如何避免頁面設計讓用戶產生疲憊感?
2021-05-31 分類: 網站建設
頁面設計元素太多太雜,會讓用戶產生疲憊感。筆者認為,按照這四個基本原則——“親密性”、“秩序性”、“一致性”、“差異性”來進行頁面設計,能提高用戶使用頁面的舒適感,減少用戶閱讀疲憊。

頁面的布局“內容為王“:布局優雅的網頁需要內容的支撐,混亂無章的表達內容使用優美的布局也只會給人空洞無用的感覺。
在選好配色后,對元素的布局要考慮到用戶的學習成本(操作習慣、邏輯判斷等),與顏色配置相似的一點,設計師對元素進行有效處理,使之符合用戶的習慣,多方面降低用戶的學習成本,使得用戶更不易“疲憊”。大多數優秀的網頁設計都是通過減輕用戶的疲憊感來提高頁面的使用效率。
人類的認知秩序是從特殊到普遍再到特殊,而屏幕傳遞信息的方式是線性的,遵循人類的認知秩序,利用線性傳遞信息的特性就需要對信息進行有效處理。本篇我將會從布局方面著重闡述如何減輕用戶“疲憊感”。
為什么用戶不喜歡你的頁面?
——設計造成的疲憊感。
頁面元素過雜過多,布局亂七八糟,色彩駁雜,主次不分等等,第一眼就已經給用戶造成視覺壓力,使得用戶從內心開始抗拒使用,自然收不到用戶好評。
- 沉浸式短視頻app,簡單操作進行內容切換,相似內容推薦吸引用戶無間斷使用。
- 方便快捷的購物網站,一鍵購買極簡操作,相似好物推薦減少用戶搜索行為。
以上兩種應用場景都是通過減少了用戶動作,提前預測用戶行為,在視覺,動作方面減少用戶疲憊感,增加視覺刺激,提高產品可用性。
