡經(jīng)常會(huì)作為二級(jí)導(dǎo)航,對(duì)主導(dǎo)航內(nèi)容再次分類,可以在頂部導(dǎo)航欄的下方,也可以直接放在導(dǎo)航欄上。
優(yōu)點(diǎn):
分段選項(xiàng)卡可以承載重要性和頻率處于同一級(jí)別的功能模塊、信息或任務(wù)。
讓用戶清楚地知道有多個(gè)可供選擇的視圖。
支持用戶在不同視圖間切換
缺點(diǎn):
選項(xiàng)卡個(gè)數(shù)有限,一般不超過4個(gè)。
只支持點(diǎn)擊分段實(shí)現(xiàn)視圖間的切換,不支持左右滑動(dòng)的切換。

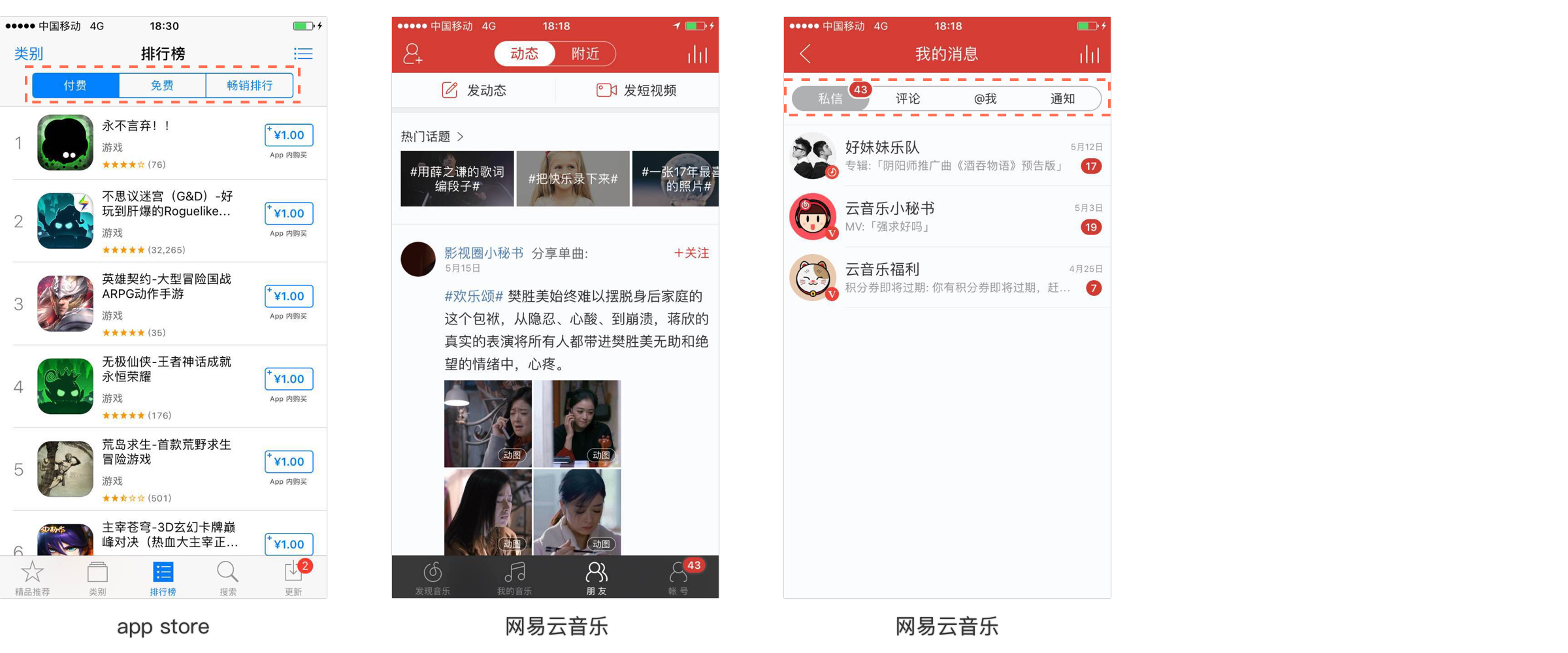
如下圖所示,iOS的app store與網(wǎng)易云音樂使用了分段式導(dǎo)航。

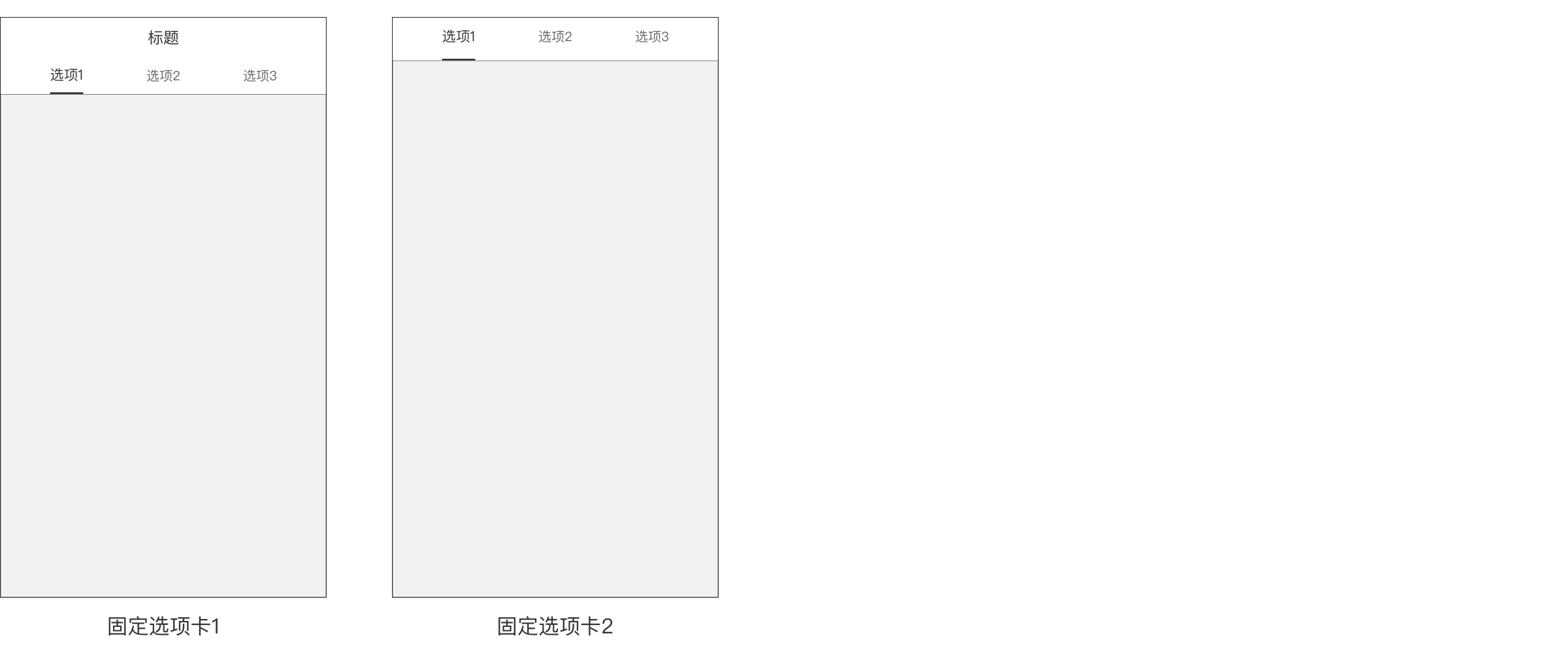
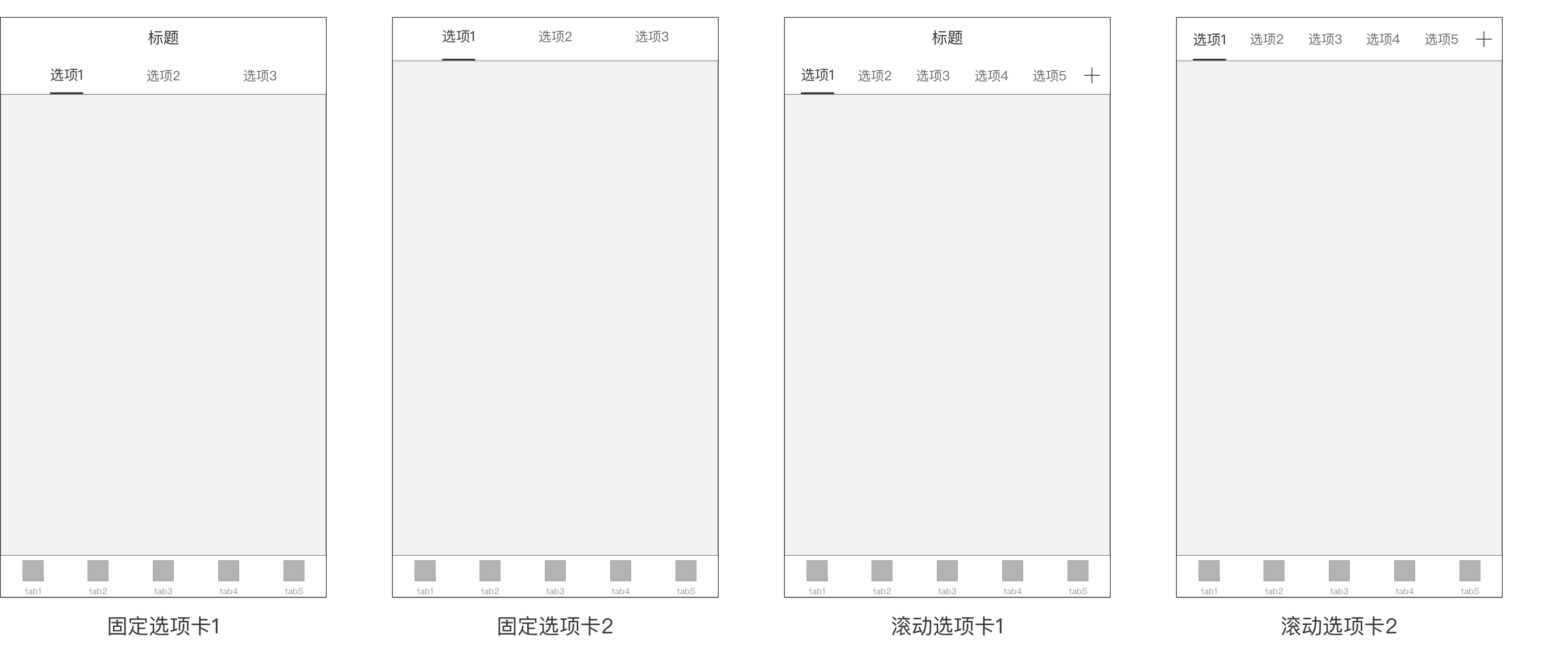
4.固定選項(xiàng)卡
固定選項(xiàng)卡(選項(xiàng)卡式的一種,又可稱為頂部tab導(dǎo)航)是安卓系統(tǒng)提供的三種主導(dǎo)航方式之一,與iOS提供的分段選項(xiàng)卡類似。同樣能夠扁平化應(yīng)用的信息結(jié)構(gòu),適用在應(yīng)用的主要類別之間切換,并且支持左右滑動(dòng)切換到不同視圖。隨著當(dāng)今移動(dòng)端交互設(shè)計(jì)的發(fā)展,在實(shí)際的運(yùn)用當(dāng)中,Android與iOS兩大陣營相互借鑒、完善是一種趨勢(shì),大量iOS應(yīng)用采用了固定選項(xiàng)卡。(同樣Android應(yīng)用也大量采用了底部tab導(dǎo)航的方式,歸根結(jié)底,設(shè)計(jì)不應(yīng)束縛于規(guī)則)
優(yōu)點(diǎn):
固定選項(xiàng)卡可以承載重要性和頻率處于同一級(jí)別的功能模塊、信息或任務(wù)。
讓用戶清楚地知道有多個(gè)可供選擇的視圖。
支持用戶在不同視圖間切換,并且支持左右滑動(dòng)切換,方便操作。
缺點(diǎn):
1.選項(xiàng)卡個(gè)數(shù)有限,最多3個(gè)(實(shí)際上好多應(yīng)用有用4個(gè)的,還是要看情況)。
如下圖所示,固定選項(xiàng)卡的位置一般放置在屏幕頂部(導(dǎo)航欄或?qū)Ш綑谙路?

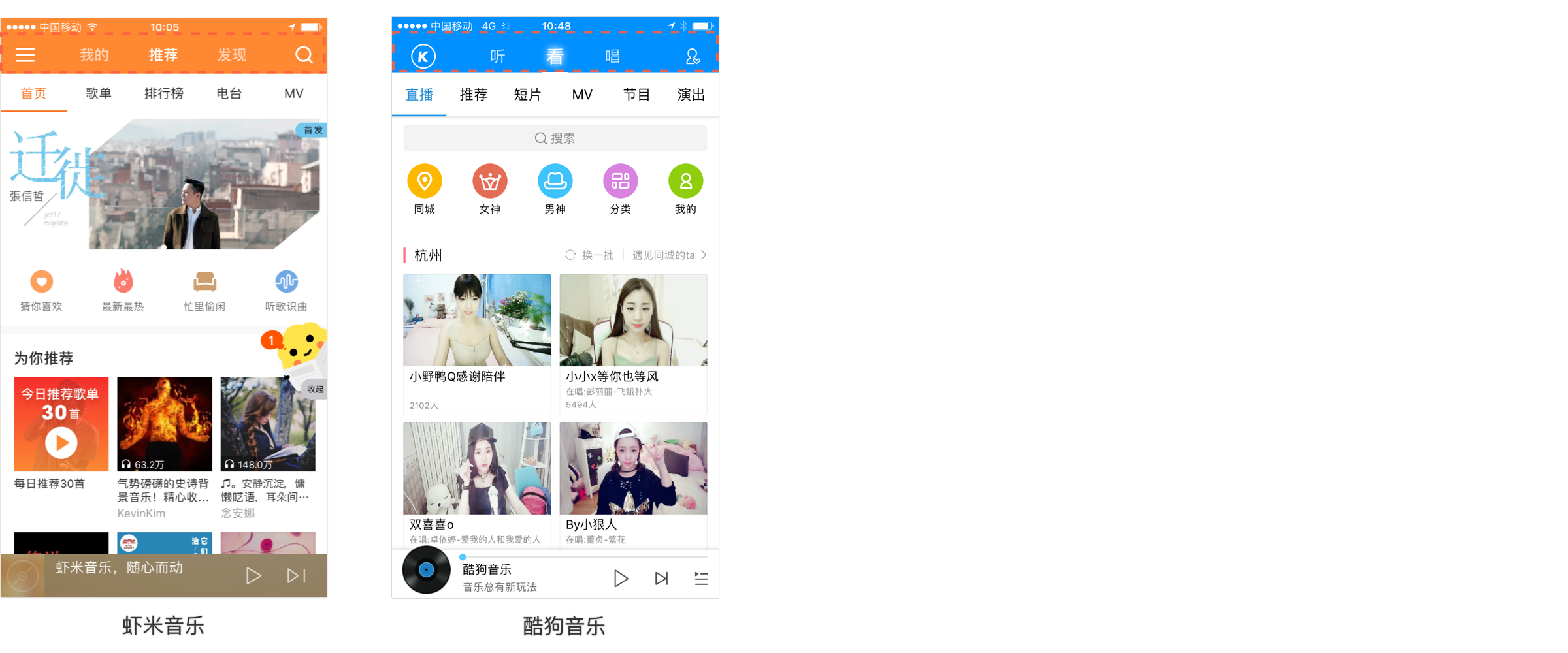
4.1如下圖所示蝦米音樂、酷狗音樂,當(dāng)內(nèi)容分類比較多的時(shí)候,且某項(xiàng)功能必須固定在底部,那么選項(xiàng)卡固定在頂部,作為主導(dǎo)航。主導(dǎo)航下方為次級(jí)導(dǎo)航,即該選項(xiàng)卡下多個(gè)子視圖分類(下圖中,音樂播放功能固定在底部)。

