深度解析不簡單的表單設計
2021-04-10 分類: 網站建設
一、表單元素
1. 標簽
告訴用戶表單需要填什么。
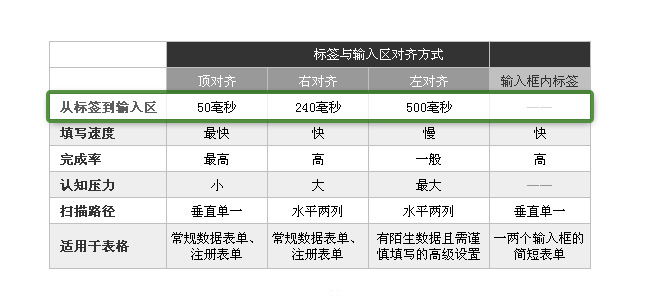
對齊方式是最重要的問題。選擇左對齊、右對齊還是頂對齊?這是表單設計中經常遇到的問題。前人的研究發(fā)現了這樣的規(guī)律:就觀看時間、填寫速度來說,頂對齊快于右對齊快于左對齊。
頂對齊的好處是處理快速,缺點是增加了垂直空間的占用。
右對齊的優(yōu)點是垂直占用空間減少,缺點是可讀性相較于頂對齊更差。
左對齊的好處是標簽容易瀏覽,缺點是標簽與輸入框間距增加,瀏覽變慢。

標簽的文字風格也越來越被人們重視,標榜與用戶友好的企業(yè)在語氣口吻上會更加清楚明確、平易近人。例如“希望內容來自:”和“我更希望內容來自:”,似乎后者更站在用戶的立場上考慮;還有修改術語,用普通人理解的詞語把問題解釋清楚。這些小技巧對一些用戶來說非常受用。
2. 輸入框
(1)輸入框類型
輸入框一般包括文本框、單選鈕、復選框、下拉菜單、列表框等。綜合問題本身、界面設計、用戶填寫習慣等因素選擇合適的輸入類型。
(2)輸入框長度
一些人認為輸入框的長度提供了暗示,比如郵政編碼、電話號碼的輸入框采取固定的長度,可以幫助用戶了解是否填寫了正確的位數。這不失為一個好辦法,但是在美觀上需要做出平衡。

上圖為一款語言學習網站,你需要對照給的中文含義在輸入框內填寫英文單詞,輸入框會根據單詞長度而變化,提供了正確與否的暗示。
(3)必填項與選填項的問題
很多表單上習慣在輸入框旁邊加上星號*來表示必須填寫,熟練的用戶一看便知。

基于這并不是既定的規(guī)則,有的表單出于穩(wěn)妥起見會在下面添加說明。在輸入框旁邊添加“(可選項)”的說明也是一個好辦法,看起來更加清晰,尤其當可選項較少時。
(4)關于彈性輸入框
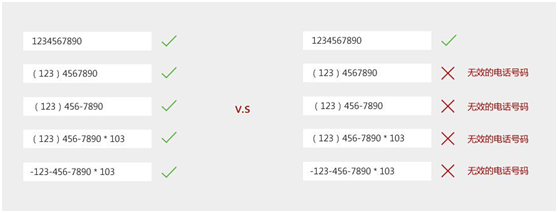
希望用戶按照某種格式填寫時,如“請采用xxx-xxx-xxxx的格式”,記住一定不要麻煩用戶。為什么不直接把輸入框設置成那種格式,用戶只要輸入其他都不用管?事實上,更好的方式是直接放寬對用戶輸入的要求,包括格式、大小寫等。讓你的系統(tǒng)更靈活,而非讓用戶為了你改變他們的輸入習慣。

3. 動作
用戶提交表單,即點擊一個按鈕或鏈接,執(zhí)行一個操作。
一般動作分為主動作和次動作,主動作是最重要的行為(提交表單),次動作則是返回、取消等。主動作和次動作需要有嚴格的視覺區(qū)分,防止發(fā)生用戶不小心點擊了取消按鈕,輸入的數據全部清空的狀況。

