動效設計的作用
2022-06-13 分類: 網(wǎng)站建設
在眾多設計中,也許只有動效設計還停留在尷尬的境地:這是必要的嗎?如果把產(chǎn)品比作菜的話,人們似乎更愿意把動效比作雕花。下面我就結合工作經(jīng)驗談談動效設計的意義。產(chǎn)品為解決問題而生,比如打車軟件,購物軟件等,迎合著不同用戶的需求;而設計的意義,則是為了讓用戶更有效地理解產(chǎn)品、使用產(chǎn)品,從而提高解決問題的效率。一款APP包含有交互設計、視覺設計、動效設計(一切都跟用戶體驗有關),從順序來看,動效只作“補充說明”用途,彌補前者的不足。換個角度來說,理解了前者力所不能及之處,就能理解動效設計的作用。
缺陷1:無法消除的陌生感
每個產(chǎn)品都是獨立的星球,用戶要完成一個個任務就像在星球參加華麗的冒險,然而光靠視覺和交互無法完全消除用戶對星球的陌生,為此,動效要根據(jù)用戶對地球的認知,賦予星球相同的屬性,也就是添加物理屬性,包括重力、摩擦力、加速度等。這樣,用戶就能很快地把自己代入其中。而站在設計師的角度,模擬地球的物理屬性也能有助于靈感的迸發(fā),一切設計都是生活的提煉。

缺陷2:無法省略的文字
在闡述問題前,大家先看三個句子。他:“唉,這下麻煩可就大了。”他(嘆了口氣):“唉,這下麻煩可就大了。”他(搖了搖頭):“唉,這下麻煩可就大了。”人們常說設計就像在寫故事,寫故事有這么一個技巧,對話能表達的,盡量少用修飾,對話不能表達的再著重強調。第一句話中,他除了說,沒有其他動作,讀者不能準確得知他的發(fā)言狀態(tài),就像靜態(tài)設計稿——無法提供實時的狀態(tài)信息。這時設計師就會加上一些文字提示,譬如加載數(shù)據(jù)時、新消息提示、已收藏、保存成功等等。光用圖標不能同步狀態(tài),用了文字又增加認知負擔,這類無法省略的文字應由動效取代。我們再往下看,在第二句話中設計師添加了動效“嘆了口氣”,雖然是動作,但與話中的“唉”同樣效果,反而成為了累贅;第三句添加了“搖了搖頭”,既添加了細節(jié),豐富了畫面,又節(jié)省了時間,當屬“優(yōu)質動效”。
把類似“喜歡此圖片”等文字改成心跳,這種干凈利索又一目了然的微動效值得每個設計師追求。一個搖頭不是比“密碼錯誤”顯得更直接?

總結:當一系列的操作狀態(tài)需要及時反饋時,準確的動效勝于千言萬語。
缺陷3:無法集中的焦點
曾經(jīng)閱讀用戶體驗相關的書,在關于吸引用戶注意力這點上,接觸了不少例子。誠然,如果一個界面設計得好,主次分明,活用色彩,都是可以引導用戶視線的。但凡事都有例外,當有一系列同等權重的元素在界面時,則需要動效發(fā)揮作用。

