網(wǎng)站制作扁平化設計與漸變的應用
2021-06-03 分類: 網(wǎng)站制作
在扁平化設計剛剛興起之時,漸變是設計師們避之不及的設計手法,然而今天它已經(jīng)正式回歸。幾乎是在一夜之間,無數(shù)的網(wǎng)站開始使用漸變色。作為設計中最常見、最基本的一種技法,漸變設計應當會一直存在下去
1.潮流的引領(lǐng)者
 在今年早些時候,Spotify 開始在自家網(wǎng)站上大量使用雙色調(diào)設計,將雙色調(diào)的潮流帶了起來。如果你仔細查看Spotify 的頁面會發(fā)現(xiàn),其中色彩其實是有明暗、色調(diào)的漸變效果的。
在今年早些時候,Spotify 開始在自家網(wǎng)站上大量使用雙色調(diào)設計,將雙色調(diào)的潮流帶了起來。如果你仔細查看Spotify 的頁面會發(fā)現(xiàn),其中色彩其實是有明暗、色調(diào)的漸變效果的。
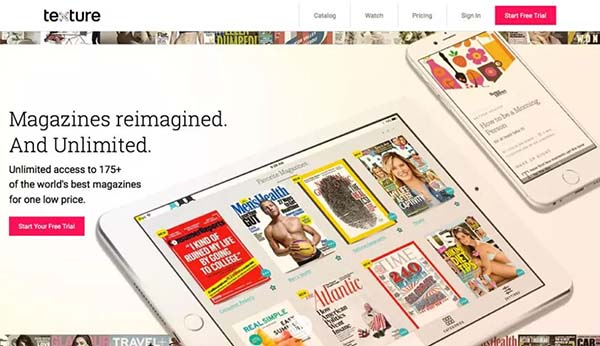
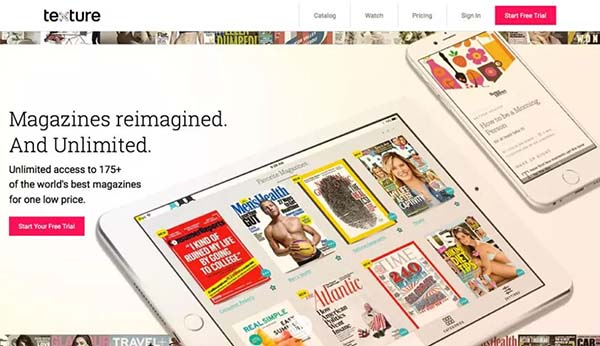
而其他的著名品牌也開始逐步回歸,開始在設計中融入漸變色彩。而在線電子雜志供應商 Texture 干脆使用了全屏的漸變色彩設計。
重新流行的“新”漸變設計的案例并不只有這么點兒。更多采用類似漸變設計的網(wǎng)站正如同雨后春筍般涌現(xiàn),類型已經(jīng)不拘泥于專題頁,從產(chǎn)品展示到電商網(wǎng)站,不一而足。
現(xiàn)在所流行的漸變設計其實并沒有什么特別與眾不同的規(guī)范,或者規(guī)則,它可以是多種不同色彩支架你的加變,可以是從中央到周圍的輻射,可以是從上到下的自然變化,也可以是從角落輻射到其他位置,它可以作為設計的主視覺而存在,也可以是諸多特性中的一個。
漸變最實在的一點在于設計師可以輕松駕馭,使用范疇不拘泥于一時一地,自由隨性地使用同樣可以創(chuàng)造實相當不錯的效果。
2.扁平化配色與漸變
 漸變配色的回歸正巧是在扁平化大行其道的今天,所以它不可避免地同大量扁平化的元素搭配到了一起,而其中最值得考慮的因素,就是色彩。某些用色大膽、跨度范圍大的漸變色設計干脆直接就從扁平化配色中“借用”色彩。
漸變配色的回歸正巧是在扁平化大行其道的今天,所以它不可避免地同大量扁平化的元素搭配到了一起,而其中最值得考慮的因素,就是色彩。某些用色大膽、跨度范圍大的漸變色設計干脆直接就從扁平化配色中“借用”色彩。
這些色彩的使用讓色彩的漸變同如今網(wǎng)站的現(xiàn)代風更加貼合,顯得更加符合趨勢。將漸變的設計同扁平化設計的美學特征融為一體,或者在Material Design 風格的界面中適當加入一些柔和的色彩組合,都是能帶來不錯的效果。
漸變色的使用對于其他的設計趨勢而言,是一個不錯的補充,漸變本身的緩沖作用,使得你即使要重設計也無需從頭再來。
3.雙色調(diào)的加入
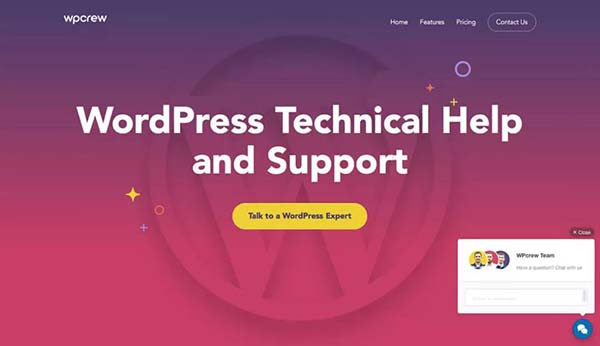
 雙色漸變是漸變設計中的很重要的組成部分。而雙色漸變同其他設計趨勢的結(jié)合效果拔群,這一點值得再三強調(diào)。
雙色漸變是漸變設計中的很重要的組成部分。而雙色漸變同其他設計趨勢的結(jié)合效果拔群,這一點值得再三強調(diào)。
