如何以開發的視角做UI設計
2022-06-14 分類: 網站建設
面對完全不一樣的媒介,設計師們會有不一樣的目標,也會使用不一樣的手法進行設計。 比如說一名 UI 設計師與平面設計師的大區別,大概就是在于 UI 設計師能夠以開發的視角來做設計。
UI 這個詞或許聽起來非常新潮,但是 User Interface 這個詞組及其含義其實很早就已經出現了。古時候的設計師使用 GIMP 對用戶界面進行設計,后來我們使用 Photoshop 進行這項工作,而現我猜大多數 UI 設計師們都已經用上了 Sketch。
UI 設計與其他的一些設計行當大的一點區別就是,UI 設計師輸出的并不是最終的作品,他們通常還要把自己的設計先交付給開發,而且交付這個過程非常重要。
你怎么去設計以至到你怎么輸出你的設計將會直最終的產品產生重大的影響,所以對于這種媒介(software),設計師會面對的問題將會面對什么樣的新問題。開發使用他們的開發工具(iOS 的 Xcode、Android 的 Android Studio 等等)按照你的設計來構建界面的的方法和思路會與你在使用 Sketch 來設計 UI 的思路非常不一樣。所以,既然 UI 設計師的主要工作是交付,那么學會以開發的視角和分析方法來進行設計將非常重要。
開發眼中的設計稿長什么樣
人們總是會帶著自己既有的知識和以往的經驗來分析客觀事物,開發眼中的設計稿跟設計師眼中的設計稿差異其實非常大。開發通常以視圖(Views)為單位排布各個元素,Sketch 里面的 Symbols 功能和 Group 的概念其實與視圖的概念非常相似,都是事先規定好樣式與屬性,然后再在需要的地方重復使用。
當然了,開發在使用他們的工具(Xcode、Android Studio 等)來控制布局,構建我們的UI肯定不會像你在 Sketch 里面來得那么簡單直接,但是設計師并不需要實際地去學習如在使用這些工具來對 UI 進行構建(當然如果你感興趣的話,深度地了解一下這些又遠又近的知識對你將有非常大的裨益)。我們可以將視圖想象成一個類似于 Sketch 里面的 Symbols 或是 Group 的東西,樣式、邊框和大小都被規定好了,然后各個不同小視圖以合乎道理的層級和順序構建成我們的理想中的界面。

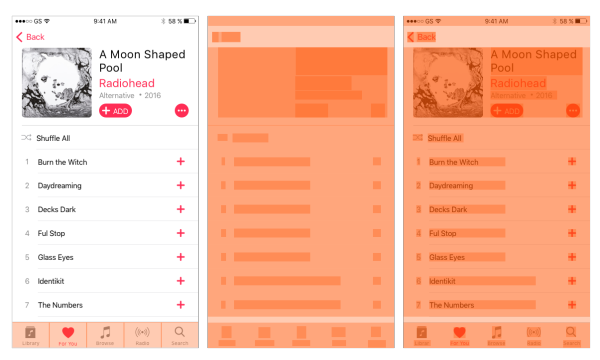
拿 Apple Music 舉個小栗子。Apple Music 的專輯頁面大致可以分為三個大視圖:
最上方的專輯詳情區域。
中間的歌曲列表頁。
我們熟悉的 Tab Bar。
這三個大視圖之中又包含了從屬于自己的小視圖,譬如說專輯的照片就是屬于專輯詳情區域的視圖,每首歌曲的名字也是屬于歌曲列表視圖內的小視圖。
上面那個充滿了藍色框框的圖顯示的是每個視圖的邊界,Sketch 里面可不會給你顯示這些東西,不過我們有 Zeplin 和 Sketch Measure 這樣的插件幫助我們標注并輸出每個圖層的邊界大小,這對于實際開發來說非常有幫助。
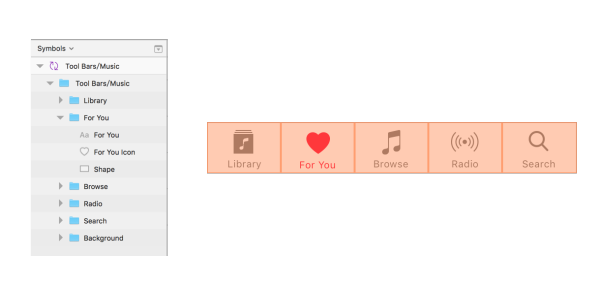
我們再來觀察一下 Tab Bar 在 Sketch 里面的圖層結構。

