網頁設計按鈕擺放問題
2021-06-11 分類: 網站建設
關于按鈕擺放的問題源于我去年接觸后臺管理頁面制作大量對話框和表單時的一個思考,曾經也與身邊的小伙伴討論過這個問題,當時看到大家一左一右撕的不亦樂乎瞬間覺得在這種我們習慣成自然的的事情里,需要去探究一下它們的緣由,方能在疑問比較多的客戶面前把故事說的有聲有色!
一、 “左”還是“右” 我有理論依據
兩大平臺規范中給出了關于對話框按鈕擺放的規范:
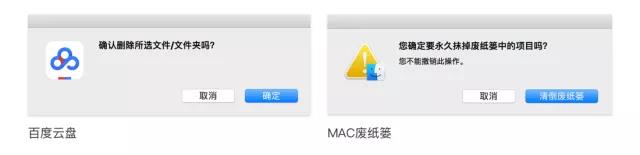
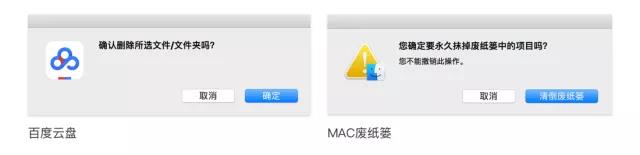
在MD規范中的組件-對話框中寫道:肯定行動置于右側并繼續進行。消除行為直接放在肯定行動的左側。
而在iOS規范里的查看-警報按鈕中寫道:將按鈕放在人們期望的地方。一般來說人們最有可能點擊的按鈕在右側,取消按鈕則始終位于左側。
以上可以看出兩大規范都傾向于在對話框中把「確定」按鈕放在右側,「取消」按鈕則在左側。
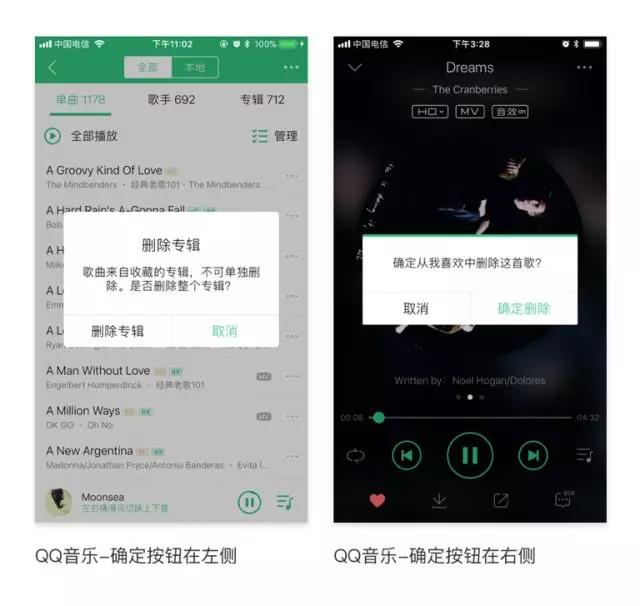
 上方給出的兩個對話框案例也是我們最常見的按鈕擺放順序。這些都是成文的規范,當然也有不成文的,那么我們分別從功能和視覺兩個方面來分析一下,什么情況下「確定」按鈕放在左側,「取消」按鈕則在右側。
上方給出的兩個對話框案例也是我們最常見的按鈕擺放順序。這些都是成文的規范,當然也有不成文的,那么我們分別從功能和視覺兩個方面來分析一下,什么情況下「確定」按鈕放在左側,「取消」按鈕則在右側。
二、「確定 」按鈕放左邊也有理
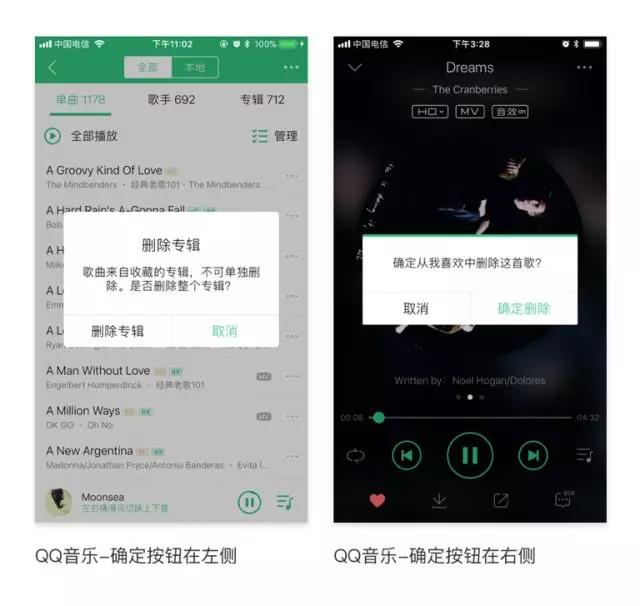
下方左圖在點擊刪除按鈕后出現的對話框把“刪除專輯”放在了“取消”按鈕的左側,這是一個并不順手的位置,但是這里不僅把“取消”放在更方便右手操作的位置,并且在顏色上給出了高亮,仿佛在引導用戶快點“取消”吧,你不該刪除這首歌。事實上這個按鈕的擺放位置在幫助用戶做了多一步的思考,因為準備被刪除的這首歌曲來自用戶曾經收藏過的專輯,也就意味著這首歌不能被單獨刪除,而我們平常在閱讀對話框內容時并不是一個字一個字去耐心閱讀的,通常都是“掃視”,所以這里把確定性操作放在不順手的位置目的是需要用戶仔細思考是否確認要“刪除專輯”,來避免誤操作。
