app網(wǎng)頁設計尺寸規(guī)范
2022-05-27 分類: 網(wǎng)站建設
今天創(chuàng)新互聯(lián)編者為大家整理較為全面的,app網(wǎng)頁設計尺寸規(guī)范。移動端界面設計尺寸,我們按照系統(tǒng)來講,IOS系統(tǒng)和Android系統(tǒng)的。
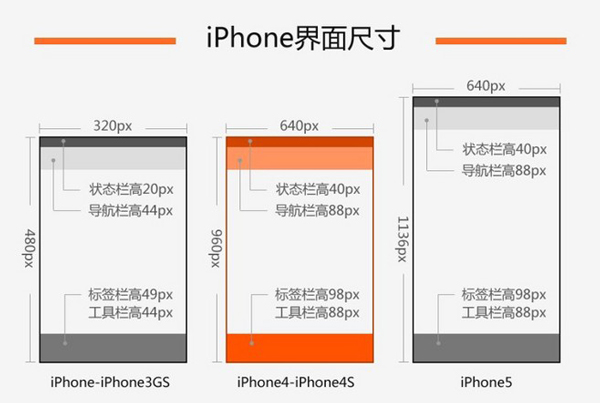
iPhone界面尺寸規(guī)范


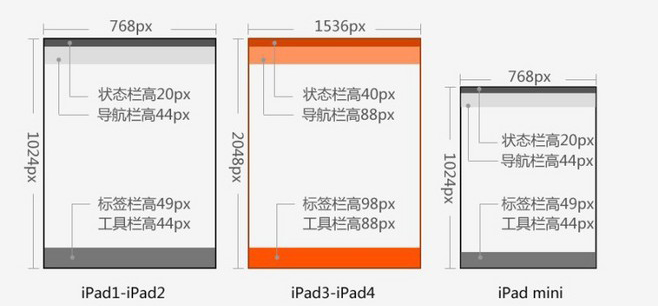
iPad界面尺寸

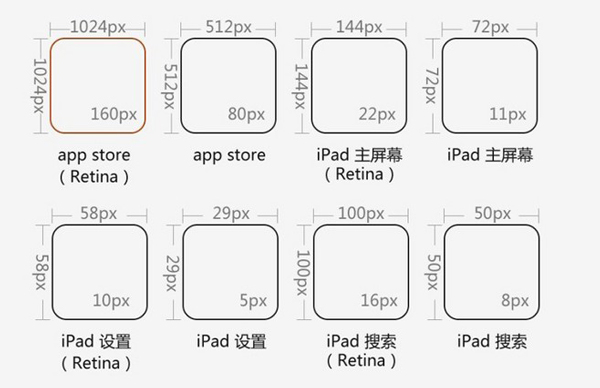
iPad app 圖標尺寸

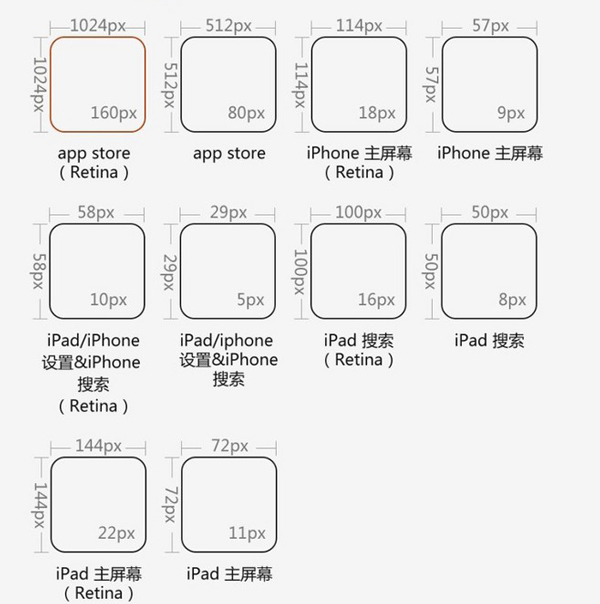
iPhone app圖標


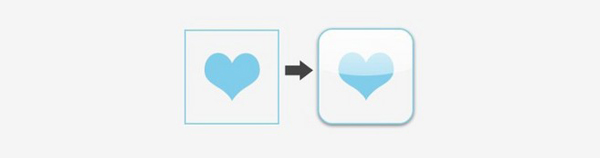
IPhone,iPad的圖標都要按照大的尺寸1024像素*1024像素來設計。之后按照比例縮小到每個尺寸,再驚醒調整。提交的時候提交沒有高光和陰影的直角方形。
圖形部件

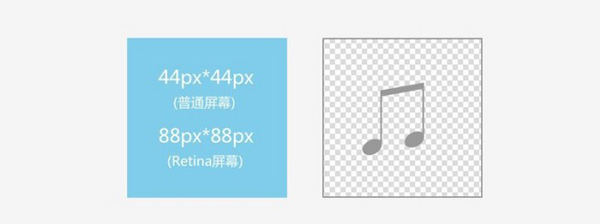
所有能點擊的圖片不能小于44像素,普通屏幕,以Retain屏幕為基準設計時,則是88像素,實在小的圖片可以切上空白像素來滿足要求。

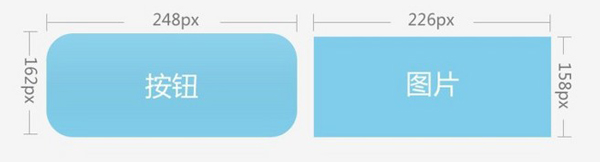
充分考慮每個控制按鈕的挨個裝填樣式

字體和輸出
蘋果默認的中文字體是Heiti SC -黑體 簡,用PC進行設計時,可使用方正黑體簡體。所有字體都要使用方正黑體簡體。所有字體都要使用雙數(shù)字號進行設計。

