電商首屏設計與尺寸設計分析
2022-06-24 分類: 網站建設
在電商行業里從自學到現在發現,越是基礎的內容越是容易忽略。

6年前,深入電商設計這個圈子;
6年后,淡出電商設計這個圈子。
細想起,在電商行業里從自學到現在發現,越是基礎的內容越是容易忽略。以下講到的知識點,并不是一促而就的整理,而是在工作中從不懂到懂的點滴記錄。
有一些基礎點和要點,分幾期整理后給大家。
也是給自己的總結,更是歸零!
「文中所用案例均來自銀泰網設計團隊」
那好,我今天先從1個技法和3個技巧出發。
一基礎技法
1、首屏重設計
這里說的首屏設計,指平臺類的專題頭圖或者店鋪類的首屏。
什么是首屏?
首屏,第一眼的視覺設計!
首屏,是不拖滾動條直接看到的位置;
首屏,是信息傳達的起點;
首屏,是電商與平面設計所不同的地方之一;
首屏,是否精彩直接關系到用戶停留多一秒。
問題來了:首屏設計怎么做?
2、關于首屏設計的規律
下面是我整理了5個關于首屏設計的規律:
(1)點出亮點【擺出好看】
首屏,既是開門見山的亮點表達,又是一個由點到整體的區塊設計;
對首屏的設計時長往往會占我們整體設計時間的40%左右,如果不能在第一眼抓住用戶的眼球,給用戶視覺打上一種記憶點的話,就會直接降低用戶對活動,對店鋪的印象;

表現亮點的方法有:
文案和活動策劃的新穎
設計跟緊現有流行設計趨勢
用故事化的方式去賣貨設計場景
(2)點出賣點【說出折扣】
首屏,吸引用戶的第二點:就是活動力度。
在早年間的電商活動策劃中,重折扣,拼價格還是首位的。
首屏,主要功能就是把標題、折扣信息合理的放在固定的高度中,讓用戶打開專題或者店鋪時第一眼看到信息。

表現賣點的方法有
直接折扣
福利優惠
主推產品特點
(3)點出引導【提示向下】

只有首屏的視覺往往不夠,在電商視覺中并不是做完首屏后整體設計工作就算完成了。
在常規的需求中,首屏下面往往是更為重要的單品羅列及重要的活動呈現,如何利用首屏(第一眼)的優勢抓住眼球,并且通過視覺,引導用戶向下參與并且發現感興趣的活動或商品,這樣的首屏設計才會更有用。

表現引導的方法有
元素具有明確的向下指引性
重點活動一屏到二屏間露出
回顧一下首屏設計基本要點:
看全
一眼看到重要信息
頁面整體風格體現
不只做首屏
這一步很重要
首屏,是對整體頁面空間的合理利用,是對整體活動信息的直觀呈現;
首屏,第一目的是突出活動。
首屏,不能以完成首屏設計就完成了全部設計的心態去思考;
(4)高的安全 【首屏多大適合】
對于首屏高度的具體值并不是一成不變的,首屏的高度界定,只是是對主要信息畫個安全框而已,用來保證用戶在打開頁面時第一眼看到的信息是完整的,和直接的。
首屏的高度值,用現有主流用戶的電腦設備分辨率「減去」瀏覽器環境大小。
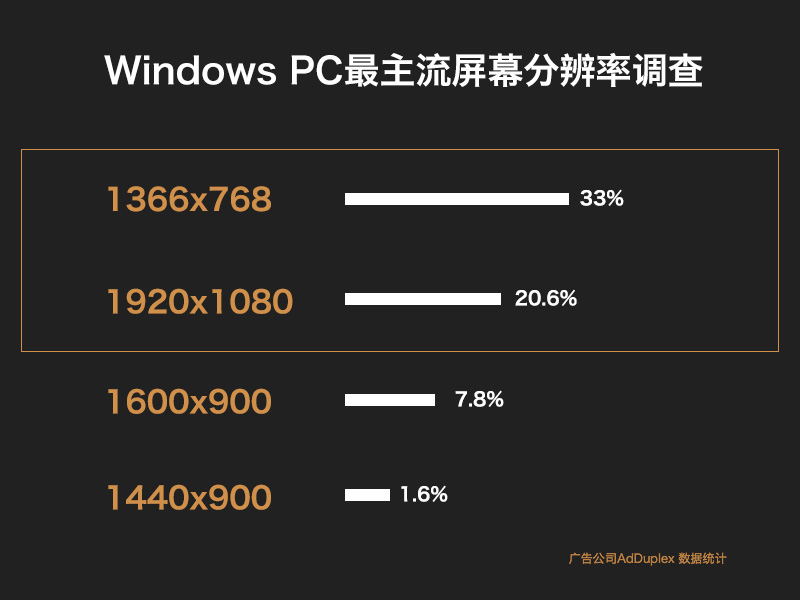
為此我特意百度查到一篇來自廣告公司AdDuplex大數據統計,和百度流量研究院的分辨率使用情況。其中下圖中(二個分辨率仍是現在主流)

