網頁中信息反饋的設計
2021-05-15 分類: 網站建設
一、前言
反饋功能是應用中不可缺的一部分,無論是web端設計,pc端設計,移動端設計都需要有反饋功能,反饋的內容和樣式也會根據場景的不同產生很大變化,因此如何分辨真假反饋也是設計師必須要掌握的技能。
二、反饋的定義
用戶在有目的性的前提下進行操作,且應用所給出的信息為結果信息,這樣的形式才稱之為“反饋”。
三、信息反饋的內容分類
是指在界面反饋中文字內容的描述分類,大致可分為四類:確認反饋、錯誤反饋、警告反饋、信息傳達反饋。
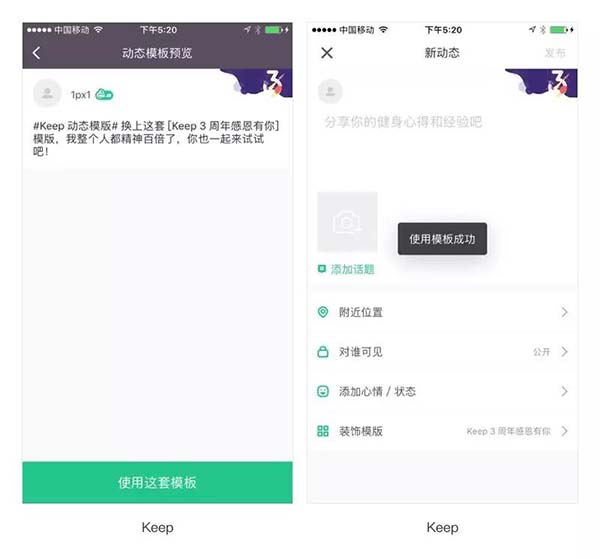
1.確認反饋
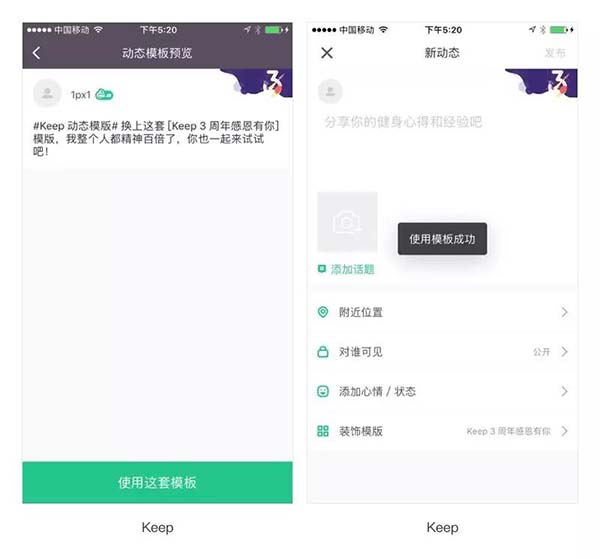
確認反饋是一種高頻出現的反饋形式。通常我們在對些重要信息進行修改提交時,或者是關于一些資料授權時。提交操作后,系統會再次通知用戶已完成,通過文字描述進行二次確認。如下圖所示:
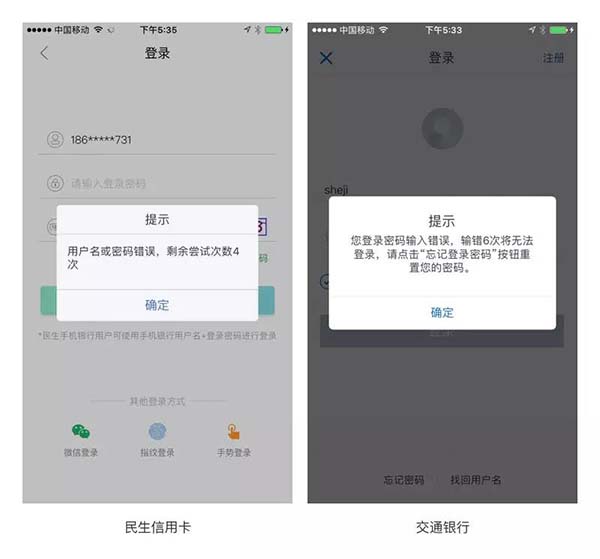
 2.警告反饋
2.警告反饋
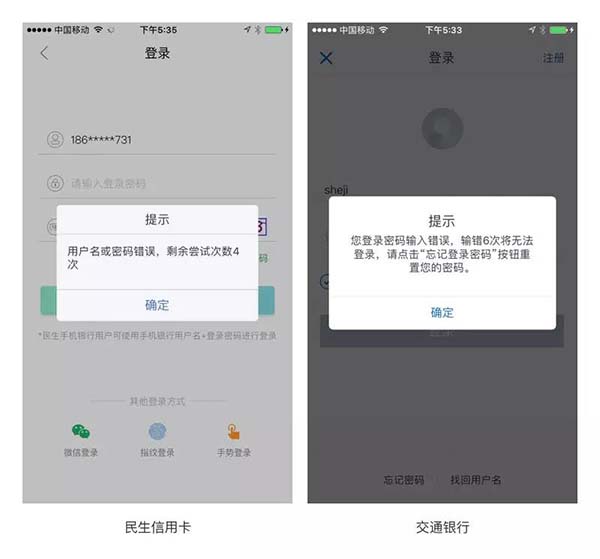
反饋中帶有警告性質的文字描述,用來提示用戶當前的操作會造成重大影響。如下圖所示:
 我們在用銀行App密碼輸入時出現錯誤,系統會提試還有幾次錯誤機會,一旦超過系統提示的次數,就會自動封號,需要到銀行才能再次開通。
我們在用銀行App密碼輸入時出現錯誤,系統會提試還有幾次錯誤機會,一旦超過系統提示的次數,就會自動封號,需要到銀行才能再次開通。
