app界面按鈕設計規范
2022-05-29 分類: 網站建設
創新互聯為你提供,app界面按鈕設計規范。文章給出涵蓋各個平臺上的按鈕樣式,為不同形式的按鈕給出合理的使用建議,并深度講解了按鈕狀態的重要性供參考。

按鈕是一個普通的設計元素,不過我們基本每天或多或少接觸他。除了這個,由于按鈕是一個在網頁或者app上創造流暢的會話流體驗的必不可少的元素,所以它值得我們為按鈕這樣最基本的元素提供好的體驗做出努力。為按鈕做些好實踐,讓按鈕看起來像按鈕。
app界面按鈕設計規范
APP中:分別為一般、點擊、不能點擊、選中
按鈕規范因不同功能和場景需要,設計不同的樣式和顏色,在尺寸上也分有:長、中、短;而且按不同手機平臺長中短尺寸也注意有所不同。
軟弱按鈕-短
安卓:150px*70px;IOS:120px*60px;
一般按鈕-中
安卓:350px*70px;IOS:30px*60px;
重要按鈕-長
安卓:700px*70px;IOS:600px*60px;
現在想一下,如何達到設計溝通的可供性吧!用戶是怎么理解一個按鈕的呢?用形狀和顏色是界面上的元素看起來像一個按鈕。

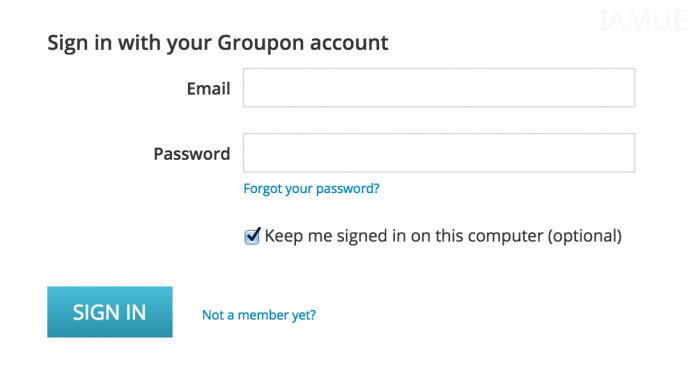
Groupon 的登錄頁面關注于最主要的動作
另外,手指點擊的尺寸也是要在設計時仔細考慮的事情。按鈕的大小在幫助用戶分辨這些元素的過程中起到了決定性的作用。不同的平臺提供了熱區的最小尺寸的不同設計規范。MIT Touch Lab的研究結果表明手指接觸面積平均為10-14mm之間,指尖平均為8-10mm,所以好的熱區尺寸應設定為10mmX10mm。

位置和命令
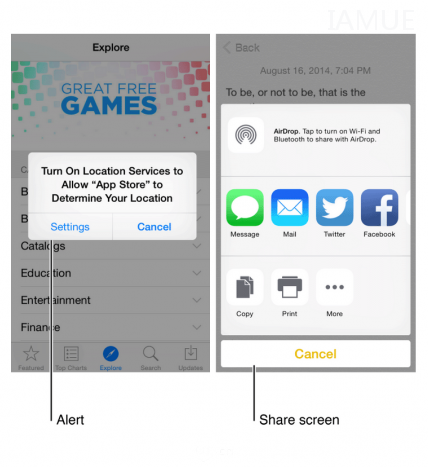
按鈕應放置在用戶能夠直接找到或者他有預期能看到的地方。例如,iOS UI 設計規范給明了按鈕的合理位置。