4.2如下圖所示,底部tab導(dǎo)航與固定選項(xiàng)卡組合的導(dǎo)航方式,底部tab導(dǎo)航做為主導(dǎo)航,頂部固定選項(xiàng)卡做為次級(jí)導(dǎo)航。(iOS與Android設(shè)計(jì)思想的結(jié)合

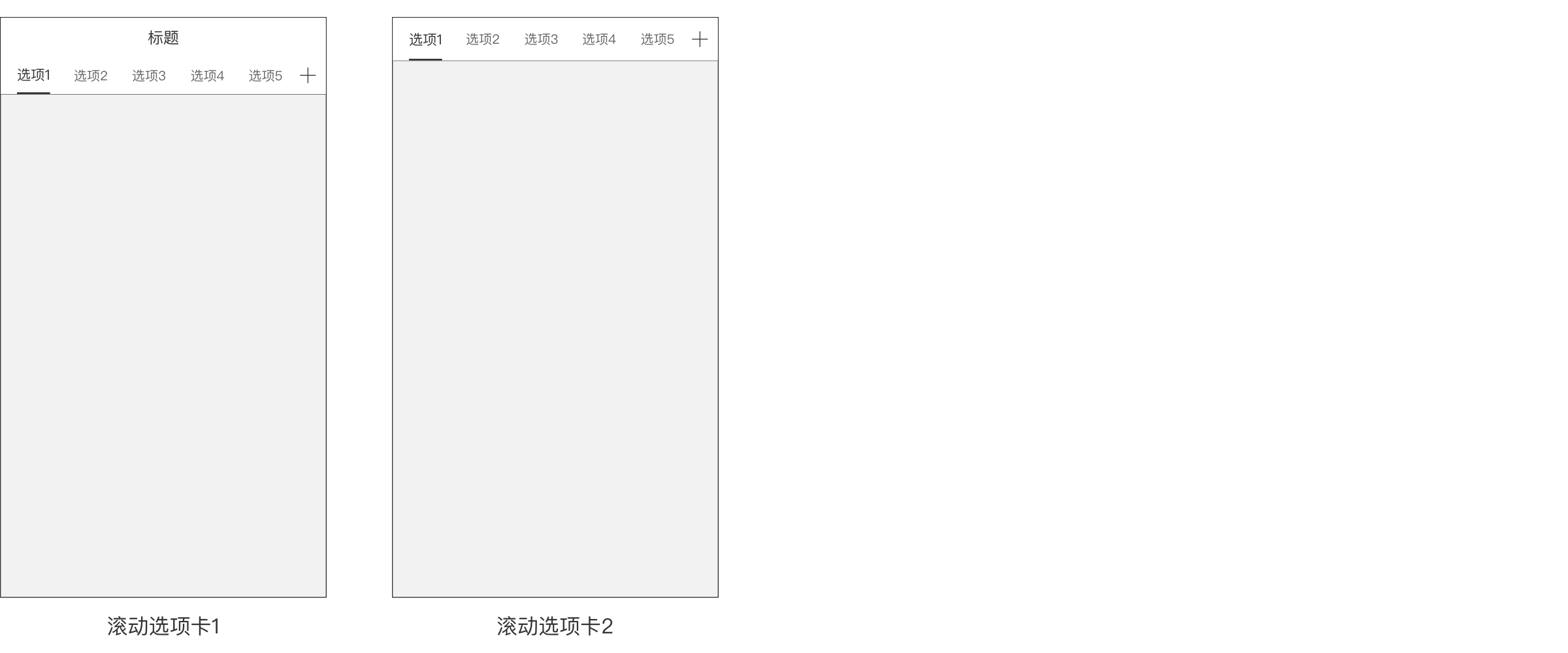
5.滾動(dòng)選項(xiàng)卡
滾動(dòng)選項(xiàng)卡與固定選項(xiàng)卡同屬選項(xiàng)卡式,大區(qū)別在于:一個(gè)模塊中可以顯示多個(gè)(超過5個(gè))類別的視圖,并且還可以進(jìn)行擴(kuò)展或移除(自定義如新聞?lì)惖念l道、現(xiàn)在比較火的直播類的各類游戲),同樣支持左右滑動(dòng)切換到不同視圖。
優(yōu)點(diǎn):
沒有選項(xiàng)卡個(gè)數(shù)的顯示,并且還支持?jǐn)U展或移除。
可以承載重要性和頻率處于同一級(jí)別的功能模塊、信息或任務(wù)。
支持用戶在不同視圖間切換,并且支持左右滑動(dòng)切換,方便操作。
缺點(diǎn):
1.滾動(dòng)選項(xiàng)卡越多,用戶的選擇壓力越大,這也是滾動(dòng)選項(xiàng)卡無法避免的劣勢(shì),所以當(dāng)類別過多的時(shí)候,一般都默認(rèn)顯示一定數(shù)量,其他都放在二級(jí)頁面,由用戶自由添加。

如下圖所示,應(yīng)用同級(jí)視圖過多,可選擇擴(kuò)展和移除的,可選擇滾動(dòng)選項(xiàng)卡做導(dǎo)航。(下圖的例子,底部tab做主導(dǎo)航,滾動(dòng)選項(xiàng)卡做為次級(jí)導(dǎo)航。)

6.底部、頂部組合tab導(dǎo)航
有些應(yīng)用存在上下兩層標(biāo)簽,這是由于應(yīng)用的信息量巨大且信息的布局有多個(gè)層級(jí)導(dǎo)致的。這種界面布局較為復(fù)雜,特別注重邏輯清晰。
優(yōu)點(diǎn):
1.底部、頂部組合tab導(dǎo)航解決了諸如新聞資訊類、直播類等信息量巨大且有多個(gè)層級(jí)的應(yīng)用的布局問題。這種組合導(dǎo)航方式的運(yùn)用還是比較多的。
缺點(diǎn):
雙層tab占用了更多的頁面空間,具體內(nèi)容的展示空間進(jìn)一步被壓縮,獲取信息的數(shù)量相應(yīng)減少。
頁面標(biāo)簽過多,信息量太大,用戶容易選擇困難,且造成使用混亂。所以,這種組合導(dǎo)航必須注重邏輯梳理清晰,界面排布合理,盡量減少給用戶帶來負(fù)面影響。

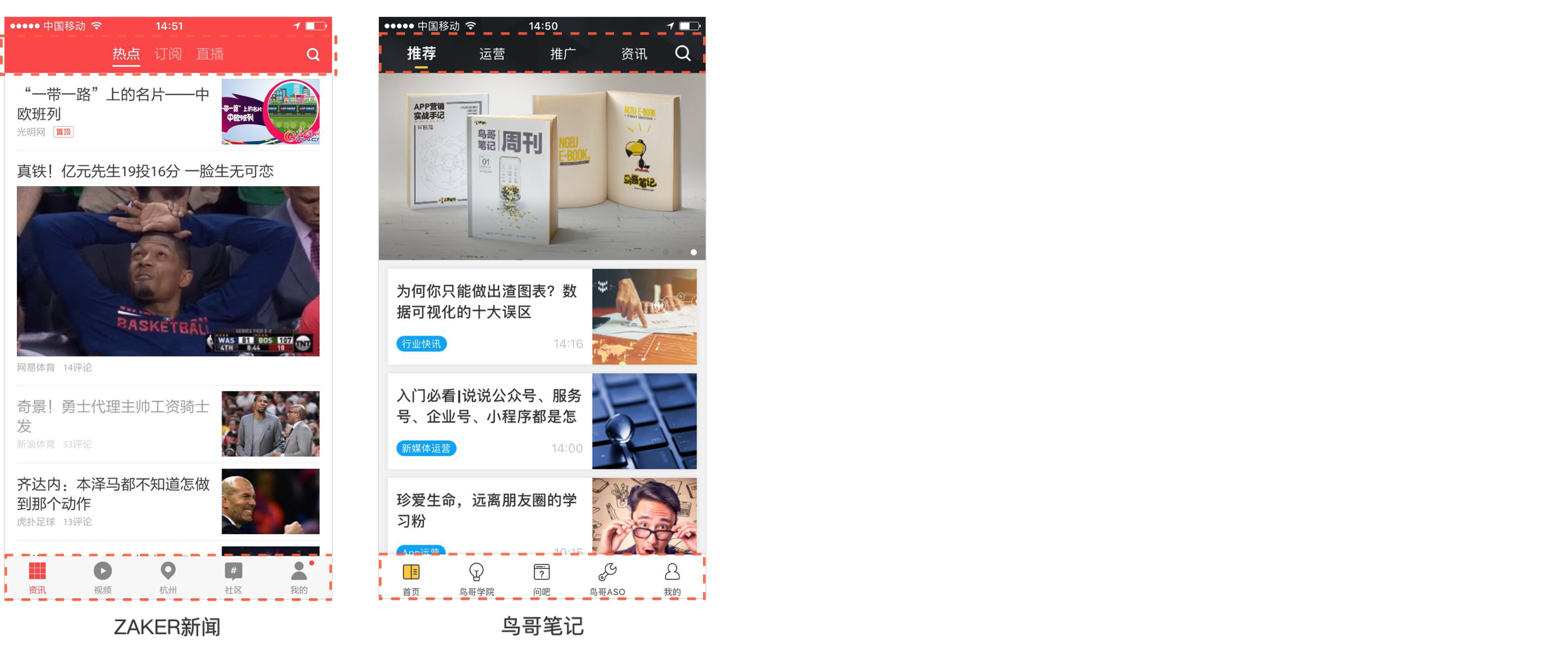
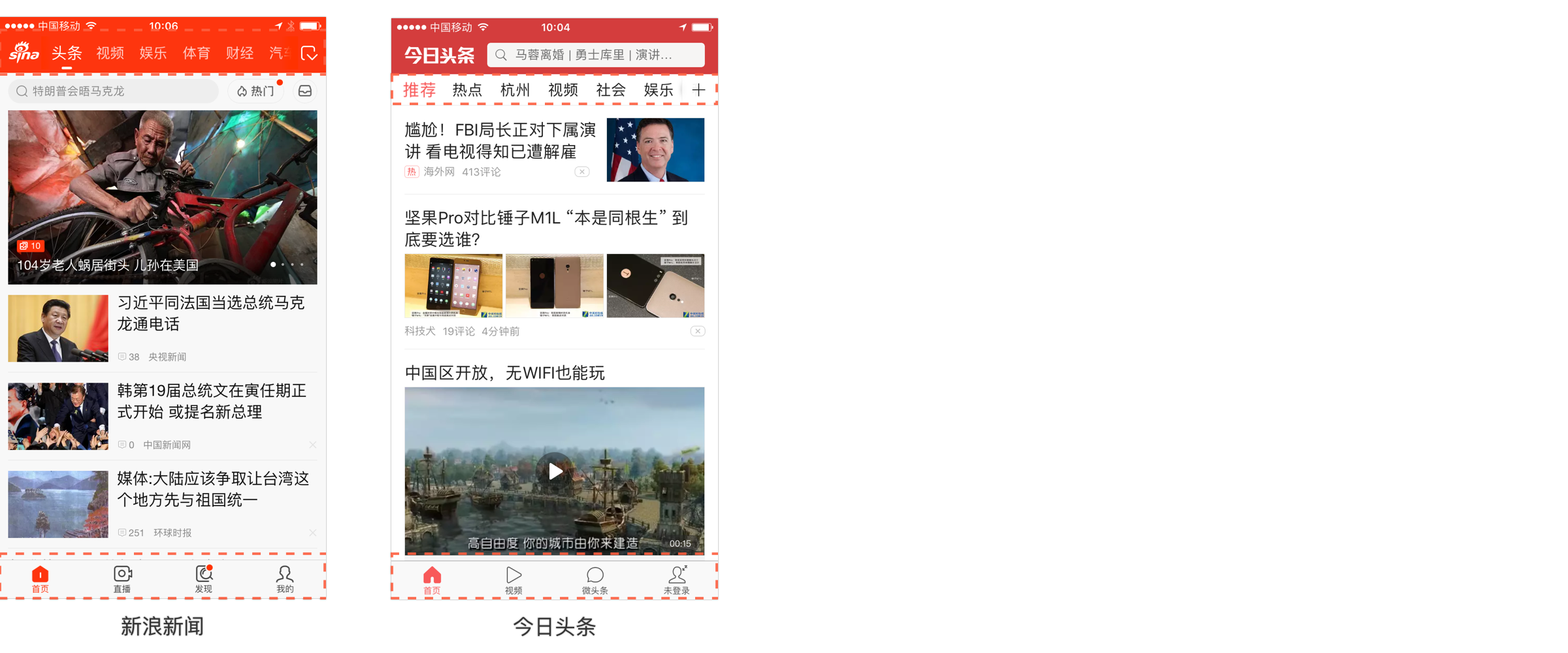
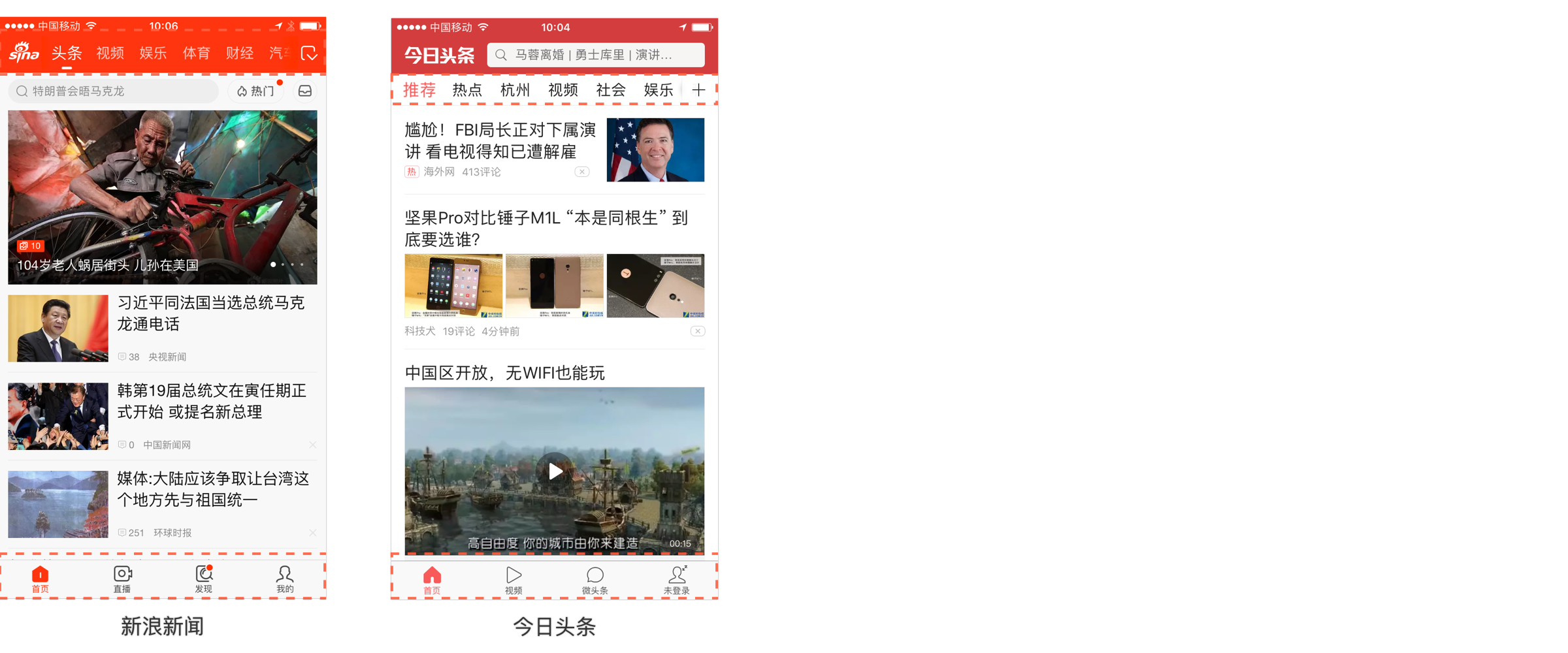
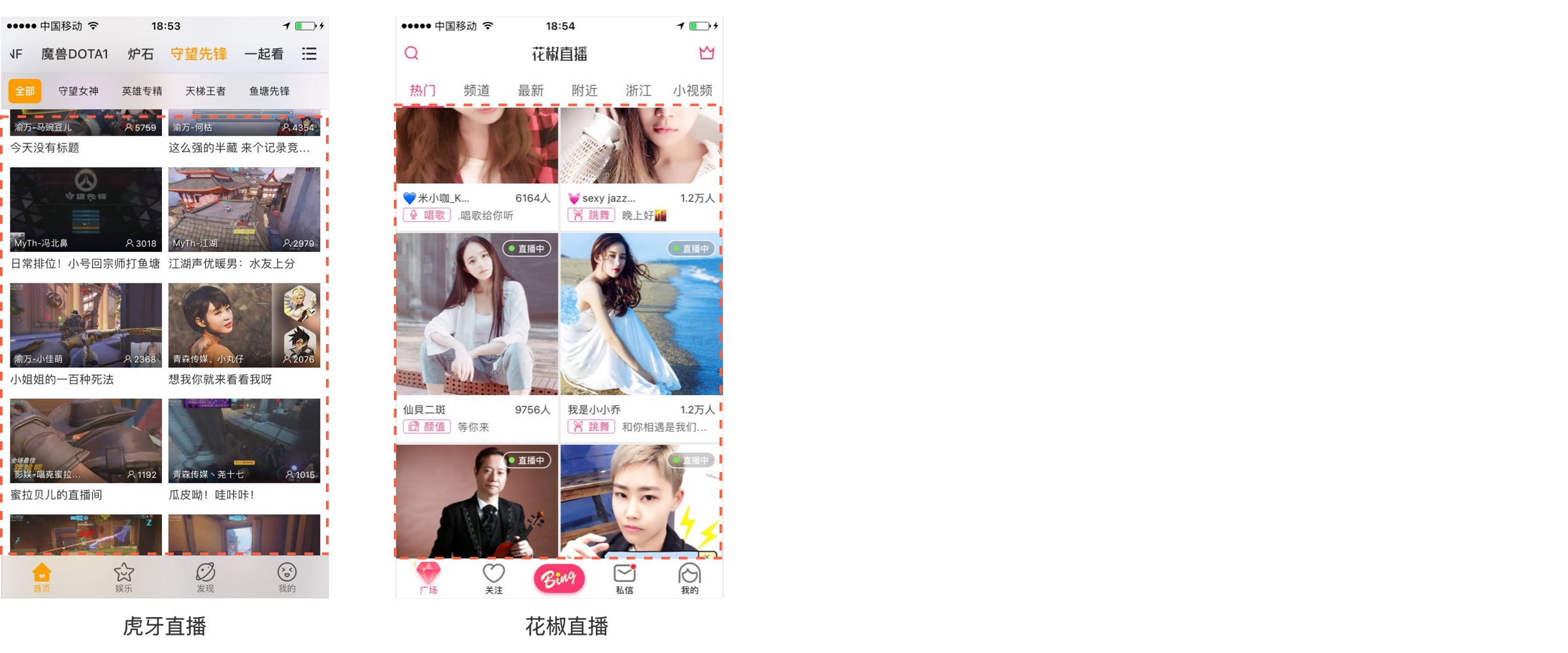
如下圖新浪新聞、今日頭條,底部tab做主導(dǎo)航、滾動(dòng)選項(xiàng)卡做為次級(jí)導(dǎo)航組合使用。