四大基本原則
考慮到用戶使用產品過程中疲憊感的來源,我們可以通過減少視線移動、增強視覺刺激來進行元素設計。設計主要遵循以下四個基本原則:“親密性”、“秩序性”、“一致性”、“差異性”。(親密性、對齊、重復、對比)
1. 親密性
為了減少用戶視線移動,相關的元素(操作相關、功能邏輯相關、響應邏輯相關)應當放置在一起組成視覺單元(物理位置相近);邏輯聯系較弱,彼此無關的元素則不應該靠近,使得整個頁面的邏輯層次清晰。
元素相關性強弱和物理位置遠近的適當設計,便于用戶理解元素邏輯內容,減少混亂干擾。
1)用戶行為操作相關的,例如:選購、結算、付款,一系列相關邏輯的操作功能按鈕需要保持在同一物理位置,避免視線上下移動,造成混亂。
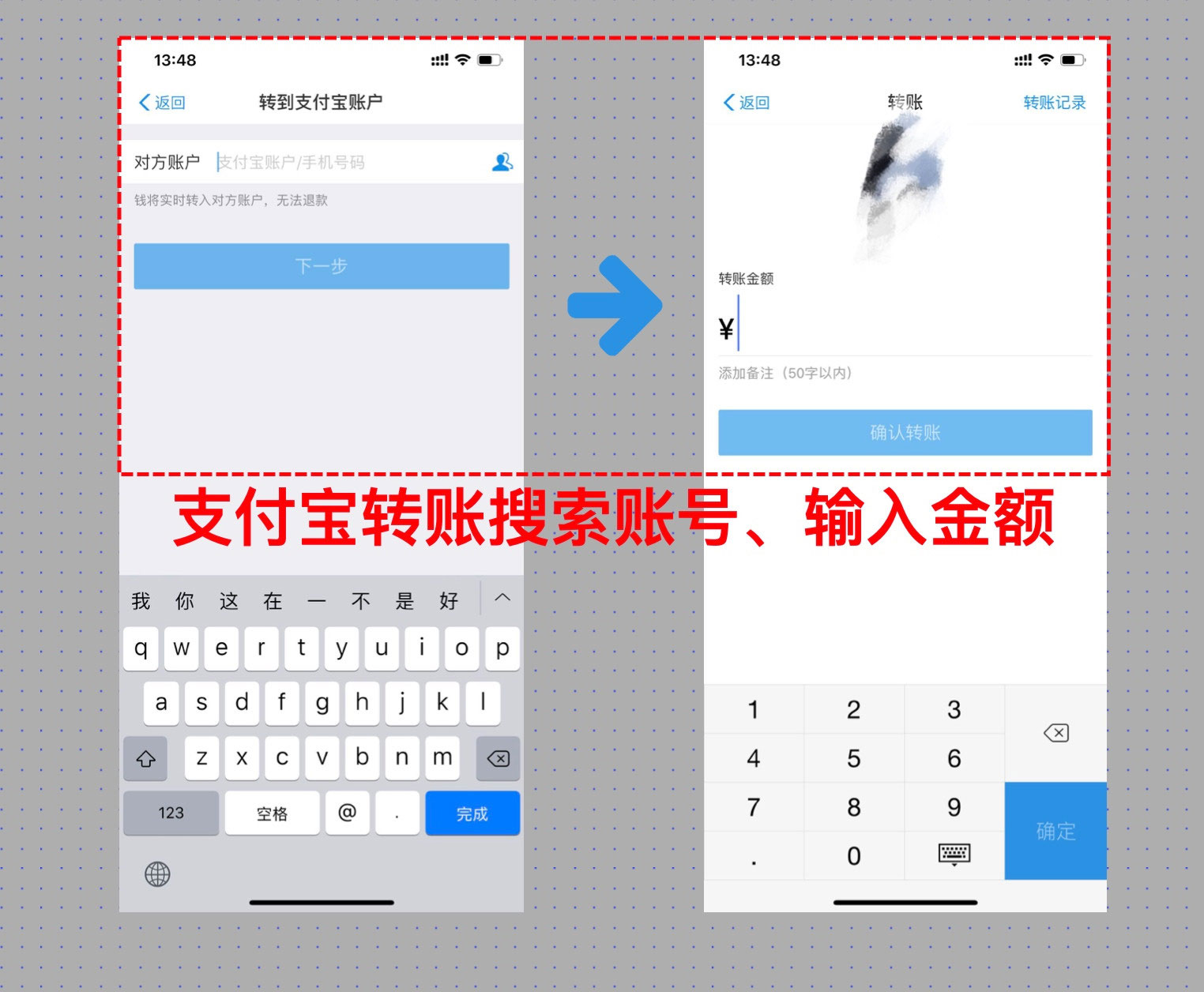
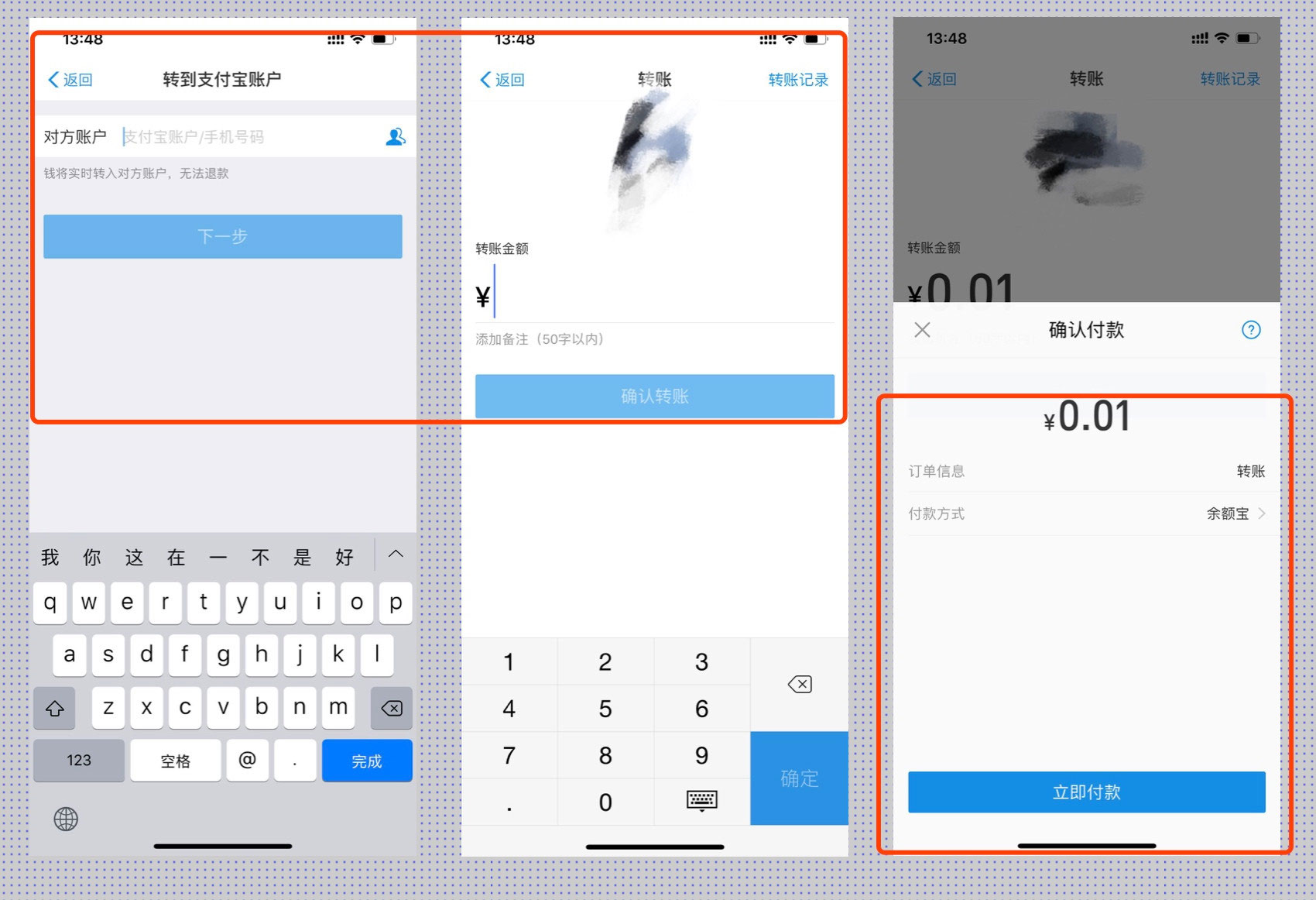
如:支付寶轉賬,視覺及操作區域保持在頁面上半部分,驗證密碼從底部彈出則屬于另一套邏輯操作,屬于對比的原則,下文中詳述。

支付寶app:搜索賬號、輸入金額
2)元素邏輯聯系緊密的,例如:導航條內容都組合在一個區域,操作區的布局同樣保持在一個部分。
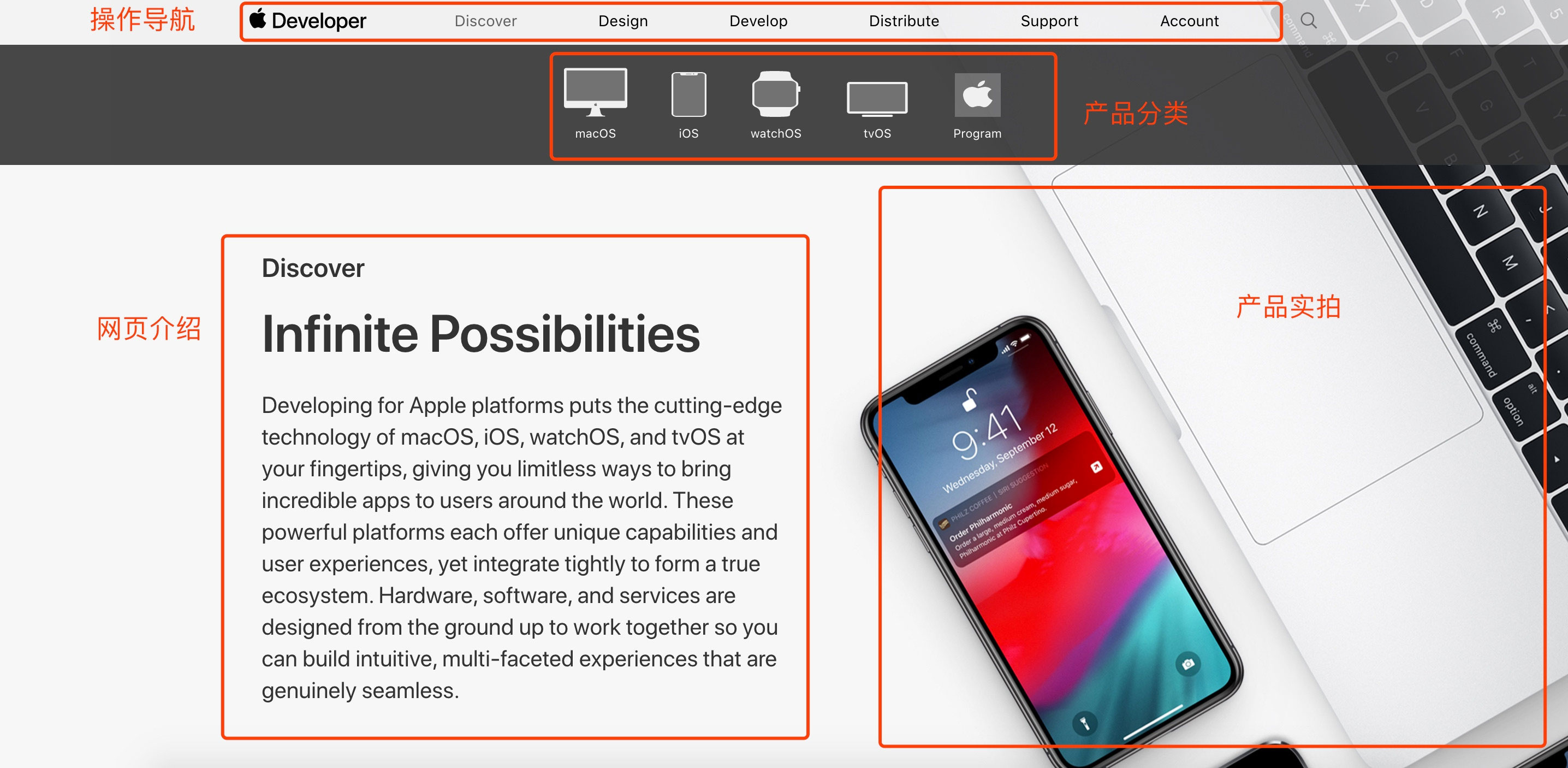
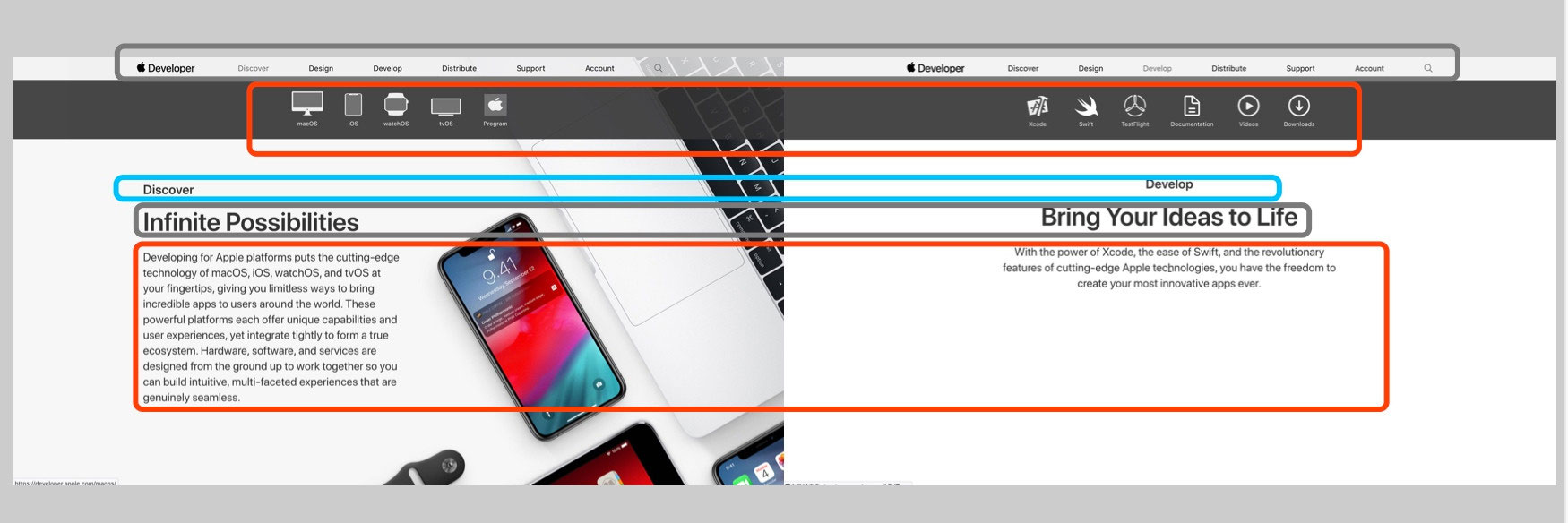