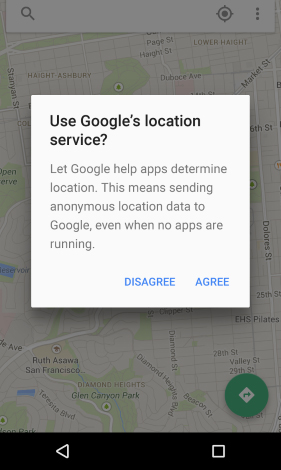
按鈕要執行的命令和位置的關系。按鈕要執行的命令非常重要,特別是在出現成對的選項時(就像”上一個”和”下一個”)。確保設計強調了最主要或者最重要的動作。
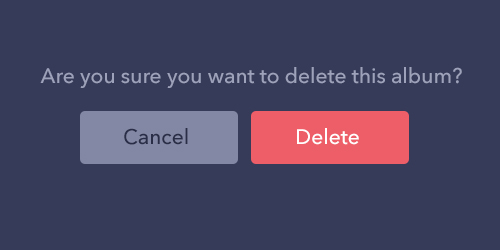
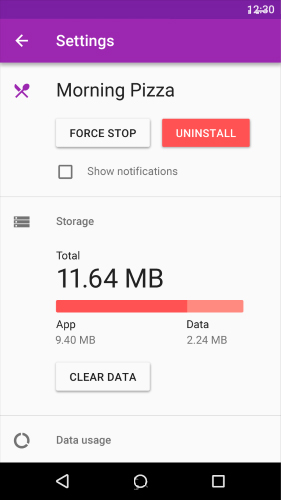
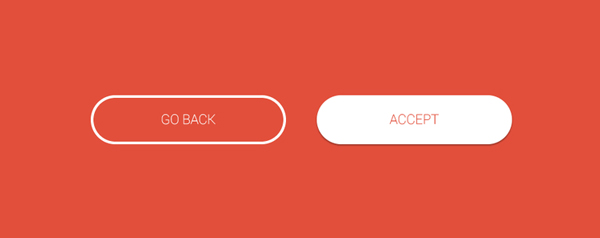
在下面的例子中我們使用了紅色的按鈕顏色表現一個潛在的具有破壞性的動作。并且,主要動作不但可以通過顏色和對比度去引起注意,還可以看它是否置于對話段落的右邊。

刪除按鈕比取消按鈕更加顯眼
標簽
按鈕上的標簽告訴給人們這個按鈕能做什么。清楚的說明點擊之后將會發生的事情。
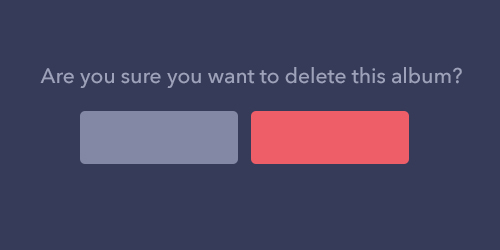
我們講上面的圖片去掉文字。你能發現什么區別么?

沒有文字標簽
喚起行動(Call to action)
讓最重要的按鈕(特別在你想要用他們喚起行動時)看起來它是最重要的。

Create Resume 就是一個很明顯喚起行動按鈕
app界面按鈕形狀
通常,根據網站或者APP的風格,我們會把按鈕設計成矩形或者圓角矩形。一些研究建議圓角能夠加強信息的傳遞并且能夠將人的實現集中在元素的中心位置。

圓角矩形按鈕
我們有時也會根據自己的創意使用其他的形狀例如圓形,三角形或者自定義形狀,但是你要知道這樣的嘗試其實是有風險的。

Floating Action Bar 是一個自定義按鈕形狀的好的例子
一定要確保統一性能夠把控你的界面設計,以便用戶能夠識別出你的界面元素。
按鈕樣式和行為
1.突出按鈕
突出的按鈕樣式特別是突出的長方形按鈕。(投影表現出按鈕是可以點擊的)。突出的按鈕樣式相較于扁平的設計增加了一維空間。在復雜或寬裕的空間中強調功能。

使用
成直線的排列(在布局上根據諸多不同的內容使用更顯著的引導)。
行為
讓按鈕凸起并在點擊是填充顏色。

例子
突出按鈕比扁平按鈕更加顯眼。例如安卓的應用

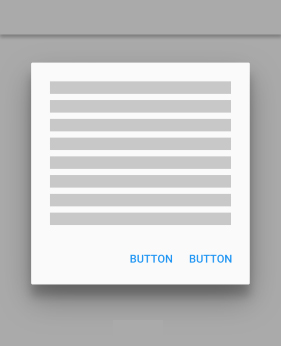
2.扁平按鈕
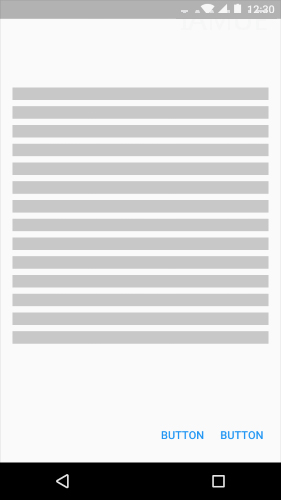
扁平樣式的按鈕不會突出出來,但是在點擊時會改變顏色。主要的優勢在于界面的簡潔——最不容易被內容打擾。

使用
在會話中(統一按鈕行為和會話內容)