而雙色調(diào)漸變的唯一缺點,大概是……被用的太多了。如果你稍加注意就會發(fā)現(xiàn),確確實實有一大堆網(wǎng)站采用了雙色漸變來作為背景或者主要視覺模塊,似乎沒有哪種雙色搭配沒人用過。藍綠和橙紅搭配是用的最多的。
謹慎使用這一趨勢,因為確實很容易與別的網(wǎng)站“撞衫”。
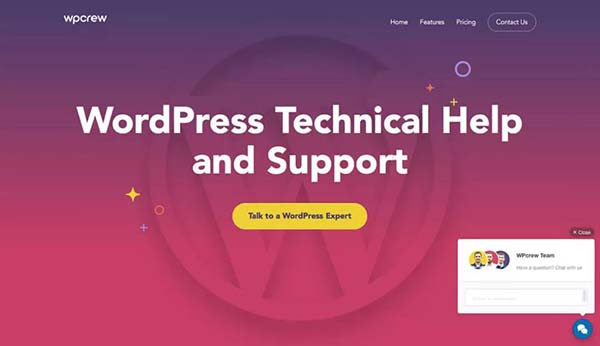
4.漸變背景圖
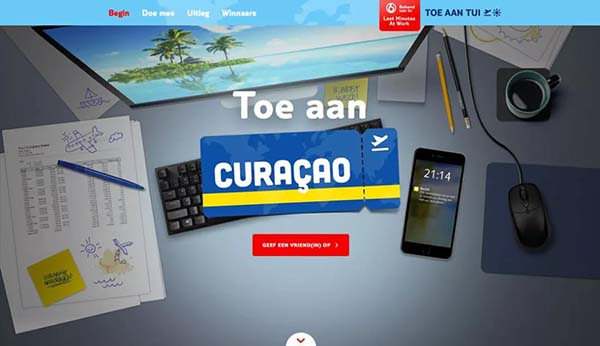
 漸變的回歸,使得我們再次可以看到許多擁有景深或者縱深的背景圖。虛擬現(xiàn)實的流行讓越來越多的設計師嘗試更加現(xiàn)實、更加立體的網(wǎng)站設計,毫無疑問,你會在未來看到更多這樣的設計。
漸變的回歸,使得我們再次可以看到許多擁有景深或者縱深的背景圖。虛擬現(xiàn)實的流行讓越來越多的設計師嘗試更加現(xiàn)實、更加立體的網(wǎng)站設計,毫無疑問,你會在未來看到更多這樣的設計。
扁平化設計確實時尚而更易于接受,但是它缺少富有現(xiàn)實質(zhì)感的元素也是不爭的試試。試想一下自然中元素給人的感受和體驗。漸變色的使用很好地緩解了這個局面,畢竟自然界中很少有特別純粹特別單一的色彩。
不難想象,漸變色和陰影背后的概念和規(guī)則是相通的。它們?yōu)樵O計創(chuàng)造了深度和層次。
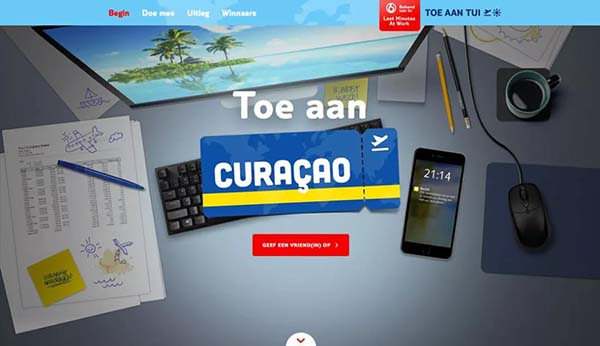
5.圖片上的漸變色疊加
 作為一種設計趨勢,在圖片上疊加色彩已經(jīng)流行了相當長的一段時間。而從圖片上的單色色彩疊加,到漸變色的疊加,是一個相當自然的“推導”過程。
作為一種設計趨勢,在圖片上疊加色彩已經(jīng)流行了相當長的一段時間。而從圖片上的單色色彩疊加,到漸變色的疊加,是一個相當自然的“推導”過程。
在頁面的背景、頭圖中加入漸變的色彩疊加,可以讓它們的整體感更強,從而讓用戶注意到其他的更加重要、關(guān)鍵的元素,強化頁面的可讀性。這種設計對于大圖的作用尤其明顯。
在圖片上疊加漸變色的技巧在于平衡色彩和圖片之間的關(guān)系。色調(diào)是否要同圖片的含義相匹配?疊加后能否看清圖片中的細節(jié)?不同的色彩搭配方式帶來的結(jié)果可能是截然相反的。
6.微妙的漸變與UI元素
 和漸變色的流行做法不同,有些設計師選擇在UI元素中使用微妙的漸變色。在較小的UI元素中,色彩變化幅度更加微妙,并且通常使用的都是單色調(diào)。
和漸變色的流行做法不同,有些設計師選擇在UI元素中使用微妙的漸變色。在較小的UI元素中,色彩變化幅度更加微妙,并且通常使用的都是單色調(diào)。
在早期的iOS系統(tǒng)當中,這種設計相當?shù)某R姡贿^現(xiàn)在已經(jīng)很少見到了。
不可否認,漸變色還是更適合同較大的元素搭配起來。在較小的元素諸如小圖標、小按鈕等控件上使用的時候,色彩梯度并不是那么容易看清楚,甚至有可能讓用戶分心。
但是不論是在什么情況下使用漸變設計,都不要讓用戶產(chǎn)生停下來感慨“Wow好贊的漸變”的效果,這樣就喧賓奪主了。漸變是用來強化用戶體驗,而非勾引用戶來關(guān)注設計美學的。
1.潮流的引領(lǐng)者