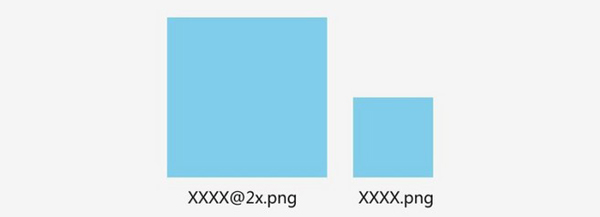
輸出圖片時,兩倍圖用@2x做后綴。切圖格式為png-24,保留透明度。

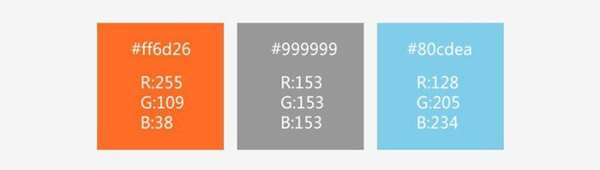
輸出顏色是,輸出顏色代碼和RGB值。
Android界面尺寸
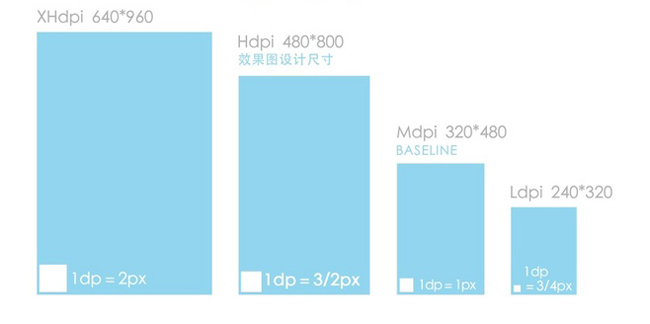
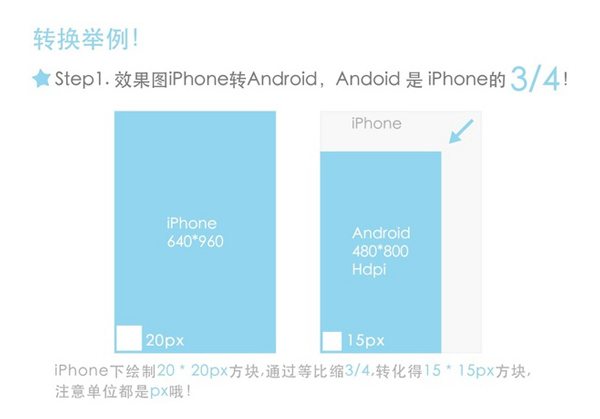
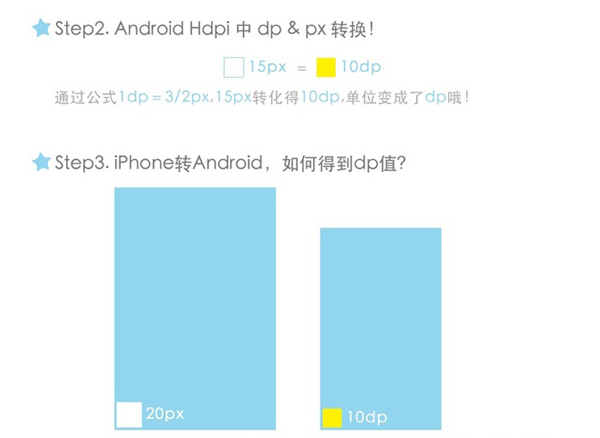
安卓系統(tǒng)的就比較雜了,我們先直接看下面的圖吧。



IPhone下繪制20*20像素方塊,轉換成Android需要縮小到三分之四得15*15像素,再通過公式1dp=3/2px.成功轉化單位得10*10dp,由20px轉化成了10dp1。
你在設計時需要注意移動端的尺寸哦!下面為大家展示幾個app網(wǎng)頁設計案例。也可點擊《最新美食APP界面設計欣賞》查看整套的app界面設計。
app網(wǎng)頁設計案例



看更多app設計資訊,可直接點擊APP設計相關文章。
網(wǎng)頁標題:app網(wǎng)頁設計尺寸規(guī)范
文章鏈接:http://m.newbst.com/news21/159921.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站設計、做網(wǎng)站、搜索引擎優(yōu)化、網(wǎng)站建設、用戶體驗、自適應網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 關于營銷策略你知道哪些? 2022-05-27