這樣的排列是比較接近在開發環境下搭建 UI 所使用的結構的。有太多的設計師并不會將圖層整理得那么整齊,認為整齊與否并不影響視覺效果。這的確不影響視覺效果,但是這有可能會嚴重影響交付效果。所以下一次畫 UI 的時候請盡量合理地安排好圖層的結構和從屬關系,多去閱讀各個平臺和系統的設計規范,別使用奇奇怪怪的數字來定義元素的尺寸和它們之間的距離。軟件是程序寫的,在這些層面上它就是那么方方正正,沒有什么創新的空間。
同樣地,大家所說的保持軟件的一致性,除了出于美觀好用等各方面的考慮以外,其實也是為了更高效地進行開發。對于一套好的 UI 來說,它上面的幾乎所有元素都需要是可以用數字描述的,包括多少像素的圓角,多少像素的描邊。以開發的角度來看,只有數字才是描述你的 UI 的最有效的語言,而有規律的數字才是維持一致性的保證。
像開發安排視圖一樣安排好圖層的結構,然后使用 Zeplin 或者 Sketch Measure 一鍵自動標注并且輸出,加之及時有效的溝通和認真專業的態度,將大大減少你的程序員和你日后的改改改工作。科技日新月異,你還有很多別的新玩意要去學習,程序員也有很多新的技術要去專研,學會以開發的視角去做設計非常重要。切不要把為了一兩個像素的偏移而爭吵視作是自己具有工匠精神的體現,華為已經開始裁撤 35 歲以上的員工了,我漸漸覺得這樣的雞毛蒜皮的小事情簡直就是浪費時間。
@1x
關于使用一倍還是二倍做圖的爭論還是比較多的,國外的設計師喜歡用一倍,國內的設計師比較多用二倍,實際上兩種選擇都有自己的好處,好多高手也寫了不少優秀的教程,在下就不在這里班門弄斧做比較了。
我簡單說說做一倍圖的好處。
一倍圖計算起來很簡單,要輸出幾倍就乘以幾倍,如此你就能在 Sketch 里面使用插件一鍵輸出所有倍數的圖了。開發在搭建 UI 的時候還能直接使用你標注在上面的數字,大大較少了出錯的可能。還有兩點個人總結的小經驗,就目前來講,你能在官網或者是一些權威組織網站上面下載到的有關平臺規范的設計源文件以及大部分素材都是用一倍圖做的。另外,使用一倍圖導出到目前比較主流的可交互原型制作軟件(Framer Studio、Flinto、Principle、Form、Origami 等等)內制作可交互原型將會有更加良好的體驗。
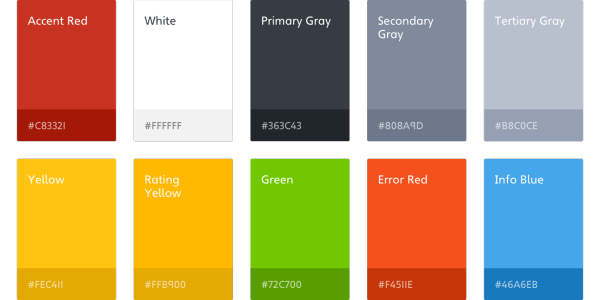
輸出色板