安卓會話當中的扁平按鈕
在工具條上

在工具條上的扁平按鈕
于留白對齊,一遍用戶能夠輕易找到它們。

扁平按鈕
行為

例子
安卓應用上的扁平按鈕

3.切換按鈕
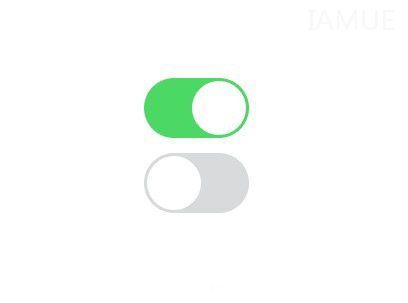
切換按鈕能夠允許用戶從兩種狀態中改變設置。

切換按鈕
使用
多數的切換按鈕都是以開或關的形式使用。
還有就是切換按鈕可以在成組相關的選項中使用。但是你的布局應當是將切換按鈕作為一組選項中的組成部分。所以切換按鈕要求:
1.一組中有至少3個切換按鈕
2.按鈕上使用文字,icon或者兩者結合作為標簽。

一個被選中的切換按鈕
在切換按鈕上使用icon是最好的方法,因為它只接受一個選擇,比如添加或者轉移一個星星到另一個項目上。最好在APP的bar,toolbar,動作按鈕或者切換按鈕上使用它們。

Twitter的”LIKE”上的切換按鈕
為一個按鈕上選擇一個正確的icon是非常重要的。我將會在另外一篇文章上講解icon 扮演著好用戶體驗的重要角色。
例子
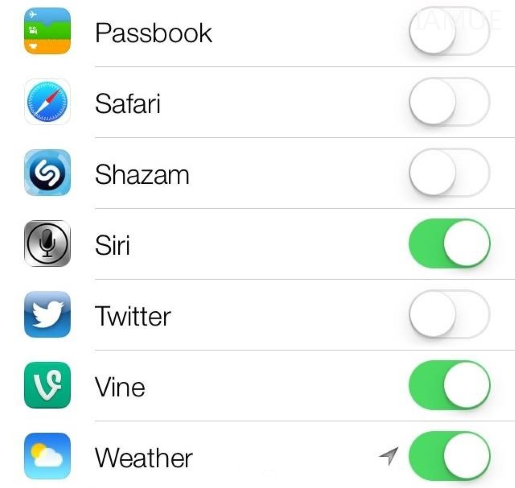
iOS上使用切換按鈕作為設置選項。

4.幽靈按鈕
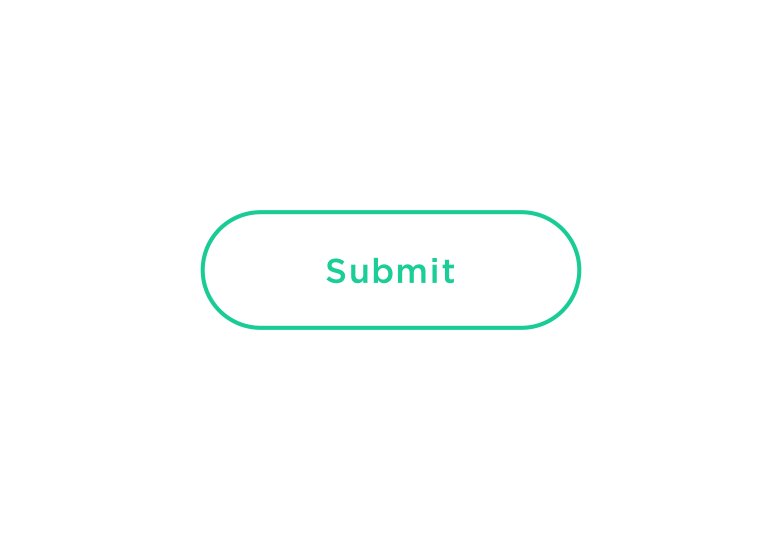
幽靈按鈕就是一種透明的或者空按鈕的使用基本形狀的形式。當內部的內容為簡單的文字形式時,通常使用非常細的描邊作為幽靈按鈕的輪廓。

