網站設計字體如何選擇?
2023-03-26 分類: 網站建設
網站設計中除了圖片的展示之外,還有一個最重要的部分——字體。字體的作用除了是注釋說明、內容介紹,另外還承擔了裝飾頁面、撐起頁面空間的效果。字體的美觀與否、可讀性、舒適性,直接影響了網站的風格氣質,影響了用戶對于網頁的評價。所以,選擇一個合適的字體,顯得尤為重要。
 小程序開發,成都小程序制作,成都微商城開發,電商網站建設,網上商城系統,成都網站設計"/>
小程序開發,成都小程序制作,成都微商城開發,電商網站建設,網上商城系統,成都網站設計"/>
字體的美觀與否、可讀性、舒適性,直接影響了網站的風格氣質
一、字體基本知識
字體:文字的外在形式和特征,是字體藝術和文化的外在體現。不同的字體有其性格、氣質,影響著網頁的頁面風格。
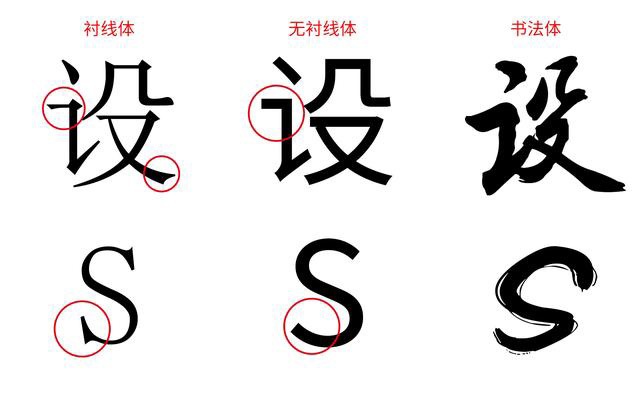
字體的類型:襯線體、無襯線體、書法體(手寫體)
 成都小程序開發,成都小程序制作,成都微商城開發,電商網站建設,網上商城系統,成都網站設計"/>
成都小程序開發,成都小程序制作,成都微商城開發,電商網站建設,網上商城系統,成都網站設計"/>
襯線體筆畫開頭和末尾有裝飾性的部分,所以筆畫的粗細略微不同。襯線體一般給人比較優雅、精致,易讀性較高,一般運用于傳統印刷的正文中。
無襯線體是相對于襯線體而言,去掉了筆畫部分的裝飾,筆畫粗細基本一致。無襯線體一般給人時尚、利落、輕松、大方的感覺。一般運用于標題或者較短文字部分。由于在網頁中,無襯線體也能保證良好的可讀性和賞心悅目,且更加簡約,網頁頁面顯示一般都選用無襯線體。
書法體(手寫體)的字形都有不同的形式和區別,傳統書法體有行書、草書、隸書、篆書和楷書五種。藝術性比較強,一般可用于裝飾或風格比較強的頁面展示。
字號:字體的大小(英文是占一個字符寬度、中文是占兩個字符寬度),所以這里字體大小指的是高度。
字重:一種字體下不同筆畫粗細的字形。一般情況下,為了頁面良好的視覺效果,會給字體實際運用的標題、正文、注釋等給與不同的字重考慮。
行高:行高是字號及上下肉眼不可見的部分,但卻影響著字體的韻律與秩序。如果了解前端代碼的同學都知道,通過對行高(line-height)的控制,可以調整字體的位置和行間距。
字間距:字體之間的間隔的距離,控制著字體的可讀性與協調性。
行間距:行與行的距離,是一段文本的負空間(留白)部分,行間距影響著的文本的易讀性和美觀,需要讓文本具有"呼吸感"。一般行間距設置在行高的一倍到兩倍之間。
段間距:字面意思,段與段的距離,是段落文本的負空間(留白)部分,段間距影響著的文本的易讀性,一般只要保證可讀性和美觀即可,最簡單的做法可以空一行。
二、字體的選擇
根據以上的字體基本知識,我們可以考慮不同情境下網頁字體的選擇。
1、 規范化:字體在選擇時避免選擇太多套字體,造成混亂,閱讀識別的時間增加。另外,同一套字體,應用在標題、正文、導航、說明等類別時,應該有協調的的字號或字重,確保層級的識別性。
2、 不同操作系統的下推薦字體:
中文:Windows——微軟雅黑、Mac——蘋方
英文:Windows——Helvetica/Arial、Mac——Helvetica Neue
文末小結
網頁中字體的選擇,只要遵從基本的規則,確保可識別性和易讀性,沒有非常難的地方。設計中設計師最基本的是要適應規則,之后再去打破規則。打破規則的前提是自己較高的審美水平下,獨特的風格展現。
當前題目:網站設計字體如何選擇?
文章來源:http://m.newbst.com/news20/247920.html
成都網站建設公司_創新互聯,為您提供網站排名、Google、電子商務、搜索引擎優化、網站維護、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 創新互聯做的,不僅僅是網站 2023-03-26
- 企業網站開發流程有哪些? 2023-03-26
- 在微信上建立自己的品牌網站需要知道哪些事情 2023-03-26
- 網站哪些部分要悉心設計 2023-03-26
- 降維打擊下的建站服務商運營策略 2023-03-26
- seo文章標題多少字合適 2023-03-26
- 滄州網頁制作和手機APP之間的聯系 2023-03-26

- 創新互聯人-來自創新互聯員工 2023-03-26
- Fwcms模板建站常見問題整理合集解答 2023-03-26
- 如何通過網絡推廣實現企業的突破性增長 2023-03-26
- 如何快速玩轉小程序商城 2023-03-26
- 創業型細分B2B商城的盈利探索 2023-03-26
- 網頁導航如何設計更容易留住用戶! 2023-03-26
- 百度快照更新時間又有新的調整 2023-03-26
- 創新互聯探討關于百度搜索的幾個問題 2023-03-26
- 如何進行百度的SEO排名優化? 2023-03-26
- 營銷型網站還要不要做?怎么做? 2023-03-26
- seo優化正確建設網站很有必要 2023-03-26
- 何種建網站方式能彰顯個性特色 2023-03-26