網(wǎng)站建設(shè)中關(guān)于柵格系統(tǒng)的應(yīng)用總結(jié)及后臺(tái)設(shè)計(jì)
2021-04-08 分類: 網(wǎng)站建設(shè)
@ux-boy :關(guān)于柵格系統(tǒng)的文章不少,但鮮有專門針對(duì)柵格系統(tǒng)在后臺(tái)設(shè)計(jì)中相關(guān)應(yīng)用的文章。本文希望拋磚引玉,能引起更多同行的交流與討論。

一、柵格系統(tǒng)的目的
柵格系統(tǒng)在頁面排版布局、尺寸設(shè)定方面給了設(shè)計(jì)者直觀的參考,它讓頁面設(shè)計(jì)變得有規(guī)律,從而減少了設(shè)計(jì)決策成本;柵格化提高了頁面布局的一致性跟復(fù)用性;避免了設(shè)計(jì)師與開發(fā)者在細(xì)節(jié)上的反復(fù)溝通確認(rèn),從而提升了整個(gè)設(shè)計(jì)開發(fā)流程的效率,并能幫助開發(fā)者實(shí)現(xiàn)較為理想的設(shè)計(jì)還原。
但實(shí)際應(yīng)用中,由于對(duì)柵格系統(tǒng)理解的不充分,很多設(shè)計(jì)師在應(yīng)用柵格系統(tǒng)的實(shí)踐中產(chǎn)生了各種問題,本來幫助設(shè)計(jì)的工具現(xiàn)在反而成了設(shè)計(jì)中需要解決的問題。結(jié)合我自己后臺(tái)設(shè)計(jì)的經(jīng)驗(yàn),本篇文章跟大家聊聊柵格系統(tǒng)在后臺(tái)設(shè)計(jì)中如何應(yīng)用。
二、建立柵格系統(tǒng)的方法與規(guī)則
1. 確立柵格系統(tǒng)的原子單位(網(wǎng)格)
如圖,一個(gè)比較完整的柵格系統(tǒng)是由許多規(guī)格一致的小網(wǎng)格組成,這些網(wǎng)格輔助我們更規(guī)范的排版、布局。

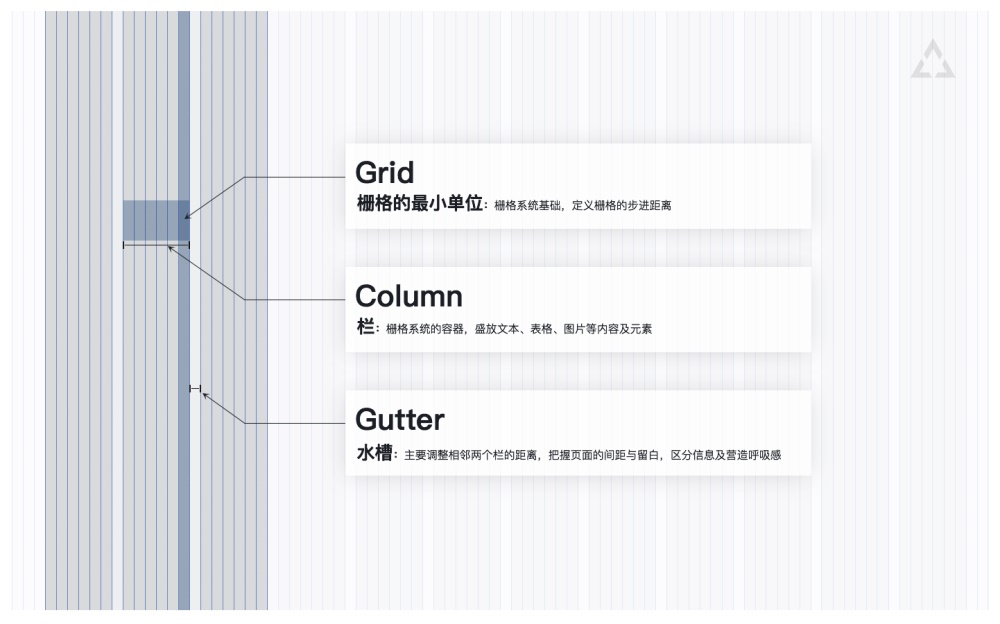
后臺(tái)系統(tǒng)設(shè)計(jì)中,由于后臺(tái)頁面主要以 web 形式呈現(xiàn),而對(duì)于 web,用戶已習(xí)慣通過鼠標(biāo)滾輪或滾動(dòng)條(scrollbar)來縱向?yàn)g覽頁面內(nèi)容,因此,在不考慮內(nèi)容優(yōu)先級(jí)的情況下,web 可以實(shí)現(xiàn)豎直方向的「無限」加載,即豎直方向可以無限延伸,因此基于 web 的后臺(tái)頁面,它的柵格系統(tǒng)在水平方向的柵格可以不體現(xiàn)出來,我們?cè)趫?zhí)行設(shè)計(jì)時(shí)只要在豎直方向保持規(guī)律的變化就可以了。標(biāo)準(zhǔn)的柵格系統(tǒng)簡(jiǎn)化為適用于 web 后臺(tái)的設(shè)計(jì)如下圖所示。