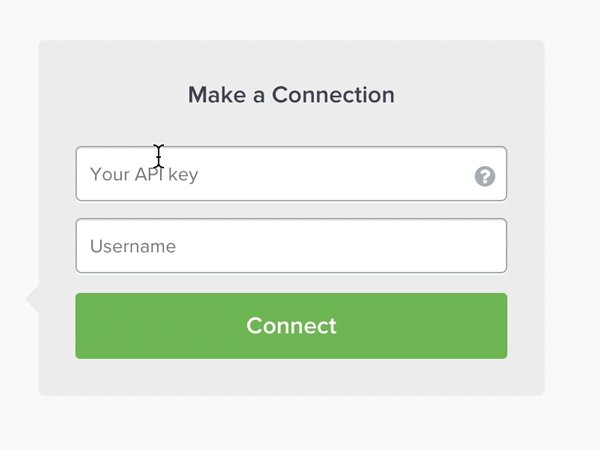
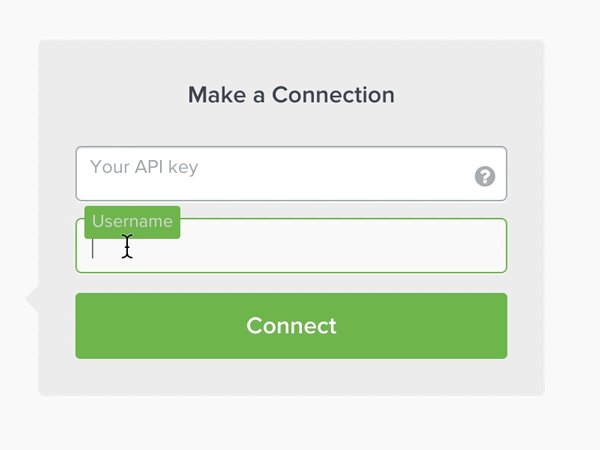
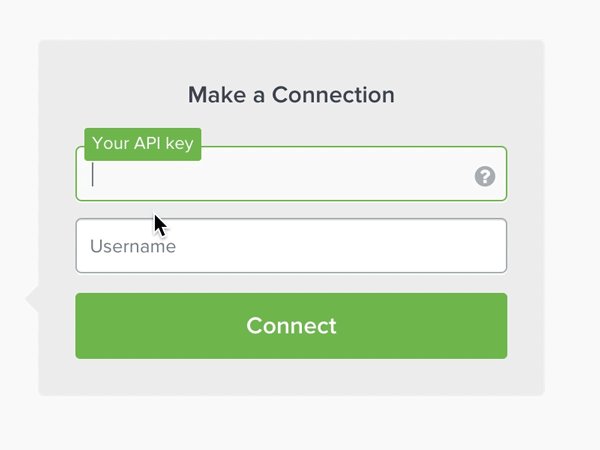
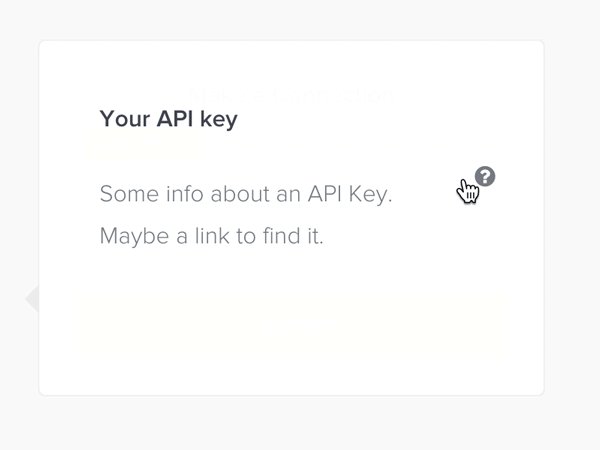
頁面有多個輸入框,由動效提示當前正在輸入欄

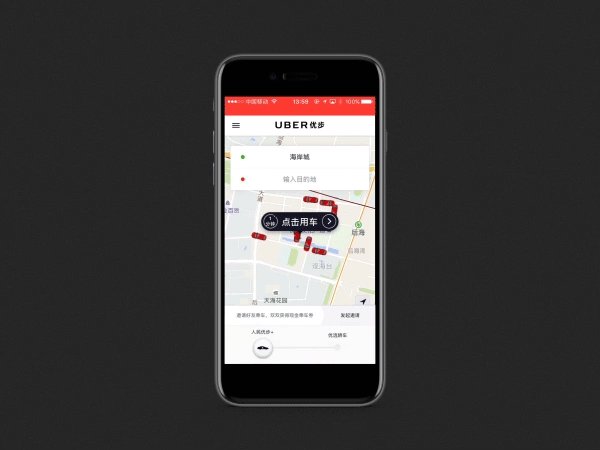
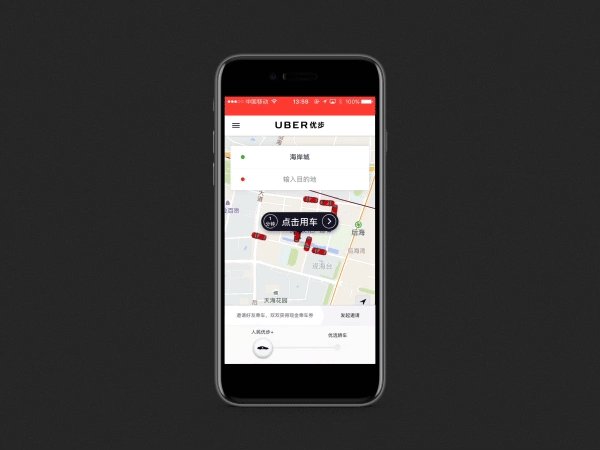
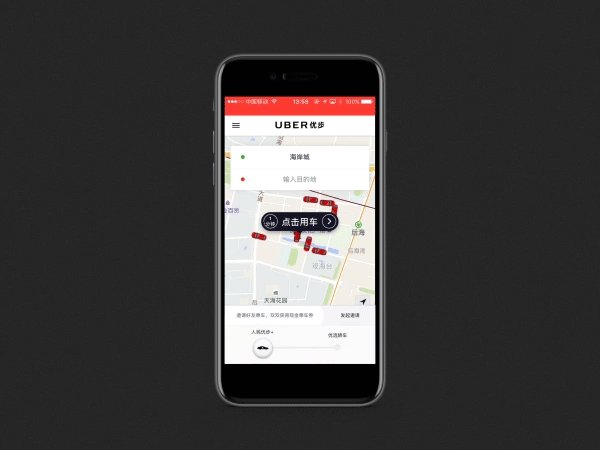
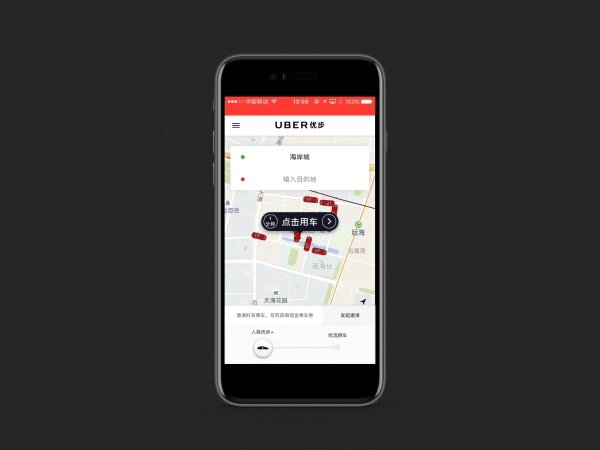
Uber給主召喚按鈕添加了柔和的旋轉動畫,輕易就把用戶的注意力吸引過去。一句話總結:會動的元素永遠能優(yōu)先引起用戶的注意,考慮其特殊性,會動的元素只能是一個。
缺陷4:無法進一步強化品牌概念
但凡優(yōu)秀設計都有一套從一而終的設計原則,拿大家所熟悉的Material Design來說,谷歌給動效專門添加了基于紙質的隱喻的設計原則(這個例子一直被人提起),這種隱喻只能由動效來實現(xiàn)。因為只有動態(tài)的物體,才能被賦予重量,能否被切割等物理屬性。換句話來說,設計原則規(guī)定了動效設計,動效設計又加強了設計原則,在強化品牌、傳遞理念上都起到良好作用。
Material Design提出的設計原則讓讓所有產(chǎn)品都烙印上濃濃的Google風格。


