完美的分屏網(wǎng)頁(yè)設(shè)計(jì)起到的重要作用
2016-09-23 分類(lèi): 網(wǎng)站建設(shè)
一個(gè)屏幕對(duì)半分,這種也許有你意想不到的好處哦。分屏技術(shù)一直在電影界眾所周知的,早期可以追溯到第二十世紀(jì)早期的無(wú)聲電影的時(shí)代,到現(xiàn)在它仍然是一個(gè)非常受歡迎的電影和電視應(yīng)用手法。

分屏布局是使用全屏的時(shí)候元素劃分為兩個(gè)或更多的垂直劃分。就像電影“Scott Pilgrim vs the World”
然而,這是網(wǎng)頁(yè)設(shè)計(jì)行業(yè)的一個(gè)相對(duì)較新的技術(shù)。分屏流行于2016年,我們現(xiàn)在有越來(lái)越多的網(wǎng)站采用這種設(shè)計(jì)模式。有幾個(gè)原因使這種設(shè)計(jì)模式變得如此受歡迎:
1、它能提升版式的美感:當(dāng)正確使用分屏來(lái)設(shè)計(jì),它可以為用戶(hù)提供精彩的觀看體驗(yàn)。
2、它是響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)的優(yōu)秀框架。分屏的設(shè)計(jì)可以適應(yīng)各種屏幕。當(dāng)涉及到較小的屏幕,如移動(dòng)顯示器,網(wǎng)頁(yè)區(qū)塊可以堆疊重構(gòu)版式。
3、它有助于引導(dǎo)導(dǎo)航。使用簡(jiǎn)單的設(shè)計(jì)技術(shù),可以吸引用戶(hù)的注意到屏幕上的一個(gè)特定部分或刺激他們?nèi)c(diǎn)擊。
分屏效果最好的應(yīng)用
分屏是特別好的版式,當(dāng)你有兩個(gè)重要信息推介。例如,當(dāng)一個(gè)網(wǎng)站提供了兩個(gè)完全相反的內(nèi)容。這種方法允許設(shè)計(jì)者突出矛盾,并允許用戶(hù)在他們之間進(jìn)行快速選擇。

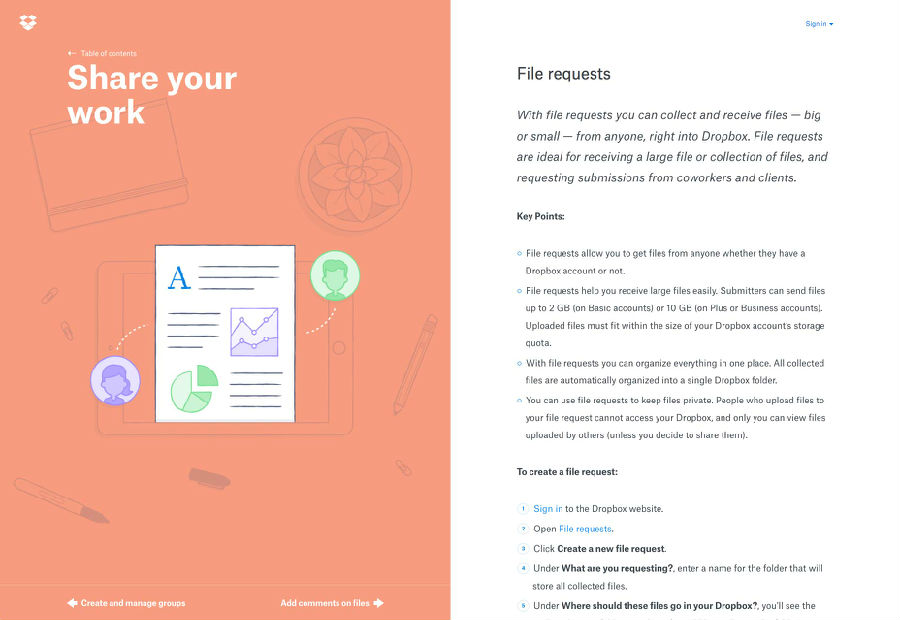
一個(gè)屏幕上,Dropbox引導(dǎo)兩個(gè)重要內(nèi)容
什么時(shí)候應(yīng)該避免分屏
分屏的設(shè)計(jì)不推薦應(yīng)用于大量?jī)?nèi)容的布局。重要的是要保持畫(huà)面簡(jiǎn)單因?yàn)閺?fù)雜的分屏讓用戶(hù)界面外觀信息過(guò)載。這就是為什么分屏布局是極簡(jiǎn)網(wǎng)站設(shè)計(jì)好版式。
如何決定分屏對(duì)你是有用的
如果你正在考慮為您的網(wǎng)站的分屏技術(shù),我建議你問(wèn)自己幾個(gè)問(wèn)題:
這是適合你的內(nèi)容嗎?
會(huì)有足夠的空間使布置內(nèi)容嗎?
你的用戶(hù)喜歡這樣的布局嗎,是否會(huì)使用它誤解?
是否可以將你的用戶(hù)關(guān)注的信息對(duì)半分?
要記住的最重要的事情是內(nèi)容為王,分屏應(yīng)該只是一個(gè)簡(jiǎn)單的方式來(lái)傳達(dá)你的信息的方法分屏的設(shè)計(jì)技術(shù)
1、對(duì)鮮艷的色彩和戲劇性的字體
由于平和材料設(shè)計(jì),鮮明的色彩和戲劇性的字體是大趨勢(shì)現(xiàn)在。鮮艷的色彩是視覺(jué)刺激和戲劇性的提高了文本內(nèi)容的字體。簡(jiǎn)單的二者結(jié)合起來(lái),你將創(chuàng)建一個(gè)有趣的視覺(jué)設(shè)計(jì)。Baesman做了這巧妙的。他們給了同樣重要的元素,同時(shí),允許用戶(hù)選擇他們之間很快。