如上圖,對(duì)于后臺(tái)設(shè)計(jì)來講,柵格系統(tǒng)是由欄目(column)跟水槽(gutter)交替分布形成的,欄目(column)是接納網(wǎng)頁內(nèi)容的容器,水槽(gutter)用來調(diào)節(jié)相鄰兩個(gè)欄目間距,把控頁面留白;由于欄目跟水槽的寬度是以網(wǎng)格作為基本單位來增加或者減小,所以柵格化的第一步需要先定義好柵格的原子單位「網(wǎng)格」的大小。根據(jù)本人的設(shè)計(jì)實(shí)踐以及其它已有規(guī)范經(jīng)驗(yàn),目前后臺(tái)柵格系統(tǒng)網(wǎng)格大小定義為 8 是最普適易用的。具體原因有以下幾點(diǎn):
可以被 8 整除
目前主流桌面設(shè)備的屏幕分辨率在豎直與水平方向基本都可以被 8 整除,使用 8 作為最小原子足夠普適。
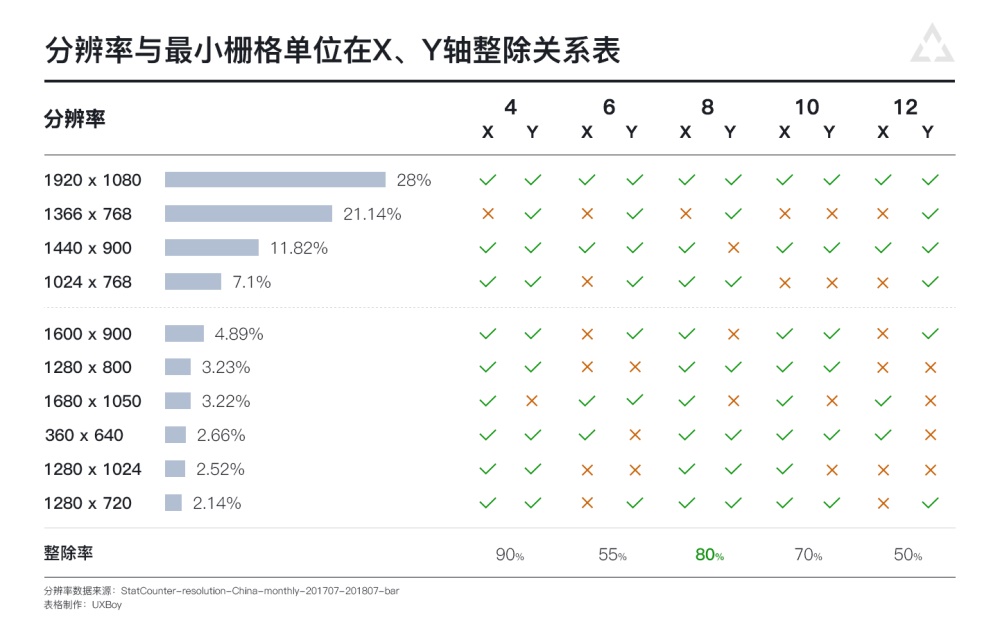
我們選取4、6、8、10、 12 為柵格的候選原子單位,然后用目前主流屏幕分辨率與其相除,判斷各個(gè)分辨率在豎直(y)與水平(x)方向能否被候選原子整除,統(tǒng)計(jì)結(jié)果如圖。