關于趣味性
很多人會說動效還增加了產(chǎn)品的趣味,讓界面更友好,讓APP更有人情味云云,這一點我是認同的,但是趣味性并不能作為設計導向,趣味性只能在上述4點設計的基礎上來點新花樣。一來,所謂“趣味”只有在用戶剛接觸產(chǎn)品時才有效,大家很喜歡上設計網(wǎng)站看大神們的作品,底下也是一片好評,但是大部分都屬于“初見殺”,看著很炫,考慮到開發(fā)和手機實際運行情況,事實上我并不希望每天用的APP有這么炫動畫;二來,動效的意義還是要“彌補不足”,單純?yōu)榱撕猛娑O計的動效容易讓人興奮,也容易讓人厭倦。只有在解決問題的前提下“炫技”,才能成為經(jīng)典。
結語
在工作的過程中,常常接觸各種各樣的設計,聆聽各路大神的經(jīng)驗與心得之談,久而久之,自己的心中就會形成一套方法論,也許和各位的看法大同小異,也許大相徑庭,不得而知。最重要的是能把零零碎碎的想法總結成一篇小小的短文分享出來,我覺得這也能積累一點經(jīng)驗。
網(wǎng)站名稱:動效設計的作用
網(wǎng)站URL:http://m.newbst.com/news22/166822.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供微信公眾號、網(wǎng)站導航、動態(tài)網(wǎng)站、全網(wǎng)營銷推廣、網(wǎng)站維護、App設計
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 如何通過制作電子雜志宣傳你的網(wǎng)站 2022-06-13
- 作為沈陽APP制作公司,如果對用戶的需求做分析判斷 2022-06-13
- 制作網(wǎng)站時該如何權衡流量和轉化率? 2022-06-13
- 新的網(wǎng)頁設計趨勢,適當?shù)恼趽跷淖忠徊糠?/a> 2022-06-13
- 怎樣規(guī)劃企業(yè)網(wǎng)站的建設? 2022-06-13
- 10個用戶設計測試的技巧 2022-06-13
- 什么是偽靜態(tài)?過度偽靜態(tài)對網(wǎng)站有傷害嗎? 2022-06-13
- APP如何運營降低用戶的卸載率 2022-06-13
- 推薦5本設計好書給國慶長假收收心 2022-06-13

- 淺談:如何才能吸引更多用戶點擊你的網(wǎng)站 2022-06-13
- 跟大家分享交流做外貿的8個心得體會 2022-06-13
- 面向初學者的15+Adobe InDesign教程2022 2022-06-13
- 系統(tǒng)化思維如何輔助設計實現(xiàn) 2022-06-13
- 企業(yè)網(wǎng)站為什么要做301重定向?對SEO優(yōu)化會有什么影響? 2022-06-13
- 關鍵詞有排名卻沒有流量怎么辦? 2022-06-13
- 什么是黑帽SEO技術?黑帽SEO有哪些特征? 2022-06-13
- 淺談游戲官網(wǎng)現(xiàn)狀及設計趨勢 2022-06-13
- SEO的優(yōu)缺點 2022-06-13
- 給網(wǎng)站一個明確的市場定位 2022-06-13