為移動速度設計網站的10種方法
2016-10-20 分類: 網站建設
你最近做過移動速度測試嗎?你的網站排名如何?一個緩慢的網站會讓手機用戶望而卻步。理想情況下,您希望您的設計能夠像在Wi-Fi上的桌面用戶一樣,在手機上快速加載4G用戶。(這是一個相當大的要求,但有些事情你可以做到。)
首先,測試你的移動速度。然后使用這些技巧來提高你的性能,讓更多的用戶在你的網站上停留更長時間。
1、優化圖片
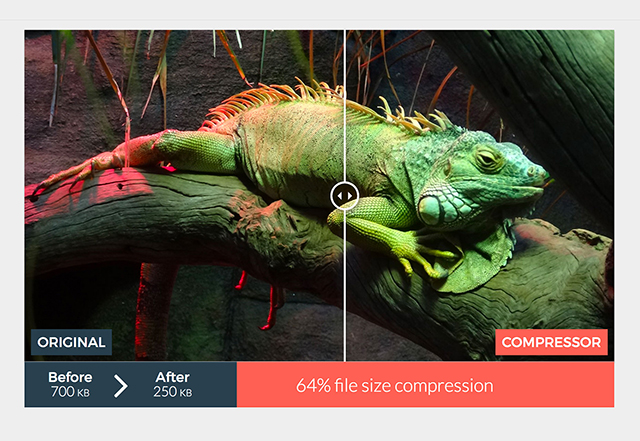
網站速度大的問題之一是圖像大小。圖像實際上可以占到頁面上下載數據的大部分,通過正確格式化和保存圖像,您可以大大減少提供這些信息所需的字節數。
優化圖像最簡單的方法是在上傳前使用它們。在將圖像添加到內容管理系統之前,將其裁剪到所需的大小并保存到web。然后壓縮圖像,使文件大小盡可能小。
我們有一個最好的圖像壓縮工具的偉大總結在這里。他們可以幫助你優化你的圖像之前,你上傳。

2、托管事宜
最便宜的托管計劃并不適用于所有的網站。緩慢的托管是一個經常被隱藏的問題,對于那些隨著時間的推移穩步增長,但沒有提高其托管計劃的網站來說是很常見的。
要確保您的托管計劃是為速度而構建的,請選擇專用的服務器選項。如果您需要一些更經濟實惠的東西,下一個最好的選擇是VPS托管,您已經與專用服務器資源共享了托管。
然后,考慮一下像視頻內容這樣的負載殺手。如果可能的話,使用外部工具來托管這些文件。像YouTube這樣的服務就是好的。(這可能是你已經在做的事情。)本質上,您可以在這些文件的本地位置鏈接到它們,而不是將它們添加到站點文件中。
3、注意JS
JavaScript提供了很多很酷的效果和網站上發生的事情。沒有什么辦法可以避開它。
注意你如何使用JavaScript,它不會減慢你的網站為移動用戶。
將JavaScript放在文件的底部:當JavaScript加載時,瀏覽器不會加載其他元素。如果可以的話,將JS腳本移到頁面底部來解決這個問題。通過這種方式,HTML內容首先呈現,您可以使用視覺提示讓用戶知道更多的數據即將到來,如果需要的話。
優化和縮小:更小的文件加載速度更快。不要忘記這也適用于代碼。
使用異步JavaScript:選擇異步JS加載,直到第一次呈現所有非關鍵元素。這允許腳本同時加載,而不是逐個加載。
4、使用延遲加載
從邏輯上講,從上到下加載內容是有意義的,對吧?
延遲加載允許先加載屏幕上的內容,然后再加載其他內容。(在速度和搜索引擎優化方面,谷歌喜歡這個選項。)
有很多WordPress插件可以幫助你做到這一點,它們非常簡單,而且非常輕量級。嘗試一些像慢負載或WP火箭。
5、利用緩存
緩存允許瀏覽器在用戶設備上存儲經常被請求的文件一段時間。當啟用緩存時,后續頁面加載將更加高效。
啟用緩存是提高頁面速度最推薦的選項之一。用戶會感謝你的。
6、減少重定向
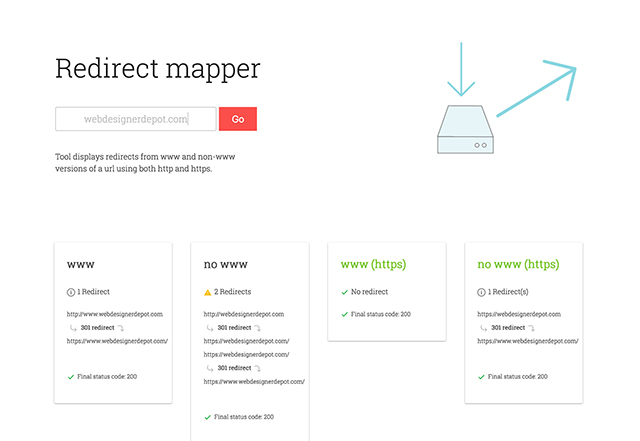
你知道你的網站有多少重定向嗎?雖然重定向有很多好處,但是它們會減慢站點的速度。當涉及到重定向時,最好的建議是消除不必要的重定向。
速度最快的是301重定向,它將用戶從一個過時的頁面轉移到一個新版本。想想你的內容,如果這個動作仍然是必要的。可能需要進行重定向審計。
Varvy的重定向映射器可以幫助你確定從哪里開始。

