80%的前端大牛都會忽視的CSS小知識
2023-04-19 分類: 網站建設
有很多開發者并不怎么關注 CSS,我想這已經不是什么新鮮事了。通過網上的各種對話,或者與朋友和同事聊天的時候你都可以觀察到這個現象。
然而,在社區中,我們學到的很多知識都是來自于同伴的分享,有時我會意識到很多關于 CSS 的基礎知識在社區中從來沒有被分享過,因為其他人從來不愿意花時間在 CSS 上深究。
為了解決這個問題,我決定對 CSS 做一些研究并整理出一部分概念,我認為這些概念對于更好地理解和編寫 CSS 代碼很有幫助。
在所有的編程語言中都有一些用來描述概念的特定術語。CSS 作為一門編程語言也是一樣的,了解這些術語對于溝通交流甚至只是為了提高自己的知識儲備都是很有幫助的。
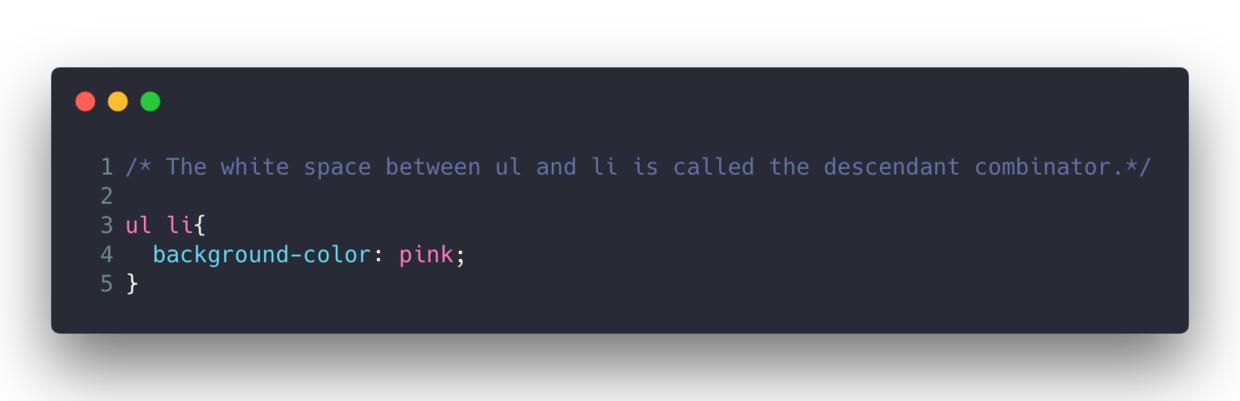
后代選擇器
你知道樣式選擇器中間的小空格嗎?它實際上還有一個名字,它的名字是后代選擇器。

布局,繪制和渲染層合并
這些術語更多地和瀏覽器渲染有關,但它仍然很重要,因為一些 CSS 屬性會影響渲染進程的不同步驟。
1. 布局
布局步驟負責計算元素在屏幕上占用的空間大小。修改 CSS 中的“布局”屬性(例如:寬度、高度)意味著瀏覽器需要檢查其他所有的元素并“重排”頁面,也就是說重新繪制受影響的區域并將他們合并在一起。
2. 繪制
此過程是為元素的可視化部分(顏色、邊框等)填充像素的過程。繪制元素通常在多個圖層上完成。
改變“繪制”屬性不會影響頁面的布局,所以瀏覽器會跳過布局步驟但仍然會執行繪制。
繪制經常是整個渲染進程中代價最昂貴的部分。
3. 渲染成合并
在渲染層合并這個步驟中,瀏覽器需要按照正確的順序繪制圖層。因為有一些元素會發生重疊,所以這個步驟對于確保元素按照預期順序顯示非常重要。
如果你改變了一個既不需要布局也不需要繪制的 CSS 屬性,那么瀏覽器只需要做渲染層合并操作。
CSS 性能
后代選擇器或許會非常耗能
取決于程序的大小,僅僅使用沒有什么特殊性的后代選擇器代價會非常昂貴。瀏覽器會檢查每個后代元素是否匹配,因為后代這種關系不僅限于父子之間。
例如:

瀏覽器會評估頁面上的所有鏈接,最終定位到那個實際位于 #nav 元素內的鏈接。
一種更高效的方法是在 #nav 元素中的每個 元素上添加一個特定的 .navigation-link 選擇器。
瀏覽器從右到左讀取選擇器
我覺得我應該知道這個,因為這個聽起來很重要,但我并不知道……
解析 CSS 時,瀏覽器會從右到左解析 CSS 選擇器。
讓我們看看下面的例子:

采取的步驟如下:
?匹配頁面上的每個 <a> 元素。
?找到被 <li> 元素包裹的 <a> 元素。
?使用之前的匹配結果并將范圍縮小到那些被 <ul> 元素包裹的結果。
?最終,在上面的選項中篩選出那些被類名為 .container 的元素包裹的結果。
從上面的步驟我們可以看出,靠右的選擇器越具體,瀏覽器過濾和解析 CSS 屬性的效率就越高。
為了提高上面例子的性能,我們可以在 <a> 標簽上面添加類似 .container-link-style的類名來替換 .container ul li a。
盡可能避免修改布局
更改某些 CSS 屬性可能會需要更新整個頁面的布局。
例如,width、height、top、left(也稱為“幾何屬性”)等屬性就需要重新計算布局和更新渲染樹。
如果在大量的元素上更改這些屬性,那么計算和更新他們的位置/大小需要花費很長的時間。
小心繪制的復雜性
在繪制方面,一些 CSS 屬性(例如:blur)會比其他屬性花費更高的代價。可以考慮使用其他更有效的方法來實現相同的效果。
代價高昂的 CSS 屬性
一些 CSS 屬性會比其他屬性花費更高的代價,這意味著他們需要更長的時間來繪制。
其中一些屬性如下:
?border-radius
?box-shadow
?filter
?:nth-child
?position: fixed
這并不意味著你根本不應該使用他們,但你應該明白,如果一個元素使用其中某些屬性并將渲染數百次,會影響到渲染性能。
順序
順序在 CSS 文件中很重要
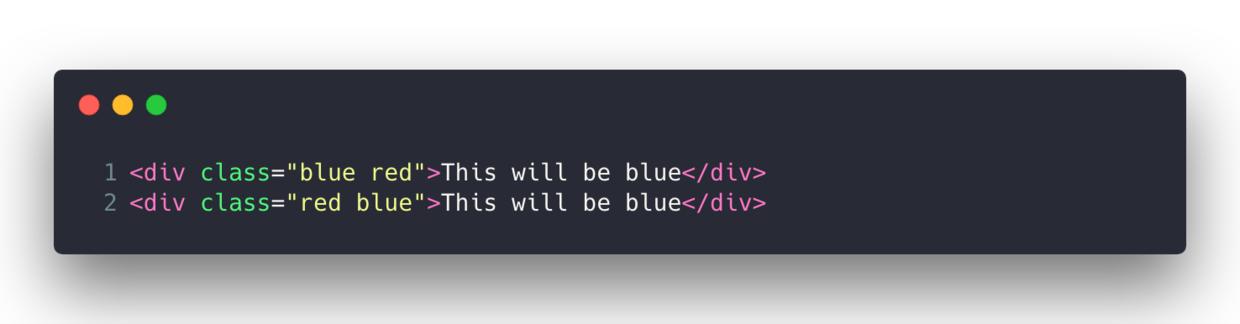
讓我們看下面的 CSS 代碼:

然后再來看看這段 HTML 代碼:

我們會發現影響渲染效果的不是選擇器在 HTML 代碼中出現的順序,而是選擇器在 CSS 文件中出現的順序。
評估 CSS 性能的一個好方法是使用瀏覽器的開發者工具。
網頁標題:80%的前端大牛都會忽視的CSS小知識
標題鏈接:http://m.newbst.com/news21/255471.html
成都網站建設公司_創新互聯,為您提供建站公司、外貿建站、網站設計公司、自適應網站、品牌網站制作、Google
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 404頁面對網站有什么作用?怎么設置? 2023-04-19
- 企業官網需要做SEO嗎? 2023-04-19
- 網站優化之內容營銷優化 2023-04-19
- 手機網站在杭州建設給企業帶來的好處 2023-04-19
- SEOer易犯常識性問題總結 2023-04-19
- seoer小白如何搭建網站?有哪些流程? 2023-04-19
- SEO人員:如何快速了解競爭對手網站! 2023-04-19

- 網站的訪客行為哪些會影響到網站的排名呢 2023-04-19
- SEO優化排名的4個技巧 2023-04-19
- 網站優化交換友情鏈接需求了解到哪些內容? 2023-04-19
- 如何避免網站優化過度的現象? 2023-04-19
- 關鍵詞排名突然下降的原因 2023-04-19
- 成都企業網絡推廣排名技巧有哪些? 2023-04-19
- 網站SEO優化怎樣提升自己成為資深SEOer 2023-04-19
- 介紹一個優秀的網絡營銷團隊的人員組成與工作分配 2023-04-19
- 成都響應式網頁設計開發要注意哪些問題 2023-04-19
- 被“寵愛”的網站優化 2023-04-19
- SEO優化人員必備的關鍵詞排名優化工具 2023-04-19
- 長尾關鍵詞是什么? 2023-04-19