你為什么要用響應式網頁來建設網站?
2019-07-18 分類: 網站建設
隨著移動網絡的普及,越來越多使用者使用不同的裝置來上網。然而由于不同裝置有不同的解析度和屏幕大小,若是開發者在設計網站時沒有預留一些彈性或是針對不同的裝置作支援很有可能在瀏覽網站時發生破版,閱讀不易等問題,降低了使用者體驗,更有可能的是讓原本愿意消費的使用者放棄了整個使用流程。
RWD網頁設計

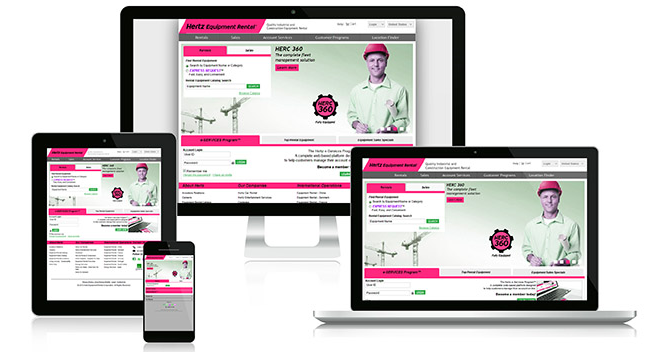
有許多的方案可以針對移動網站做設計,其中Responsive Web Design 響應式網站設計(又稱自適應網頁設計、回應式網頁設計)是成本相對低廉和支援性也不錯的方案,可以針對使用者裝置大小顯示適合的畫面。
響應式網頁設計(RWD)被定義為一種網頁設計,目的在提供好的觀看體驗,輕松閱讀,導航,最小化調整,平移和滾動。
通過響應式網頁設計設計的網站基本上通過使用流體,基于比例的網格,靈活圖像和CSS3媒體查詢來調整查看環境的整個布局。
現在,網絡上網普及率已經達到數十億(2014年超過29億)。由于設備的多樣性(筆記本電腦,平板電腦,智慧型手機和許多設備。大大增加搜尋您的產品和服務吸引更多人的可能性。所以線上網頁設計響應變得更好。所以簡單來說,建立或轉換成響應式的存在目的:
1、通過任何具有連網設備并更好地吸引客戶的方式
2、隨著設計結構的改進,讓消費者輕松上網
當前題目:你為什么要用響應式網頁來建設網站?
分享地址:http://m.newbst.com/news20/80120.html
成都網站建設公司_創新互聯,為您提供網站制作、商城網站、網站建設、品牌網站設計、用戶體驗、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 手機版網頁設計建議 2019-07-17
- 企業為什么要做手機版網頁? 2019-07-16
- 作網站怎么開始?該準備什么? 2019-07-16
- 你為什么要建設自己的網站? 2019-07-16
- 優質的網頁設計將增加您的業務價值 2019-07-15
- 建設網站時要考慮的三件事 2019-07-15

- 網站興起造成消費習慣的改變 2019-07-18
- 網站的重要性,建設網站能幫你做什么? 2019-07-18
- 如果想建設一個網頁,一般網頁建設流程是如何? 2019-07-17
- 利用網站建立企業形象。 2019-07-16
- 別讓您的網站不被信任!!SSL證書的重要不可忽視! 2019-07-16
- 在建設網站時需要注意著作權的問題嗎? 2019-07-16
- 2020年社交媒體的5大預測 2020-07-15
- 未來的WEB設計趨勢 2019-07-15
- 什么是響應式網頁設計?響應式網頁設計技術是那些? 2019-07-14
- 如何通過網絡營銷幫助您的企業發展業務? 2019-07-14
- 8個跡象表明您的網站需要改版了 2019-07-14
- 為什么沒有人訪問我的網站? 2019-07-14
- 響應式網頁設計有什么好處? 2019-07-14