3.錯誤反饋
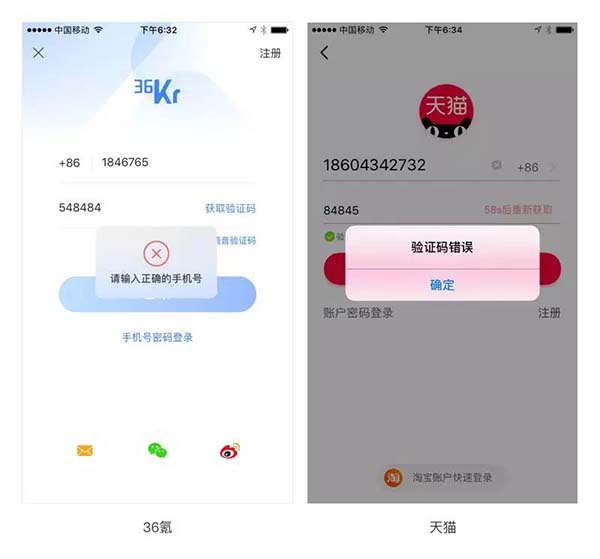
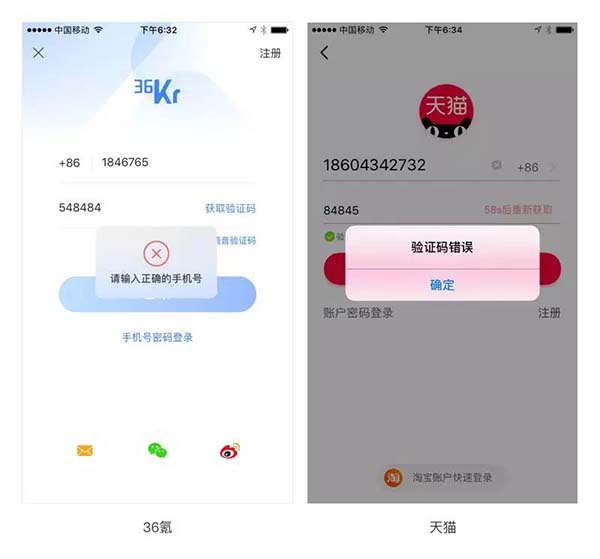
錯誤反饋也是常見的反饋形式,通常當用戶的操作有誤時,無法按預期進行之后的操作時,需要我們在錯誤提示中出準確描述錯誤原因,并提供合理的解決方式,能讓用戶快速修改后通過。如下圖所示:
 例如我們在輸入發來的驗證碼時,出現了輸入錯誤,通常反饋中的錯誤描述是,“請輸入正確的驗證碼”、“驗證碼錯誤”等。
例如我們在輸入發來的驗證碼時,出現了輸入錯誤,通常反饋中的錯誤描述是,“請輸入正確的驗證碼”、“驗證碼錯誤”等。
4.信息傳達反饋
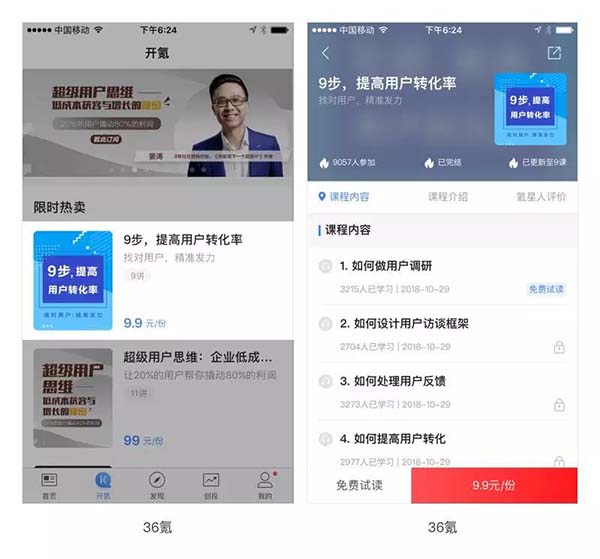
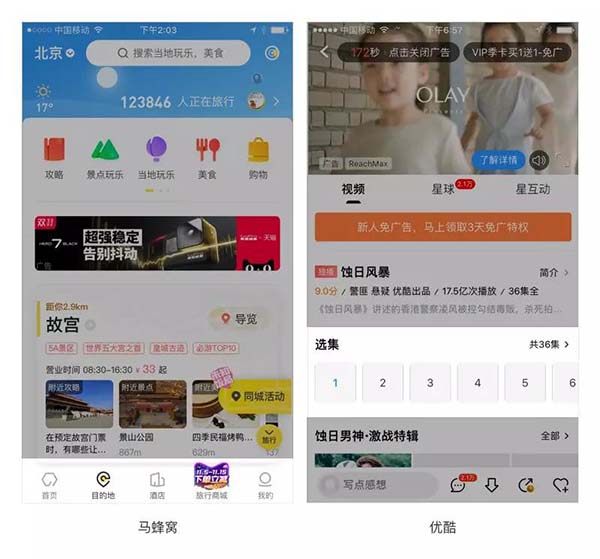
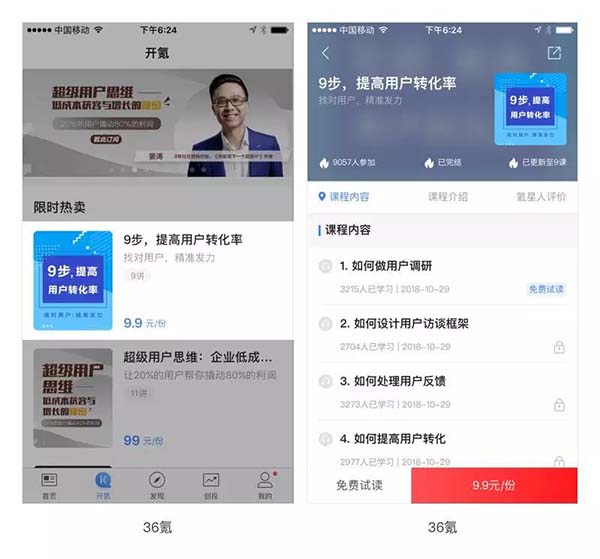
信息傳達反饋也很常見的反饋形式之一,出鏡率很高。它不存在對與錯的問題,看似它和確認反饋很像,其實區別還是存在的,確認反饋的本質是用文字再次告知你的操作行為是有效果的。但信息傳達反饋是用戶想要更得到更詳細的信息,所以這類反饋的文字僅僅是對于現有問題進行了更詳細的文字介紹而已。通常用在列表,改版信息,和一些功能開通上。如下圖所示:
 如界面中的列表頁,點擊后進入詳情頁,用戶可以獲得更多的相關信息。設計信息反饋時也可以附帶一些圖標來引起用戶的注意。