而右圖的對話框中要刪除的歌曲不會涉及其他因素,所以不需要用戶去仔細思考到底該不該刪除,只要去順著右手的習慣點擊“確定刪除”就可以了。
 另外根據我們視覺掃視習慣,是自上往下,從左至右。當我們把確定性按鈕放在不順手的左側,但我們的視覺并沒有停止,會繼續往右閱讀然后再折返,這比把確定性按鈕放在右側在視覺上多了一步,減緩了做出選擇的速度,這個目的同樣也是為了讓用戶在點擊按鈕時謹慎選擇,避免順手點擊出現誤操作。
另外根據我們視覺掃視習慣,是自上往下,從左至右。當我們把確定性按鈕放在不順手的左側,但我們的視覺并沒有停止,會繼續往右閱讀然后再折返,這比把確定性按鈕放在右側在視覺上多了一步,減緩了做出選擇的速度,這個目的同樣也是為了讓用戶在點擊按鈕時謹慎選擇,避免順手點擊出現誤操作。
三、符合用戶使用習慣就一定對嗎
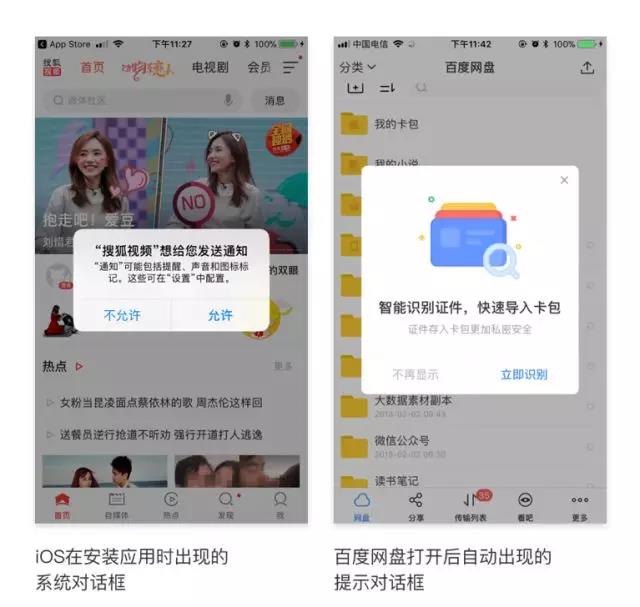
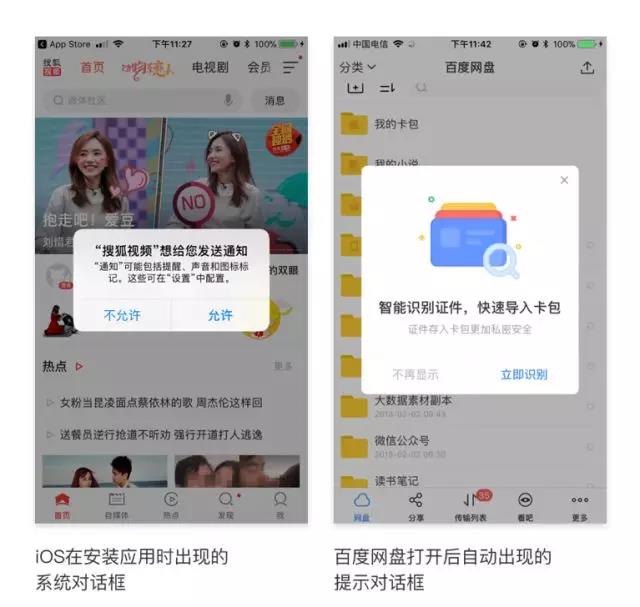
下方兩個對話框把確定性按鈕放在了用戶習慣的右側并且字體加粗顏色高亮,會讓人在不加思索的情況下點擊,他們這么做似乎沒什么毛病,但是這些彈窗的內容在點擊確定性按鈕后會對用戶造成干擾,例如:iOS系統在安裝應用后,會自動出現“想給您發送通知”的彈窗,用戶在手快的情況下點擊“允許”后,我們的手機會不定期收到相關應用的消息通知,而這些消息大多數情況下并不是我們想接受的有效信息。
再看百度網盤這張自動跳出的對話框頁面,本來用戶打開應用的目的很可能是查找或下載文件,但是對話框以自動跳出這種方式出現本身就不太友好,加上它的確定性按鈕放在了用戶習慣的右側,在沒有任何思考就順手點擊的情況下會進入與用戶初衷目的完全不一致的頁面中,是一種干擾用戶操作的行為。
所以,商家把希望你點的按鈕放在右側,很多時候還會把字體加粗高亮,利用用戶習慣引導達成想要他們想要的目的,這時按鈕的順序會按照商家的利益出發,希望你點確定的時候,確定按鈕就會在右邊;希望你點取消的時候,取消按鈕就在右邊。
 四、總結
四、總結
無論按鈕放在左邊,還是放在右邊,即便是成文的平臺規范也沒有最優的方案,對于重要場景的操作,希望用戶慎重做決定時,確定性按鈕的位置往往會刻意違背用戶習慣;對于簡單的,只需用戶掃視就可以快速做出判斷的操作,確定性按鈕往往會符合我們的右手操作習慣;當商家的利益大于用戶體驗時,往往會把他們希望用戶點擊的按鈕放在方便用戶操作的位置。最后我覺得做設計雖然需要考慮平臺規范的建議,但是在特殊場景下為用戶考慮甚至替他們多做一步思考才是一種講道理的好設計。