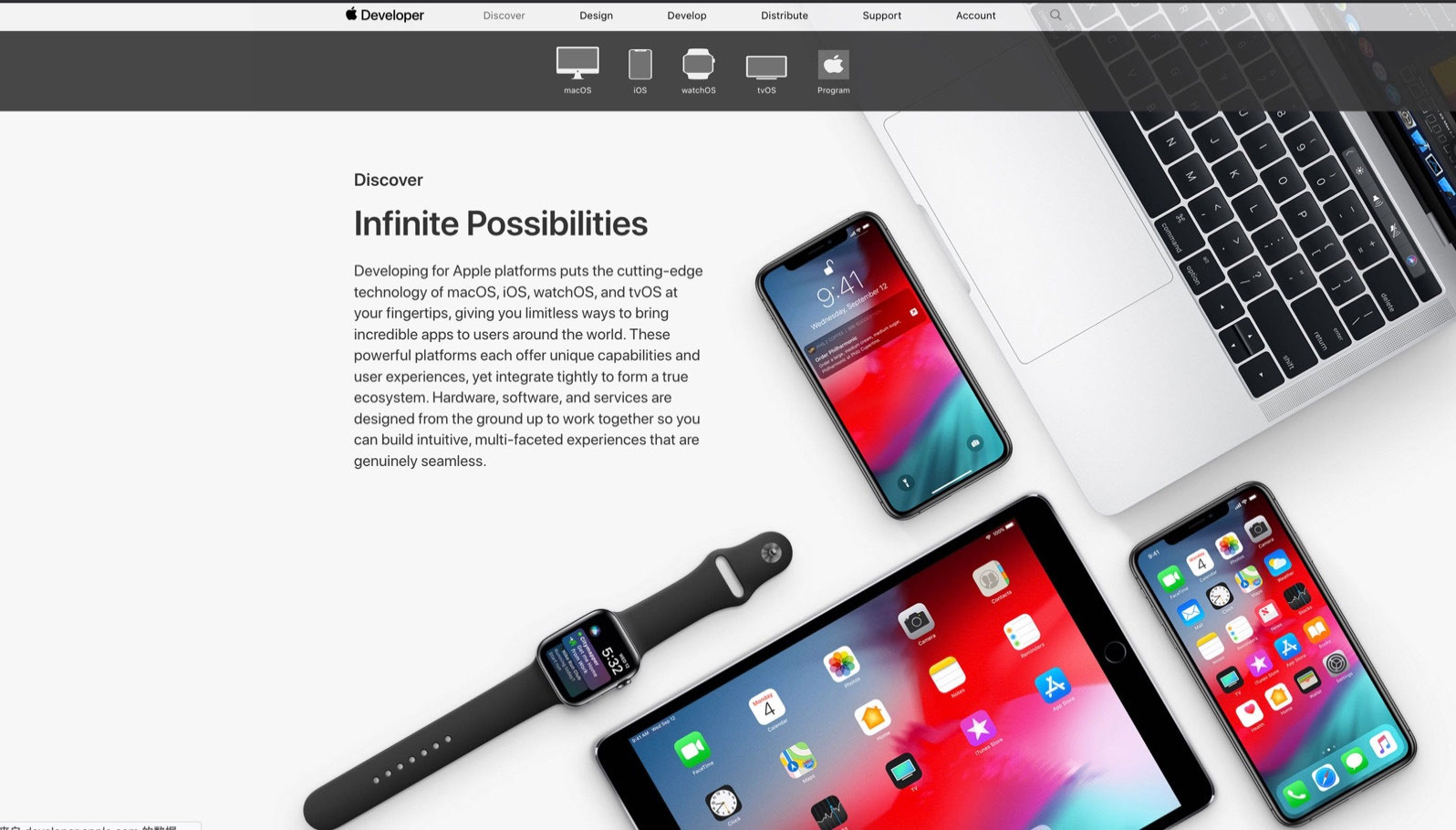
如Apple官網,操作導航、產品分類、網頁介紹、背景通過親密性組合在一起,使得網頁邏輯清晰。

Apple網站
一般來說,人眼會不自覺捕捉運動的物品,突兀的改變位置需要人腦進行一個搜索畫面的過程,邏輯相近的元素分開讓用戶視線搜索判斷的設計是有問題的。而相近位置的組合展現則去掉了該過程。減輕觀眾處理信息的負擔。
2. 對齊
元素的擺放另一個重要原則就是對齊。對齊,不是說橫平豎直,九宮格式的簡單排列,而是在保證親密性原則下,打亂無關元素的物理位置位置,保持各部分對齊,即所謂“亂中有序”。
隨意擺放的元素在視覺上會造成混亂,同時在邏輯上也不易理解,因此在布局設計時,應當保證元素對齊,建立視覺聯系。一般來說,不建議采用居中對齊的方式。