如界面中的列表頁,點擊后進入詳情頁,用戶可以獲得更多的相關信息。設計信息反饋時也可以附帶一些圖標來引起用戶的注意。
四、信息反饋的展現形式
1.彈窗反饋式
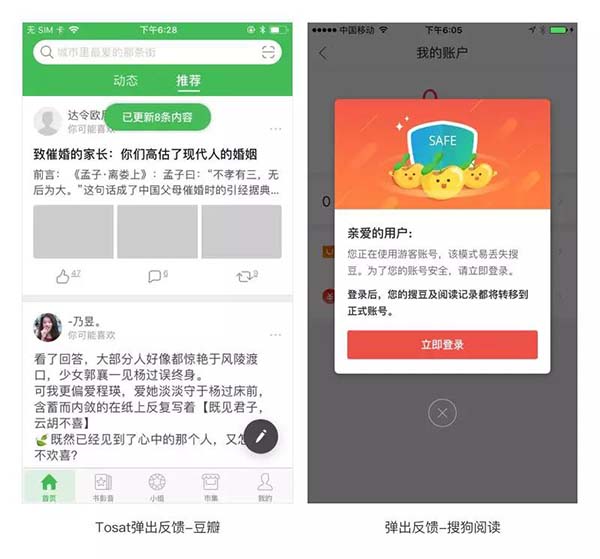
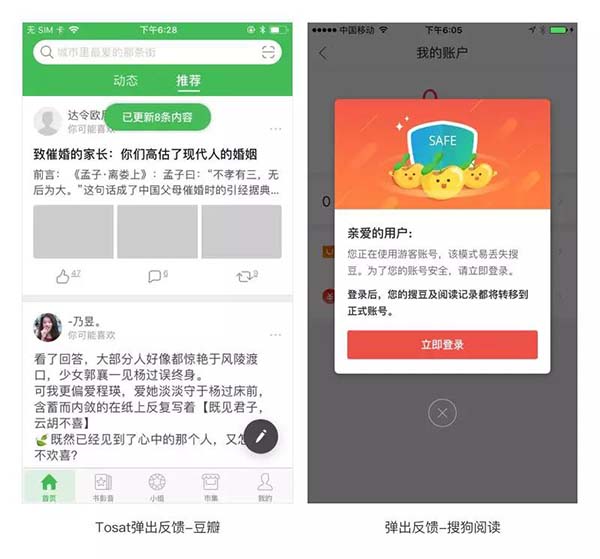
可以說彈窗反饋式我們離不開的反饋樣式,彈窗本身的類別就有很多種,可以作為反饋的彈窗有兩種:1.可以自動消失的反饋 ,2.需要操作后消失的反饋。如下圖所示:
 當反饋的信息不重要時,我們可以用自動消失的反饋形式,只要告知用戶即可,例如豆瓣下來刷新的后的 Tosat 提示反饋。若反饋的信息需要用戶仔細查看時,我們就要用到帶有操作的反饋形式,如搜狗閱讀的彈窗反饋。
當反饋的信息不重要時,我們可以用自動消失的反饋形式,只要告知用戶即可,例如豆瓣下來刷新的后的 Tosat 提示反饋。若反饋的信息需要用戶仔細查看時,我們就要用到帶有操作的反饋形式,如搜狗閱讀的彈窗反饋。
2.聲音和震動反饋式
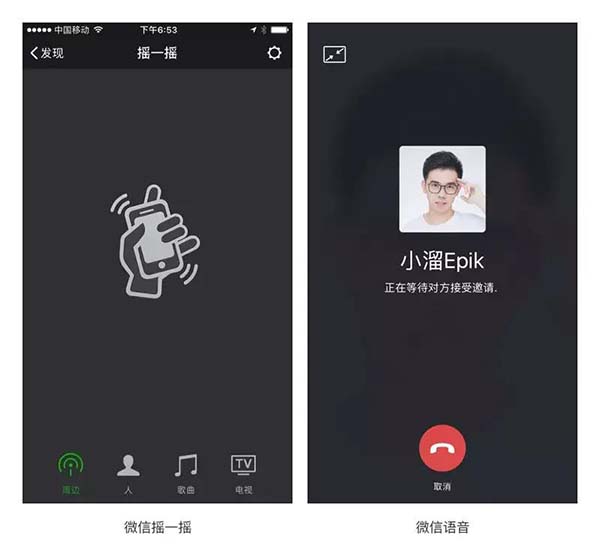
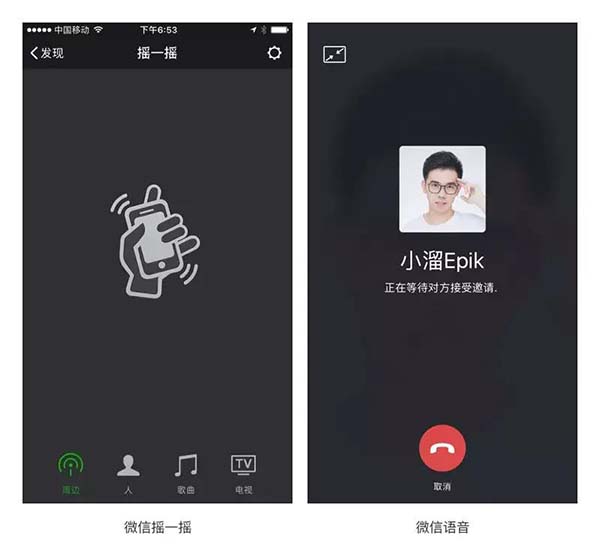
除了視覺的反饋,還可以用聲音和震動的形式對用戶進行反饋。多數人有把手機選擇靜音模式習慣,所以在輸入文字時,聽不到聲音,其實我們每次點擊都會有聲音的反饋,告知用戶點擊到了手機中的鍵盤。我們再來看看其他的案例,如下圖所示:
 還有微信中的搖一搖,會有咔嚓咔嚓的聲音。當然聲音反饋雖然可以更好的引起用戶的注意,但要是每一次都用到聲音反饋的話,就會變成噪音,使用戶產生反感。震動反饋可以與聲音反饋結合增加反饋的強度,也可以代替聲音反饋,避免在重要場合下出現聲音打擾到其他人。
還有微信中的搖一搖,會有咔嚓咔嚓的聲音。當然聲音反饋雖然可以更好的引起用戶的注意,但要是每一次都用到聲音反饋的話,就會變成噪音,使用戶產生反感。震動反饋可以與聲音反饋結合增加反饋的強度,也可以代替聲音反饋,避免在重要場合下出現聲音打擾到其他人。
3.動畫反饋式
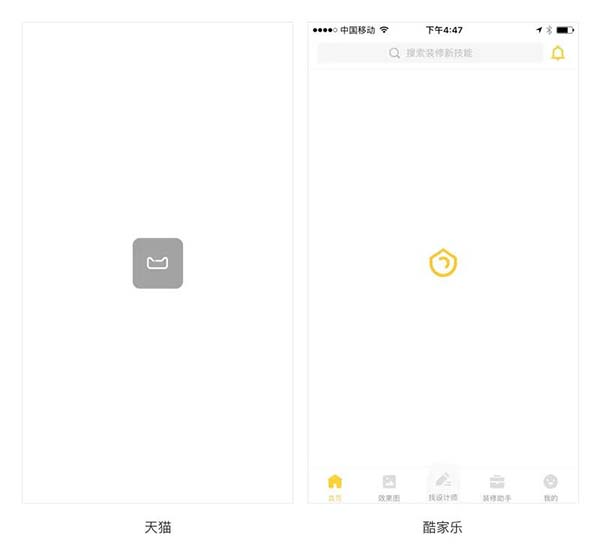
通過動圖的展示形式來吸引用戶的關注,多數用在加載界面中,緩解用戶的等待焦慮。
 4.頁面反饋式
4.頁面反饋式
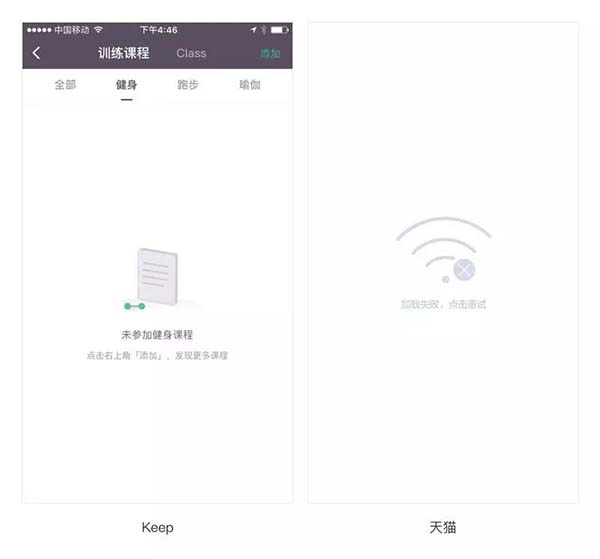
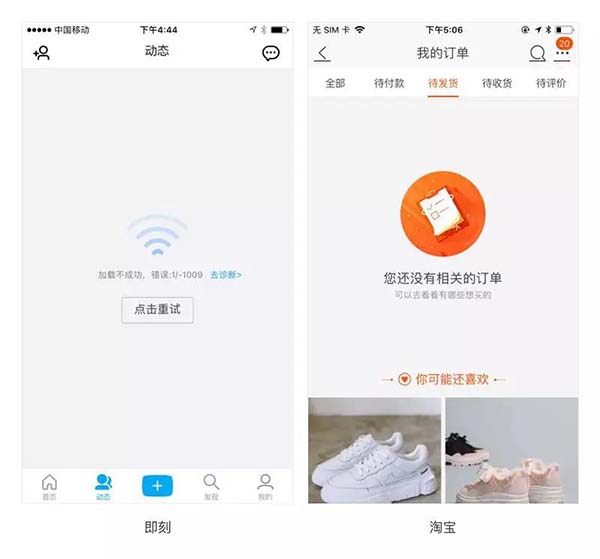
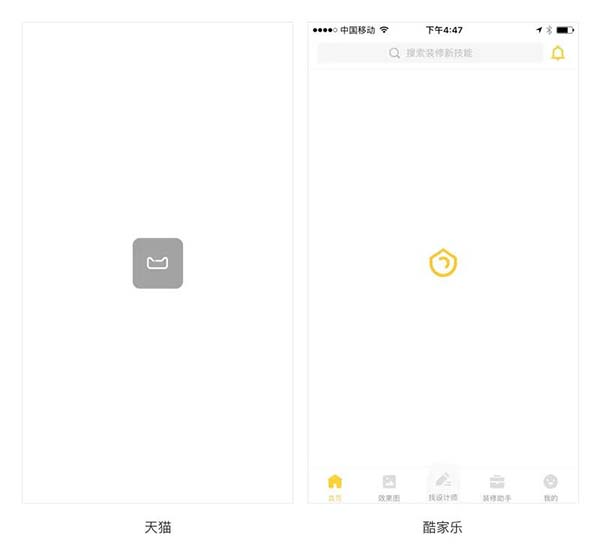
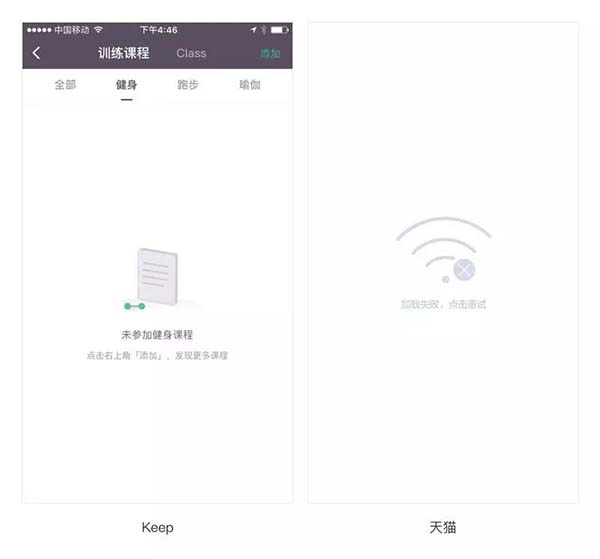
我們點擊當前頁面內容,無法正常顯示時,我們可以跳轉到一個空頁面作為一種反饋形式,
通常的樣式是圖片加文字,圖片可以是一個簡單的圖標,也可以是一個復雜的插畫;文字描述多為錯誤的原因和解決方法等。如下圖所示:
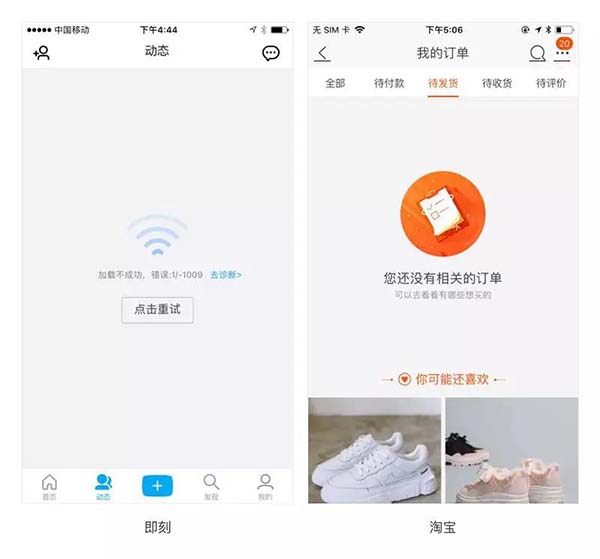