- 「距離」營銷如何影響用戶行為分析 2022-05-27
- 網(wǎng)頁設計中 網(wǎng)頁配色的天然范兒 2022-05-27
- 企業(yè)網(wǎng)站推廣方案,企業(yè)網(wǎng)站推廣方法有哪些? 2022-05-27
- 怎么輕松有效的做好SEO 2022-05-27
- 細節(jié)決定成敗!提高用戶登錄體驗的5個細節(jié) 2022-05-27
- 原創(chuàng)文章如果能夠寫一個好標題錦上添花 2022-05-27
- 如何優(yōu)化網(wǎng)站內部結構 2022-05-27
- 怎樣做好網(wǎng)站外鏈推廣? 2022-05-27
- 關于網(wǎng)站優(yōu)化的一些基礎知識 2022-05-27

- 公司網(wǎng)站優(yōu)化的排名跟哪些因素相關 2022-05-27
- URL怎么優(yōu)化 2022-05-27
- 網(wǎng)站登陸頁點睛之筆 2022-05-27
- 成功的站長是不是一定要懂SEO? 2022-05-27
- [個人網(wǎng)頁設計欣賞] 2022-05-27
- H5營銷頁制作工具有哪些? 2022-05-27
- 成都網(wǎng)站網(wǎng)頁設計自學指導 2022-05-27
- 網(wǎng)頁設計的目的有哪些 2022-05-27
- 手勢追蹤是交互方式的未來,那么如何解決觸覺反饋 2022-05-27