7、嘗試加速移動頁面
加速移動頁面是一個開源的模仿谷歌,旨在創建頁面加載快速移動設備。
創建AMP版本的著陸頁,以充分利用該技術。這些頁面使用AMP HTML格式和AMP JavaScript,對于做大量在線廣告或將用戶發送到特定位置的網站來說,這是一個理想的解決方案。
大的好處是AMP頁面幾乎可以立即加載。缺點是后端需要做更多的工作。
有很多關于AMP項目的信息。

8、刪除抽頭延遲
你有沒有注意到,當你點擊某樣東西時和移動設備上的動作發生之間會有一點延遲?這種延遲最初是為了讓設備更容易識別雙擊。(這個功能已經過時了)
這是修復,把它放在頁眉。
谷歌的杰克?阿奇博爾德談到了這個簡單的變化:“性能差異非常大!擁有一個即時響應的UI意味著用戶可以自信地快速按下每個按鈕,而不是停下來等待響應。
9、考慮先進的Web應用程序
如果你的網站有大量的互動內容和動態功能,一個進步的網絡應用程序可能是解決方案。
PWAs是像應用程序一樣工作的網站(但沒有下載)。
PWAs的優點是它們可以像網站一樣搜索,不需要安裝或更新。它們也傾向于離線工作,允許推送通知,而且由于使用了緩存方法,它們的速度非常快。
棘手的部分是,這是一個只有開發人員的選擇,而不是一個開始網站建設者。但是,如果你的網站需要的內容總是在變化,而且不像它應該的那樣快,那絕對值得一看。
不相信嗎?玩一些有趣的漸進式網絡應用程序。

10、刪除這些插件
插件在創建網站功能方面有很多價值。但是由于它們很容易找到和安裝,許多網站都有大量未使用的插件在后臺運行。
這就增加了設計的權重和代碼。這是用戶在看到設計之前必須下載的東西。它會讓你的網站慢下來。
當涉及到插件時,只保留你需要的和實際使用的。關閉和刪除所有其他內容。然后確保你正在更新插件。過時、不支持或配置錯誤的插件是速度殺手。
考慮一下做同樣事情的插件――閱讀帶有更新的描述和文檔――在這里去掉冗余。
最后,去掉可以手動完成的插件(字體安裝、頭標簽插入、分析等等)。
當前文章:為移動速度設計網站的10種方法
鏈接URL:http://m.newbst.com/news21/49371.html
成都網站建設公司_創新互聯,為您提供網站營銷、ChatGPT、面包屑導航、網站維護、網站制作、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何創建一個用戶友好的網站設計 2016-10-20
- 平面設計排版學習5種技巧秒變大牛 2016-10-20
- 成都網站優化中關鍵詞的密度設置多少合適? 2016-10-19
- 如果去規劃網站建設的重點信息內容 2016-10-19
- 網站建設初期,企業應該準備哪些內容? 2016-10-19
- 網站建設要注意哪些問題? 2016-10-19
- 網站建設越來越偏向于定制型? 2016-10-19
- 網站建設中使用模板制作網站有哪些弊端? 2016-10-19
- 成都 網站建設 2016-10-19

- 網站建設售后都包括哪些內容? 2016-10-19
- 2020年網站建設的5個趨勢 2020-10-19
- 網站建設應該以客戶的體驗度為最終目的來進行建設 2016-10-19
- 網站建設規范性內容 2016-10-19
- 這樣學習色彩搭配才少走彎路 2016-10-19
- UI界面設計中的八大要素 2016-10-19
- 一個優秀設計師的自我修養 2016-10-18
- 簡單版式設計排版 讓作品更耐看 2016-10-18
- “中文域名到期需續費” 實為變相騙局 2016-10-18
- 建站到seo優化的整體思路是什么樣的? 2016-10-18