鮮艷的色彩和有趣的排版可以加分
2、吸引用戶(hù)關(guān)注主要操作的按鈕
不僅僅是一個(gè)簡(jiǎn)單的圖形化的趨勢(shì),將屏幕分割成兩個(gè)不同的部分提供了指導(dǎo)用戶(hù)通過(guò)您的網(wǎng)站,一個(gè)原始的方式。這是一個(gè)偉大的選擇,當(dāng)你想創(chuàng)建一個(gè)更大的焦點(diǎn)行動(dòng)。在下面的例子中,你可以看到如何負(fù)空間創(chuàng)建一個(gè)垂直分為相等的權(quán)重不同的選擇。

垂直分割允許強(qiáng)調(diào)不同
3、創(chuàng)造視覺(jué)流之間的“屏幕”
當(dāng)分屏代表一個(gè)對(duì)象,建立內(nèi)容之間的聯(lián)系是很重要的容器。一個(gè)可能的方法就是使用顏色。簡(jiǎn)單地復(fù)制一個(gè)不同的顏色之間建立的兩個(gè)屏幕視覺(jué)流程。這是特別好的一個(gè)品牌的顏色或色調(diào)與大量的對(duì)比。使用顏色可以傳達(dá)兩塊內(nèi)容之間更強(qiáng)的聯(lián)系。
創(chuàng)建一個(gè)強(qiáng)大的連接是分層的單一元素如文本在屏幕上的另一種可行的方法:

重疊的文本連接兩個(gè)屏幕
最后但并非最不重要,你可以使用彩色覆蓋這一目的:

考慮到屏幕的左邊部分
4。用動(dòng)畫(huà)來(lái)鼓勵(lì)用戶(hù)行為
精美的動(dòng)畫(huà)和互動(dòng)效果,鼓勵(lì)用戶(hù)點(diǎn)擊。看看用于“設(shè)計(jì)契訶夫還活著“下面的網(wǎng)站。設(shè)計(jì)要求你點(diǎn)擊找到你的個(gè)性。

結(jié)論
分屏技術(shù)可以幫助你的網(wǎng)站在大約三秒為用戶(hù)做一個(gè)關(guān)于你的網(wǎng)站內(nèi)容選擇的決定。因此,你的布局應(yīng)該是訪(fǎng)客友好如果你想減少跳出率。分屏的設(shè)計(jì)是一個(gè)有趣的功能、響應(yīng)的方式創(chuàng)造一個(gè)吸引人的設(shè)計(jì)。
本文標(biāo)題:完美的分屏網(wǎng)頁(yè)設(shè)計(jì)起到的重要作用
瀏覽地址:http://m.newbst.com/news22/48172.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供靜態(tài)網(wǎng)站、虛擬主機(jī)、網(wǎng)站導(dǎo)航、營(yíng)銷(xiāo)型網(wǎng)站建設(shè)、標(biāo)簽優(yōu)化、網(wǎng)頁(yè)設(shè)計(jì)公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都網(wǎng)站建設(shè)淺析打造完美網(wǎng)站的四個(gè)實(shí)用小竅門(mén) 2016-09-23
- 網(wǎng)站seo:哪些做法會(huì)讓你的網(wǎng)站降權(quán)? 2016-09-23
- 百度新算法-百度颶風(fēng)算法表明:優(yōu)質(zhì)原創(chuàng)內(nèi)容的重要性! 2016-09-23
- 網(wǎng)站一直堅(jiān)持原創(chuàng),卻為什么沒(méi)有排名?? 2016-09-23
- 成都網(wǎng)站優(yōu)化如何做代碼優(yōu)化 2016-09-22
- 成都網(wǎng)站外鏈建設(shè)需要注意的七個(gè)方面? 2016-09-22
- 活動(dòng)運(yùn)營(yíng)型H5網(wǎng)頁(yè)設(shè)計(jì)制作要點(diǎn)說(shuō)明 2016-09-22
- 成都企業(yè)網(wǎng)站備案需要哪些資料 2016-09-22

- 成都做網(wǎng)頁(yè)設(shè)計(jì)時(shí)要知道的10個(gè)重要常規(guī)小技巧 2016-09-23
- 淺析電子商務(wù)網(wǎng)站建設(shè)需要做好哪些準(zhǔn)備 2016-09-23
- 企業(yè)做了網(wǎng)站卻沒(méi)有營(yíng)銷(xiāo)效果原因分析? 2016-09-23
- 成都網(wǎng)站優(yōu)化公司哪家效果好? 2016-09-23
- 域名空間組成元素? 2016-09-22
- 成都網(wǎng)站備案域名應(yīng)該如何選擇 2016-09-22
- 成都讓人驚艷的設(shè)計(jì)風(fēng)格 2016-09-22
- 網(wǎng)頁(yè)設(shè)計(jì)中的殘酷主義背后的靈感 2016-09-22
- 告訴你網(wǎng)站上的視頻如何制作 2016-09-22
- 成都建網(wǎng)站,買(mǎi)域名空間總共要多少錢(qián)? 2016-09-22
- 最實(shí)用的手機(jī)網(wǎng)站著陸頁(yè)的12條優(yōu)化技巧 2016-09-22