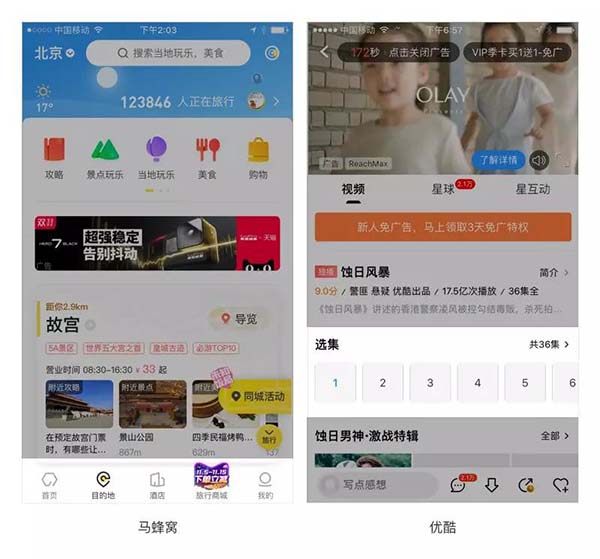
 部分產品也會同時加上功能按鈕,更好更快捷的引導用戶解決當前問題。另外頁面反饋現在還有另外一個很好的用處就是在空白區域推薦相關的內容,充分利用頁面的空間做引流。如下圖所示:
部分產品也會同時加上功能按鈕,更好更快捷的引導用戶解決當前問題。另外頁面反饋現在還有另外一個很好的用處就是在空白區域推薦相關的內容,充分利用頁面的空間做引流。如下圖所示:
 5.狀態反饋式
5.狀態反饋式
簡單的來說就是我們點擊后按鈕或者圖標等組件時,通過組件本身發生不一樣的狀態變化,告知用戶當前為有效操作。例如點贊后的圖標變化和應用中底部標簽欄的切換狀態都是狀態反饋式的一種形式。
 五、總結
五、總結
1.反饋的定義:用戶在有目的性的前提下進行操作,且應用所給出的信息為結果信息,這樣的形式才稱之為“反饋”。
2.信息反饋的內容分類:確認反饋;警告反饋;錯誤反饋;信息傳達反饋。
3.信息反饋的展現形式:彈窗反饋式;聲音和震動反饋式;動畫反饋式;狀態反饋式。
反饋是產品中的重要環節,但切接不可濫用,根據不同場景選擇合適的反饋形式和反饋的文字內容,前提一定要清楚反饋的定義,有目的+主動操作+結果信息=反饋。
反饋功能是應用中不可缺的一部分,無論是web端設計,pc端設計,移動端設計都需要有反饋功能,反饋的內容和樣式也會根據場景的不同產生很大變化,因此如何分辨真假反饋也是設計師必須要掌握的技能。
二、反饋的定義
用戶在有目的性的前提下進行操作,且應用所給出的信息為結果信息,這樣的形式才稱之為“反饋”。