(來自:廣告公司AdDuplex 大數據顯示(最主流的PC屏幕分辨率依然是1366×768,而Win10系統下依然有近34%的設備保持這個分辨率,只有27%以上的PC在全高清或者更高級別)http://diy.pconline.com.cn/886/8861940.html)
①1920×1080分辨率
首屏高度計算工式

②1366×768分辨率
首屏高度計算工式

最后得出的結論就是:首屏高度一定要控制在450-760內!
這一步很重要
首屏,高度并不是死的,可以根據不同的設計需求和活動目的靈活調整;
首屏,最基本的規律:重要信息一定在視覺安全高度內;
首屏,設計時保證主要信息一眼可見。
(5)有用的寬 【安全區兩側】
上面說的是首屏高度對于主要信息的影響,下面我們再來說下首屏寬度對于設計寬度外的發揮余地。
這里引伸二個我一直以來對于首屏及整體專題內容區以外地方過度設計的疑問?
其一:高質感的c4d和復雜的背景設計,是否以犧牲用戶打開的速度為目的?
其二:設計師以“自我大屏模式”的電腦,是否忽略小屏用戶的瀏覽和購買體驗?

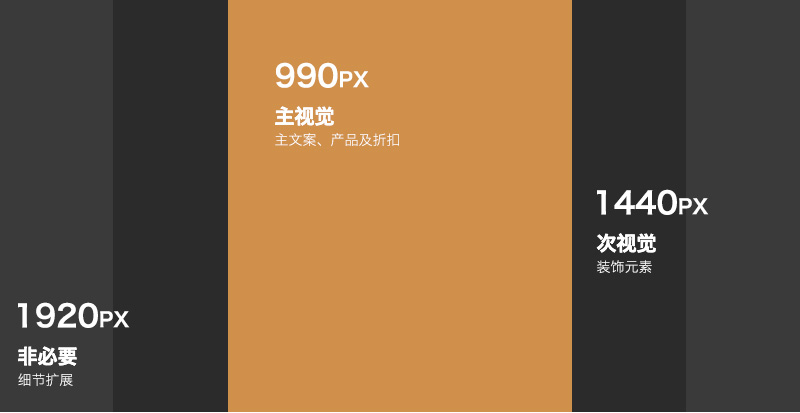
上圖所示:
寬度990-1100間是做主要的視覺元素和標題,為對于這么寬的位置的來說,在刻畫了主體后還有很大的留白可用;
寬度1100-1440間做一些輔助的,用于哄托氛圍的元素,比如:現在流行的放各種飛著的產品或者圓球等;
寬度1440-1920間做可有可無的元素,用于從主視覺延伸出來的,或者是用于細節表現的;對于這一部分的表現,屬于最后再完善的地方,中心還是在主視覺區域的刻畫上。
這一步很重要:
不合理的頁面的安全區會嚴重影響用戶的打開速度;
有些背景設計都是無用功。
其中,以上所說的是對電商視覺中專題或店鋪類首頁,首屏設計的特點和尺寸基礎的總結,并沒有深入介紹首屏設計怎么做這樣的理論中去。
對于首屏設計的方法和理論,其實你單看首屏,可以把他理解成某個品類、活動的banner設計,那么可以參考一些banner圖的設計方法。
那分享了一個基礎技法后,我們再來分享幾個做電商視覺常碰到的細節
二基礎技巧
1“工具”重要
這里指的工具并不指你用的軟件,我覺得軟件的熟練程度和技巧是每個設計師都都應該去掌握的硬實力。
而這里說的工具是軟實力,是說在開始用Ps之前對需求的溝通—理解—和時間安排。
明確需求時間。
通過面對面的和運營溝通后,了解大概需求和看到框架后,你應該對自己的工作量有一個了解。在電商行業中,3天做完一個中型或大型活動的事情是常有的需求,所以在規定的時間內,如何準確的找準需求點,并且集中精力做好,其實真的很鍛煉人。