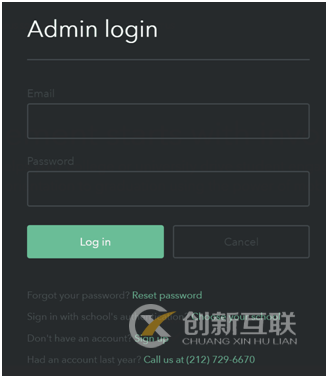
上面這個登錄界面用截然不同的顏色突出了登錄按鈕,取消按鈕的存在感變得很小,誤按可能性極低。
4. 幫助文字
告訴人們如何回答問題。
自動即時幫助:在幫助信息最合適的時間和位置顯示幫助信息,如點擊激活輸入框時,幫助文字就出現在輸入框的旁邊。
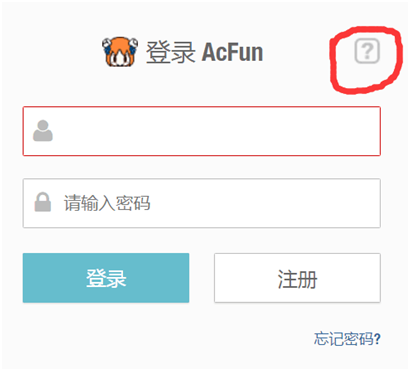
用戶激活的幫助:在人們需要的時候提供幫助,這種方式強調用戶的主動性,通常采用圖標、按鈕、圖片或文本鏈接,便于人們知道有幫助可以使用。常見的是一個“?”的符號,如a站登錄頁,點擊問號即可跳轉到幫助手冊頁面。

但是,不要依賴幫助文字。要盡量減少幫助文字,創(chuàng)造簡潔干凈的設計。
5. 輸入反饋
輸入正確還是錯誤。
反饋是必要的,無論是填寫提交錯誤還是正確,反饋能讓用戶感到安心,而不是煩躁地重復點擊。
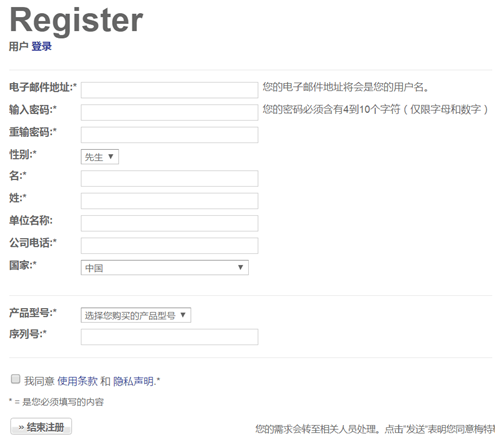
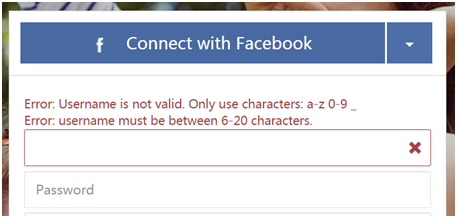
如果用戶填寫錯誤,應該明確說明是什么問題。如下圖facebook的用戶名輸入框,為空時會顯示用戶名無效,和應滿足的要求。

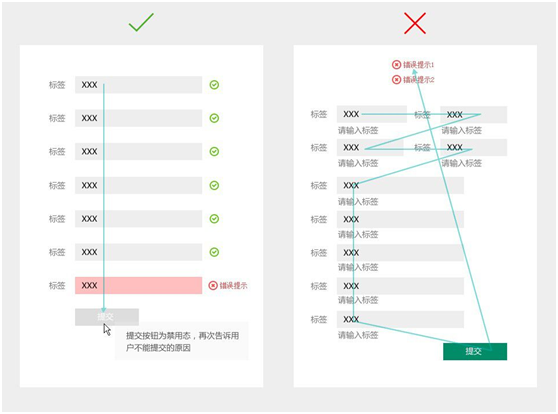
但是下面facebook注冊頁的反饋看起來就有點鬧心了,剛點擊“姓”輸入框準備填寫,后面其他還沒填寫的輸入框都默認為填錯了。設置錯誤反饋需要注意這樣的問題,反饋應當是在每一項填寫完畢時出現。

如果表單填寫成功,也應該用成功消息清晰傳達,突出提交成功的結果。至少不能什么都沒有吧,那樣看起來就會像一直沒刷新的網頁,只會引起用戶的反感。一句“您的表單已提交成功!”就會讓事情好得多,刷新到新的網頁也是常見的做法。
二、有效提高可用性的方法
1. 合理地組織信息
可利用框線、空間間隔、顏色差異,還可按不同信息的類別、屬性和相關性進行區(qū)塊劃分。
(1)分組
首先需要在邏輯上進行分組,如按重要程度劃分成基本信息(必填/重要)和附加在信息(選填);按主題歸類劃分,如面試題填寫表單分成填寫說明、個人信息、題目回答幾大板塊。
用分隔線來劃分是常見的分組方法。

