網(wǎng)頁設計中的『格式塔理論』
2022-06-17 分類: 網(wǎng)站建設
在人工智能和“以人為中心機器學習”的時代,我們理解用戶的需求和行為是十分必要的。對交互設計師來說這毫無疑問。為了更好的做好滿足用戶需求的工作,了解一些基本的心理學法則非常重要。這也是我為何想要和你分享“格式塔理論(Gestalt theory)”。該理論了然于胸后,我們就能有意識的做出真正符合用戶的設計。
格式塔理論介紹
在20世紀初,格式塔理論首先被Max Wertheimer提出。這種心理哲學的提出包含感知、感知經(jīng)驗和相關刺激模式。格式塔理論的格式是:
“整體大于部分之和”-Kurt Koffka
當我們的感知遇到復雜元素時,我們在看到各個部分之前首先看到的是整體。作為設計師如果我們了解這個心理學原理,就可以在設計時更有意識到全局。Max Wertheimer在1923年提出的格式塔理論的基本原則之一,表明了心理傾向如何被感知視覺刺激。
接近性法則
“接近性法則”指出當對象彼此接近時,他們往往被認為是一個整體。基本上相近是在一起的。如果我們使用清晰的結(jié)構(gòu)和視覺層次,我們將不再被有限的用戶認知所指責,所以他們才能快速辨認和給出反應。

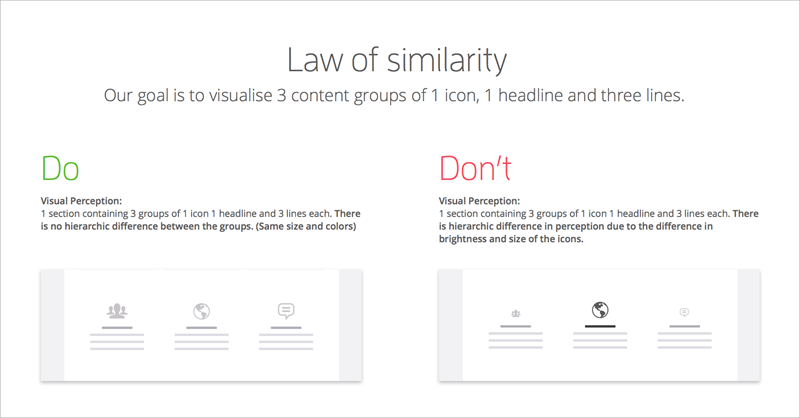
相似性法則
“相似性法則”表明外表相近的元素會被視為一組。也就是說如果有著相同功能、意義或?qū)蛹壍脑貞斠暈檎w。
「在相似的情況下應當需要連續(xù)一貫的動作;在提示、菜單和幫助頁面中使用相同的術語;并且始終保證顏色、布局、大小寫、字體、字號等保證統(tǒng)一性」-Ben Shneiderman

連續(xù)性法則
Stephen Palmer和Irvin Rock在1999年提出「連續(xù)性法則」,即如果元素共享具有明確界限的區(qū)域,則它們傾向于分成一個組。在設計中我們經(jīng)常使用卡片式來對相關元素組合起來。

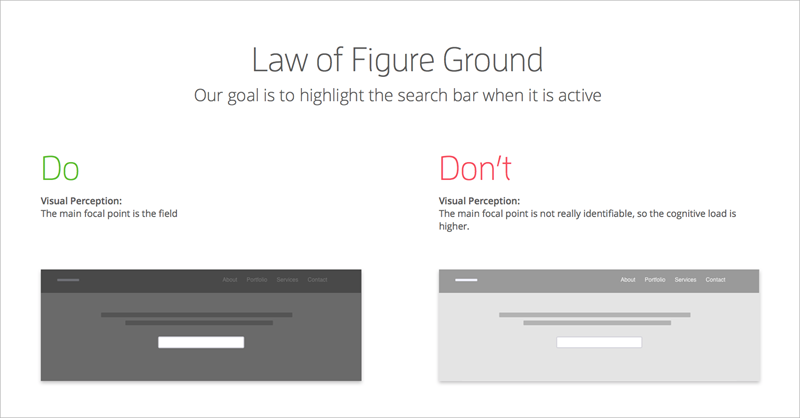
主體 / 背景法則
「主體 / 背景法則」表明“元素視為文字(不同的重點)或區(qū)域(文字后面的背景)間的對比”,由Andy Rutledge提出。當我們想要在屏幕中強調(diào)某點的時候這條非常有用。