而其他的著名品牌也開始逐步回歸,開始在設計中融入漸變色彩。而在線電子雜志供應商 Texture 干脆使用了全屏的漸變色彩設計。
重新流行的“新”漸變設計的案例并不只有這么點兒。更多采用類似漸變設計的網(wǎng)站正如同雨后春筍般涌現(xiàn),類型已經(jīng)不拘泥于專題頁,從產(chǎn)品展示到電商網(wǎng)站,不一而足。
現(xiàn)在所流行的漸變設計其實并沒有什么特別與眾不同的規(guī)范,或者規(guī)則,它可以是多種不同色彩支架你的加變,可以是從中央到周圍的輻射,可以是從上到下的自然變化,也可以是從角落輻射到其他位置,它可以作為設計的主視覺而存在,也可以是諸多特性中的一個。
漸變最實在的一點在于設計師可以輕松駕馭,使用范疇不拘泥于一時一地,自由隨性地使用同樣可以創(chuàng)造實相當不錯的效果。
2.扁平化配色與漸變

這些色彩的使用讓色彩的漸變同如今網(wǎng)站的現(xiàn)代風更加貼合,顯得更加符合趨勢。將漸變的設計同扁平化設計的美學特征融為一體,或者在Material Design 風格的界面中適當加入一些柔和的色彩組合,都是能帶來不錯的效果。
漸變色的使用對于其他的設計趨勢而言,是一個不錯的補充,漸變本身的緩沖作用,使得你即使要重設計也無需從頭再來。
3.雙色調(diào)的加入