三、信息反饋的內容分類
是指在界面反饋中文字內容的描述分類,大致可分為四類:確認反饋、錯誤反饋、警告反饋、信息傳達反饋。
1.確認反饋
確認反饋是一種高頻出現的反饋形式。通常我們在對些重要信息進行修改提交時,或者是關于一些資料授權時。提交操作后,系統會再次通知用戶已完成,通過文字描述進行二次確認。如下圖所示:

反饋中帶有警告性質的文字描述,用來提示用戶當前的操作會造成重大影響。如下圖所示:

3.錯誤反饋
錯誤反饋也是常見的反饋形式,通常當用戶的操作有誤時,無法按預期進行之后的操作時,需要我們在錯誤提示中出準確描述錯誤原因,并提供合理的解決方式,能讓用戶快速修改后通過。如下圖所示:

4.信息傳達反饋
信息傳達反饋也很常見的反饋形式之一,出鏡率很高。它不存在對與錯的問題,看似它和確認反饋很像,其實區別還是存在的,確認反饋的本質是用文字再次告知你的操作行為是有效果的。但信息傳達反饋是用戶想要更得到更詳細的信息,所以這類反饋的文字僅僅是對于現有問題進行了更詳細的文字介紹而已。通常用在列表,改版信息,和一些功能開通上。如下圖所示:

四、信息反饋的展現形式
1.彈窗反饋式
可以說彈窗反饋式我們離不開的反饋樣式,彈窗本身的類別就有很多種,可以作為反饋的彈窗有兩種:1.可以自動消失的反饋 ,2.需要操作后消失的反饋。如下圖所示:

2.聲音和震動反饋式
除了視覺的反饋,還可以用聲音和震動的形式對用戶進行反饋。多數人有把手機選擇靜音模式習慣,所以在輸入文字時,聽不到聲音,其實我們每次點擊都會有聲音的反饋,告知用戶點擊到了手機中的鍵盤。我們再來看看其他的案例,如下圖所示:

3.動畫反饋式
通過動圖的展示形式來吸引用戶的關注,多數用在加載界面中,緩解用戶的等待焦慮。

我們點擊當前頁面內容,無法正常顯示時,我們可以跳轉到一個空頁面作為一種反饋形式,
通常的樣式是圖片加文字,圖片可以是一個簡單的圖標,也可以是一個復雜的插畫;文字描述多為錯誤的原因和解決方法等。如下圖所示:


簡單的來說就是我們點擊后按鈕或者圖標等組件時,通過組件本身發生不一樣的狀態變化,告知用戶當前為有效操作。例如點贊后的圖標變化和應用中底部標簽欄的切換狀態都是狀態反饋式的一種形式。

1.反饋的定義:用戶在有目的性的前提下進行操作,且應用所給出的信息為結果信息,這樣的形式才稱之為“反饋”。
2.信息反饋的內容分類:確認反饋;警告反饋;錯誤反饋;信息傳達反饋。
3.信息反饋的展現形式:彈窗反饋式;聲音和震動反饋式;動畫反饋式;狀態反饋式。
反饋是產品中的重要環節,但切接不可濫用,根據不同場景選擇合適的反饋形式和反饋的文字內容,前提一定要清楚反饋的定義,有目的+主動操作+結果信息=反饋。
(鄭重聲明:本文版權歸原作者海鹽社小溜Epik所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
新聞標題:網頁中信息反饋的設計
URL網址:http://m.newbst.com/news21/113671.html