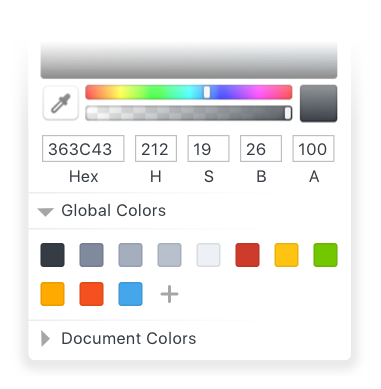
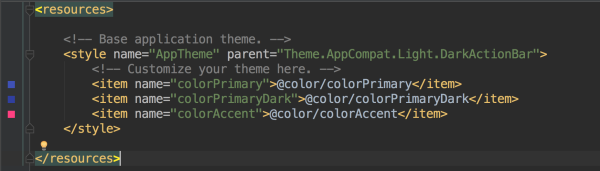
設計師會在設計之前定好需要用到的各種顏色,開發其實也需要,他們會在一個文檔里面將所有要用到的顏色先寫下來(這些顏色也由設計師給到),然后再在需要的地方隨時調用,概念就跟設計師參照視覺規范做設計一樣。

所以在設計 UI 的過程中請妥善保管你選定的顏色。如果時間充裕的話最好專門新建一個畫板來保存你的顏色并使用 Sketch Measure 與其他 asset 一并輸出。這樣開發就能夠復制上面的十六進制碼直接粘貼到他們規定顏色的文檔里面去了。

為你能想到的所有情況而設計
程序不可能總是在理想的狀態中工作,故障與錯誤總是會有的。當出現比如說斷網、弱網或者暫時沒有內容可以展示時,程序的頁面該怎么呈現并傳達正確的信息給到用戶?
所以設計師在設計的時候一定要審慎處理各種不一樣的情況。假如一個頁面有可能會有不存在內容的狀態,那么該怎么對這種狀態進行設計?
總有你想不到的情況會發生,所以如果不明白的話多去詢問一下傳說中的知情人士,相信他們也會很樂意幫助你找出一些需要設計的異常情況。
另外幾件細碎的事情
對于語言文字的處理一定不能掉以輕心,因為這有可能會將你的頁面毀掉。如果一個視圖內文字有可能會很多,那么要做截字處理還是自適應處理?如果某處會有出現大量英文的情況的話呢?
不要太過追求好,錙銖必較地去要求一個兩個像素的好并不值得提倡。就像前文提及的一樣,我們最好能在前期就避免這些情況的發生。而且,軟件開發過程中會有很多不可控、不可預估的情況發生,有些問題誰也沒辦法解決。學會接受一點點的瑕疵更有助于項目的推進。
為軟件添加上一些優雅的轉場和漂亮的動效確實能改善用戶體驗,但設計師不需要要在軟件的每一寸土地上都要施展自己的才華,使用系統自帶效果不丟人。如今無論是安卓還是 iOS,系統本身所能提供的動態效果已經非常不錯了,學會怎么合理地使用它們也是一門考驗功力的活兒。
文章題目:如何以開發的視角做UI設計
鏈接分享:http://m.newbst.com/news22/167122.html
成都網站建設公司_創新互聯,為您提供服務器托管、網站營銷、網站內鏈、品牌網站建設、手機網站建設、企業網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 移動應用引導設計賞析 2022-06-14
- Html5建站哪家好? 2022-06-14
- 怎樣能讓你的網站快速被搜索引擎收錄 2022-06-14
- 網站的內部鏈接有何作用? 2022-06-14
- 注意一下影響網頁設計的這5個關鍵指標 2022-06-14

- 傳統營銷真的已經無效了嗎?它和互聯網營銷的區別在哪里? 2022-06-14
- 網站的優化工作中哪些細節能夠讓你在同行中脫穎而出? 2022-06-14
- 電商頁面設計色彩搭配 2022-06-14
- 百度優化服務主要的內容是什么?對于企業SEO排名有效果嗎? 2022-06-14
- 怎樣會引起網站網頁出現死鏈接 2022-06-14
- 互聯網時代,企業該如何利用網絡營銷促進品牌發展? 2022-06-14
- 如何搭配網站顏色 2022-06-14
- 社交媒體怎么做口碑營銷 2022-06-14
- 如何做好文案? 2022-06-14
- 設計個性化表單的技巧 2022-06-14
- ui設計基礎知識 2022-06-14
- 用什么方法留住用戶 2022-06-14
- 好的標題文案怎么寫 2022-06-14
- 百度權重是什么意思? 2022-06-14