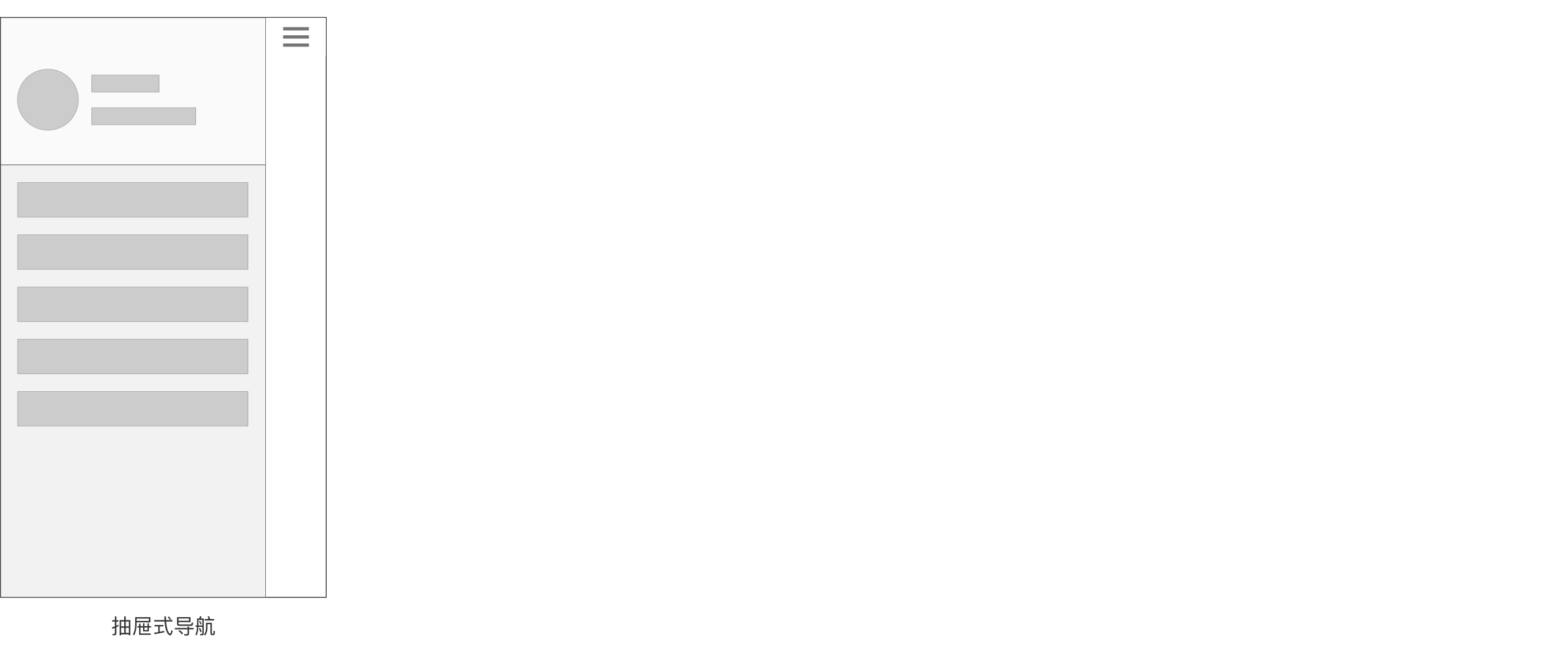
7.抽屜式導(dǎo)航
抽屜式導(dǎo)航又稱側(cè)邊(抽屜) 式導(dǎo)航,是一種瞬時(shí)的導(dǎo)航方式,即只有在我們需要的時(shí)候才會(huì)顯示出來(通過點(diǎn)擊調(diào)出),在我們做出選擇后,再次消失。
優(yōu)點(diǎn):
由于導(dǎo)航界面的隱藏,主界面的內(nèi)容信息展示更加清晰簡潔、不受干擾,方便用戶在核心場(chǎng)景下流暢操作。
由于導(dǎo)航界面是隱藏在屏幕之外,展開之后整一頁面都是導(dǎo)航菜單內(nèi)容,所以可擴(kuò)展和個(gè)性化的空間很大。
缺點(diǎn):
抽屜式導(dǎo)航可能會(huì)降低產(chǎn)品一半的用戶參與度。由于整個(gè)導(dǎo)航的隱藏,對(duì)于用戶來說,首先是不易發(fā)現(xiàn),再者是給用戶切換功能帶來了操作成本。
導(dǎo)航菜單按鈕一般位于左上角,在大屏手機(jī)時(shí)代,單手持握時(shí)屬于操作盲區(qū)。

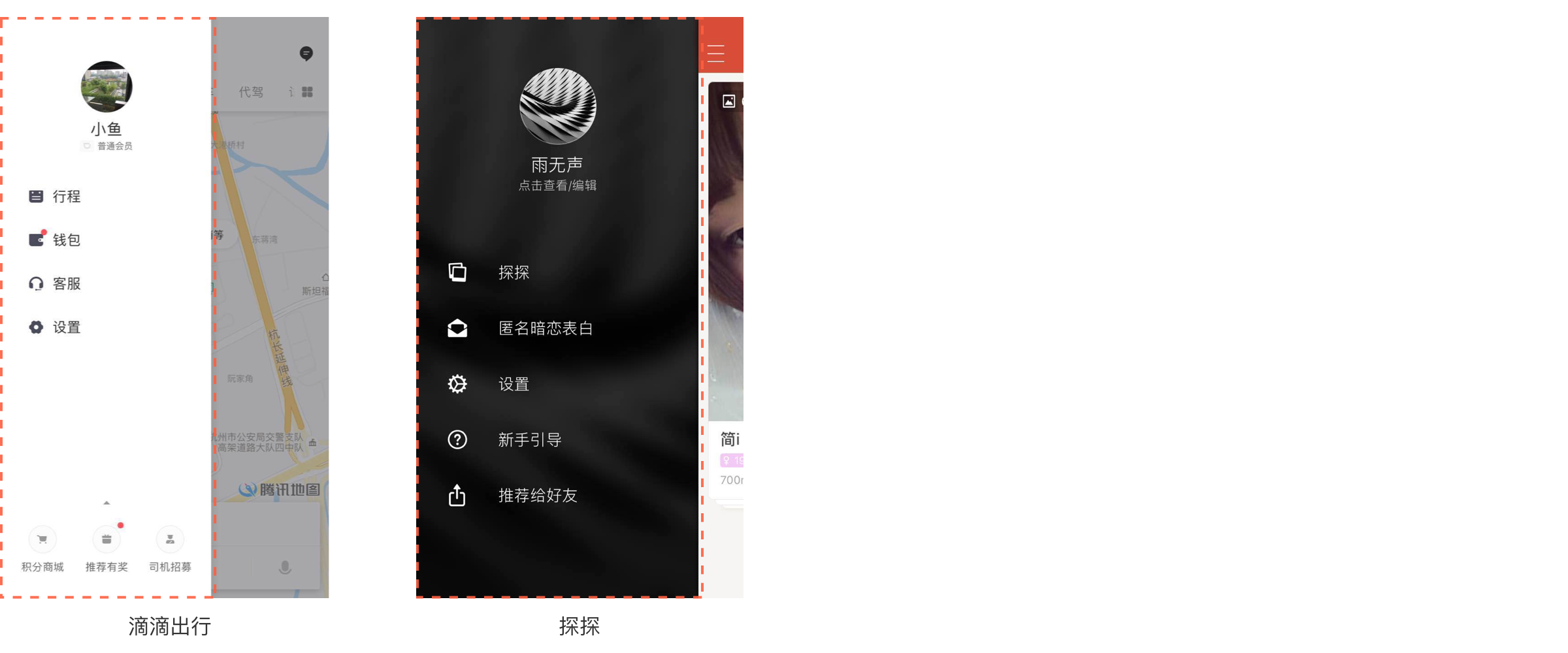
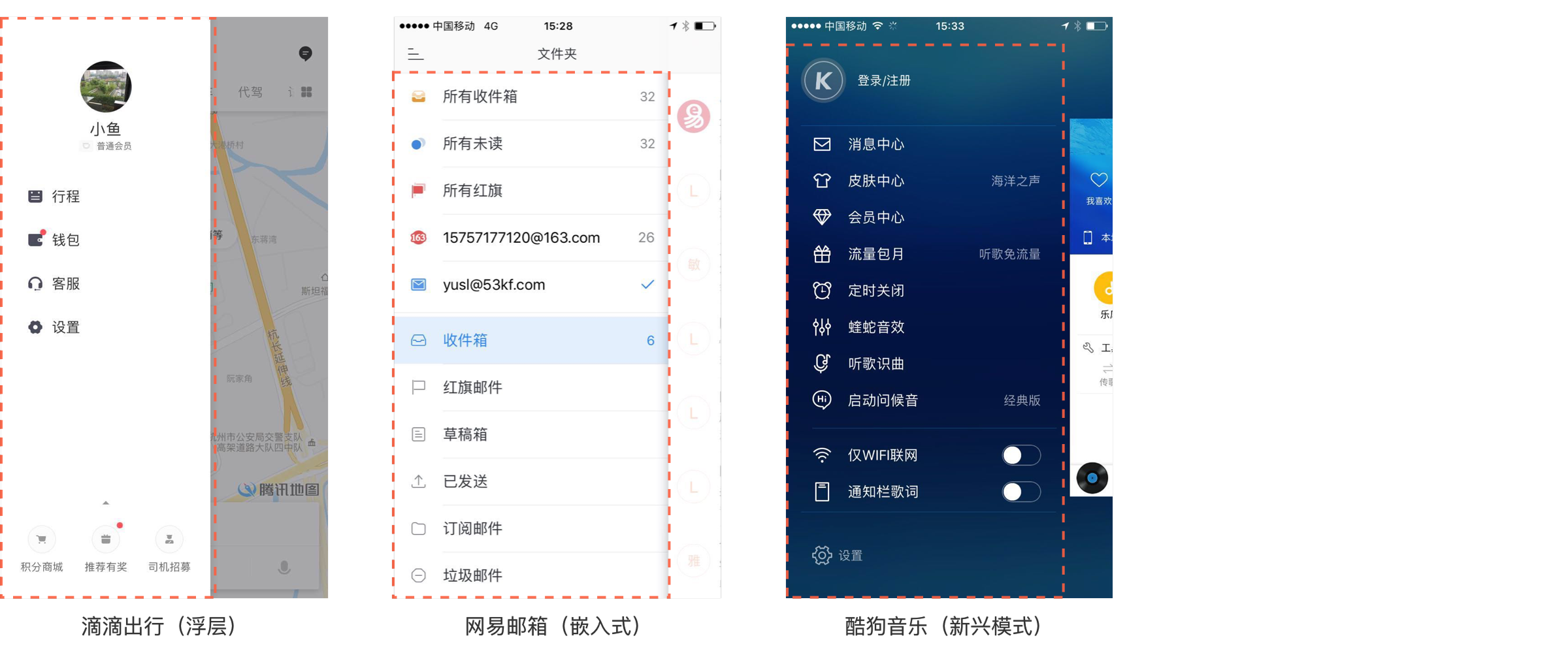
7.1當(dāng)應(yīng)用的核心功能流程單一,主界面就能滿足用戶核心場(chǎng)景下的需求,不需要頻繁在幾個(gè)功能模塊之間進(jìn)行切換,即可將其他的功能模塊(通常是分類、設(shè)置、個(gè)人中心等)做一個(gè)收納,利用抽屜導(dǎo)航隱藏起來。如下圖所示:滴滴出行、探探。