(2)色彩區(qū)分
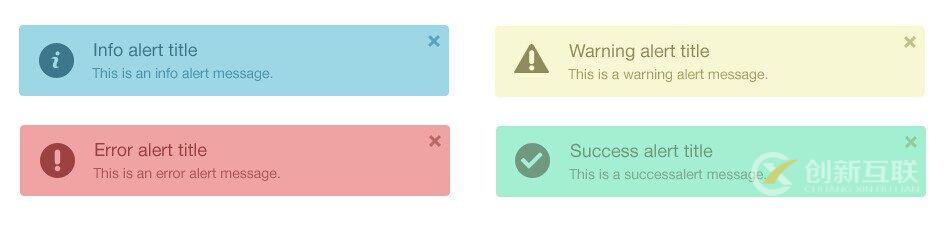
根據人類色彩感知心理,一般通知用藍色,警告用黃色(如黃牌警告),錯誤為紅色,成功確認為綠色。

(3)分步指示
分出步驟展現給用戶,提供清晰的路徑步驟,明確高效

2. 簡化表單,突出重點
簡化如收起用戶不常用的部分,當用戶需要時通過點擊某塊區(qū)域再顯示出來。
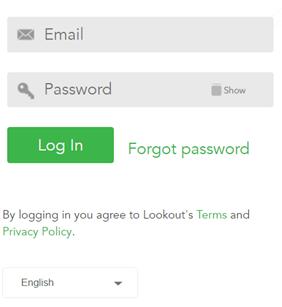
突出重點則表現在表單中重要的按鈕等一定要凸顯出來。這已經成為設計中共識的一部分,絕大部分網站都會凸顯提交按鈕,比如下面的登錄頁,將登錄按鈕用鮮艷的顏色凸顯了出來。


個人覺得這種對比和凸顯應該是明顯的,所以上圖這種輸入框和登錄按鈕顏色的相似個人并不提倡,而且這個登錄按鈕的灰色看起來就像是不可用狀態(tài)。
3.清晰的瀏覽線
主要是在對齊和空隙的設置上,使之形成清晰的瀏覽線,便于用戶迅速觀看。f型的眼動軌跡圖(熱點圖)眾所周知,提示我們用戶傾向于觀看有清晰瀏覽脈絡(如垂直對齊)的內容。