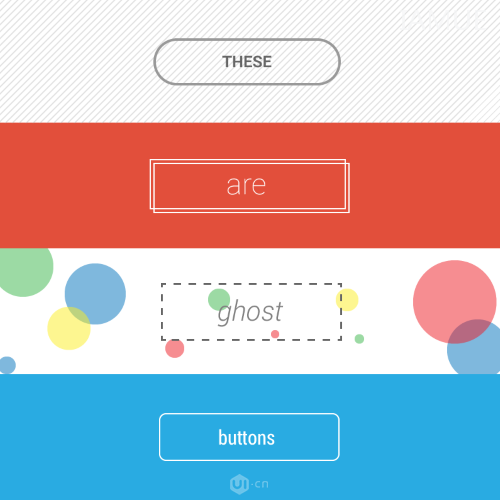
不同的幽靈按鈕
使用
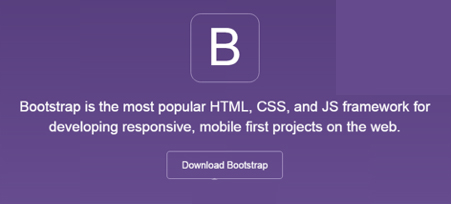
使用幽靈按鈕做為一個主要的喚起動作其實并不是一個好主意。你能看到下面的例子就是幽靈按鈕上Download Bootstrap的樣子看起來和他們產品的logo很相似容易引起用戶的困惑。

Download Bootstrap是一個按鈕,你看出來了么?顆顆。。。。
幽靈按鈕最好是用在第二或第三層級的內容上,哪怕他最終無法完全傳達你想要喚起行動的目的。你當然想用戶能夠返現你主要想要傳達的喚起行動的內容,然后再跳過它看到第二級的按鈕。
積極動作會有更高的反差以便用戶能看到清晰的動作。

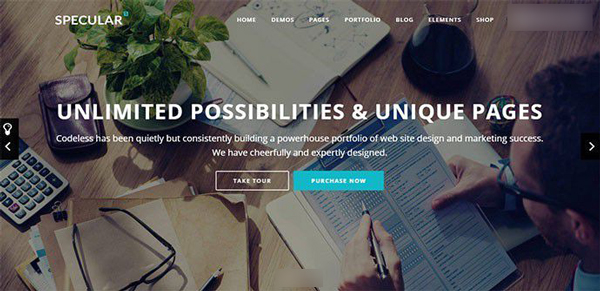
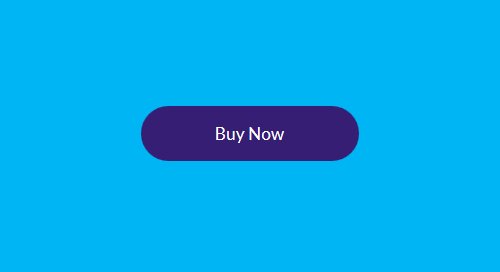
主要動作(CTA)是Purchase Now,幽靈按鈕是第二級按鈕
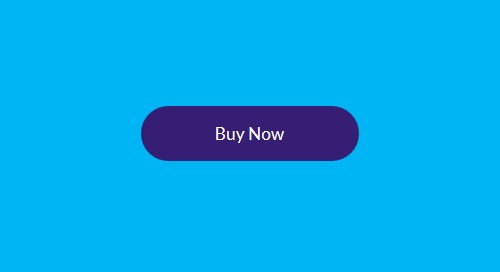
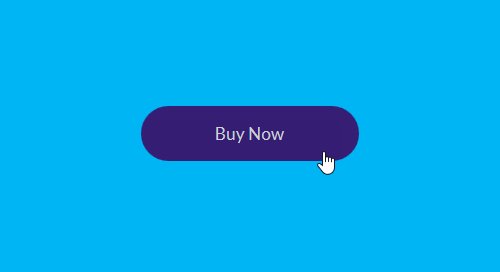
行為
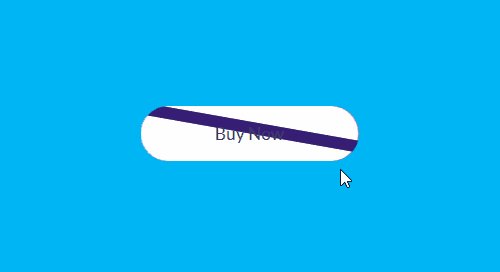
正常狀態(左)和高亮態(右)

例子
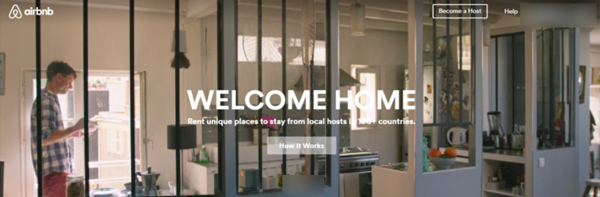
Airbnb的網站有一個幽靈按鈕“Become a Host”