顯然,對(duì)于目前市場(chǎng)桌面設(shè)備屏幕而言, 4 是整除率高的一個(gè)原子,接下來依次是8、10、6、12。但 4 作為基本原子實(shí)在過于小了,太小的步進(jìn)單位將導(dǎo)致我們決策成本的增加,因?yàn)槲覀儗⒃亻g距增加4px或者減小4px視覺感受到的差異并不明顯,這種情況下我們?yōu)榱苏业侥莻€(gè)「合適、滿意」的間距,就需要反復(fù)調(diào)試,這就造成了時(shí)間上的浪費(fèi),尤其對(duì)于沒有經(jīng)驗(yàn)的新人,這點(diǎn)會(huì)更為突出。但這種調(diào)整并不合適,原因是后臺(tái)管理系統(tǒng)設(shè)計(jì)重點(diǎn)在于面向用戶使用的效率與邏輯,其次才是視覺呈現(xiàn),使用柵格系統(tǒng)的目的之一也是想減少設(shè)計(jì)師在「細(xì)節(jié)」上的糾結(jié),希望設(shè)計(jì)師站在更全局的角度看待設(shè)計(jì),合理安排時(shí)間,因此我們舍棄4。在剩下的6、8、10、 12 四個(gè)單位中, 8 的整除率高(80%),以 8 像素作為一個(gè)步進(jìn)單位的變化,我們視覺上也是能感受到較為明顯的差異,因此選取整除率高的 8 做為柵格系統(tǒng)的原子單位。
符合「偶數(shù)原則」
以 8 為單位符合「偶數(shù)原則」。偶數(shù)原則可以在頁面縮放中大程度的避免類似于0.5、0.75、1. 25 等次像素的出現(xiàn),從而使頁面各類元素在大多數(shù)場(chǎng)景下都能有比較精致的細(xì)節(jié)表現(xiàn)。
雖然對(duì)于后臺(tái)設(shè)計(jì)而言,通常設(shè)計(jì)師是直接在目標(biāo)尺寸下進(jìn)行設(shè)計(jì),并在此基礎(chǔ)上標(biāo)注、切圖給開發(fā)實(shí)現(xiàn),并不存在像移動(dòng)端那樣需要對(duì)各種尺寸、各種像素密度的設(shè)備進(jìn)行適配的情況,但對(duì)于 web 頁面來講,仍存在向上向下適配的可能,因而從頁面的兼容性、可擴(kuò)展性及可維護(hù)性層面來講,我們?cè)O(shè)計(jì)師還是有必要考慮的更加長(zhǎng)遠(yuǎn),遵循「偶數(shù)原則」可以大程度上避免各種潛在的問題。
前端開源組件庫基于 8 的原子單位來設(shè)計(jì)
開發(fā)工程師使用的前端開源組件庫比如 metronic、antdesign 等也是基于 8 的原子單位來設(shè)計(jì),因此如果設(shè)計(jì)師也使用以 8 為基本單位的柵格系統(tǒng),開發(fā)與設(shè)計(jì)師相互對(duì)接就會(huì)更加方便,開發(fā)實(shí)現(xiàn)頁面時(shí)也能更高品質(zhì)的去還原我們?cè)O(shè)計(jì)師的稿件。
當(dāng)前名稱:網(wǎng)站建設(shè)中關(guān)于柵格系統(tǒng)的應(yīng)用總結(jié)及后臺(tái)設(shè)計(jì)
瀏覽地址:http://m.newbst.com/news23/106673.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站建設(shè)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站建設(shè)過程中應(yīng)該如何跟客戶進(jìn)行溝通 2021-04-08
- 在網(wǎng)站建設(shè)中如何讓用戶參與進(jìn)來 2021-04-07
- 網(wǎng)站導(dǎo)航對(duì)于網(wǎng)站建設(shè)的必要性 2021-04-07
- 企業(yè)手機(jī)網(wǎng)站建設(shè)彈窗設(shè)計(jì)要嗎? 為什么90%的人給了否定卻依舊要 2021-04-07
- 網(wǎng)站建設(shè)的價(jià)格差異問題 2021-04-07
- 網(wǎng)站建設(shè)中搜索功能的一些細(xì)節(jié) 2021-04-06
- 移動(dòng)端網(wǎng)站建設(shè)就是這么棒! 2021-04-06
- 手機(jī)網(wǎng)站建設(shè)是不是根據(jù)屏幕尺寸做不同的網(wǎng)頁-- 分享手機(jī)網(wǎng)站建設(shè)知識(shí) 2021-04-06
- 不要!不要!不要!網(wǎng)站建設(shè)中這些真的不能要! 2021-04-06

- 網(wǎng)站建設(shè)中那些不可不知的事情 2021-04-08
- 網(wǎng)站建設(shè)中視頻無法播放的原因 2021-04-07
- 網(wǎng)站首頁的好壞是網(wǎng)站建設(shè)最重要的一個(gè)環(huán)節(jié) 2021-04-07
- 網(wǎng)站建設(shè)這些基礎(chǔ)基本環(huán)節(jié)都考慮到了嗎? 2021-04-07
- 手機(jī)網(wǎng)站建設(shè)要注意的一些事項(xiàng) 2021-04-07
- 網(wǎng)站建設(shè)我們應(yīng)該如何避免哪些誤區(qū) 2021-04-06
- 打造一個(gè)成功的網(wǎng)站建設(shè)要具備的條件 2021-04-06
- 網(wǎng)站建設(shè)的幾個(gè)步驟 2021-04-05
- 網(wǎng)站建設(shè)的基礎(chǔ)之服務(wù)器的選擇 2021-04-05
- 關(guān)于網(wǎng)站建設(shè)的一些常見問題 2021-04-05