4.選擇合適的標簽對齊方式
(1)有標簽
請參考上文“表單元素”中“標簽”部分。
(2)無標簽
常見的情況是標簽放在輸入框的里面,可以節(jié)省空間。但是會帶來一個問題,當用戶輸入時標簽消失,用戶常常會在輸入到一半時忘記自己要輸入什么(不要驚訝,這就是用戶,每個人都會犯這樣的毛病),或者是想再次看到標簽里的信息。
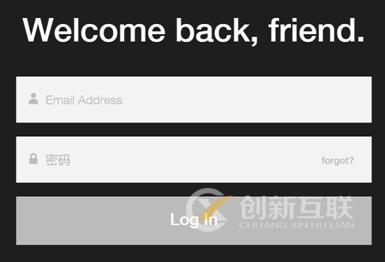
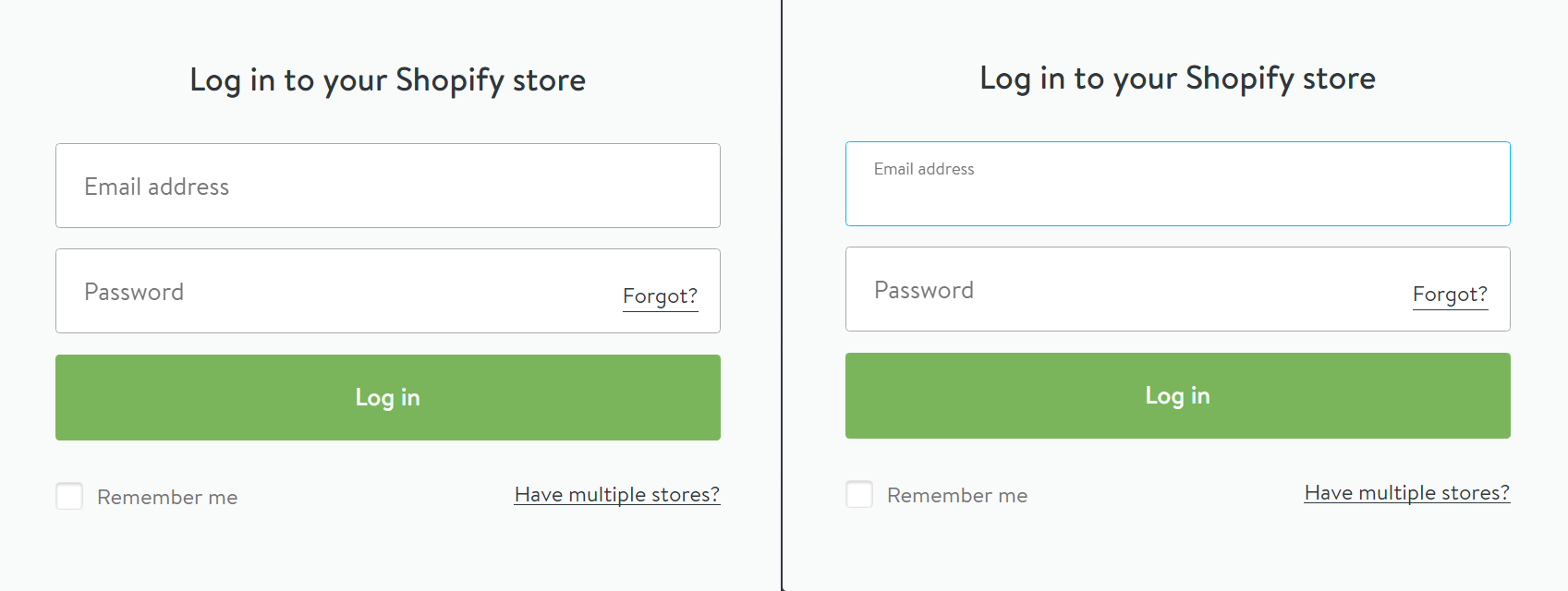
為了解決這個問題,浮動標簽應運而生。你或許已經看到過這種效果,在一個input輸入框中有一個占位文本,當你用鼠標點擊或用手觸摸輸入框準備輸入時,展位文本以動畫的方式移動到別的地方,這時你可以在原來占位符的地方開始輸入文字。

上圖是一個登錄頁未填寫和準備填寫時,當焦點集中到輸入框里時,輸入框里的標簽文字變小,并且跑到了輸入框上方。
就個人使用過程來看,浮動標簽并未大規(guī)模普及,標簽直接在輸入框里比浮動標簽出現的更多。也許是技術實現上更為復雜,也許界面更為花哨并不是一種好事,也許并不符合品牌氣質……
簡而言之,選擇哪種需要根據自己的情況。
5. 智能默認
(1)通用智能默認:智能默認的作用是在滿足多數人需要的地方放置選擇,來簡化選擇。一組單選按鈕預先選擇了一項,是一種最簡單的默認形式,如性別一欄,系統(tǒng)自動為你選好一個值。商家可能會把智能默認設置得更利于自身利益,例如,用戶經常下載軟件時常默認下載一些其他軟件。這是很惱人的,我們應該確保默認選項符合客戶的利益。
(2)個性化默認:指保持選項的“粘性”,即保持用戶之前的選擇。例如你在淘寶上買東西,每次地址都會自動默認你常用的那個,而不用你再自己選擇。
6. 給用戶填寫的理由
事實上,這是我們一開始就要考慮的事情。
尤其在涉及一些較隱私的問題時,為了打消用戶的質疑,你需要給出原因,說明讓他填寫某項信息是出于怎樣的考慮;說明你不會泄露和非法使用用戶的信息。
以及一些其他說明,告訴用戶填寫表單能獲得什么好處;貼心的提醒(如填寫完表單大致需要的時間)。
三、關于登錄/注冊
1. 要不要登錄或注冊?
很多產品其實是不需要登錄注冊的,比如地圖類app,大多數用戶是即用即走。即使作為產品開發(fā)者你希望用戶能夠注冊,以掌握用戶信息、帶來深入的互動、便于盈利等,也應當克制自己,把用戶的需要放在第一位。
2. 什么時候?
如果要登錄/注冊的話,建議在需要的時候出現相應界面。一上來就出現登錄/注冊頁面,而且不注冊就無法使用的app對所有的用戶都是個困擾,很多人會選擇放棄。
3. 驗證問題
驗證碼是最常用的一種驗證方法,當用戶輸入自己的郵箱或手機號來注冊時,手機或郵箱會收到發(fā)過來的驗證碼,填入驗證碼后說明你的郵箱或手機號沒有填錯,注冊成功。不過這樣也很費時,所以很多網站,在填寫注冊表單時都不要求用戶確認密碼。有的網站甚至都不需要用戶填寫,而是將密碼直接發(fā)送至用戶的郵箱。我們可以更好利用驗證碼,比如微信提供驗證碼登錄這樣的功能,方便永遠記不得密碼的用戶。
在網頁端常看到為防止機器人而設置的驗證碼,有的和 12306 的驗證碼類似,非常“反人類”,這種驗證碼應該是盡量避免的。而且讓用戶點擊(如按順序點擊圖像處出現的文字)比讓用戶輸入更加方便。
四、關于密碼
1. 密碼用不用顯示
密碼隱藏會帶來這樣的問題:提高用戶輸錯率;用戶修改不順暢;進而降低用戶體驗。不顯示容易出錯,顯示又會讓用戶不安,如何權衡?
下面列舉了幾種控制密碼顯隱的方式:
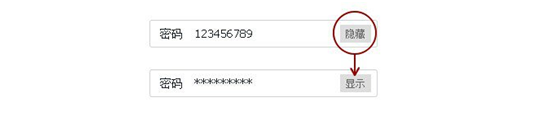
(1)文字說明控制顯隱