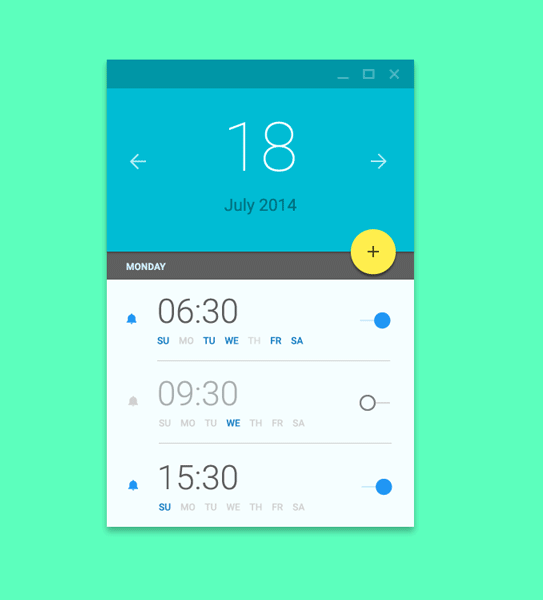
5.FAB浮動按鈕
FAB浮動按鈕是谷歌設計的重要部分。它是一個圓形的材質按鈕,點按之后按鈕浮起并表現墨水暈開的效果。
使用
浮動按鈕用于驅動動作時使用。
行為
懸浮按鈕利用本身的圓形形狀懸浮于界面之上與其他元素進行區分,加上運動動作,包括漸變,展開和轉化為單一定點。

選擇按鈕樣式
選擇一個按鈕樣式其實是取決于按鈕的權重,屏幕上的容器個數和視覺布局。

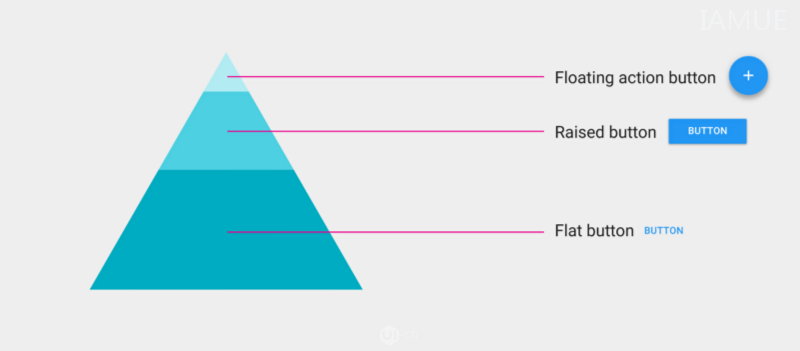
谷歌設計中的按鈕類型的選擇

Z-depth
功能:
這個按鈕的重要程度和普遍程度到了要使用浮動按鈕的地步了么?
維度
選擇按鈕樣式取決于容器和多少個Z軸空間的布局。
布局:
每個容器使用一個最主要的按鈕樣式。除非你有很好的理由才可以混用,比如為了強調一個重要的功能。
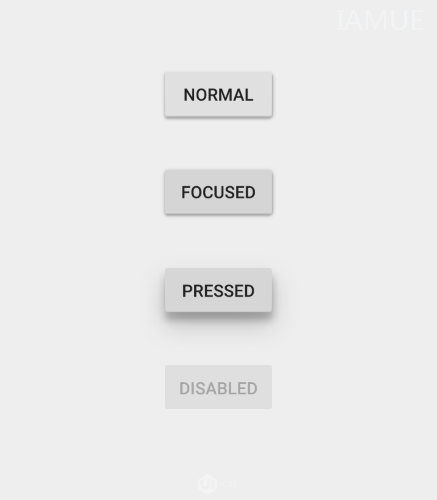
按鈕狀態
這一點跟這個按鈕給用戶的第一印象是沒有太大關系,但是跟猶豫是否去點擊一個按鈕和發現沒有改變有關。用戶會感到迷惑:“這是不是一個按鈕呢?現在我是不是得點它去驗證一下它是不是一個按鈕呢。額……”
按鈕不是單一—狀態目標。它是多狀態的。并且可以為用戶提供一個可視的反饋去表明當前的狀態應該是優先級高的任務。
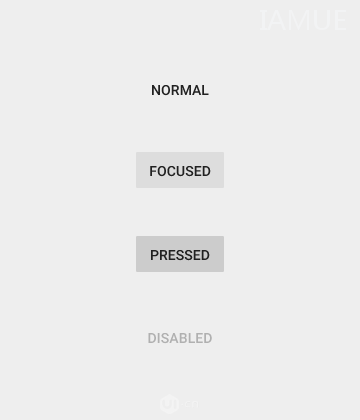
正常狀態
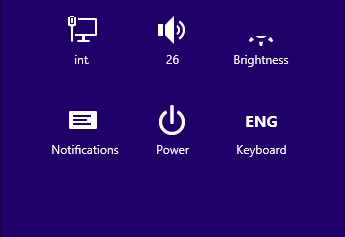
這一狀態的主要規則就是—按鈕應當在正常態時就能被識別出是一個按鈕。Windows 8是一個很好的反例—用戶很難看出上面的元素在設置菜單中是否是可點的。