Apple 開發者網站,頂部導航條、產品分類、標題、介紹內容等在邏輯聯系上親密,根據親密性原則物理位置相近,為了避免視覺混亂,將元素對齊,使得元素更具有秩序性。

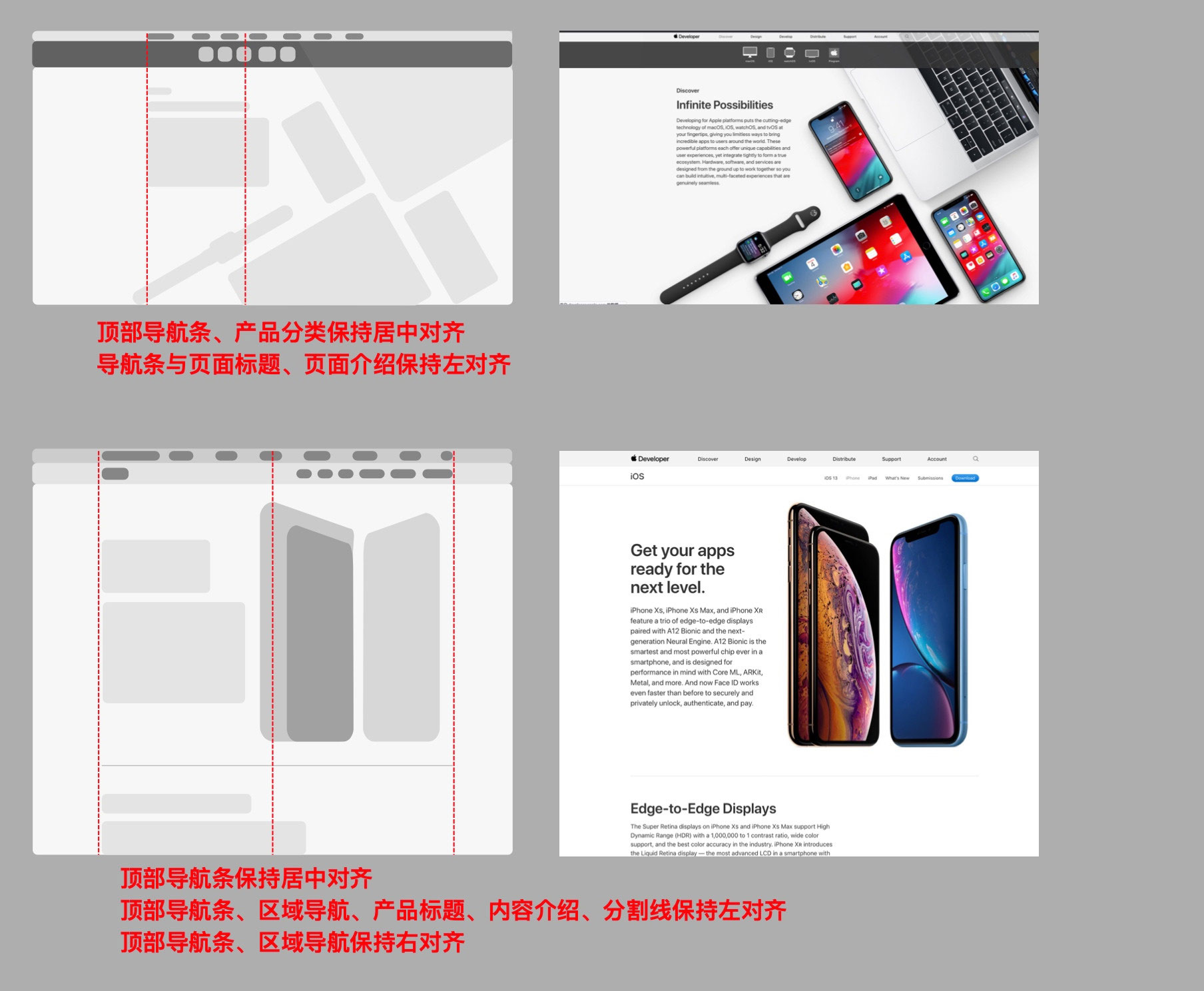
Apple網站原型對齊分析
3. 重復
3.1 為什么重復?
對于類似的設計元素,要保持復用設計,保持整體設計的風格一致。
書籍的文章標題使用一樣的字體、大小,使得整本書脈絡清晰。
3.2 重復什么?
重復元素包含很多,符號、顏色、線條、字體甚至字間距等,組織重復信息利于幫助用戶理清頁面的層次邏輯,將設計中一致的元素統一起來,在外觀上即可作為整體元素進行展示。
如下圖中一級導航與二級導航的重復樣式,視覺上相同,便于用戶理解不同頁面間的邏輯設置。

出現重復的元素,即提示用戶上一段的結束和新一段的開始,免去用戶判斷過程。但要注意,沒有邏輯相關的元素需要避免相同的設計,人的直觀認知中,外觀類似的元素會被自覺歸為一類,如果沒有邏輯相關的元素設計雷同,會讓用戶存在認知錯誤,增加其判斷過程。
這就引出了最后一個原則:對比。
4. 對比
上面說過,含義不同,外觀雷同的元素設計會使用戶多加判斷,這也是用戶疲勞的來源之一。
元素的對比設計,可以是顏色也可以是粗細,有鮮明的對比可以在視覺上形成層次效果。
拿一個現實的例子:
平時我們吃旺旺仙貝經常吃了就停不下來,為什么呢?