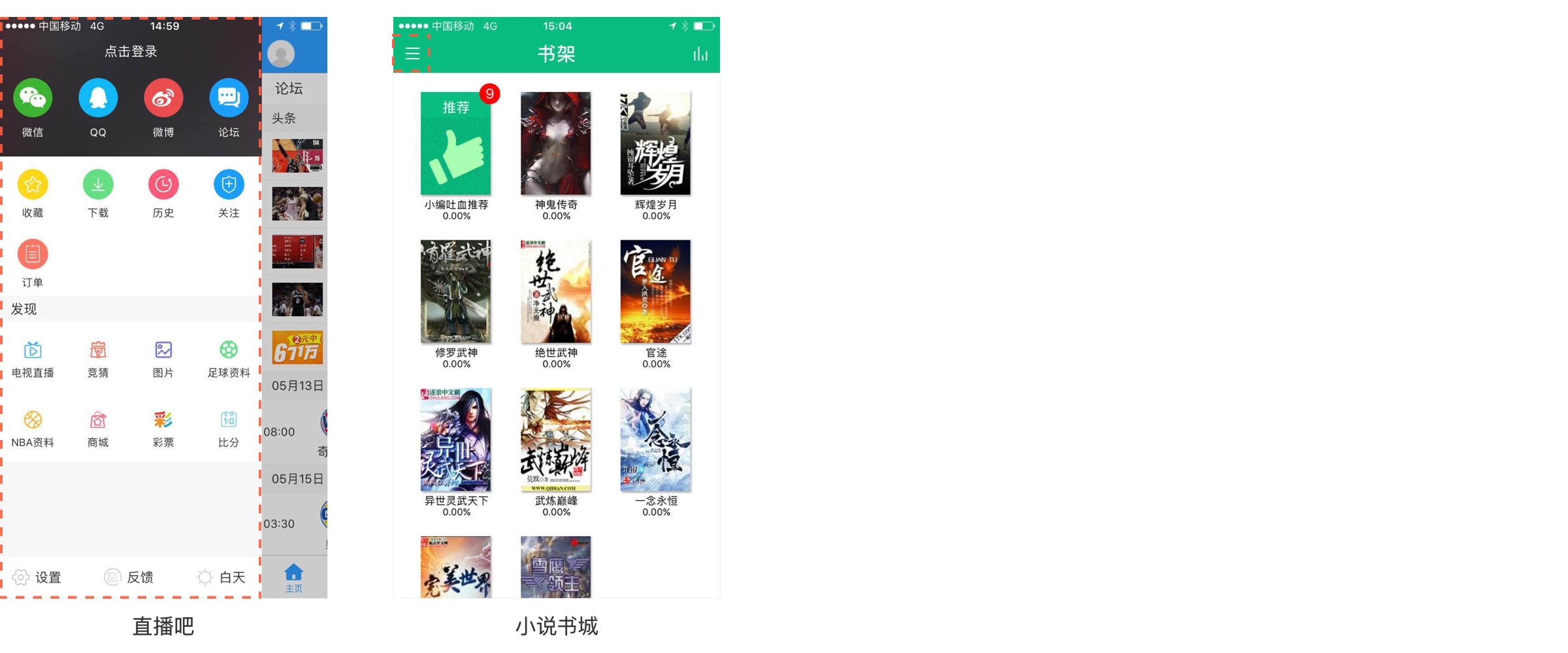
7.2當(dāng)我們?cè)O(shè)計(jì)的信息術(shù)語是 沉浸式信息時(shí)(如新聞?lì)愴撁妗㈤喿x類頁面),用戶會(huì)花80%時(shí)間沉浸在界面中,20%的時(shí)間用來做其他事情,它們慣用的操作一直是“下拉、刷新”,很少跳轉(zhuǎn)。一些使用率較低的功能就需要設(shè)計(jì)師幫用戶“隱藏起來”。如下圖所示:直播吧、小說書城。

7.3抽屜式導(dǎo)航的三種風(fēng)格:浮層、嵌入式(向右推動(dòng)原有界面)、新興的模式(向右滑動(dòng)的3D效果)。輕滑:通過輕滑或點(diǎn)擊的手勢(shì)打開抽屜,抽屜部分遮擋或覆蓋原來頁面的內(nèi)容。嵌入式:通過輕滑、平移或點(diǎn)擊打開抽屜,把原先的頁面內(nèi)容部分推出屏幕外。新興模式:打開側(cè)邊抽屜的時(shí)候,嵌入式抽屜不僅把上一級(jí)頁面向右推開,還采用3D效果將其推到后面。

8.下拉菜單式
下拉菜單式簡稱下拉式,也是一種瞬時(shí)的導(dǎo)航方式,即只有在我們需要的時(shí)候才會(huì)顯示出來。能讓用戶在有限的屏幕空間上做更多的動(dòng)作,可以用來篩選同一信息列表下不同類別的信息,或者快速啟動(dòng)某些常用的功能模塊,而不需要頻繁的頁面跳轉(zhuǎn),即可實(shí)現(xiàn)操作目的。下拉菜單也可以是浮層或嵌入式的形式,且有一個(gè)重要規(guī)則:無論什么手勢(shì),都能打開菜單,比如點(diǎn)擊圖標(biāo)、輕滑、平移。同樣,隱藏菜單也是這樣。
安卓為這種主導(dǎo)航提供了一種特別的控件——Spinner控件。但要記住,Spinner應(yīng)該用于同一個(gè)類別下的不同視圖間進(jìn)行導(dǎo)航,而不是跳轉(zhuǎn)到完全不同的類別。在iOS中下拉菜單為自定義控件。
優(yōu)點(diǎn):
隱藏了大部分分類信息或功能操作,使主界面展示更加清晰、簡潔。
通過隱藏的方式,能讓用戶在有限的屏幕空間上做更多的操作。
缺點(diǎn):
與抽屜式導(dǎo)航類似的缺點(diǎn),隱藏即代表了不易被用戶發(fā)現(xiàn),增加了用戶的使用及操作成本。
由于是位于屏幕上方,相對(duì)隱蔽而且不能結(jié)合手勢(shì)操作,所以該菜單形式也不適合于頻繁的切換功能使用。

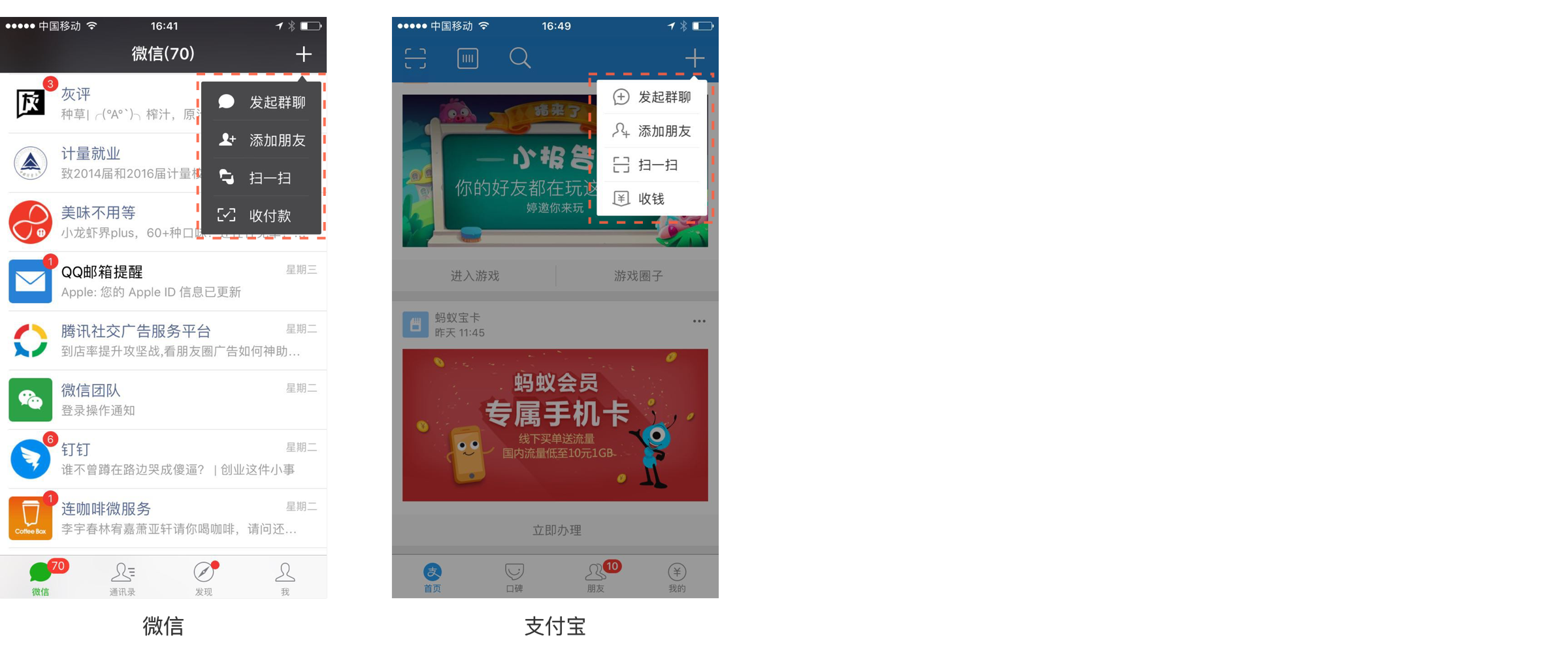
8.1如下圖所示的微信、支付寶,下拉菜單用于快速啟動(dòng)某些常用的功能模塊。點(diǎn)擊界面其他區(qū)域即可隱藏菜單。

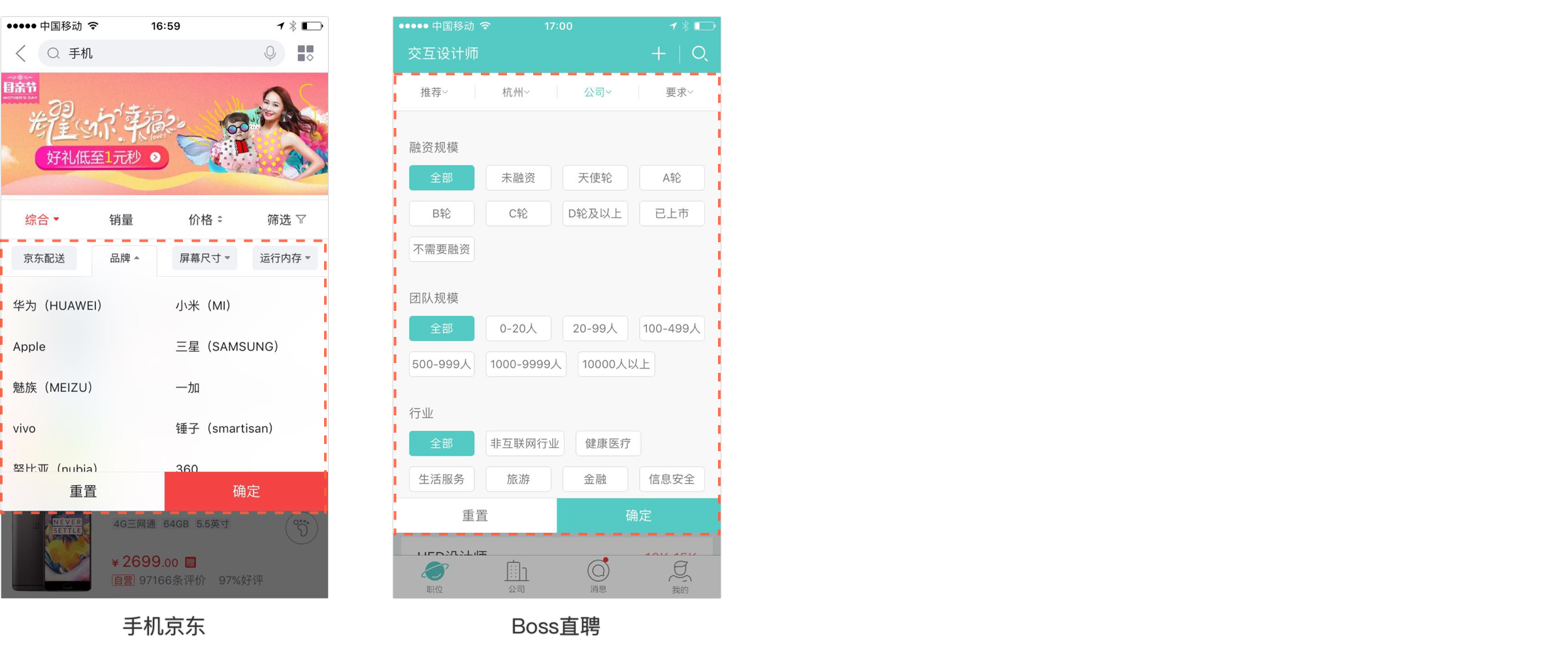
8.2如下圖所示的手機(jī)京東、Boss直聘,下拉菜單用于信息列表的篩選,用于篩選同一信息列表下不同類別的信息。需要注意的是,不要讓菜單覆蓋整個(gè)屏幕,并且點(diǎn)擊背景的任意區(qū)域都可以隱藏菜單。

