看看這些網站就可以給你網頁設計排版布局的靈感
2016-08-25 分類: 網站建設
錯位的元素、少見的配色,不一樣的動效都可以讓一個網站變得高大上。今天就說下網頁設計中那些少見的布局和出人意料的設計思路。





不管是出于客戶需求、預算的原因,還是硬件限定的交互方式,很多網站都有著相同的規則,甚至一模一樣的樣式。它們幾乎都沿著相似的刪格系統來添加內容。這些不同于傳統的網頁布局往往帶給人不同的觀感,賦予網站強烈的個性,并跳出既定的設計思路。
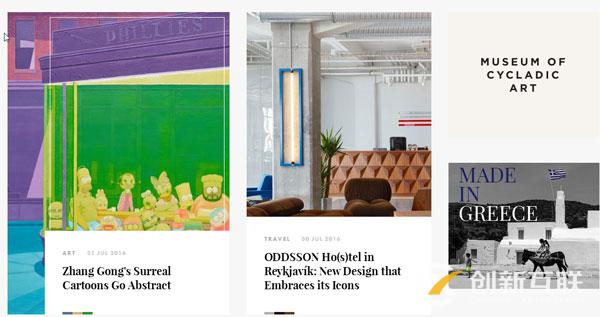
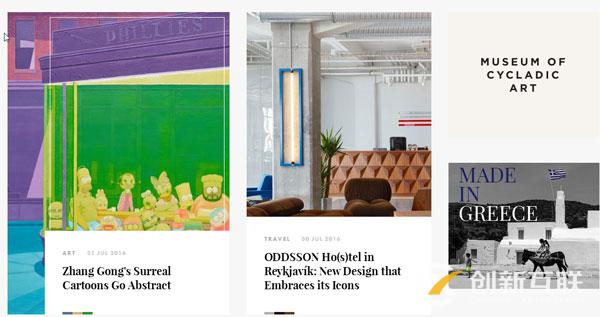
Yatzer

該網站的獨特設計很大程度上激發了訪客的靈感。同樣借助刪格來構建整體布局,整個網頁排版有著不對稱美感,元素并沒有在縱向上對齊,摒除了傳統網站一板一眼的排版,更加具有動感。
Sylvian Reucherand

這個來自Lane&Associates的展示頁漂亮簡約,獨特的地方就是圖片會在頁面中跟隨鼠標而飄動。自然隨性的設計非常獨特。
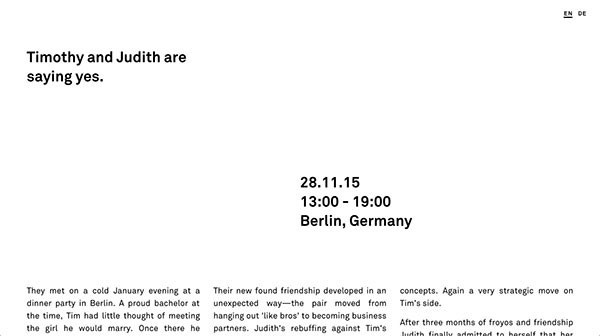
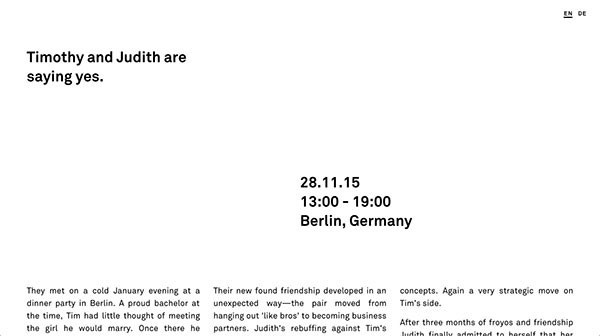
Jimmy Says Yes

越來越多的網站使用這樣的極簡風,標題段落和文字也是采用不對齊的方式來設計,具有很高的辨識度。
Quechua
Quechua網頁中許多元素錯落有致。這種讓圖片、文字和按鈕重疊排布的自由隨性的布局越來越受到設計師的青睞。在近幾年也越來越流行。
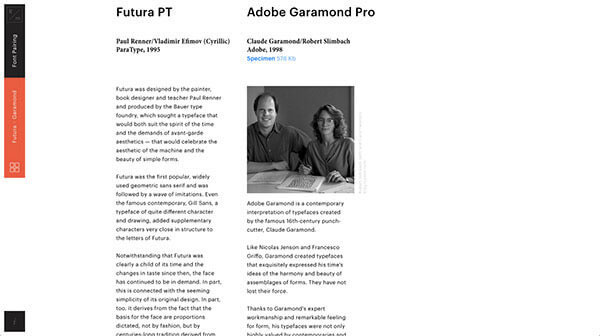
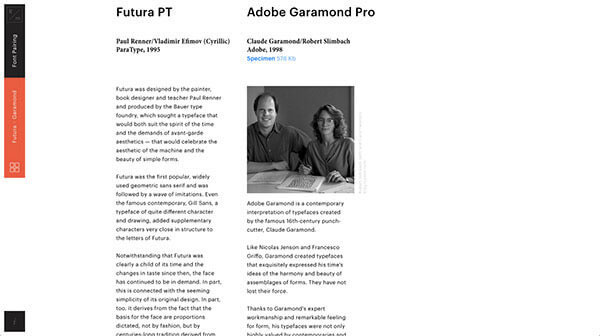
Readymag

是一個免費排版指南,整個指南由四個部分組成,布局也直觀簡單。字體纖細的段落并沒有居中對齊。
Christopher Ireland

這是一個布局相當整潔的網站設計,如果你仔細查看其中圖片布局就會發現,它們沒有安裝已知的刪格系統來進行布局。你會感受到網站的獨創性。
文章題目:看看這些網站就可以給你網頁設計排版布局的靈感
文章源于:http://m.newbst.com/news21/41721.html
成都網站建設公司_創新互聯,為您提供網站導航、軟件開發、網站收錄、做網站、用戶體驗、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站優化之搜索引擎更要考慮用戶需求 2016-08-09
- 怎樣做好行業網站的資訊? 2016-08-18
- 如何做好網站內部SEO? 2016-08-09
- 網站被降權后有哪些特征 2016-08-18
- 如何做好網站優化的關鍵詞部署 2016-08-09
- 網站優化要利用對手超越對手 2016-08-09
- 深圳網頁制作中如何正確選擇字體? 2016-08-18
- 這樣設計網頁更簡約 2016-08-25
- 今年標志設計新趨勢 2016-08-25

- 網站優化之防止網站被采集 2016-08-09
- 網站優化的時候鏈接到哪里發? 2016-08-09
- 如何對建站效果進行有效評估? 2016-08-18
- 包裝設計由哪些元素組成? 2016-08-25
- 字體在網頁設計中的運用技巧 2016-08-25
- 創新SEO:如何增加網站的外鏈數量 2016-08-09
- 創新SEO說說開放平臺和即時搜索 2016-08-08
- 為啥網頁設計師和網頁開發人員必須協作? 2016-08-25
- 這些網頁設計技巧是你在學校學不到的 2016-08-25
- 網站的PR還是兩年前的,看來最近兩年沒有功勞啊 2016-08-18