常用的技巧有:
有活動需求時,做下來溝通,如果前期需求方給你框架圖了,那么你在和需求方溝通前可以針對性的準備一些適合這個案例或者風格的參考圖片,和需求方碰;
在初步確認感覺沒有問題后,根據需求量的大小,根據自己當時的大腦狀態,把自己的時間調成對應的模式;舉個例子:當你一眼看到這個需求時,靈感如泉涌時,那么你就抓住這個感覺,在一天左右的時間里快速的完成初稿,和大致構圖。然后可以去適當的休息下,想想接下來的內容怎么做。
這一步很重要。
它的重要性就是讓你在特定的時間內針對性的提高。當然,你對需求理解的越準確你就花費的時間也就越少。
明確的時間并不是用來困住你,而是讓你把問題解決的更高效,這個問題不僅是需求,也是指全神貫注的集中考慮。
2長圖要折分
做電商需求少則3000px以上,多則10000+高度是常有的事,對于一般或中等配置的電腦來說,卡死或者保存不了、或者打開需要1分鐘的現象是常見的問題之一。
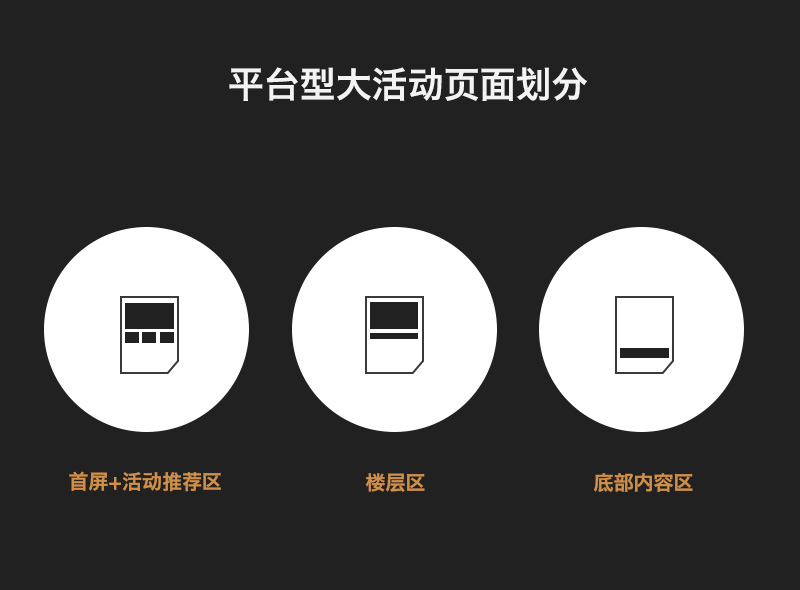
如果再以分工協作的修改來說,一個平臺型大活動頁面的設計需求,分工協作是不可少的一種方式。

常用的技巧有:
對文件劃分是好事,但是文件內圖層組的劃分也很重要。去掉多余,或者合并/柵格一些圖層后,不僅能快速找到相應的圖層,還可以降低文件的大小,如果文件小子,那么打開的速度就快了,相應的效率也就提高了,不再為等待打開文件而犯愁。
文件內不同的入口設計也不一樣。舉個例子:活動入口和單品推薦的在設計上肯定不同,前者一是要根據整體風格去表現,多以顏色結合人物加文案的形式出現;后者是以賣貨為主,清晰的告訴用戶價格、名稱即可。
這一步很重要。
折分文件并不意味著每個文件里的設計元素和風格相互脫離,而是為了提高效率分工協作的一種工作技巧。如果需求是分配給不同的設計師去設計的話,那么在前期內部的風格設計,元素設計上就要有規范,模版,就要有共用的元素,最后讓相互分開的文件,合在一起也是個整體。
3模擬上線效果
為了讓需求方更好的設想出設計稿后期上線的效果,包括它在瀏覽器中,界面中,不同設備中的假想,我們在完成設計后,有必要去把做好的設計稿植入到整體環境中進行細節的調整。
舉個例子:你做的是某專題的彈出窗,如果你單獨做,也沒問題。但是你很有可能會和整體專題視覺有出入。這時就需要把設計稿植入到整體中,進行統一。
常用的技巧有:
把首頁設計稿置入到完整的加了(瀏覽器使用環境和平臺網站使用環境)的截圖進行整體預覽;
把某個彈窗元素,置入到完整設計稿中進行預覽;
這一步很重要。
模擬上線的效果是為了讓需求方更加清晰的設想到上線后的真實效果,同時也可以更好的進行設計的整體查看。
名稱欄目:電商首屏設計與尺寸設計分析
網站URL:http://m.newbst.com/news21/171021.html
成都網站建設公司_創新互聯,為您提供微信小程序、全網營銷推廣、手機網站建設、網站策劃、做網站、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 優質老域名的建站歷史價值如何 2022-06-24
- 網站推廣企業填補短板 有張有弛做加減法 2022-06-24
- seo入門書籍推薦:自學SEO書籍推薦與自學SEO方法 2022-06-24
- 如何成為網站數據分析師 2022-06-24
- 網頁設計HTML表格相關標簽,HTML表格相關標簽,表格的一些技巧 2022-06-24
- 與同類高質量的博客進行交換推廣 2022-06-24
- 網站推廣企業必須從“細節”入手深挖市場 2022-06-24

- 怎樣解決企業微信運營成本太高的問題? 2022-06-24
- 做好企業網站應該要注意哪些問題? 2022-06-24
- 怎樣才能提高網站優化的效率 2022-06-24
- 企業網站優化排名總是上不去百度首頁,問題到底出在哪里? 2022-06-24
- 應對市場淘汰制 網站推廣企業的多樣化競爭形式 2022-06-24
- 百度MIP如何提高移動網頁加載速度 2022-06-24
- 運營與產品價值的傳遞 2022-06-24
- 使用UGC建立內容秩序,UGC如何建立內容秩序?UGC建設內容秩序的方法 2022-06-24
- 成都網頁設計之如何策劃圖片美工 2022-06-24
- 數據庫被掛馬的ASP處理方法 2022-06-24
- 從蜘蛛去理解如何提升網站的收錄量 2022-06-24
- 外鏈都指向了首頁會有哪些害處 2022-06-24