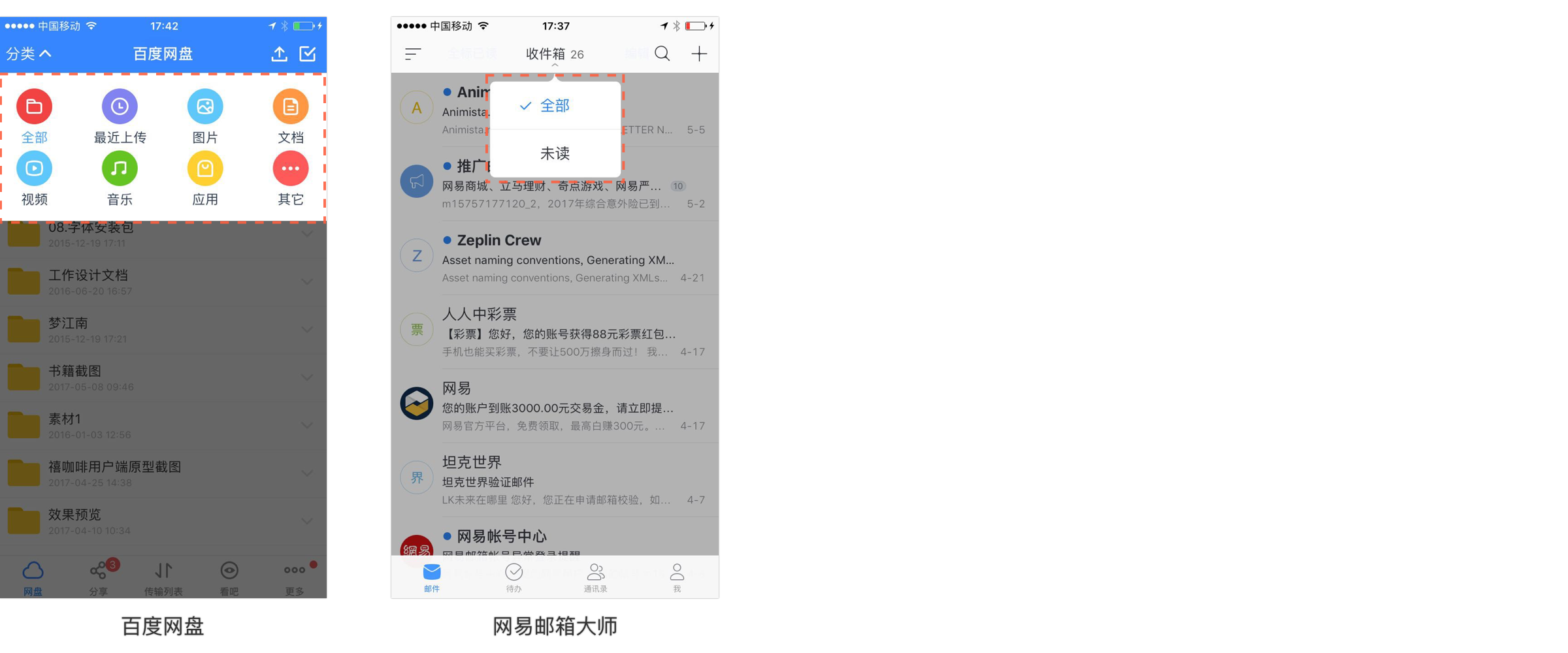
8.3如下圖所示的百度網(wǎng)盤、網(wǎng)易郵箱大師,對(duì)同一個(gè)類別下的不同視圖間進(jìn)行導(dǎo)航,而不是跳轉(zhuǎn)到完全不同的類別,原生的Spinner控件的運(yùn)用比較少了,現(xiàn)在國內(nèi)的應(yīng)用都做了差異化的運(yùn)用(話說回來,在能實(shí)現(xiàn)目標(biāo)的情況下,設(shè)計(jì)本不因拘泥于規(guī)范)。

二.內(nèi)容界面結(jié)構(gòu)
內(nèi)容界面結(jié)構(gòu)主要表現(xiàn)有:列表式導(dǎo)航、宮格式導(dǎo)航、陳列館式導(dǎo)航、卡片式導(dǎo)航等 。內(nèi)容界面結(jié)構(gòu)導(dǎo)航,顧名思義,是針對(duì)內(nèi)容界面的呈現(xiàn)、布局所整理出來的導(dǎo)航設(shè)計(jì)模式。大多用于次級(jí)導(dǎo)航,有少數(shù)情況會(huì)用于主導(dǎo)航。
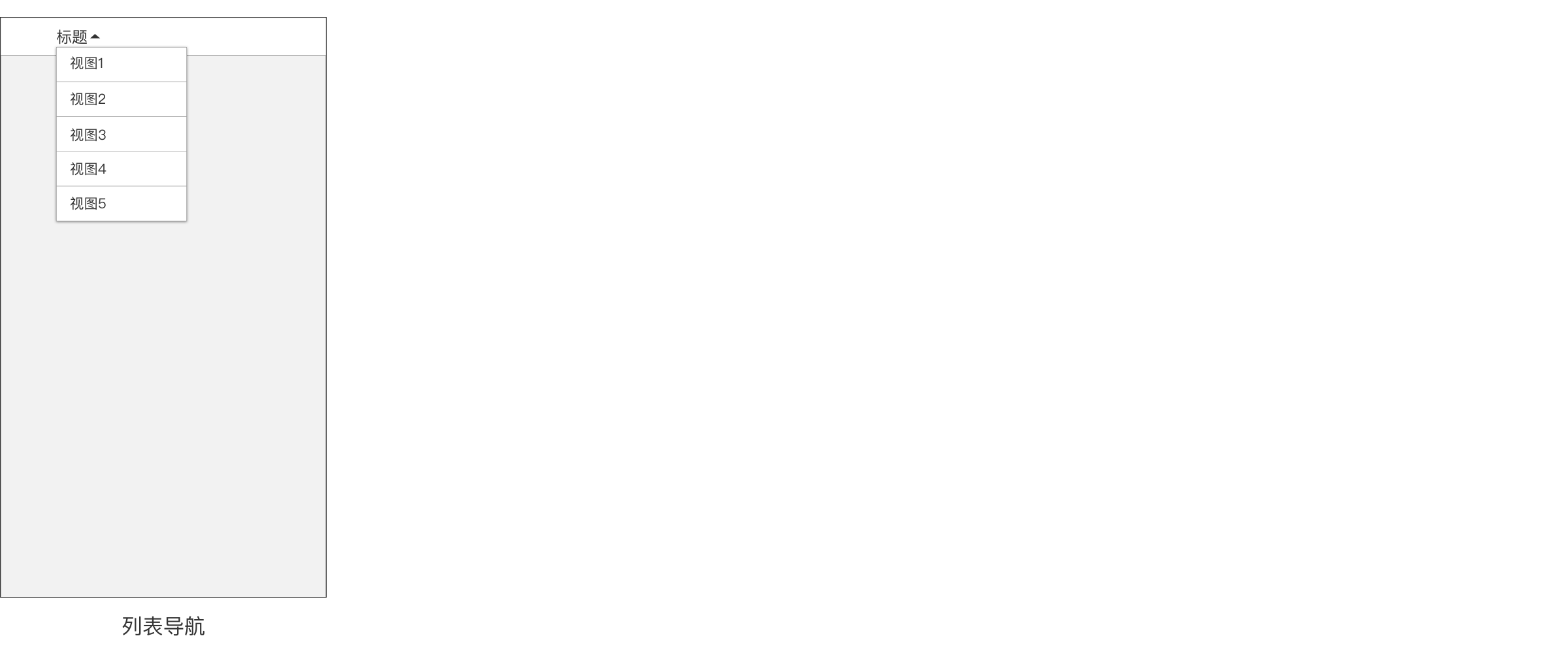
1.列表式導(dǎo)航
當(dāng)界面信息的種類比較單一,或者只是作為信息的鏈接入口時(shí),我們可以使用列表式結(jié)構(gòu)。這種結(jié)構(gòu)可以高效、清晰地展示信息,可以容納的信息比較多。一般做為次級(jí)導(dǎo)航使用,在少數(shù)應(yīng)用中做為主導(dǎo)航使用。
優(yōu)勢(shì):
列表式的信息格式比較一致,延展性很強(qiáng),可以不斷地增加信息。
導(dǎo)航效率較高,可引入搜索功能。
適合層級(jí)較深的信息結(jié)構(gòu)。
可以方便地進(jìn)行分組分類。
劣勢(shì):
當(dāng)同級(jí)內(nèi)容過多時(shí),由于形式的統(tǒng)一,用戶瀏覽容易造成視覺疲勞。
列表式可能有多層級(jí),用戶需在每個(gè)頁面選擇一次進(jìn)行導(dǎo)航,直至到達(dá)目標(biāo)位置,并且模塊之間的切換需要返回到列表主頁,操作步驟較多。
如果列表中信息量比較龐大,往往需要加入搜索功能,否則用戶尋找信息會(huì)很困難。

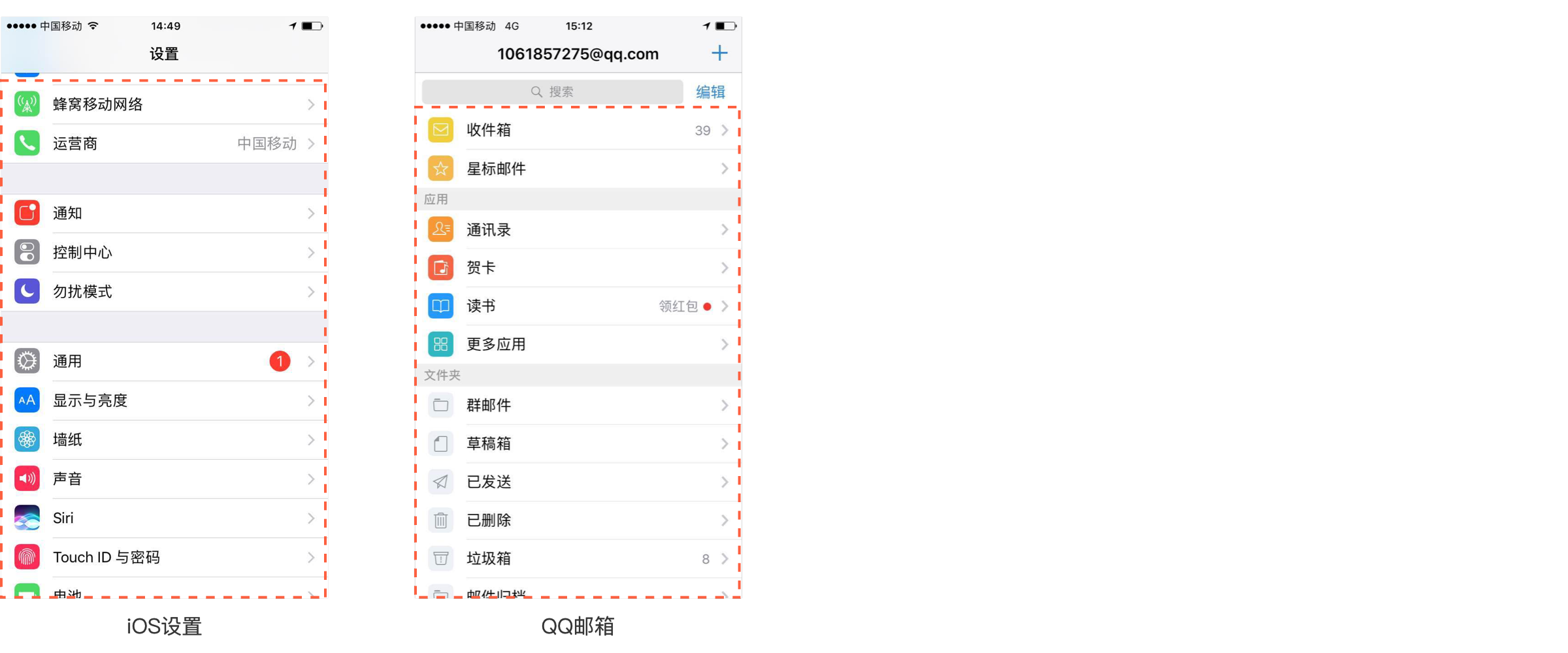
1.1列表式導(dǎo)航作為主導(dǎo)航,必須滿足層級(jí)淺且內(nèi)容平級(jí)的條件。如下圖所示,iOS中的設(shè)置、QQ郵箱是為數(shù)不多的用列表式做為主導(dǎo)航的應(yīng)用。

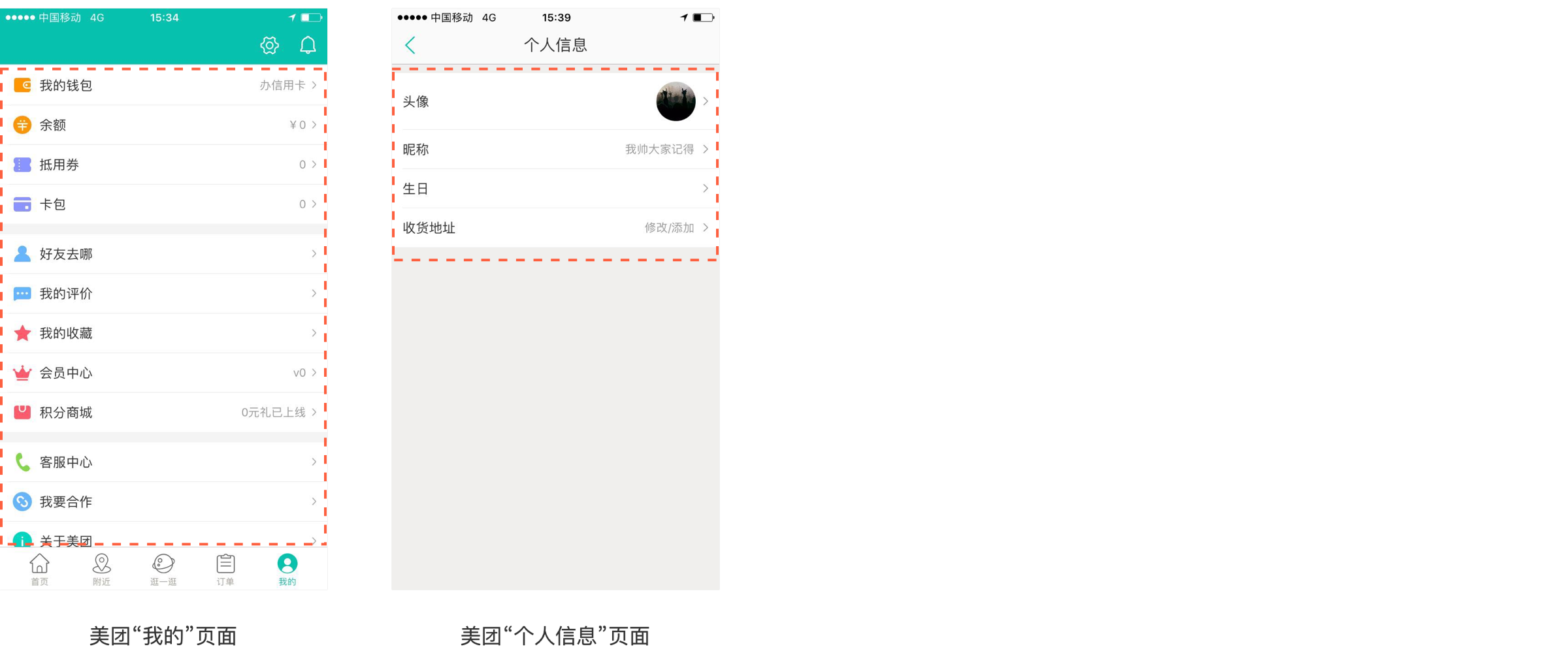
1.2列表式導(dǎo)航作為次級(jí)導(dǎo)航來展示二級(jí)甚至更深層級(jí)的內(nèi)容,多用于個(gè)人信息、輔助功能、設(shè)置、信息列表等,十分常見。