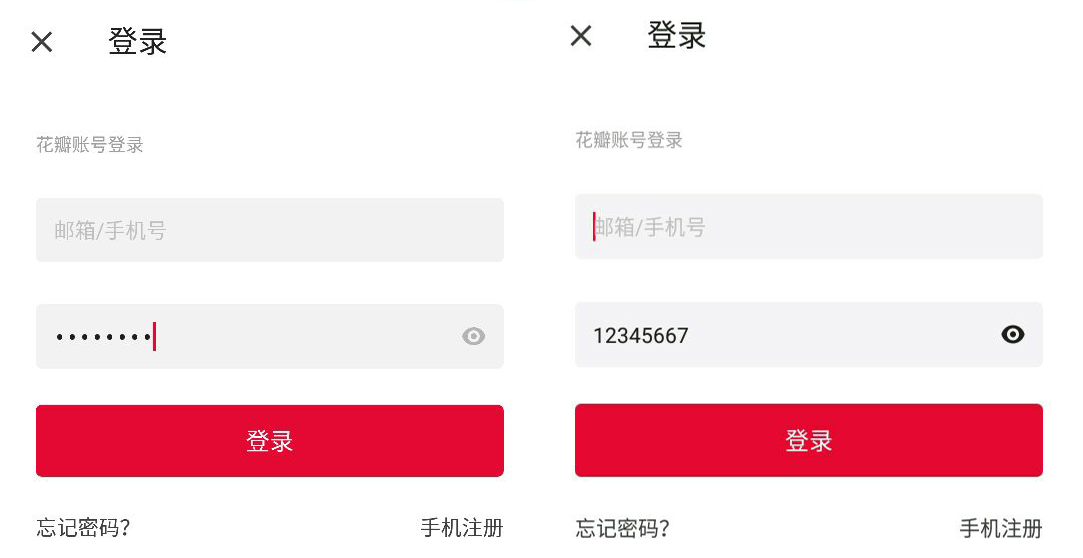
(2)圖標點擊控制顯隱:只是把文字改成了圖標,而圖標可以跨越語言障礙,具有形象生動的特點。

(3)按住圖標控制顯隱:按住圖標不放可以顯示密碼,較少見到。
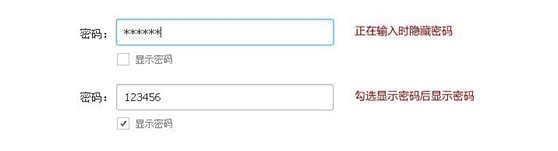
(4)單選框控制顯隱

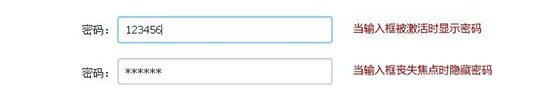
(5)選中可見

(6)干脆直接顯示密碼:增加一個選框說明可以隱藏密碼
(7)關于安全問題:很多表單都有密碼保存的功能,這是為了用戶使用方便,但可能會帶來安全問題。如果其他人拿到了你的設備,而你的密碼是保存著的,那么就會登錄上你的賬號;更甚一步,如果有顯示密碼的選項,那么他人就會看到你的密碼。所以即使是保存密碼,也最好不要能夠顯示出來。
(8)換種思路,不用密碼:用指紋?發(fā)送密碼到用戶郵箱/手機?