這是因為兩個仙貝上面的調味粉是不一樣的,一個少,一個多。當你先吃了調味粉少的,會覺得調味粉多的更好吃;先吃了調味粉多的,再吃少的會有味覺失落感,會讓你更期待下一包仙貝。如此往復,通過調味粉的多少對比,形成味覺的刺激循環,當你意識到的時候,你已經吃了很多仙貝了。
頁面的布局也一樣,差異元素的鮮明對比刺激用戶,使得用戶不易疲勞。
支付寶付款輸入密碼屬于轉賬環節“輸入賬戶-輸入金額-輸入密碼”中最后、最重要的一步操作,從底部彈窗,視線移動刺激視覺,與以上兩步驟形成對比,將轉賬這一操作分解成了兩個有對比效果的視覺內容。

支付寶轉賬操作
導航條之間的對比、標題與內容的對比、文字與圖片的對比,而iPhone和iPad顯示同樣的墻紙則是遵循了重復的原則,包括前面的親密性、對齊原則,因此可以說這是一個優雅的網頁。

優雅網頁
總結
元素的布局要考慮視覺疲勞,盡量降低用戶學習成本,在布局上對場景進行邏輯處理,符合用戶習慣的邏輯設計能夠降低用戶學習成本。
空間對于表達的重要性不言而喻,網頁的布局屬于美學的范疇,同時也隱藏著用戶邏輯判斷,視覺效果的引導減輕用戶負擔。進一步優化網頁,使網頁本身表達內容,與用戶進行交互,自然用戶的使用興趣會被調動起來。
當然上面的原則并非是一成不變的,根據現實場景,進行判斷合理使用才是使網頁優雅的終極奧義。
本文由@KimHoooooo 原創發布于人人都是產品經理,未經許可,禁止轉載
分享名稱:如何避免頁面設計讓用戶產生疲憊感?
網頁地址:http://m.newbst.com/news23/115823.html
成都網站建設公司_創新互聯,為您提供全網營銷推廣、做網站、企業建站、虛擬主機、網站改版、Google
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 想要做一個網站不知道多少錢? 2021-05-31
- 要想做一位及格的SEO從業職員有一點必需具有 2021-05-31
- 深度好文!教你如何把營銷和體驗融合 2021-05-31
- 怎么學習網站SEO,學習好SEO才能更好的優化網站 2021-05-31
- 網建中應重視哪些細節? 2021-05-31
- HTML5新特性總結 2021-05-31
- 網站怎么樣推廣? 2021-05-31

- 企業網站如何能讓百度搜索引擎更多地抓取你的網站 2021-05-31
- 深圳SEO優化如何優化首頁穩定排名? 2021-05-31
- 手機創建網站需要多少錢? 2021-05-31
- 什么是網站管理后臺? 2021-05-31
- 針對DDOS攻擊有什么防范措施? 2021-05-31
- 深圳企業網站統計分析系統要觀察的指標 2021-05-31
- 互聯網“數據服務”成為下沉市場“新寵” 2021-05-31
- 電商“五大體系”構筑互聯網快車 2021-05-31
- 客戶有網站問題你可以直接說,其實用不著這樣? 2021-05-31
- 互聯網高光時刻正在被“國風”包圍! 2021-05-31
- APP節日圖標設計思路 2021-05-31
- 把客戶作為核心的網站你了解的有多少? 2021-05-31