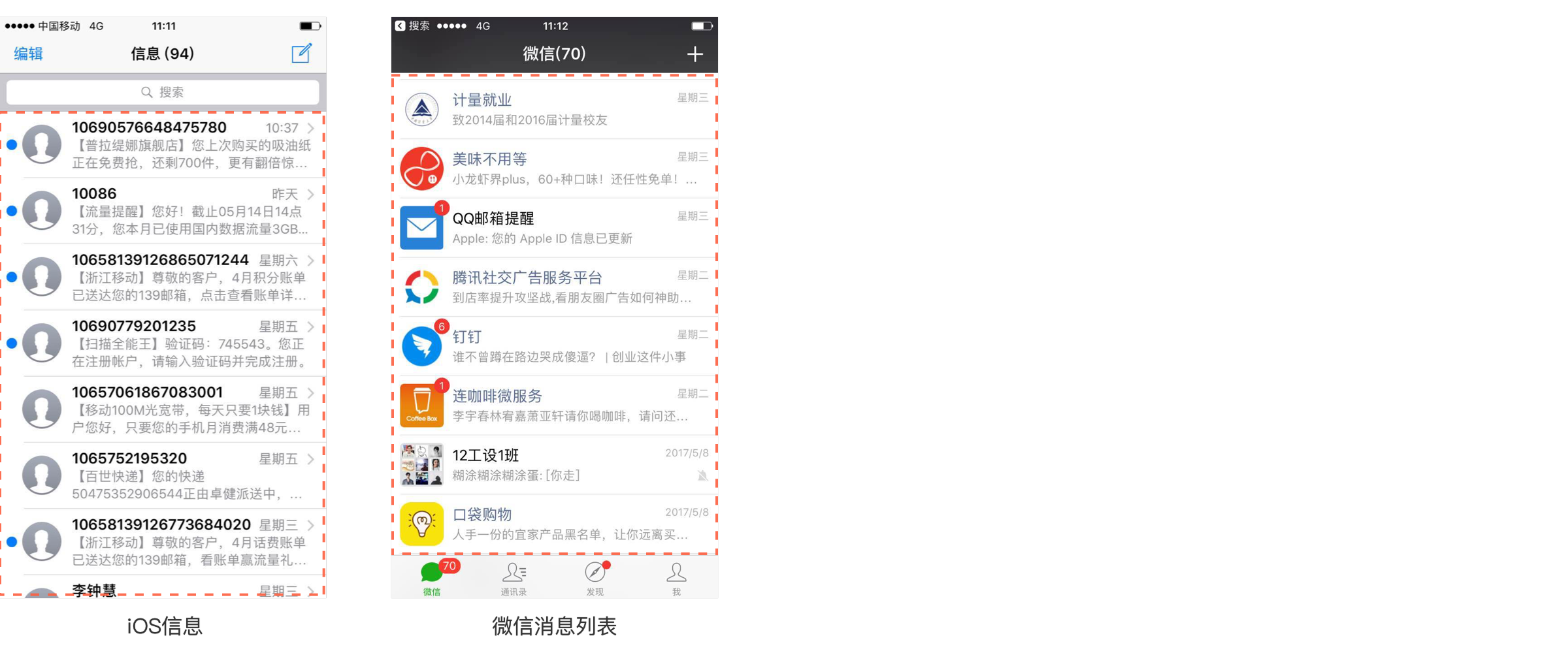
1.3列表式導(dǎo)航作為次級(jí)導(dǎo)航展示種類單一的信息,如iOS信息應(yīng)用,微信的消息列表等。

2.宮格式導(dǎo)航
宮格式(又稱跳板式)主要作為信息聚合的入口,在這種界面中,用戶80%的行為都在尋找信息入口。信息呈現(xiàn)的內(nèi)容比較少,但是多個(gè)項(xiàng)目選取的效率比較高。
優(yōu)勢(shì):
宮格式結(jié)構(gòu)適合作為信息或平臺(tái)的入口,為產(chǎn)品或項(xiàng)目信息提供聚合的載體。
適合承載訂閱類產(chǎn)品,或眾多屬性差異非常明顯的分類信息。
各個(gè)分類模塊可以由不同團(tuán)隊(duì)獨(dú)立開發(fā)再聚合匯總在應(yīng)用中。
宮格式結(jié)構(gòu)具有較強(qiáng)的延展性,可以無限擴(kuò)展內(nèi)容。
缺點(diǎn):
宮格越多,用戶的選擇壓力越多。席克定律指出,一個(gè)人面臨的選擇越多,壓力越多,這是宮格式無法避免的劣勢(shì)。
無法在多入口間靈活跳轉(zhuǎn),不適合多任務(wù)操作。
用戶無法第一時(shí)間看到信息。由于宮格式結(jié)構(gòu)是信息或平臺(tái)的入口,所以具體信息往往隱藏在次級(jí)頁面,所以要看到具體信息,要多操作一步。
因?yàn)橐陨系娜毕荩詫m格式導(dǎo)航直接作為主導(dǎo)航使用的較少,往往作為二級(jí)頁面使用,以圖形的形式呈現(xiàn)出來。

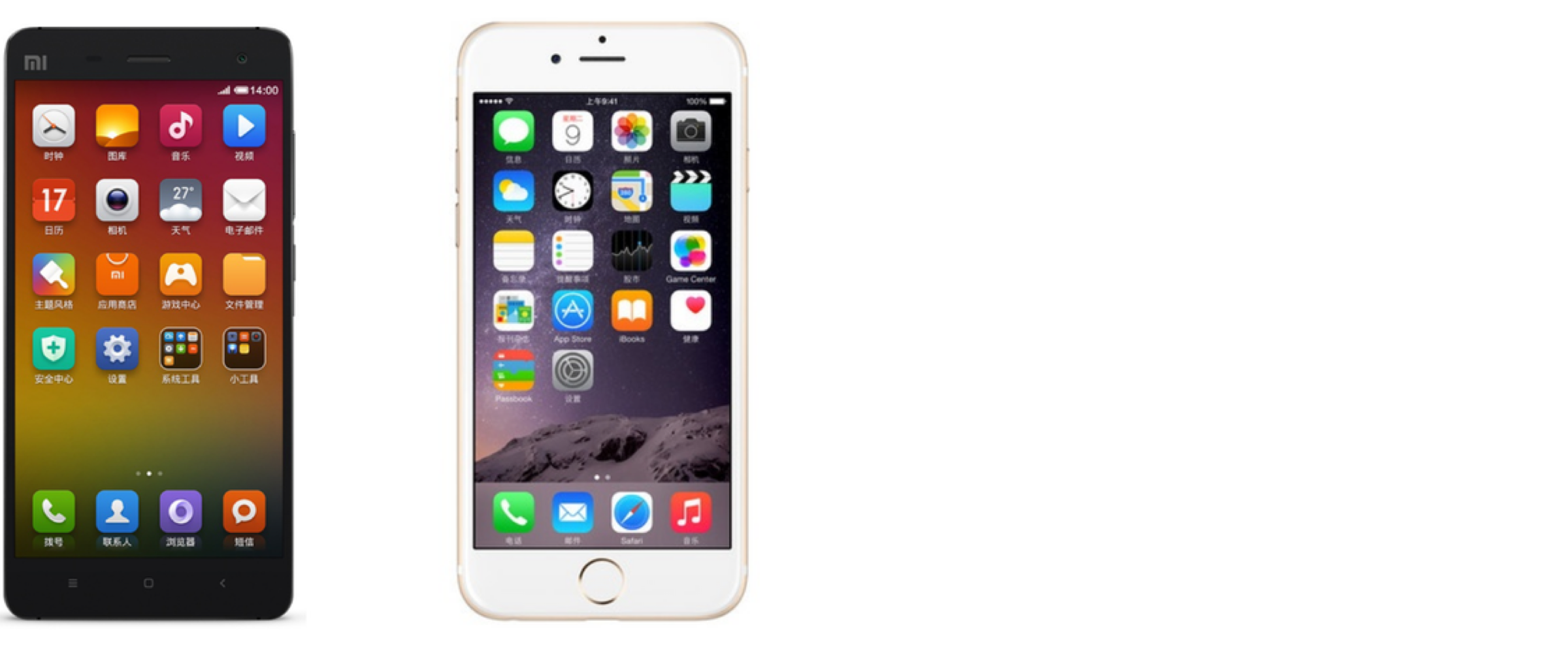
2.1宮格式導(dǎo)航被廣泛運(yùn)用于各平臺(tái)操作系統(tǒng),如下圖所示iOS與Android手機(jī)系統(tǒng)界面。

2.2如下圖所示,微店、美圖秀秀是為數(shù)不多的采用宮格式導(dǎo)航做為主導(dǎo)航的應(yīng)用。

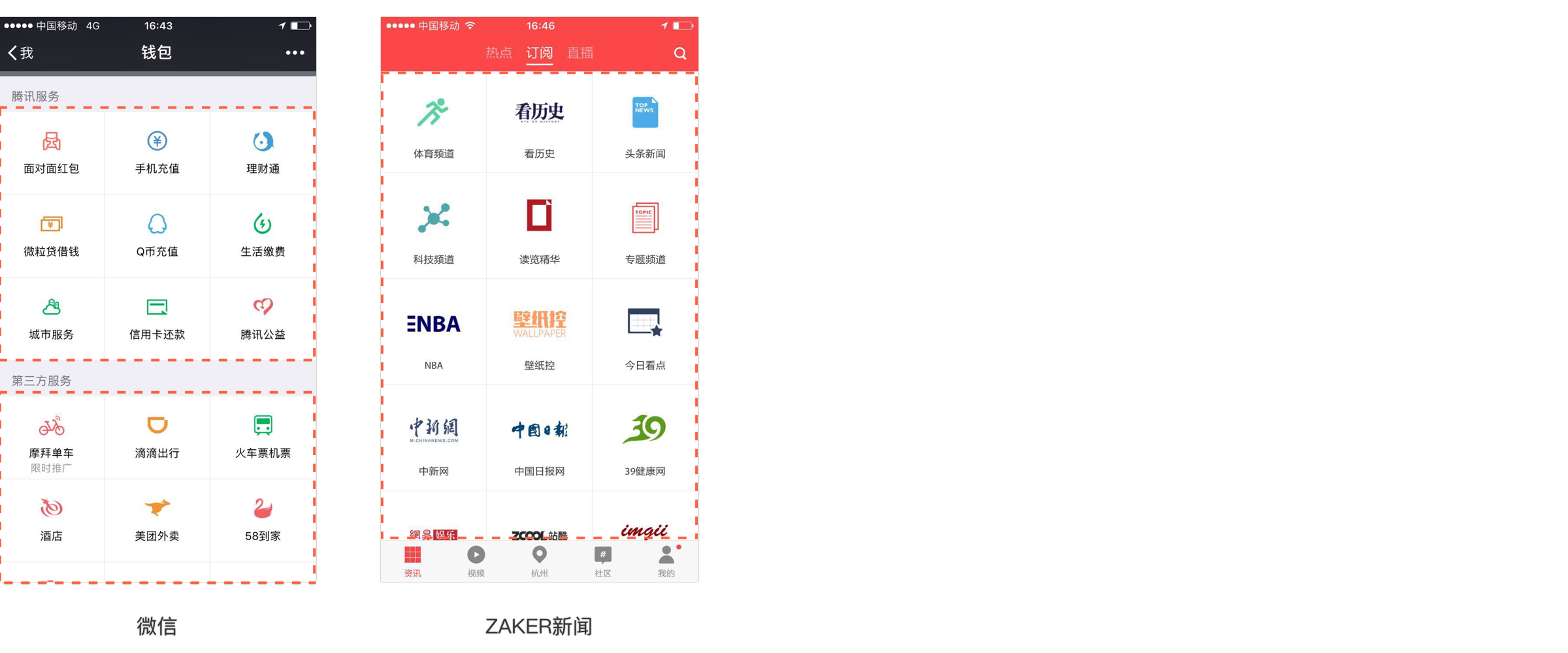
2.3當(dāng)前,主要是利用宮格式導(dǎo)航的擴(kuò)展功能來做次級(jí)導(dǎo)航,與標(biāo)簽式導(dǎo)航以及其他類型的導(dǎo)航模式共同構(gòu)成整個(gè)應(yīng)用的導(dǎo)航系統(tǒng)。如下圖所示,微信錢包中的其他應(yīng)用服務(wù)、ZAKER新聞中的頻道就是采用的宮格式做為次級(jí)導(dǎo)航。

3.陳列館式導(dǎo)航
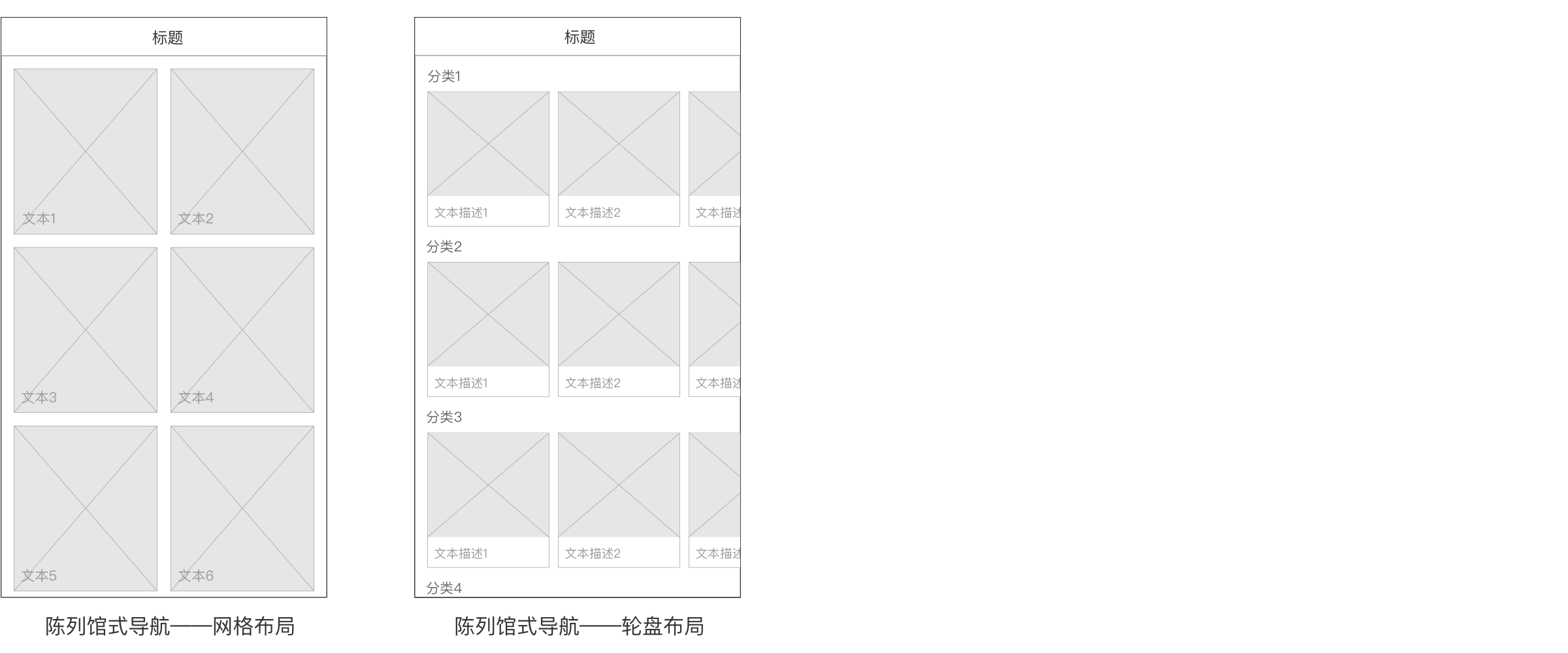
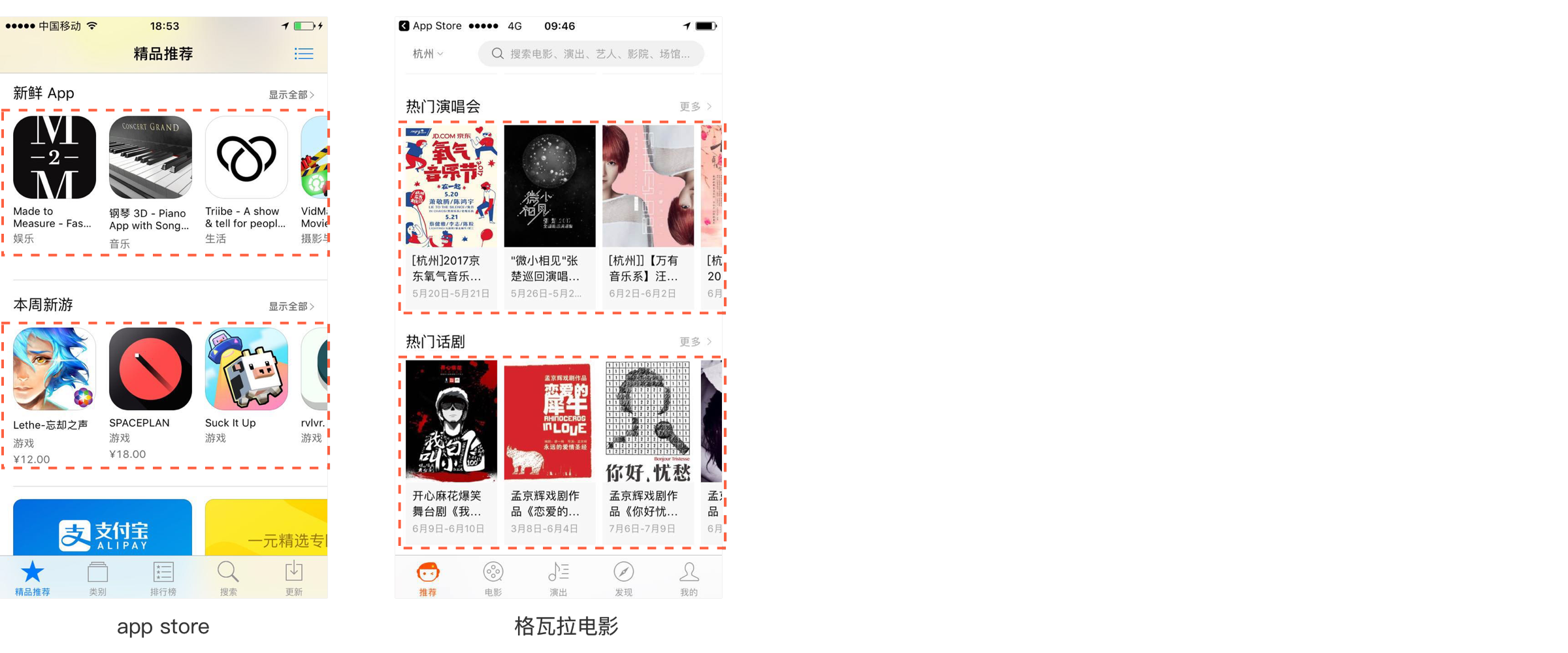
陳列館式導(dǎo)航設(shè)計(jì)區(qū)別于宮格式,在于可用來呈現(xiàn)實(shí)時(shí)內(nèi)容(經(jīng)常更新、視覺效果直觀的內(nèi)容),如新聞、菜譜、視頻或照片等,內(nèi)容彼此獨(dú)立、無層級(jí)關(guān)系。可以采用網(wǎng)格布局或輪盤布局,還可以采用幻燈片模式進(jìn)行展示。一般做為次級(jí)導(dǎo)航使用。
優(yōu)點(diǎn):
與列表式、宮格式相比較,陳列館式表現(xiàn)形式、視覺效果更加豐富。
展示直觀,且方便瀏覽經(jīng)常更新的內(nèi)容。
缺點(diǎn):
不適合展現(xiàn)頂層入口框架。
界面內(nèi)容較多時(shí),容易造成視覺疲勞。