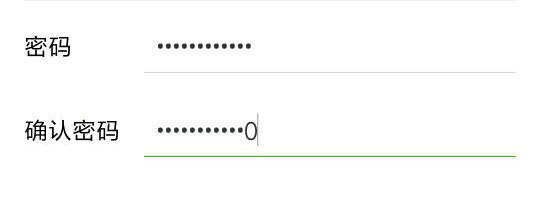
上圖密碼在填寫過程中只顯示正在輸入的那一位,輸入下一位時自動隱藏,這是一種比較好的方式,既能夠看到自己填的密碼,又不用擔心他人窺視。
2.密碼需不需要很復雜
設置密碼、記住密碼、忘記密碼、找回密碼…然后忘記密碼,密碼的復雜性安全性與易用性的矛盾始終沒有解決,已經嚴重地影響到了用戶體驗。
高強度密碼的“復雜性”受到了人們的反思,過去專家們建議的“復雜密碼”通常是包含大小寫、數字、字符的亂序密碼,這種復雜帶來的往往是不斷地找回密碼。
長密碼作用得到了凸顯。理論上,密碼越長,安全性也就越強。一個長密碼段落和一個帶有數字和符號的短密碼一樣安全,但是更容易記住。這種長密碼可以是一句話的拼音、英文單詞句子,所以可以選擇自己容易記住的話,最好是奇怪的話,比如“woxihuanchiyuanweishupian”。
這就是斯坦福大學現在推薦使用的“通行短語”,一個通行短語基本上是一系列單詞,可以包括空格。通行短語長度至少應為 16 到 25 個字符(空格計為字符),而且越長越好,因為雖然通行短語看起來很簡單(如果你明白它的意思的話),但是增加的長度提供了許多可能的排列,使得標準密碼破解程序將無效。
那么問題來了,我們在網絡上的密碼那么多,即使是有涵義的句子也不可能一一記住吧。
密碼問題仍然需要探索。
五、總結
在學習表單設計知識之前,也許你很快就能上手一個表單,但隨著深入挖掘,你會發(fā)現哪怕只是一個小小的表單,背后都有很大的學問。每個看似簡單的背后,都是產品設計人員再三的斟酌與思考。而這一切,都是為了更好的用戶體驗。
雖然或許挖掘這么多后,重新設計出的表單與最開始設計的可能并無太大的差異,但是實際上并不是,你已經明白了每一步設計的意義。而這正是產品設計、交互設計人員要思考的問題。
關于表單設計,還有很多沒有提到的內容。
網頁標題:深度解析不簡單的表單設計
網頁網址:http://m.newbst.com/news22/106772.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供營銷型網站建設、建站公司、電子商務、ChatGPT、網站排名、網站建設
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 最新文章發(fā)布后,百度關鍵詞排名會突然消失? 2021-04-10
- 產品體驗設計的三大心理效應 2021-04-10
- 這六種設計萬萬不能出現的網站上,否則你將追悔莫及 2021-04-10
- 建設網站大時代的趨勢一一h5網站 2021-04-10
- 實現效果圖和頁面開發(fā) 2021-04-10
- 網絡營銷沒效果,關鍵是方法不對 2021-04-09
- 做手機wap網站相關內容 2021-04-09

- 內容營銷與制作結合的前途及在國內的困境 2021-04-10
- 制作將被人工智能改變? 2021-04-10
- 設計風格新趨勢一一無框界面 2021-04-10
- 讓用戶獲得優(yōu)惠,得到好處可以大幅提高產品分享率 2021-04-10
- 營銷型網站需要注意些什么 2021-04-09
- 4點做好網站結構制作 2021-04-09
- 書寫軟文不能"死套"格式,靈活變通方成大師 2021-04-09
- 簡單8步幫你快速完成網站運營指標 2021-04-09
- 移動端制作策略應該如何定制?各有什么獨到之處? 2021-04-09
- 小小幾招教你網站怎么賺錢 2021-04-09
- 新站點制作內容堅持更新才是真理 2021-04-09
- 如何從404頁面也發(fā)揮商業(yè)價值? 2021-04-09