成都網站建設公司_創新互聯,為您提供網站設計公司、商城網站、網站設計、企業網站制作、建站公司、標簽優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 做一個手機端的企業網站大概多少錢? 2021-05-15
- 想要建設網站到底需要不需要見面詳細談功能 2021-05-15
- 你的網站信息未來可能成為“數字記憶” 2021-05-15
- “理性公益,科技向善”是未來公益事業的“指路牌” 2021-05-15
- 對于百度指數的一些說明介紹? 2021-05-15
- 這些是建站中你不得不知道的事情 2021-05-15
- 各大B2C電商平臺對比 2021-05-15
- 網站到底要不要備案?什么叫網站備案呢? 2021-05-15

- Facebook面向所有用戶開放人臉識別功能 2021-05-15
- 創新互聯手把手叫你如何讓網站簡單化 2021-05-15
- 在網站開發中怎樣提高與用戶的粘度? 2021-05-15
- 很有用的幾道SEO水平測試題 2021-05-15
- 您知道Alexa在網絡營銷中其他作用嗎 2021-05-15
- 智能小程序未來流量市場中的“” 2021-05-15
- 經營一個網站就要像養育一個孩子 2021-05-15
- 怎么針對百度進行網站優化 2021-05-15
- 建站優化之空間的選擇 2021-05-15
- 行業前瞻:互聯網+衛星的前景廣闊 2021-05-14
- 大家應該了解做好移動搜索引擎的SEO優化是很有必要 2021-05-14