3.1網(wǎng)格布局

3.2輪盤布局,半隱藏部分內(nèi)容,指引用戶左右滑動(dòng)察看。

3.3瀑布流網(wǎng)格布局,瀑布狀的上下布局,引導(dǎo)用戶的視覺方向,體驗(yàn)流暢,吸引用戶瀏覽并沉浸其中。

4.卡片式導(dǎo)航
卡片式導(dǎo)航的原型是撲克牌,模仿了撲克牌中常見的切牌、洗牌、棄牌、翻牌等手法,是一種比較新穎的導(dǎo)航設(shè)計(jì)模式。
優(yōu)點(diǎn):
方式新穎,配合操作動(dòng)效,比較吸引用戶。
頁面內(nèi)容整體性強(qiáng)。
缺點(diǎn):
不適合展示過多頁面,只能逐個(gè)察看,瀏覽效率低。
不能跳躍性地察看間隔頁面,只能按順序察看相鄰頁面。
各頁面結(jié)構(gòu)內(nèi)容相似,容易忽略后面的內(nèi)容。

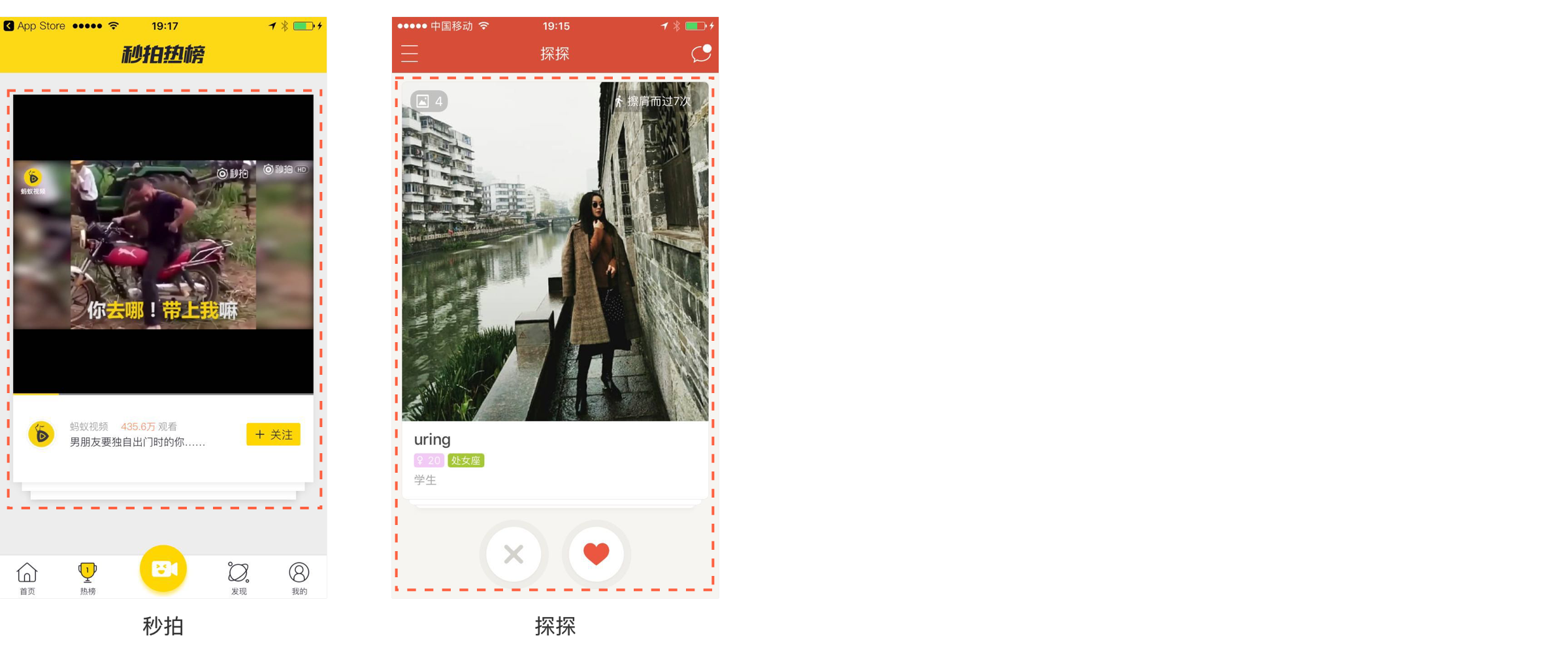
如下圖所示,秒拍的熱榜、探探都是采用了卡片式導(dǎo)航。

5.儀表盤式導(dǎo)航
儀表式導(dǎo)航提供了一種度量關(guān)鍵績效指標(biāo)(KPI)是否達(dá)到要求的方法。經(jīng)過設(shè)計(jì)以后,每一項(xiàng)量度都可以顯示出額外的信息。這種主要的導(dǎo)航模式對(duì)于商業(yè)應(yīng)用、分析工具以及銷售和市場(chǎng)應(yīng)用非常有用。但不要載入過多信息,對(duì)于要展示的關(guān)鍵指標(biāo)或數(shù)據(jù)需經(jīng)過仔細(xì)研究再做決定。
優(yōu)點(diǎn):
1.使數(shù)據(jù)更加生動(dòng)直觀易讀
注意:
2.有特定的使用場(chǎng)景, 在需要使用關(guān)鍵指標(biāo)或數(shù)據(jù)作為應(yīng)用入口的時(shí)候,可以采用儀表盤式。

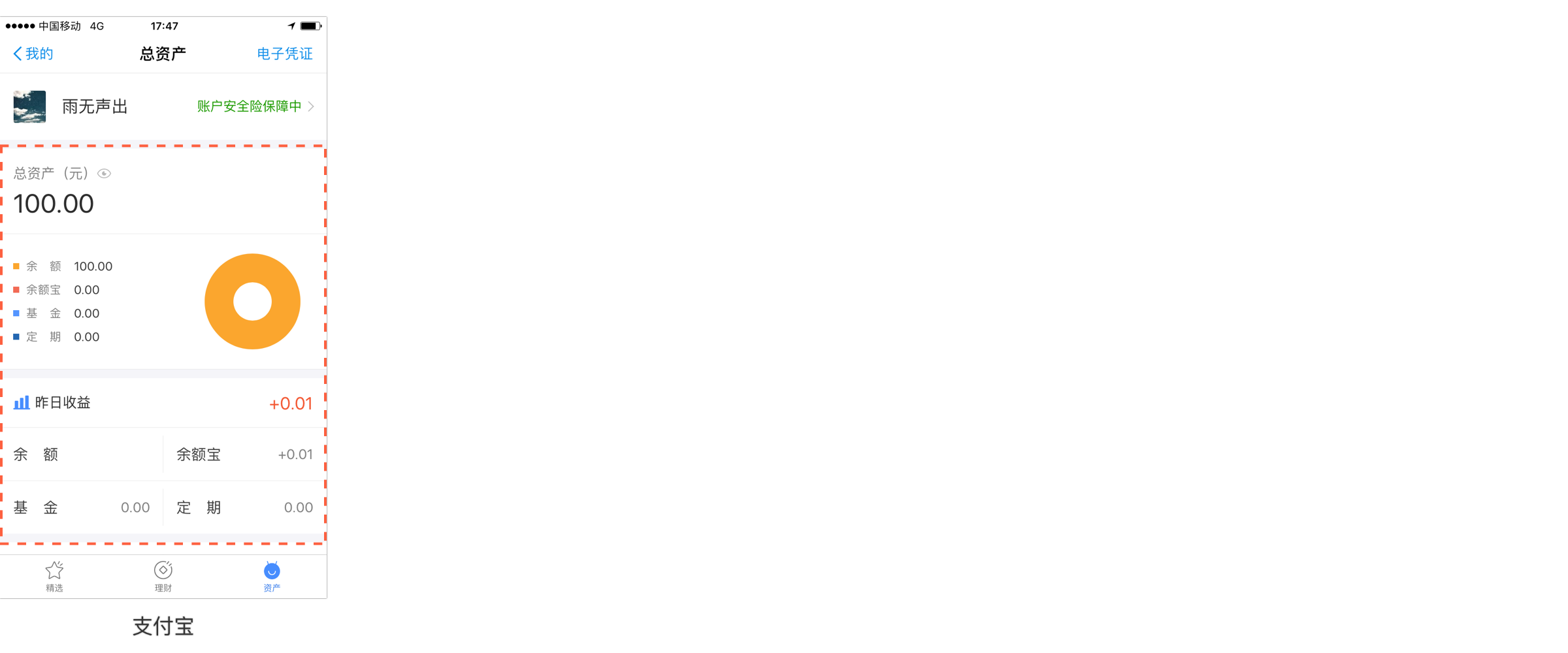
如下圖所示,支付寶的資產(chǎn)管理使用了儀表盤式導(dǎo)航。

6.輪播式導(dǎo)航
當(dāng)應(yīng)用的信息足夠扁平的時(shí)候,可以嘗試使用輪播式導(dǎo)航。
優(yōu)點(diǎn):
1.這種方式大程度保證了頁面的簡潔性和內(nèi)容的完整性,一般都結(jié)合頁面指示器(即小圓點(diǎn)),操作方便,左右滑動(dòng)切換。
缺點(diǎn):
承載入口的數(shù)量有限,超過10個(gè)可能就太多了。
用戶只能切換到相鄰頁面,難以快速切換到目標(biāo)頁面。且容易迷失位置,所以需要頁面指示器(頁面過多時(shí),需用其他指示方式如數(shù)字,來表示位置)指示用戶當(dāng)前的位置。

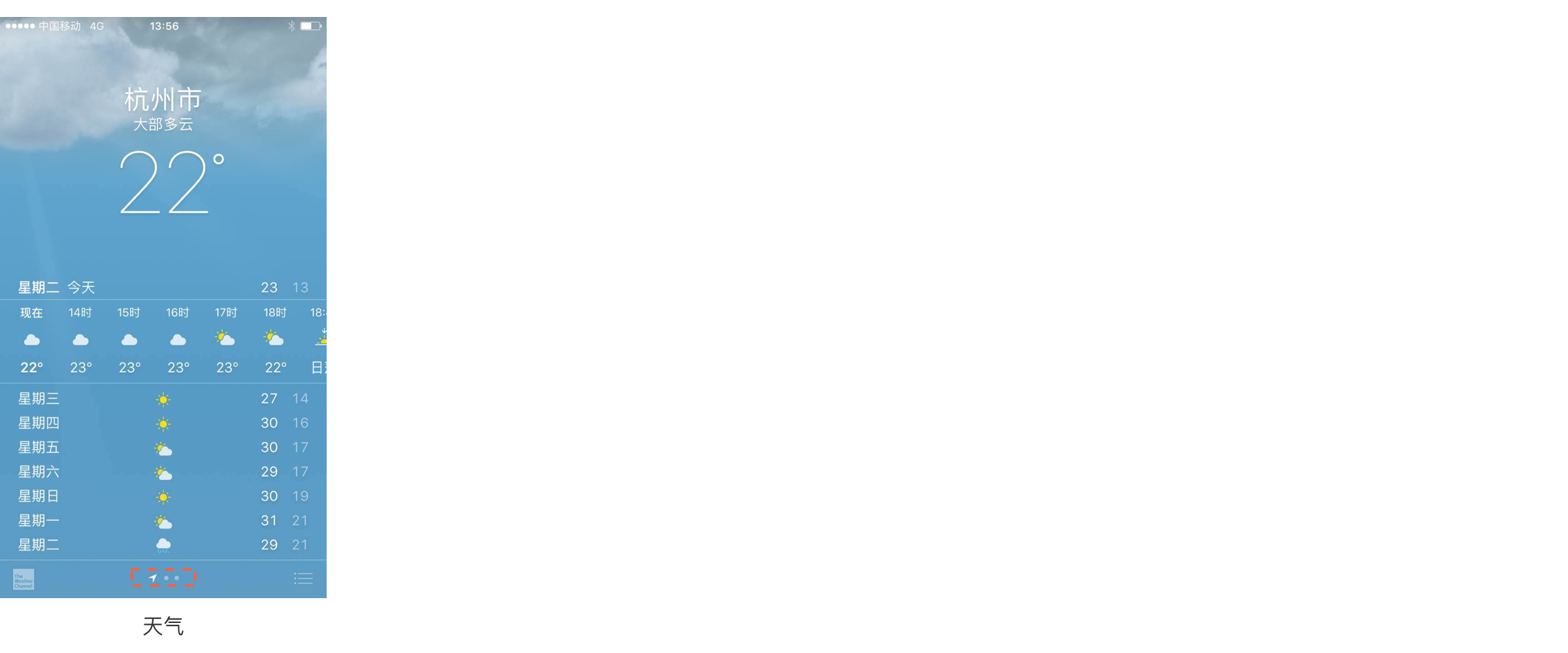
如下圖所示,天氣應(yīng)用就使用了輪播導(dǎo)航,一個(gè)頁面展示當(dāng)前城市的完整天氣情況,左右滑動(dòng)切換察看其他城市的情況,十分方便