一、 “左”還是“右” 我有理論依據
兩大平臺規范中給出了關于對話框按鈕擺放的規范:
在MD規范中的組件-對話框中寫道:肯定行動置于右側并繼續進行。消除行為直接放在肯定行動的左側。
而在iOS規范里的查看-警報按鈕中寫道:將按鈕放在人們期望的地方。一般來說人們最有可能點擊的按鈕在右側,取消按鈕則始終位于左側。
以上可以看出兩大規范都傾向于在對話框中把「確定」按鈕放在右側,「取消」按鈕則在左側。

二、「確定 」按鈕放左邊也有理
下方左圖在點擊刪除按鈕后出現的對話框把“刪除專輯”放在了“取消”按鈕的左側,這是一個并不順手的位置,但是這里不僅把“取消”放在更方便右手操作的位置,并且在顏色上給出了高亮,仿佛在引導用戶快點“取消”吧,你不該刪除這首歌。事實上這個按鈕的擺放位置在幫助用戶做了多一步的思考,因為準備被刪除的這首歌曲來自用戶曾經收藏過的專輯,也就意味著這首歌不能被單獨刪除,而我們平常在閱讀對話框內容時并不是一個字一個字去耐心閱讀的,通常都是“掃視”,所以這里把確定性操作放在不順手的位置目的是需要用戶仔細思考是否確認要“刪除專輯”,來避免誤操作。
而右圖的對話框中要刪除的歌曲不會涉及其他因素,所以不需要用戶去仔細思考到底該不該刪除,只要去順著右手的習慣點擊“確定刪除”就可以了。

三、符合用戶使用習慣就一定對嗎
下方兩個對話框把確定性按鈕放在了用戶習慣的右側并且字體加粗顏色高亮,會讓人在不加思索的情況下點擊,他們這么做似乎沒什么毛病,但是這些彈窗的內容在點擊確定性按鈕后會對用戶造成干擾,例如:iOS系統在安裝應用后,會自動出現“想給您發送通知”的彈窗,用戶在手快的情況下點擊“允許”后,我們的手機會不定期收到相關應用的消息通知,而這些消息大多數情況下并不是我們想接受的有效信息。
再看百度網盤這張自動跳出的對話框頁面,本來用戶打開應用的目的很可能是查找或下載文件,但是對話框以自動跳出這種方式出現本身就不太友好,加上它的確定性按鈕放在了用戶習慣的右側,在沒有任何思考就順手點擊的情況下會進入與用戶初衷目的完全不一致的頁面中,是一種干擾用戶操作的行為。
所以,商家把希望你點的按鈕放在右側,很多時候還會把字體加粗高亮,利用用戶習慣引導達成想要他們想要的目的,這時按鈕的順序會按照商家的利益出發,希望你點確定的時候,確定按鈕就會在右邊;希望你點取消的時候,取消按鈕就在右邊。