Windows8中按鈕的正常態
關注狀態(高亮狀態)
為用戶營造一個具有很好的視覺反饋效果的按鈕非常具有實踐意義。用戶能夠立即明白按鈕的含義從而接受并且視覺上的反饋也起到了相應的作用。

點擊態
將不同的元素設計成有創意和有驅動性的動效能為用戶帶來興奮和愉悅的體驗。

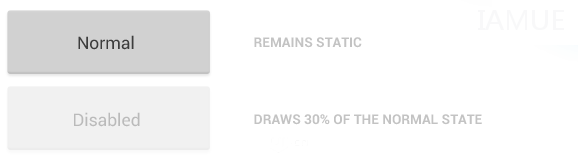
不活躍狀態
顯示方式有兩種可能—隱藏按鈕或者不可用狀態。
隱藏按鈕的爭議:
明確性。只需在旁邊顯示任務的需求。
保存草稿。允許用戶改變設置,不同的命令使用同一個位置。這樣很方便。Gmail就是是這樣做的。

Gmail隱藏了不可用的按鈕

只有在用戶進行了啟用操作時才會讓它可見
不可用狀態的爭議:
表明動作的可執行性。雖然按鈕不可用,用戶有機會去得知動作是可以執行的。甚至要提供一個提示去解釋按鈕如何使用。
控制面板的位置。用戶能夠學習到控制面板和按鈕在界面上的具體位置。

不可用按鈕狀態
總結
按鈕意味著用戶能夠直接執行我們希望他們去執行的任務。一個平滑的轉場能夠保持會話流暢性,小差錯比如找不到正確的按鈕,最好的情況是是打斷進程,最差是程序崩潰。
按鈕體驗設計總是關乎于識別性和明確性。想想一個很忙碌的用戶開啟網頁或者APP展開會話的情況。按鈕起到相當重要的作用。
創新互聯可還為大家整理了,MBE風格圖標設計資訊、APP界面設計資訊,點擊可直接查閱。
分享名稱:app界面按鈕設計規范
文章轉載:http://m.newbst.com/news22/160672.html
成都網站建設公司_創新互聯,為您提供網站排名、全網營銷推廣、外貿建站、外貿網站建設、動態網站、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 在無錫網頁設計師必須知道的技能 2022-05-29
- 為移動端用戶設計友好的搜索方式 2022-05-29
- 「設計干貨分享」關于高清設計你必須知道的幾件事 2022-05-29
- seo優化的未來將以內容建設為核心 2022-05-29
- 定義搜索營銷策略——公司規模的利與弊 2022-05-29
- 我們想要做好外鏈優化,首先就要知道什么是外鏈 2022-05-29
- 世界上最危險的前十名的域名,十大危險域名.com和.net榜上有名 2022-05-29

- 吸引客戶眼球的百度推廣創意你都知道么? 2022-05-29
- 干擾新站收錄的基本要點有哪些? 2022-05-29
- 網站優化之什么會制約了流量的增長 2022-05-29
- 模板網站好,還是訂制網站好? 2022-05-29
- 企業官網建設需要遵循哪些原則? 2022-05-29
- 網站進行建設的統計數據分析 2022-05-29
- 文章收錄率=關鍵詞庫? 2022-05-29
- 淺談各類型網站內容優化的入腳點,具體問題具體分析才能優化完美 2022-05-29
- 新媒體營銷配圖技巧 2022-05-29
- 市場份額漸被瓜分 網站推廣企業可細分市場謀商機 2022-05-29
- 新手站長建站必知的問題有哪些? 2022-05-29
- 機械網頁設計欣賞 2022-05-29