而雙色調(diào)漸變的唯一缺點,大概是……被用的太多了。如果你稍加注意就會發(fā)現(xiàn),確確實實有一大堆網(wǎng)站采用了雙色漸變來作為背景或者主要視覺模塊,似乎沒有哪種雙色搭配沒人用過。藍綠和橙紅搭配是用的最多的。
謹慎使用這一趨勢,因為確實很容易與別的網(wǎng)站“撞衫”。
4.漸變背景圖

扁平化設計確實時尚而更易于接受,但是它缺少富有現(xiàn)實質(zhì)感的元素也是不爭的試試。試想一下自然中元素給人的感受和體驗。漸變色的使用很好地緩解了這個局面,畢竟自然界中很少有特別純粹特別單一的色彩。
不難想象,漸變色和陰影背后的概念和規(guī)則是相通的。它們?yōu)樵O計創(chuàng)造了深度和層次。
5.圖片上的漸變色疊加

在頁面的背景、頭圖中加入漸變的色彩疊加,可以讓它們的整體感更強,從而讓用戶注意到其他的更加重要、關(guān)鍵的元素,強化頁面的可讀性。這種設計對于大圖的作用尤其明顯。
在圖片上疊加漸變色的技巧在于平衡色彩和圖片之間的關(guān)系。色調(diào)是否要同圖片的含義相匹配?疊加后能否看清圖片中的細節(jié)?不同的色彩搭配方式帶來的結(jié)果可能是截然相反的。
6.微妙的漸變與UI元素

在早期的iOS系統(tǒng)當中,這種設計相當?shù)某R姡贿^現(xiàn)在已經(jīng)很少見到了。
不可否認,漸變色還是更適合同較大的元素搭配起來。在較小的元素諸如小圖標、小按鈕等控件上使用的時候,色彩梯度并不是那么容易看清楚,甚至有可能讓用戶分心。
但是不論是在什么情況下使用漸變設計,都不要讓用戶產(chǎn)生停下來感慨“Wow好贊的漸變”的效果,這樣就喧賓奪主了。漸變是用來強化用戶體驗,而非勾引用戶來關(guān)注設計美學的。
(鄭重聲明:本文版權(quán)歸原作者靜Design所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如有侵權(quán),請聯(lián)系我們刪除;如作者信息標記有誤,請聯(lián)系我們修改。)
標題名稱:網(wǎng)站制作扁平化設計與漸變的應用
本文URL:http://m.newbst.com/news21/116221.html
網(wǎng)站建設、網(wǎng)絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡營銷seo公司;服務項目有網(wǎng)站制作等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 品牌網(wǎng)站制作好方法好步驟? 2021-06-03
- 網(wǎng)站制作層和表格轉(zhuǎn)換 2021-06-03
- 百度推行網(wǎng)站流程與家政公司網(wǎng)站制作 2021-06-03
- 企業(yè)網(wǎng)站制作多少錢,石家莊制作公司價格高低區(qū)別 2021-06-02
- 北京網(wǎng)站制作做網(wǎng)站的需求量增大 2021-06-01
- 網(wǎng)站制作中漢字設計技巧(下) 2021-06-01
- 北京網(wǎng)站制作商家,一條龍式服務非常全面 2021-06-01
- 網(wǎng)站制作公司究竟有沒有前途 2021-06-01
- 個人主頁網(wǎng)站制作怎么做? 2021-05-31

- 北京網(wǎng)站制作的市場是非常龐大的 2021-06-02
- 企業(yè)做網(wǎng)站制作在互聯(lián)網(wǎng)時代的重要性 2021-05-31
- 北京網(wǎng)站制作的收費一般都比較標準 2021-05-31
- 網(wǎng)站制作需要注意的幾點小問題 2021-05-31
- 進行網(wǎng)站制作,定制要從這五個方面開始考慮 2021-05-31
- 建站大咖帶你了解網(wǎng)站制作中“色彩”的應用方法 2021-05-31
- 網(wǎng)站制作色彩圖片線條邊框等設計元素 2021-05-30
- 衢州網(wǎng)站制作公司哪家好? 2021-05-30
- 檢索功能對于網(wǎng)站制作的重要性有多大? 2021-05-30
- 企業(yè)網(wǎng)站建設費用 企業(yè)網(wǎng)站制作價格 北京企業(yè)網(wǎng)站設計費 2021-05-30