無論按鈕放在左邊,還是放在右邊,即便是成文的平臺規范也沒有最優的方案,對于重要場景的操作,希望用戶慎重做決定時,確定性按鈕的位置往往會刻意違背用戶習慣;對于簡單的,只需用戶掃視就可以快速做出判斷的操作,確定性按鈕往往會符合我們的右手操作習慣;當商家的利益大于用戶體驗時,往往會把他們希望用戶點擊的按鈕放在方便用戶操作的位置。最后我覺得做設計雖然需要考慮平臺規范的建議,但是在特殊場景下為用戶考慮甚至替他們多做一步思考才是一種講道理的好設計。
(鄭重聲明:本文版權歸海鹽社李洋洋所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
網頁題目:網頁設計按鈕擺放問題
文章鏈接:http://m.newbst.com/news21/117171.html
成都網站建設公司_創新互聯,為您提供軟件開發、ChatGPT、域名注冊、自適應網站、標簽優化、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何更好地設計出一個網站 2021-06-11
- 偽靜態頁面對于seo優化的好處和壞處 2021-06-11
- 如何讓百度快速收錄網站 2021-06-11
- 優秀的網頁設計要遵循五個原則 2021-06-11
- 網站建設FLASH格式網絡廣告的缺點 2021-06-11
- 免費建站和收費建站有什么區別 2021-06-10
- 網頁UI設計技巧 2021-06-10

- 服務器術語:幾U的含義 2021-06-11
- 網站上線后如何做好后期維護? 2021-06-11
- 行業動態平面視覺元素在網頁設計中的應用 2021-06-11
- 網站的品牌塑造 2021-06-11
- 制作網站前需要做哪些準備工作 2021-06-11
- 怎樣認清虛假高權重網站的套路 2021-06-11
- 衡量動效是否合格的核心因素 2021-06-10
- 租用免備案和備案的服務器有什么區別呢 2021-06-10
- 網站經營很重要的一點就是避免搜索引擎懲罰 2021-06-10
- 網站淺談如何導出鏈接 2021-06-10
- 了解一下營銷型網站 2021-06-10
- 網站后臺密碼忘記了怎么辦 2021-06-10