設計師的指導像素暗示
2014-04-02 分類: 網站建設
像素好的圖標和印刷站在人群中的在線。很明顯,我們都想爭取這樣的精致的工作,但有時甚至在嘗試我們仍然結束了一些東西…少。像素暗示的技巧之一,以自動功能和改善后的成都網站制作結果。盡管超高…

像素好的圖標和印刷站在人群中的在線。很明顯,我們都想爭取這樣的精致的工作,但有時甚至在嘗試我們仍然結束了一些東西…。像素暗示的技巧之一,以自動功能和改善后的結果。

盡管超高分辨率顯示器的今天,像蘋果的視網膜顯示器還需要“假”的光滑曲線,免得我們結束了一個像素化的困境。
許多設計師和開發商都朝著SVG和基于矢量的方法現在;與支持才變得更好的一天。但即使如此,基于向量的解決方案有很長的路要走,他們已經成熟,足以在生產中使用。SVG是偉大的顯示矢量圖形,但不那么熱在大小形狀。所以像其他一切都在那里,有一個時間和地點,為每個解決方案。

什么是向量?
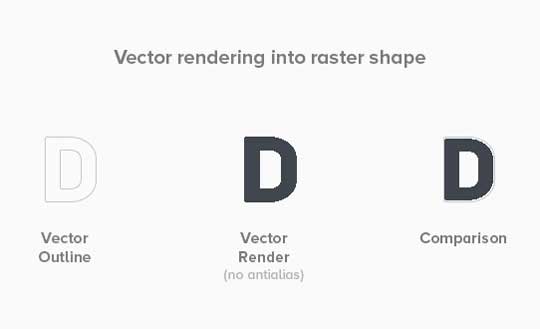
向量本質上是一個形狀的數學表示的結果。當你看到你的屏幕上的任何東西時,它是因為你的計算機渲染這些對象,并將它們綁定到你的顯示器上的像素。在這樣做時,您的計算機也作出了決定,應該什么,不應該,被顯示為整個像素。例如,大寫字母“D”都有一個好的直線,與曲線一。
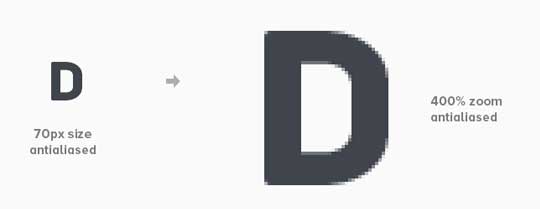
你可以看到,沒有抗鋸齒的曲線上的“D”是相當像素。所以,為了補償,當矢量形狀呈現他們通常抗鋸齒提供更強大的外表。而不是只顯示像素的矢量輪廓完全下降,像素逐漸被陰影了。這會讓你的大腦看到一個平滑的線條上的彎曲的形狀,不捕捉到像素網格好。

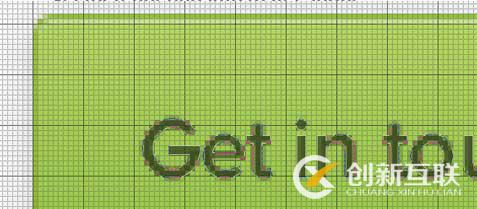
你可以看到,文本從水平上和垂直軸上脫落的網格上都是很笨拙的。為了解決這個問題,我們要溫柔的把每個字母的錨點直到他們更緊密地與像素網格布局。的目標,是要獲得的形狀線關閉,如果不直接上,網格線。放大推動定位更精確。在這樣做的同時,經常放大,以確保您的調整看起來好嗎。

你不想精確地符合網格,因為在第一個地方就可以帶走反混疊的優勢。相反,盡量保持簡單的東西只允許在每一個軸的一側上的半個像素。例如,我總是允許半像素的右側和頂部的字母,同時迫使左和底部邊緣刷新到網格。

結論
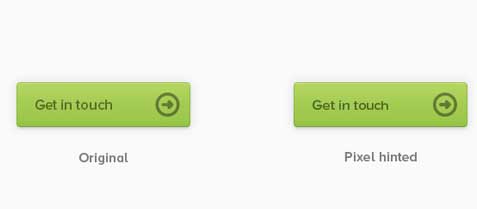
在上面的工作中,結果是一個看起來更清晰,更專業的形象。當然,你可以把這些技術應用到比一個按鈕更重要的事情。
雖然你的電腦所做的自動反鋸齒看起來是可以接受的,但它可能會更好。所以,當它來到你的標志或重要的圖標/字體柵格形式,像素暗示的不僅僅是一個小生境技術;直到有一天我們都采用高像素密度的顯示,這是必要的。
創新互聯設計文章推薦:

名稱欄目:設計師的指導像素暗示
網頁網址:http://m.newbst.com/news22/19822.html
成都網站建設公司_創新互聯,為您提供面包屑導航、企業建站、定制網站、網站營銷、網站改版、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 深圳展覽設計制作 2014-04-01
- 深圳網頁設計學校 2014-04-01
- 深圳設計學習網頁 2014-03-31
- 一個網頁設計師必須掌握的技能 2014-03-30
- 創建一個網頁設計Web導航模型 2014-03-30
- 深圳設計策劃 2014-03-29
- 深圳網頁設計培訓班 2014-03-28
- 深圳展示設計公司吸引力 2014-03-28
- 深圳平面設計美學 2014-03-28
- 深圳網頁設計制作公司對稱與不對稱 2014-03-27
- 深圳網頁設計培訓重新設計 2014-03-27
- 深圳網頁設計招聘字體線條完美網站 2014-03-26