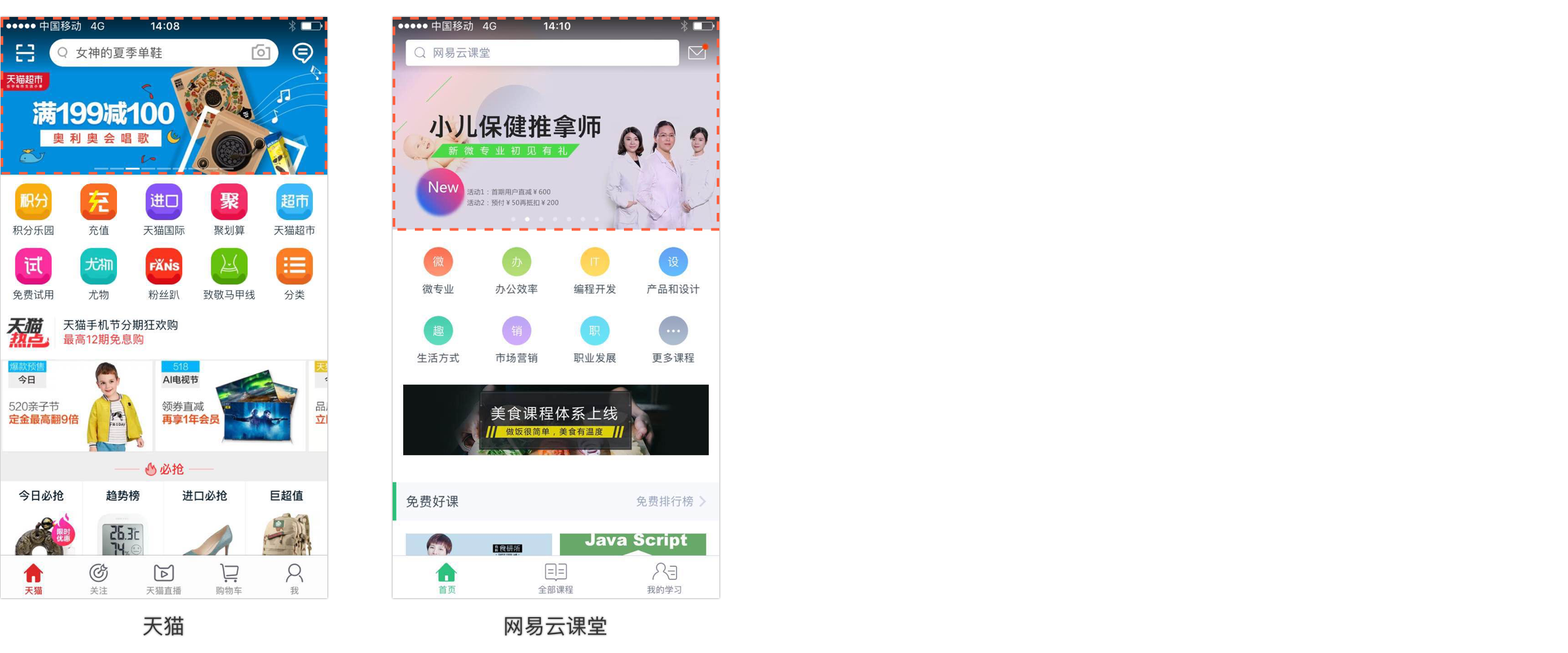
輪播式導(dǎo)航也常用于察看圖片,常于其他導(dǎo)航模式結(jié)合,作為廣告banner呈現(xiàn),這種方式就比較常見了。如下圖所示的天貓、網(wǎng)易云課堂。

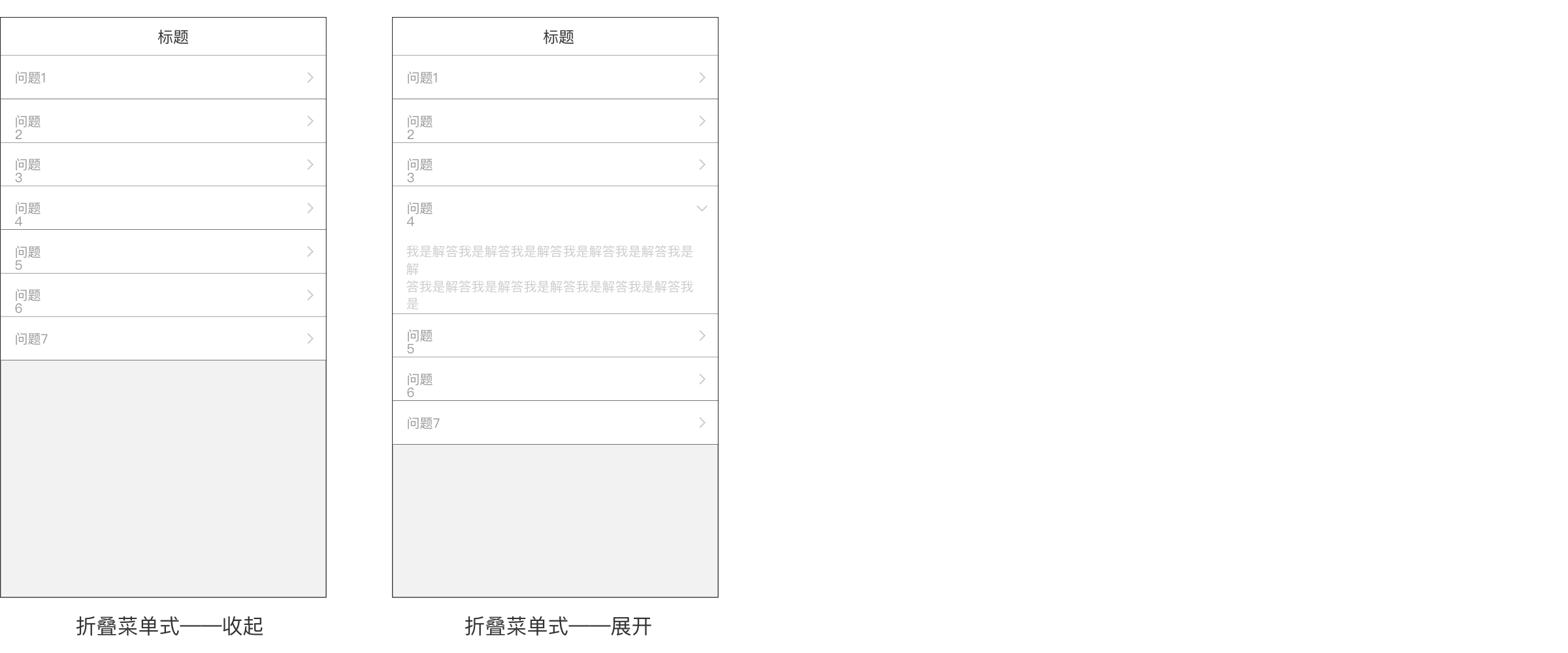
7.折疊菜單式導(dǎo)航
折疊菜單式導(dǎo)航(又稱手風(fēng)琴式),就是運(yùn)用動(dòng)態(tài)的效果,將二級(jí)的信息展開,無需跳轉(zhuǎn)到新的頁面,使用戶在同一個(gè)頁面上查看到更多的信息,不需要任何跳轉(zhuǎn)。折疊菜單式一般層級(jí)較少,展開后就可看到具體內(nèi)容,且內(nèi)容量相對(duì)較小,方便再次收起。
優(yōu)點(diǎn):
1.通過折疊的方式,用戶在當(dāng)前頁面就能獲取大量信息,這種方式比跳轉(zhuǎn)到二級(jí)頁面再跳轉(zhuǎn)回來更高效。
注意:
1.一定要使用常見的圖標(biāo)來進(jìn)行指示折疊式菜單的打開或關(guān)閉狀態(tài),避免用戶產(chǎn)生疑問。

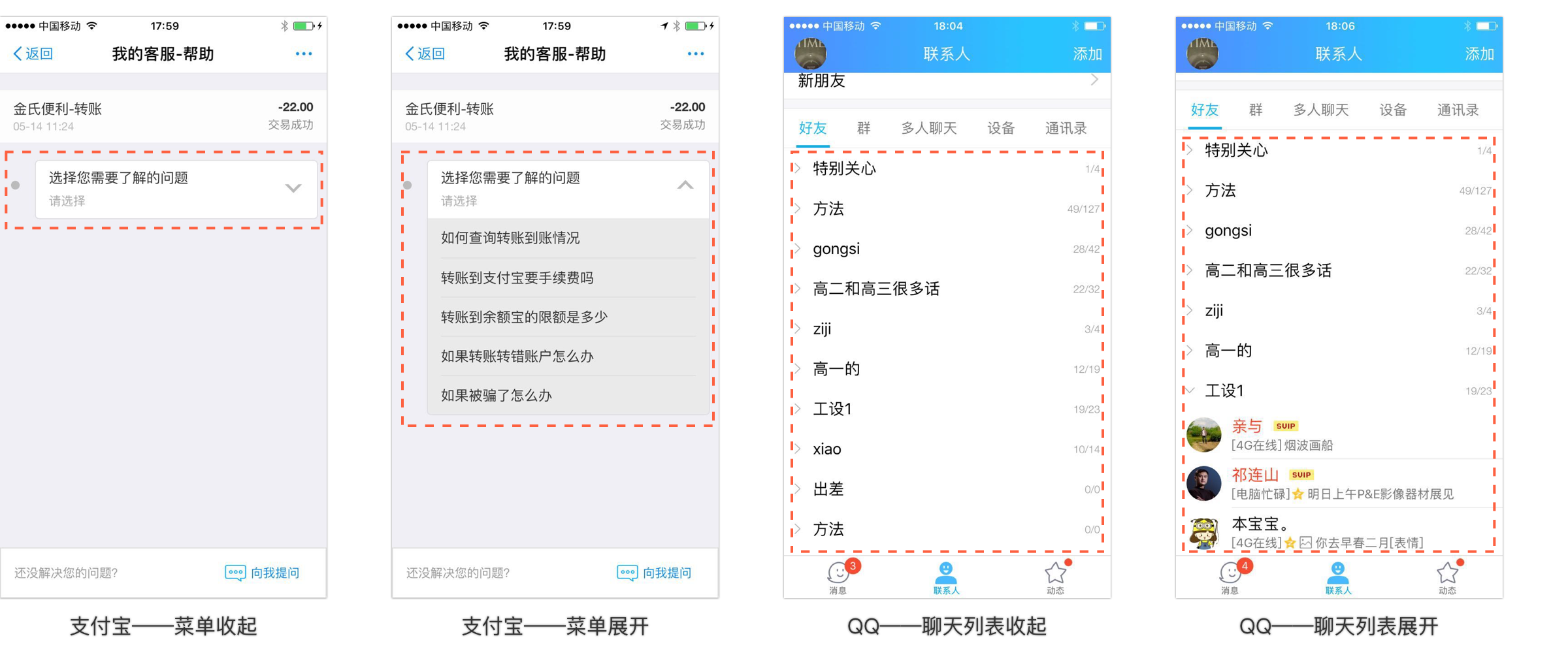
如下圖所示,支付寶的客服功能,QQ的好友列表都用到了折疊菜單。

三.關(guān)于導(dǎo)航的一些思考
雖然每個(gè)導(dǎo)航模式有常見的用法,但并沒有絕對(duì)的限定,要具體情況具體分析。比如固定選項(xiàng)卡可以作為一級(jí)導(dǎo)航,但與底部tab導(dǎo)航結(jié)合的話,就會(huì)變成二級(jí)導(dǎo)航。
就實(shí)際情況而言,很少有APP只用一種導(dǎo)航模式,絕大多數(shù)APP都在混用多種導(dǎo)航模式,因?yàn)橐粋€(gè)APP由架構(gòu)和內(nèi)容界面組成(與我對(duì)導(dǎo)航的分類相同),架構(gòu)需要導(dǎo)航模式支撐,內(nèi)容界面的展現(xiàn)又可能涉及多種導(dǎo)航模式。具體得根據(jù)產(chǎn)品的實(shí)際情況,選擇合適的導(dǎo)航模式。
文中的導(dǎo)航模式只是一種參考,這些模式其實(shí)還有各種各樣的變形。只要能夠引導(dǎo)用戶清晰明確地找到信息或完成任務(wù)的導(dǎo)航都是優(yōu)秀的導(dǎo)航,并不一定非得使用某種導(dǎo)航。
最后說一點(diǎn),整理這些導(dǎo)航模式,是想讓自己好好整理一下交互的基礎(chǔ)知識(shí),讓設(shè)計(jì)做得有理有據(jù)。在這里與大家共勉,要想飛得更高,得打好根基。
本文題目:解析移動(dòng)端導(dǎo)航交互設(shè)計(jì)模式
當(dāng)前網(wǎng)址:http://m.newbst.com/news20/166020.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供營銷型網(wǎng)站建設(shè)、用戶體驗(yàn)、網(wǎng)站策劃、虛擬主機(jī)、定制網(wǎng)站、網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站日志如何分析蜘蛛訪問網(wǎng)站情況 2022-06-11
- 成都網(wǎng)絡(luò)公司優(yōu)秀的網(wǎng)站有什么特點(diǎn) 2022-06-11
- 寫網(wǎng)站優(yōu)化SEO方案應(yīng)注意哪些因素 2022-06-11
- 把握細(xì)節(jié)提升網(wǎng)站百度權(quán)重? 2022-06-11
- 如何做大數(shù)據(jù)營銷 2022-06-11
- 蘇州企業(yè)網(wǎng)站推廣要想獲得銷售效果,這五大注意事項(xiàng)必須重視! 2022-06-11
- 如何做網(wǎng)頁設(shè)計(jì)更符合時(shí)代? 2022-06-11

- 設(shè)計(jì)師必須要懂的界面文案設(shè)計(jì)原則 2022-06-11
- Dreamweaver的十三則技巧法寶 2022-06-11
- 優(yōu)化網(wǎng)站有哪些技巧 如何做好網(wǎng)站優(yōu)化 2022-06-11
- 網(wǎng)站推廣行業(yè)進(jìn)入微時(shí)代 企業(yè)微營銷如何得心應(yīng)手? 2022-06-11
- 給Repeater控件里添加序號(hào)的5種方法 2022-06-11
- 搜索引擎下拉提示對(duì)SEO優(yōu)化的作用 2022-06-11
- 【精華】提高網(wǎng)站權(quán)重具體措施: 2022-06-11
- 如何建設(shè)網(wǎng)站的細(xì)節(jié)做好網(wǎng)站的優(yōu)化 2022-06-11
- 網(wǎng)站的頁面設(shè)計(jì)應(yīng)該注意些什么問題 2022-06-11
- 超贊!有哪些將側(cè)邊導(dǎo)航玩得特別出彩的網(wǎng)站? 2022-06-11
- Dreamweaver快速圖片鏈接批處理 2022-06-11
- Dw基礎(chǔ)篇:臨時(shí)文件的工作方式 2022-06-11