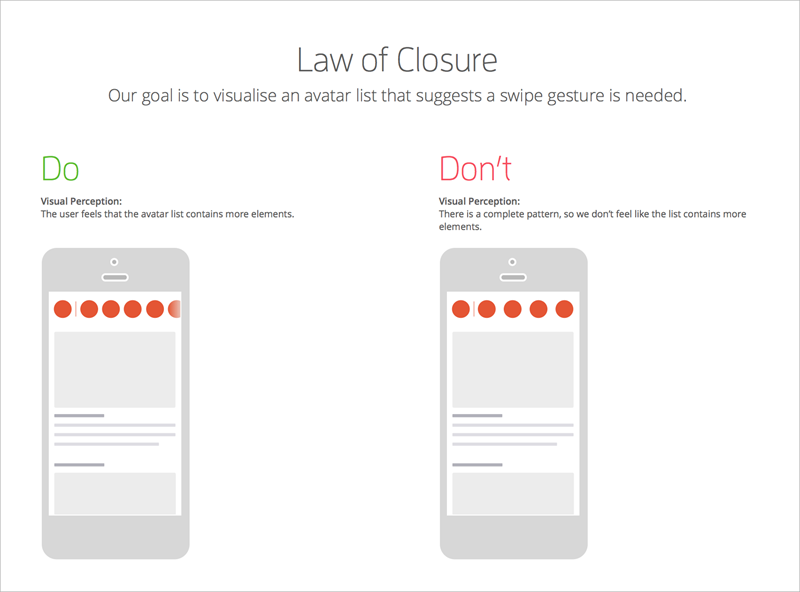
封閉性法則
“封閉性法則”意為當我們設計一個缺失或者斷開部分的復雜頁面時,會尋找一個連續(xù)、平滑的樣式。換句話,我們有意識的去填補空白。

結(jié)論
本文的目的主要是強調(diào)在UX交互設計中最基本的心理學知識的重要性。我們會使用很多不同的心理學法則,但并不是有意識的一直這樣做。當然格式塔理論可以提高你的交互設計水平,還有更多的心理學理論可以幫你創(chuàng)造出更好的設計。
文章題目:網(wǎng)頁設計中的『格式塔理論』
文章鏈接:http://m.newbst.com/news20/168420.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站營銷、營銷型網(wǎng)站建設、企業(yè)網(wǎng)站制作、微信公眾號、微信小程序、移動網(wǎng)站建設
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 文章要署名 2022-06-17
- 為什么九江做seo工作的人越來越少,問題究竟出在哪里? 2022-06-17
- 用戶運營怎么做比較好 2022-06-17
- SEO搜索優(yōu)化過程中有哪些實用的技巧能夠提高網(wǎng)站流量? 2022-06-17
- 21天讓網(wǎng)站從1到10000IP實戰(zhàn) 第二天 2022-06-17
- 如何增強設計提案的說服力? 2022-06-17
- 長沙SEO:別讓錯誤的優(yōu)化方式謀殺了你的公司! 2022-06-17

- 以前備案過,現(xiàn)在查看不到域名的備案號是什么原因? 2022-06-17
- 適合鎮(zhèn)江seo新手站長學習的站內(nèi)優(yōu)化基本手段都有哪些? 2022-06-17
- B2C商城做SEO的九個常見目標定位 2022-06-17
- 如何挑選云虛擬主機? 2022-06-17
- 企業(yè)網(wǎng)站備案的意義是什么?不備案會有什么后果? 2022-06-17
- 根域名鏡像服務器能擺脫美國在域名上的控制? 2022-06-17
- 外鏈的途徑有哪些? 2022-06-17
- UI設計的基本原則 2022-06-17
- 怎樣優(yōu)化網(wǎng)站,新手看了也會優(yōu)化網(wǎng)站關鍵詞 2022-06-17
- 什么是“百度沙盒期”?怎樣解決沙盒期危機! 2022-06-17
- 百度分享帶給seo的驚喜 2022-06-17
- 服務器會影響網(wǎng)站優(yōu)化嗎 2022-06-17